In recent years, as a platform-independent language, JavaScript has found its way to a wide array of uses, ranging from mobile applications to HTML5-based games and Node.js servers. Long gone are the days when you only used JavaScript for special effects and form validation.
This development is good both for developers and for consumers, who get faster updates to their applications regardless of the platform they are on.
But it also raises questions about security.
How can we make sure our applications run as intended? How do we enforce our licenses? And what about piracy?
In this tutorial, we will look at the most common threats to your JavaScript applications and how you can protect against them. We will also look at the steps in making Jscrambler 4.0 a part of your development workflow to easily keep your JavaScript applications secure.
Secure the Communication Between Your Client and Server
As JavaScript is mostly used online, the natural place to start is the connectivity between the application running on your users' devices and your server.
First, let me get this out of the way: no matter how good protection you add on the client side, you always need to start with the assumption that the client can be compromised. Some go as far as to say that you have to treat the client as malicious.
Fundamentally, the reason for this is that no matter how well you secure your client, the HTTP communication between the JavaScript client and your server can always be tampered with, with the help of request-sniffing tools or even custom-made clients that use your server's protocols.
So, if your application talks to a server, before adding any other form of client-side security, start by securing your server as much as possible—just as you would when using a regular HTML interface.
1. Validate Your Data
You can think of securing your server through two concepts: data integrity and data confidentiality.
Data integrity means that the data in your application should remain accurate and consistent during its lifecycle. Data confidentiality means that your users' data should stay secure, and third parties should never get access to it.
While you should do parameter validation already in the JavaScript client, that won't prevent hackers from sending malformed or even malicious data to your server. After all, someone looking to break your server probably won't even use your UI!
So, when working with a JavaScript application, all the regular server-side validations, from escaping HTML characters to checking that attributes are of the correct type, still apply.
Sometimes, the data sent in is correctly formatted but doesn't make sense in the application's state—for example, when a player submits an impossibly high score. You can protect your server against situations like these by using sanity checks and placing as much of the application's logic on the server as possible.
2. Keep Your Data Secure
Another part of securing the client-server communication is making sure that all user-specific data stays confidential and accessible by only the authorized user.
The first step is to use SSL in all communication between your JavaScript client and your server to prevent others on the internet from spying on the data passed between the two.
Next, you'll need to validate that the requests are indeed coming from the correct user. The details for how to best do this depend on your application. In web-based applications, nonces are a useful technique, whereas in a game's context, OAuth authentication might be a more natural approach.
Just keep in mind that you should never store sensitive information such as passwords or API keys in your client. It's a good idea to think of your server as an API that can be used by the JavaScript client but also other clients on the internet.
You Can't Check Everything on the Server
While the checks mentioned above apply to every type of application, when more complexity is added to the client, some verifications become hard to do.
In multiplayer games, for example, running all the logic through your server will work well as long as the game is simple and you only have a limited number of players. But as the active user base grows, the load on the server will make you consider the possibility of moving some of the processing to the client. The same happens if your game logic is so complex that simulating it on the server would take up a lot of resources.
That's where the boundaries get blurred.
While the idea of never trusting the client sounds good, in practice you'll have to set a threshold, saying "this is how much I trust my client" and only do sanity checks on the server. If some of the player's actions also affect other players, that's where you need to involve the server more, leaving the spots where the user can harm only his or her own experience to the client to handle.
And what about the many JavaScript use cases where you don't have a server, or where placing the application logic on the server doesn't make sense, such as mobile apps, HTML5 streaming players, and map applications?
Finally, it's good to keep in mind that no matter how well you secure your server, your JavaScript client is always exposed. So, unless you add some kind of protection to it, it's very easy for an attacker (Man-in-the-Browser or data exfiltration attacks, for example) to gain access to sensitive data, or to modify the user experience.
Protect Your JavaScript
As a dynamic language, JavaScript can be modified in the browser using basic tools such as the browser's built-in debugger. If you know what you are doing, you can replace parts of the code and change the application's behavior on the fly.
As we saw above, you should make sure invalid data never makes it to the database on your server. But some changes are more restricted than this. A malware plugin might add new buttons to your application to lure the user to an external site. Or the user might hack the client to see more of the game without playing it.
Changes like this will not break your entire application, but they will change the way the user experiences it. In the case of malware, this can also pose a serious threat to the user's privacy.
Because JavaScript is an interpreted language, this is impossible to prevent entirely. A dedicated hacker will always find a way to get past the obstacles, just as a burglar can break any lock. But we can make breaking in so hard that most users will use proper methods (such as getting good at your game) rather than hack the application.
This is where Jscrambler can help you.
1. Make Your JavaScript Hard to Hack
Jscrambler is a JavaScript security platform that aims to make sure JavaScript applications are executed the way they were developed to be.

To give Jscrambler a try, visit its homepage and sign up for a free trial. If you find it lives up to your expectations, you can later pick one of its paid plans.
When signed in, if there is some text saying "A new version of Jscrambler is now available" at the top of the page, it means you're still seeing the old version. Click on Try it now.

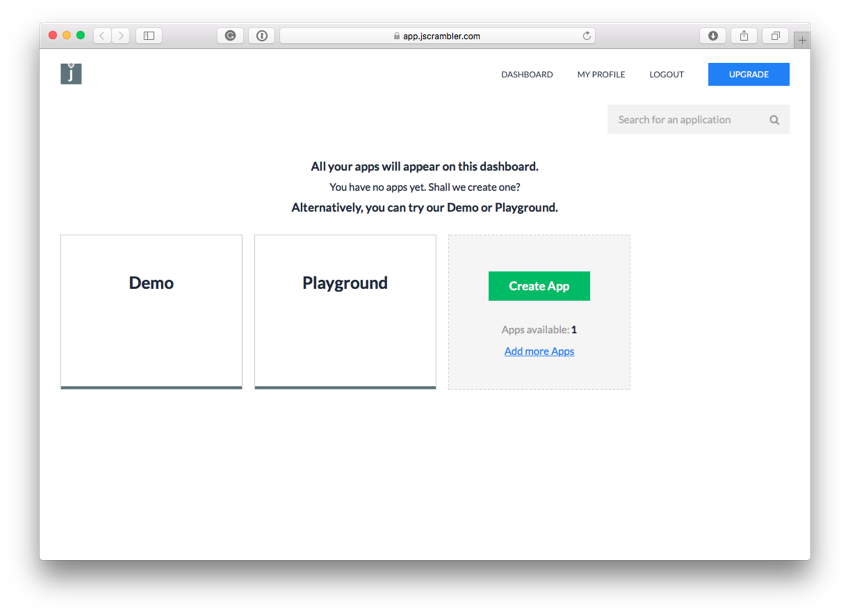
Jscrambler 4 organizes your work in applications, each of which can consist of one or more JavaScript files. So next, you'll see the screen for selecting the application to work on.

If you want to test the functionality using a JavaScript application of your own, click on Create App.
For now, however, let's choose Playground. In this mode, you'll get to try all transformations on an example script, while the transformations you can apply to your actual application are limited by your subscription level.
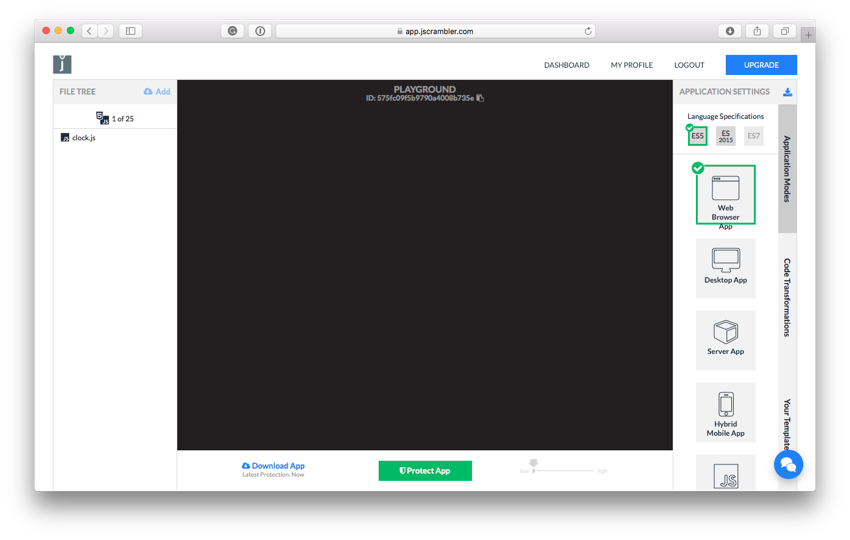
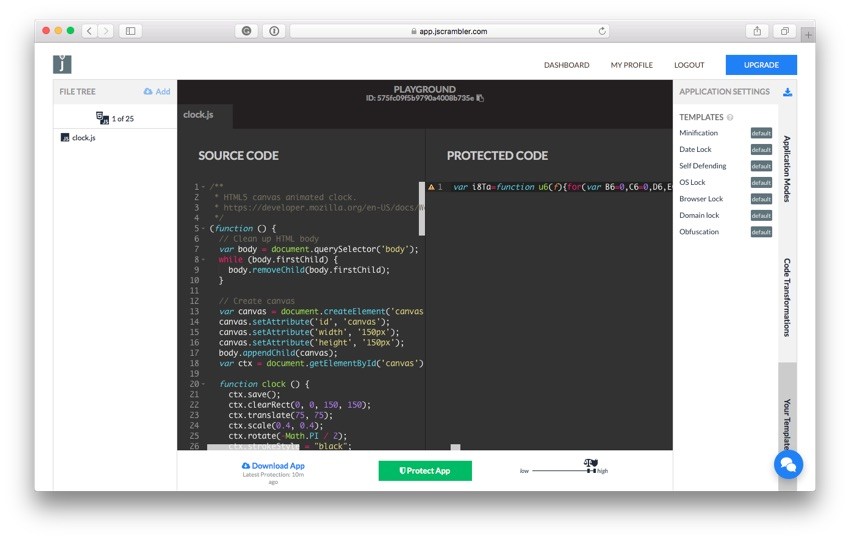
On the left, you'll see the File Tree, a list of files in your application, and an Add button for importing or creating new files. In the playground, the Add button is disabled.
On the right, there is a menu for picking the Language Specifications and Application Mode for your app. Jscrambler uses them to ensure the transformed code will work in your selected environment, taking its limitations and possibilities into account.
We'll now go with ES5 and a basic Web Browser App.

Click on the filename (clock.js) to start working on it.
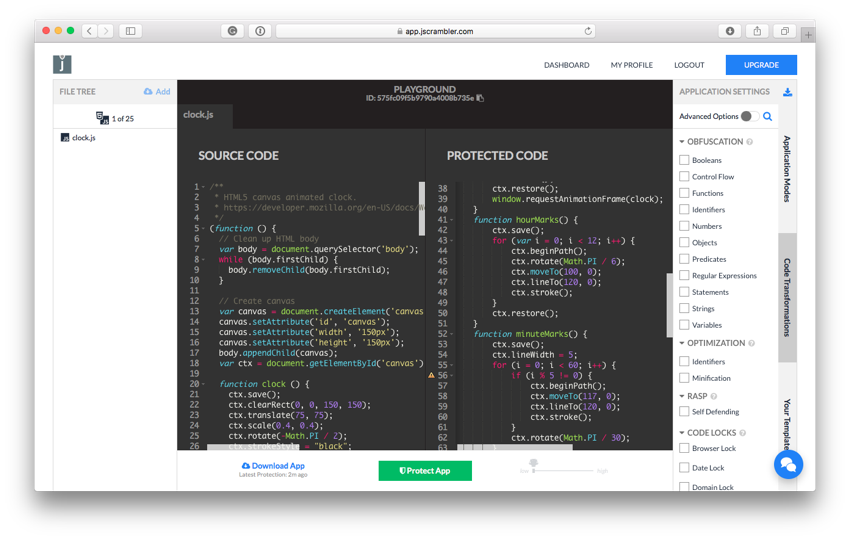
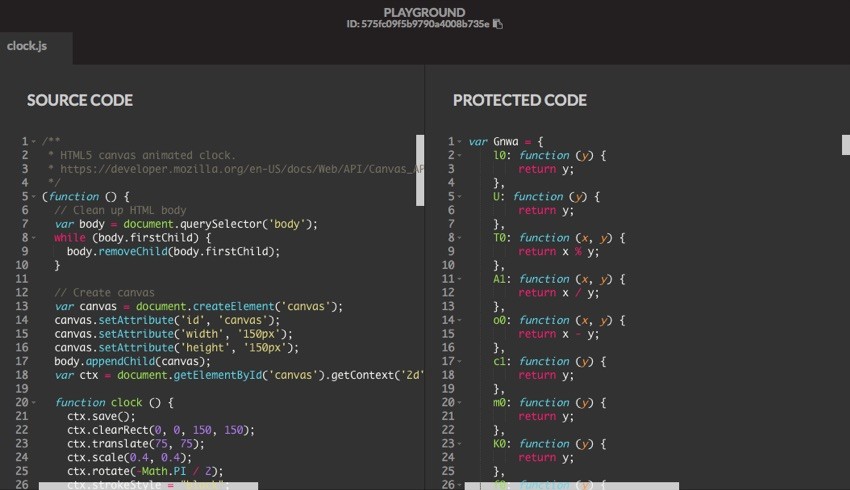
The file's contents will be shown in the middle of the screen: the source code on the left and the version transformed by Jscrambler on the right.

Next, select the Code Transformations tab on the right to reveal a list of available transformations. Jscrambler allows you to choose the transformations you find relevant to your code. You can even use annotations in your code to change the way some of the code gets transformed. That can be handy in performance-critical code blocks, for example rendering functions in games.
To test the transformations, select them one at a time. Then click on Protect App at the bottom of the window to create a new version of your transformed code.
Next to the button, you'll see a meter presenting the effects of these changes on your JavaScript code.

In the meter, you'll see three icons, representing the cost, resilience, and potency (going from left to right in the screen shot above) of the transformations you have selected for your application.
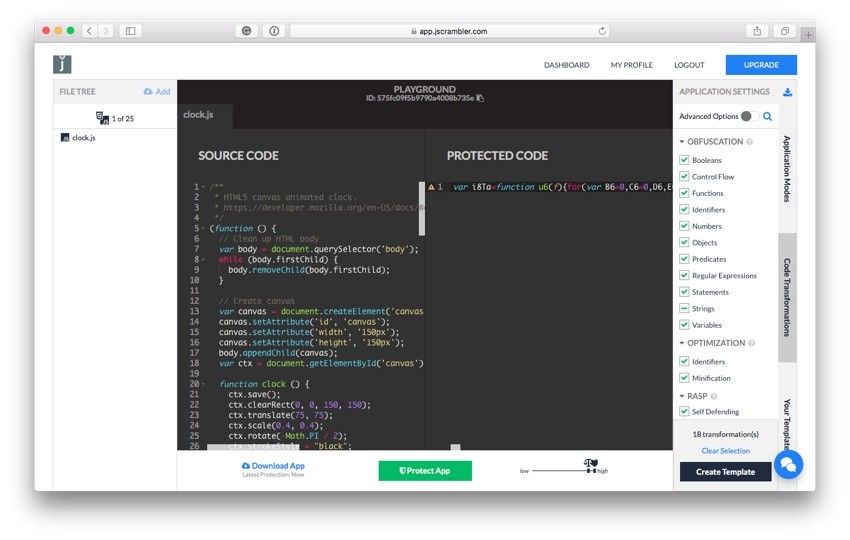
To get started, check the checkbox in front of Control Flow, and then click on Protect App.

The Control Flow Flattening is one of the powerful new transformations added in Jscrambler 4. It flattens the script's control flow so that it becomes hard for a person reading the code to follow the logic of your application.
Next, continue by selecting some more obfuscation options. As you add more, you'll notice how your code gets more and more difficult to read—and thus edit without breaking its functionality.
Also, when you click on Protect App again, even without changing the settings, you'll notice that the contents of the protected script change every time.
Jscrambler's transformations are polymorphic, making sure the transformations produce a different output every time. This way, even if someone were able to hack the current version, next time you run your code through Jscrambler, those changes would no longer work.
2. Make Your Application Protect Itself
So far, we have talked about ways to make sure your application works as expected by preventing both the user and outsiders from modifying your source code. But that's not the only threat to your application you need to worry about.
As JavaScript has become popular in standalone and mobile applications, piracy has become a real issue also in this realm.
I'm sure we've all clicked "View Source" to learn how to do a cool new effect or trick, and adapted what we've learned to our websites. That's not what I'm talking about here.
Instead, let's assume you created a popular mobile game in HTML5 and JavaScript. Thanks to JavaScript's portability, you can use the same code on Android, iOS, and other platforms, and reach a larger audience without the extra work from writing native versions for every environment. But there's a problem: anyone can copy your JavaScript code, make a few modifications, and sell it as their own!
The transformations in the previous step help prevent this by making the code hard to read and reverse engineer. In addition to them, Jscrambler adds code traps, functionality that makes the code protect itself.
Let's take a look at some of them.
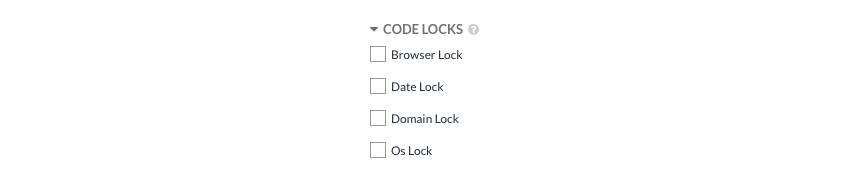
In Jscrambler, in the list of transformations, you'll find a section titled Code Locks.

The transformations in this section add yet another layer of security to your JavaScript application.
Using them, you can limit the execution of your code to a given set of browsers, a time frame (useful for demos that shouldn't be runnable after the preview period is over), on a given domain (usually yours), and a particular operating system.
One more powerful feature for protecting your code is Client-side RASP (Runtime Application Self-Protection). It modifies your JavaScript code, making it defend itself from runtime tampering. For example, the application will stop working if anyone tries to open the debugger.
Finally, in the Optimization section, select Minification to minify the code and make the file smaller.

Then, click on Protect App, followed by Download App to download the source code and use it in your application.

Jscrambler keeps track of your transformation history, so you can always go back to an earlier version.
3. Use Templates to Make Your Work Easier
As we have seen, configuring your protection level by selecting checkboxes one by one is straightforward. But you can still speed up your workflow by grouping your common combinations of transformations into templates.
Once you have found a set of transformations that you'd like to store for future use, click Create Template at the bottom of the Application Settings section.
Jscrambler will prompt you to give your template a name and description.

Type in something descriptive for the future, and click on Save Template.
You can also use one of the templates already available on the Your Templates tab:

Move your mouse pointer above the template names to read more about them and understand when they make sense. Then click on them to see what transformations they apply to your code.
4. Make Jscrambler a Part of Your Development Workflow
So far, we have covered some ways in which Jscrambler can help you protect your application using the web UI. While the interface is intuitive, as your application grows, you'll want something more straightforward.
Also, as I mentioned earlier, Jscrambler is polymorphic, generating a different output every time. So, it's useful to run the tool again now and then, even if there are no changes to the specific files.
To do this, let's look at Jscrambler's command-line tool.
First, download and install the command-line tool using npm. On your command line, type:
sudo npm install -g jscrambler
Once the installation completes, go back to your applications in the Jscrambler admin.
Notice that to use the command-line tool, you'll need to use an actual application instead of the playground script. So, if you don't have an application yet, create one now.
After selecting the transformations you want to apply, click on the download button at the top right corner of the page. This will download your settings to your computer as a JSON file.

Copy the JSON file to your project. Don't commit it to version control as the file contains your API key and secret for using the Jscrambler API.
Then, run the jscrambler command to execute the transformations on your JavaScript files.
For example, if you only have one file, test.js, you can run the following command:
$ jscrambler -c jscrambler.json -o test.protected.js test.js
In the command, you passed in the JSON file containing your application settings using the -c parameter, followed by the output file (-o test.protected.js), and finally the JavaScript file to protect.
To run the protection for all JavaScript files in the project directory, you can use something like this:
$ jscrambler -c jscrambler.json -o protected/ **/*.js
In this example, instead of an output file, you define a directory (protected) where Jscrambler will place the results of the protection.
Now, you don't have to go back to Jscrambler's web UI every time you make changes to your JavaScript files. This will make it more likely that you'll remember the step, and thus keep your application secure.
As a further improvement, you could also set up the Jscrambler task to run whenever there are changes in your scripts, for example using Grunt. Or it could even be a task on your continuous integration server, running whenever a new version of the code is committed.
Conclusion
Jscrambler provides cutting-edge tools to make it hard for crackers, cheaters, and malware to inject unwanted functionality to your application or change your application's variables. It also makes it hard for others to copy your code and redistribute it as their own.
Security is a complex field with multiple different threats to consider. So, when your JavaScript code talks to a server, the best solution is to use a combination of server development best practices, robust parameter validation, and a JavaScript security platform such as Jscrambler to make the client tamper-proof. This way, you can prevent most of the attacks against your application's integrity already in the client and make sure your customers get the experience you designed for them to have.
Jscrambler can also help you defeat Man-in-the-Browser (MitB) attacks and fraud, bots, 0-day threats, and APT (Advanced Persistent Threats) by detecting changes made to the DOM and giving you all the information you need to stop these attacks. For more information, please contact [email protected].
For more information about Jscrambler, its new features, and latest updates, you can also visit the Jscrambler website.


Comments