The number of web applications being created and used has grown rapidly since the new millenium. And importantly, so has the sheer complexity of them -- specially on the front end. No more static pages, no sir!
You have a ton of sections each interacting with each other and the server and yes, it's as complicated as it sounds and just as hard to pull off. Today, I'd like to talk about a few choice JavaScript frameworks that aim to simplify front-end application development.
Why We Need Frameworks Like These
If you think jQuery is the answer, you lose a cookie and get an F grade!
Creating responsive, fluid, and maintainable interfaces for web apps isn't as easy as one would imagine -- there is data to be sent back to the server and the results parsed, data stores to be updated, views to be re-rendered and so much else that needs to be done in the background. Desktop developers have it much easier with robust tools and well defined workflows. Us, poor web devs? We've been twiddling DOM elements, creating models by hand and pulling our hair out trying to keep everything synched.
The monstrous rise in the number of web apps being built recently has really made it apparent that we need better tools and frameworks and the devs have responded with a staggering amount of solutions. Today, we're going to go over just a few of these. A couple of these are quite old but I'm certain you can learn a lot from perusing their code base.
Sure, a few of these may be a little old but their code bases have lots of lessons to teach.
Sproutcore

Sproutcore powers a lot of high profile apps including MobileMe amongst others. Sproutcore has a steeper learning curve compared to the other options but makes up for it with developer productivity once he/she has learned the ropes.
This framework boasts a UI framework, the market standard MVC architecture and well written documentation.
Related links:
- Using SproutCore 2.0 with jQuery UI
- Build a Micro-Blog with SproutCore
- When To Use SproutCore, and When Not To
Cappuccino

Cappuccino was created by the 280North team, now owned by Motorola. This framework gained significant coverage with the release of the 280Slides -- built completely with Cappuccino.
This framework varies dramatically from the others in that a developers doesn't need to understand or work with any of the front end trifecta -- HTML, CSS or the DOM. All you need to master is the framework!
Related links:
JavaScriptMVC

Built on jQuery, JavaScriptMVC is a veteran in the front end frameworks battlefield, dating back to 2008. Featuring a familiar, and obvious, MVC architecture, this framework is quite full featured with support for code generators, testing and dependency management.
Related links:
Asana Luna

Luna is one of those hush-hush private frameworks that people have been talking about. And for good reason, I must admit.
The framework features a lot of niceties including an evolved MVC architecture, pubsub, caching, routing and authentication.
Related links:
Backbone.js

Backbone supplies structure to JavaScript-heavy applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing application over a RESTful JSON interface.
Related links:
qooxdoo

qooxdoo is a universal JavaScript framework that enables you to create applications for a wide range of platforms. With its object-oriented programming model you build rich, interactive applications (RIAs), native-like apps for mobile devices, light-weight traditional web applications or even applications to run outside the browser.
Related links:
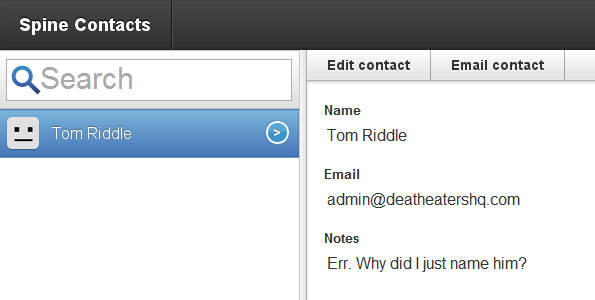
Spine

Spine is a lightweight framework for building JavaScript web applications. Spine gives you a MVC structure and then gets out of your way, allowing you to concentrate on the fun stuff, building awesome web applications.
Related links:
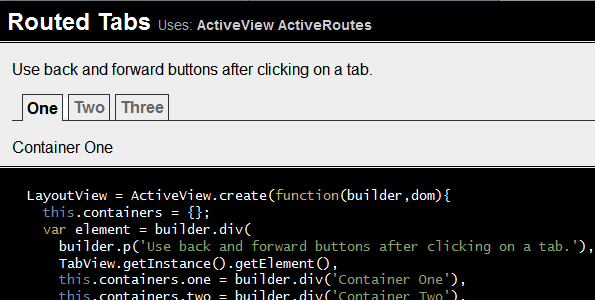
ActiveJS

ActiveJS is a JavaScript application framework that provides local and REST based data modeling and pure DOM view construction with back button and history support along with framework agnosticm and lack of external dependencies.
Related links:
Eyeballs

eyeballs.js is a slim javascript library designed to sit on top of a javascript framework, such as jQuery or Prototype. eyeballs.js can sit on top of an already implemented web app with a well thought out object model. It can also be used to build standalone javascript apps, backed by HTML5 local storage or something like CouchDB.
Related links:
Sammy

Sammy.js is a tiny JavaScript framework developed to ease the pain and provide a basic structure for developing JavaScript applications.
Sammy tries to achieve this by providing a small 'core' framework and an ever-growing list of plugins for specific functionality.
Related links:
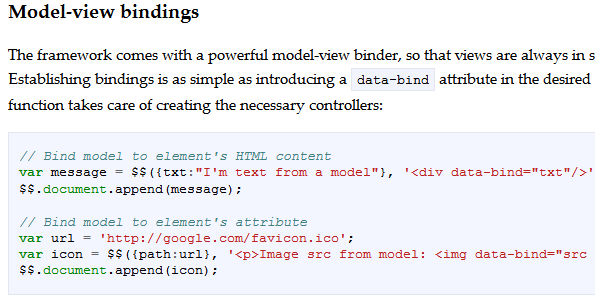
Choco

Choco brings the MVC to the client side! A Choco app consists of only one HTML page, all the interactions are managed by Javascript. Your UI only uses HTML and CSS!
Related links:
Agility

Agility.js is an MVC library for Javascript that lets you write maintainable and reusable browser code without the verbose or infrastructural overhead found in other MVC libraries. The goal is to enable developers to write web apps at least as quickly as with jQuery, while simplifying long-term maintainability through MVC objects.
Related links:
Angular

Angular supports the entire development process, provides structure for your web apps, and works with the best JS libraries. With angular, the view and data model are always in sync — there is no need for manual DOM manipulation.
Angular is small, weighing in at 60kb, is compatible with all modern browsers and works great with jQuery.
Related links:
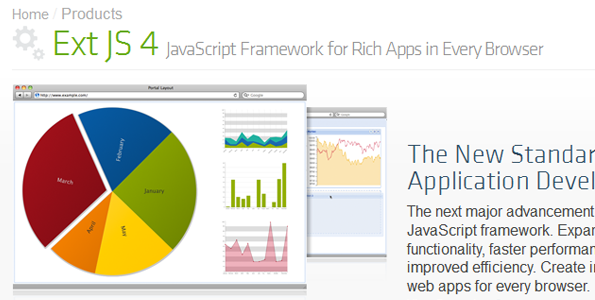
ExtJS

Ext JS 4 brings a whole new way to build client applications, by introducing the popular model-view-controller pattern to Ext JS. By allowing the separation of data management, logic and interface elements, Ext JS 4 makes it easier for even large development teams to work independently without worrying about stepping on each other's toes. Ext JS 4 ships with a helpful MVC guide to get started.
Related links:
Knockout

Knockout is a JavaScript library that helps you to create rich, responsive display and editor user interfaces with a clean underlying data model. Any time you have sections of UI that update dynamically (e.g., changing depending on the user's actions or when an external data source changes), KO can help you implement it more simply and maintainably.
Related links:
- Into the Ring with knockout.js
- Creating Rich Interactive Web Apps With KnockoutJS
- Build Dynamic Pages with Knockout.js
Jamal

Jamal is a set of conventions and small javascript libraries to archieve a complete separation of html, css and javascript in your web application. Jamal is built on jQuery and inspired by MVC frameworks like Ruby on Rails, CakePHP and its derivatives.
Related links:
PureMVC

PureMVC is a lightweight framework for creating applications based upon the classic Model, View and Controller concept.
Based upon proven design patterns, this free, open source framework which was originally implemented in the ActionScript 3 language for use with Adobe Flex, Flash and AIR, is now being ported to all major development platforms.
Related links:
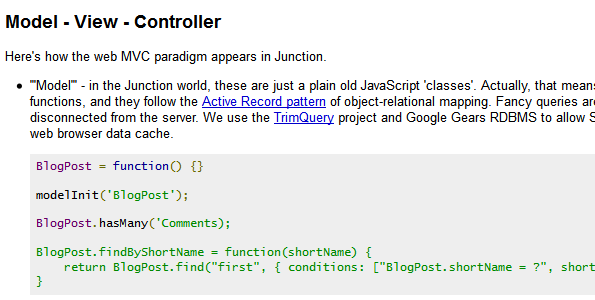
TrimJunction

The open source Junction framework is a conventions-over-configuration, synchronizing web MVC framework for JavaScript. TrimPath Junction is a clone or port of the terrific Ruby on Rails web MVC framework into JavaScript.
Related links:
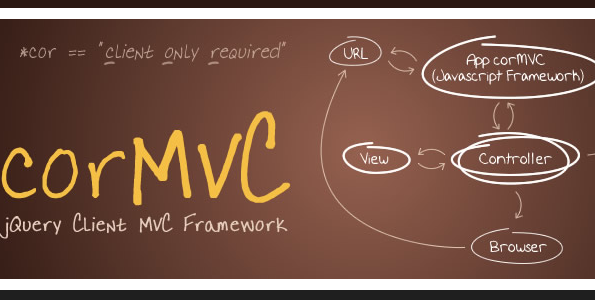
CorMVC

CorMVC is a jQuery-powered Model-View-Controller (MVC) framework that can aide in the development of single-page, web-based applications. CorMVC stands for client-only-required model-view-controller and is designed to be lowest possible entry point to learning about single-page application architecture.
Related links:
batman

batman.js is a full-stack microframework extracted from real use and designed to maximize developer and designer happiness. It favors convention over configuration, template-less views, and high performance by simply not doing very much. It all adds up to blazingly fast web apps with a great development process; it's batman.js.
Related links:
That's a Wrap!
And we're done here. The number of options here might border on overdoing things at first glance but each of these are a little different in how they tackle this problem and given a problem, different solutions and choices are always a welcome addition.
As I mentioned earlier, if you think a framework should be here but isn't, just drop us a line below and we'll update this roundup accordingly. Thank you so much for reading!
You may also be interested in checking out the thousands of JavaScript items on CodeCanyon. There are scripts covering everything from navigation to forms, and from news tickers to shopping carts.



Comments