On 16 August 2016, WordPress 4.6 (codenamed "Pepper") was released to the public. As with every release of the CMS, there's a lot to review when it comes to what has been updated or introduced.
Some of the changes are under the hood or related to the performance of the application. Others are purely focused on the developer or the designer. And then there are updates that apply to everyone, especially bloggers and content managers, who use the application.
In this post, I'm going to examine as many new features and improvements as possible. Further, I'm going to break this down into features relevant for developer-types and content manager-types. That way, if you know, for example, you're not interested in a new API, then you can skip the section.
On the other hand, if you're looking to learn something new that might enhance your WordPress development skills, then perhaps this is just the tutorial to help with exactly that.
An Introduction to Pepper
Before we get into an explanation of many of the new features, let's take a look at the promotional and introductory video for WordPress 4.6:
As you can see in the video, the update is named (as are all of the WordPress releases) after a jazz legend—in this case Pepper Adams. The video highlights the following features:
- a simpler workflow for updating plugins and themes
- the post editor makes it easier to detect when you're linking to a broken URL so you can resolve the link
- maintaining drafts of your posts and pages even when you lose connection to the Internet
- native fonts relative to your operating system, which improves overall performance
Ultimately, the goal of the release is as stated:
A focused release that gets you where you need to go faster.
With that as our introduction, let's take a deep dive into all of the above (and even some of the things that weren't mentioned).
The High-Level Updates
Before digging into the more technical updates, I think it's useful to look at updates that apply to everyone who uses WordPress regardless of whether you're a blogger, content-manager, developer, or designer.
After all, WordPress is first and foremost an application for managing content, and that's its widest appeal. So, with that said, let's take a look at some of the features that are now available for everyone who uses the application for publishing content.
Improved Updates
As a user, one of the more jarring experiences that we've previously experienced with WordPress is how it managed updating plugins and themes.

Specifically, the process worked something like this:
- We'd receive a notification that part of our installation needed to be updated.
- We'd click on a link (or checkboxes if we were updating the entire software), and then we'd kick off the update process.
- From there, WordPress would take us to a new screen, list a few sentences about what it was doing, and then take us back to the page from which we came.
In some cases, this required that we activate a theme or a plugin.
In WordPress 4.6, this is no longer a problem. For those who have been following the Shiny Updates project, you'll now see this as part of the core application.

This means that all of the steps above are no longer required. Instead, everything happens inline, without any additional work on our end.
Native Fonts
Starting in WordPress 3.8, the core application used Google Fonts to help create a consistent experience in the admin for all users regardless of their operating system.

But that was three years ago, and the web moves pretty fast. In WordPress 4.6, the core application uses native system fonts. Not only will this look great on your operating system of choice, but it also breaks a dependency on downloading the fonts when rendering your administration screens.
This means a more native look and feel and much faster page performance.
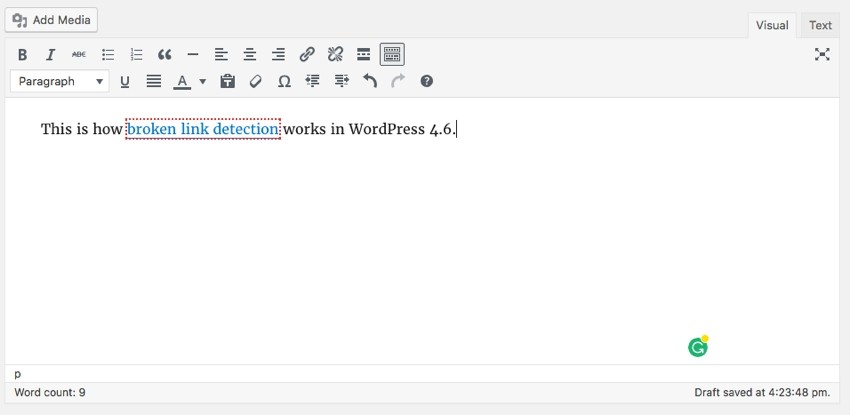
Editor Improvements
For those who write multiple times per day, per week, per month, or at whatever frequency suits your hobby or your business, you likely spend a lot of time linking to other content.
And why wouldn't you? Tying your content to other posts and pages on your blog or other sites around the web helps give your readers even more context to what you're talking about as well as other places they can go to learn more about topics you're discussing.
But there's a problem in doing this: What if the content no longer exists? Or what if the link you've provided sends your readers to a page that doesn't exist?
In WordPress 4.6, this problem has been mitigated. Specifically, there is a built-in broken link checker such that when you attempt to link a word or phrase to a URL, WordPress will check to see if the post exists. If it doesn't, then it will provide you with a clear indicator as such.

It's a nice addition, especially for those who write and link frequently. Of course, I still caution anyone using a feature like this to make sure they are verifying links even if they appear to be valid links.
Technical Updates
For those of you who are more technical—perhaps you're just curious about what's happened in the core software or you're someone who wants to take advantage of the latest code in the application—here's a list of everything that's made it into the 4.6 release.
Improve Speed With Link Elements
As defined in the W3C specification, a resource hint:
defines the dns-prefetch, preconnect, prefetch, and prerender relationships of the HTML Link Element (<link>)
Note this is not to be confused with the anchor element (or the <a> tag). Regardless, seeing support for these types of attributes, having them available via a filter (if that's needed), and having it integrated into WordPress core is nice.
As the W3C continues to add these types of specifications and browsers begin to adopt them, we can only continue to see improvements with our web-based projects.
HTTP API Improvements
For many, working with the HTTP API is a standard part of any project, especially when working in the context of larger solutions, be it a full site, a web application, or an advanced plugin.
Regardless, the updates to the HTTP API introduce:
- improvements to the support of the core HTTP standard
- adding case-insensitive headers
- support for HTTP requests
- support for International Domain Names
At least one of these, if not most, should be welcomed by anyone who has been working with making requests to other domains, especially with the proliferation of international domains becoming so commonplace with many modern sites.
WP_Term_Query and WP_Post_Type
There are two new classes that have been introduced to WordPress core which, for object-oriented developers, is likely a welcome change. In short, here's what you can expect:
-
WP_Term_Queryis a class that makes it easier and more flexible to query term information. This is an excellent follow-up to the previous addition to the term metadata tables from the last release of WordPress. -
WP_Post_Typeis another new class that aims to make interacting with post types a bit more predictable than in previous iterations of WordPress.
Because WordPress has a commitment to backward compatibility, a lot of work is required to introduce a class, break old code into its functions, and so on.
I'm eager to see these classes mature even more with future versions of WordPress.
An Expanded Meta Registration API
For those who work with metadata (be it post metadata, user metadata, comment metadata, or term metadata), there have been improvements made to these APIs, as well.
In short, the API has been expanded such that they now support types, descriptions, and even visibility with the REST API. But what does this mean, practically speaking?
The primary register_meta function now supports three arguments, with the last being an array. This single array should include some different pieces of information in the format of key/values (which most WordPress developers should be used to seeing when working with WordPress at this point):
-
sanitize_callbackshould point to a method that will be responsible for sanitizing the incoming metadata. -
auth_callbackshould refer to a method that will provide all authorization functionality. -
object_subtyperefers to a string that contains the slug of the object's subtype (which should be evident by the key's name). If there's no subtype, then an instance ofWP_Errorwill be returned. -
typerefers to a string indicating which type of meta value is to be saved. Though it's not restricted to a list of types, it's helpful and safer to stick to the known data types such asstring,boolean, andinteger. -
descriptionis nothing more than a string that describes the type of meta information that is to be written to the database. -
singleis a flag that indicates whether or not the caller should expect one or multiple values to be returned when working with some of theget_*_metafunctions. -
show_in_reststates whether or not this should be exposed as part of a given post's REST API endpoint. According to this page, "Consider this experimental until the WordPress REST API provides support for meta."
Translations on Demand
One of the more subtle, yet exciting features available in WordPress core is support for automatically loading translations for certain projects.
Specifically, this means that themes and plugins available in the WordPress.org repositories will automatically load the translations for their respective locales as soon as they are available via the community of translators.
Of course, this is predicated on the idea that your themes are properly internationalized. Furthermore, if you're not planning to deploy your projects into the WordPress repositories, then you still need to make sure the translation files are available in your project.
Customizer APIs for Setting Validation and Notifications
As The Customizer (once The Theme Customizer) continues to mature, developers now have an API that supports validation constraints. Walking through the available APIs would take a tutorial all of its own so I won't be going into detail about them in this particular article.

If you're a theme developer or someone who leverages The Customizer in your day-to-day work, then I think it's worth reading this very in-depth article to get an idea of how it works as well as how to add validation on the client side and the server side. It's also worth reading to get an understanding of how the notifications API works.
Furthermore, we're able to work with validation errors (rather than failing silently) so that we can easily notify our users when something doesn't work appropriately.
Multisite Improvements
And finally, for those who do lots of work with WordPress Multisite, some changes have been introduced that should significantly improve the performance for the variant of the application.
Specifically, the addition of the WP_Site_Query class and the WP_Network_Query class will help you write queries specifically geared toward a particular site or the entire network.
Curious About the Jazz Legend, Pepper Adams?
You can read all about Pepper Adams on Wikipedia. Perhaps the best introduction to the musician is in the first paragraph:
[Pepper] was an American jazz baritone saxophonist and composer. He composed 43 pieces, was the leader on eighteen albums spanning 28 years, and participated in 600 sessions as a sideman.
With, of course, much more information coming later in the article. But if you're interested in Pepper's music, feel free to check out the following video:
If nothing else, it's a neat way to expose yourself to music you may already like or discover something you've yet to try out.
Conclusion
And there you have it: a complete rundown of everything that you can expect to see, leverage, and enjoy in WordPress 4.6. There are a lot of tremendous changes on performance and a handful of new features introduced specifically for developers.
For those who may just be getting started with WordPress, it's an exciting time! If you're interested in being brought up to speed, you can check out some of my courses and tutorials on my profile page. You can also follow me on my blog and/or Twitter at @tommcfarlin where I talk about various software development practices and how we can employ them in WordPress, as well as tweeting about the occasionally random or funny thing.
If you have any questions, comments, or additions to anything above, then please don't hesitate to leave them in the comments below.
Resources
- Some image credits from the Pepper launch page
- Resource Hints via the W3C and via the Make WordPress blog
- The WordPress HTTP API
- WP_Term_Query
- WP_Post_Type
-
register_metaImprovements - Customizer APIs in WordPress 4.6
- Internationalization Improvements in WordPress 4.6
- WP_Site_Query
- WP_Network_Query


Comments