
In the previous tutorial, you created your first simple script to make the starfish move across the screen.
In this part we'll take that further and work with more Motion, Looks and Sound blocks. We'll use these with sprites and with the stage.
What You'll Need
To complete this tutorial, you'll need:
- a free account with Scratch
- a web browser with access to Scratch (I recommend using a modern browser like Chrome, Firefox, Safari or Opera for the best experience)
Getting Started
We're going to be working with the project created in the previous part of this series, which was where you created your first script. We'll use the assets and script we created and add more.
Depending on whether you worked along with that tutorial, there are two ways to get started for this tutorial:
- Open the project you created for the last tutorial and make a duplicate of that.
- Remix the project I created to support the last tutorial.
Alternatively you can just carry on working in the same project you already created. Here's how you do each of these (you'll only need to do one).
Duplicating Your Own Project
Open Scratch and go to the project you want to duplicate. Make sure you've clicked the See Inside button so you can see the workings of the project.
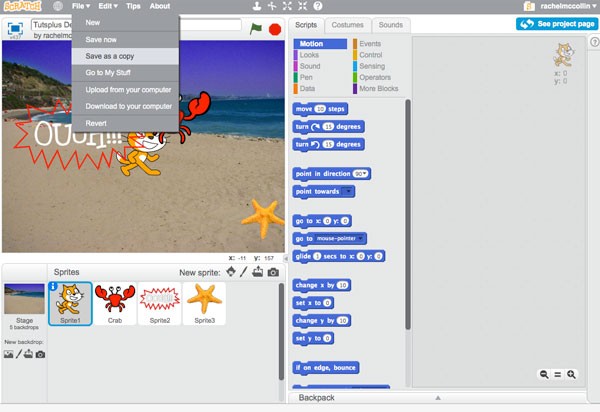
In the toolbar, click File > Save as a copy:

Scratch will open your new copy. Rename it and start working on it.
Remixing My Project
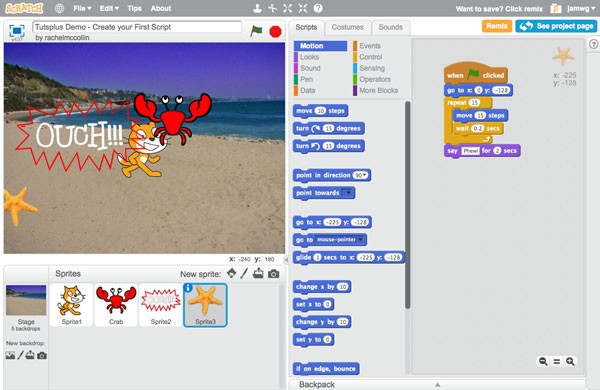
Log in to Scratch and go to the page for my project on creating your first script.
Click the See Inside button to view the project:

Now click the Remix button. Scratch will save a duplicate of my project as a new project in your account. Rename it and you're good to go!
Creating a Script for the Cat Sprite
Let's start by creating another script, this time for the cat sprite.
Changing Sprite Settings
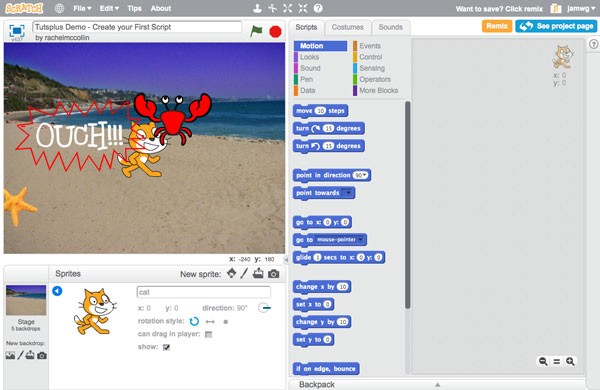
Select the cat sprite and click on the i icon to the top left of the sprite below the stage. This will display more options for the sprite:

Edit the options. Give the sprite a better name (this will help you find it later on as you add more assets and scripts) and set its rotation style to be left and right.
Click on the arrow to the top left of the sprite to return to the main sprite view.
Now let's create a script for the cat.
Creating a Script to Make the Sprite Follow the Mouse Pointer
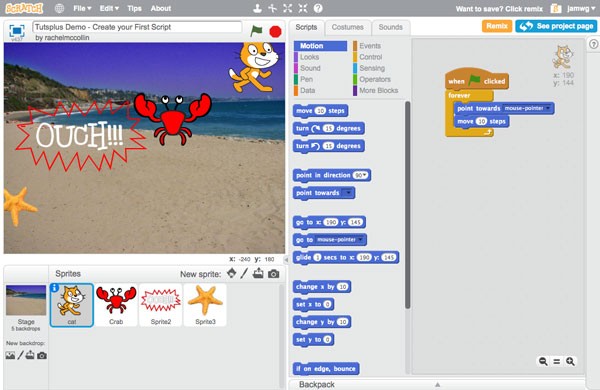
Now drag the following blocks into the scripts pane for the Cat sprite:
When green flag clickedForever-
Point towards mouse pointer(insideforever) -
Move 10 steps(insideforever)
You'll be using an Events block, a Control block and two Motion blocks. Note that you'll need to select mouse pointer in the dropdown list in the point towards block. Your script will look like this:

Now when you click the green flag and move your mouse around, your cat will follow the mouse (appropriately enough!).
Using Costumes to Make the Cat Walk
We can add another block to the script that changes the cat's costume every now and then, making it appear to walk.
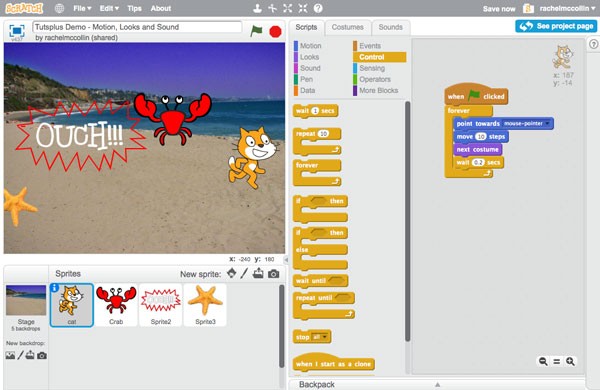
Go to the Looks blocks and drag the next costume block into your script, below the move 10 steps block and inside the forever loop.
If you click the green flag and move your mouse around, the cat will run around at an amazing pace! Let's slow it down.
Go to the Control blocks and drag the wait 1 secs block beneath your next costume block. Change the text so the block reads wait 0.2 secs.

Now things will be much more sedate!
Creating a Script for the Crab Sprite
Now let's create a script for the crab. The aim of this game is to chase the cat with the crab, and the cat will shout OUCH! when it's caught. So let's make it easy for the user to control the crab.
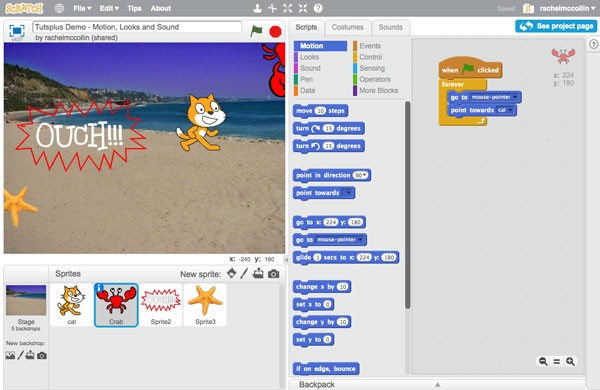
Select the crab sprite and create this script for it:
when green flag clickedforevergo to mouse-pointerpoint towards cat

Now click the green flag and the crab will whizz around after the mouse, chasing the cat!
We'll add some more to these scripts in later part of the series, specifically using broadcast blocks to make more things happen.
Adding Sound
Now for the fun bit: let's add some sound effects. When the crab catches the cat, let's add a sound effect from the library.
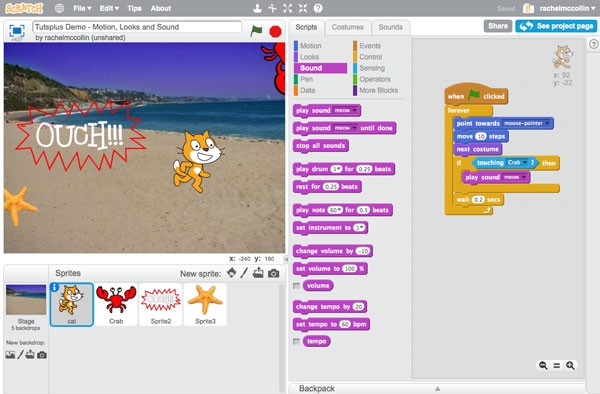
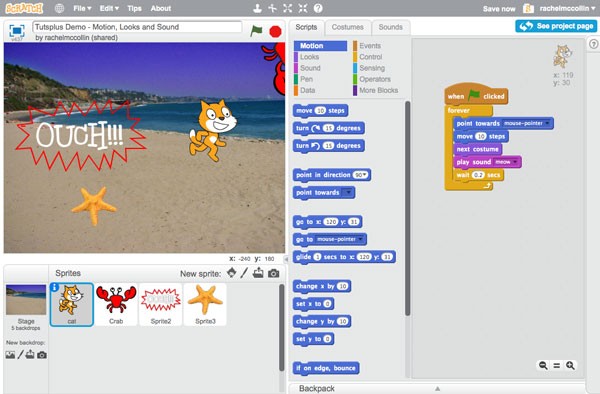
Click on the cat sprite and add this block inside the forever loop in its script, below the next costume block and above the wait block:
play sound meow
To do this you need a Sound block (play sound), with Meow selected in the dropdown box.
Your script will look like this:

Now when you click the green flag and move the mouse around, the cat will meow all of the time. It's a bit annoying, but we'll change that in the next part of the series!
Summary
You've now added a bit more detail to your project. You've made the sprites move around following the mouse pointer, and you've used costumes to make the cat appear to walk. Finally you added a sound effect. You can also record your own sound effects or import them—try experimenting!
In the next part of this series we'll do some more work with Control, Sensing and Operator blocks.


Comments