
In the previous tutorial, you worked on a project to make a crab chase a cat around the screen, and added motion, looks and sound effects.
In this part we'll continue working on that project and add some more Control, Sensing and Operator blocks to add more interactivity to the project.
What You'll Need
To complete this tutorial, you'll need:
- a free account with Scratch
- a web browser with access to Scratch (I recommend using a modern browser like Chrome, Firefox, Safari or Opera for the best experience)
Getting Started
We're going to be working with the project created in the last part of this series. We'll use the assets and scripts we've created so far and add more.
Depending on whether you worked along with that tutorial, there are two ways to get started for this tutorial:
- Open the project you created for the last tutorial and make a duplicate of that.
- Remix the project I created to support the last tutorial.
Alternatively you can just carry on working in the same project you already created. Here's how you do each of these (you'll only need to do one).
Duplicating Your Own Project
Open Scratch and go to the project you want to duplicate. Make sure you've clicked the See Inside button so you can see the workings of the project.
In the toolbar, click File > Save as a copy:

Scratch will open your new copy. Rename it and start working on it.
Remixing My Project
Log in to Scratch and go to the page for my project on motion, looks and sound.
Click the See Inside button to view the project:

Now click the Remix button. Scratch will save a duplicate of my project as a new project in your account. Rename it and you're good to go!
Making Something Happen if a Condition Is Met
You've already added one type of control block to your project: the loop. You've added a forever loop to the cat and crab sprites to make them keep repeating the same actions, and you added a repeat loop to the starfish to make it repeat an action a set number of times.
Now we'll combine a Control block with a Sensing block to make something happen if a condition is met. The condition is that the cat and crab are touching and the thing that will happen is that the cat will meow.
Click on your Cat sprite and edit the script you've already created for it. At the moment you have a Sound block in place (play sound meow). What you need to do is enclose that in a Control block to make the cat meow when it's touching the crab.
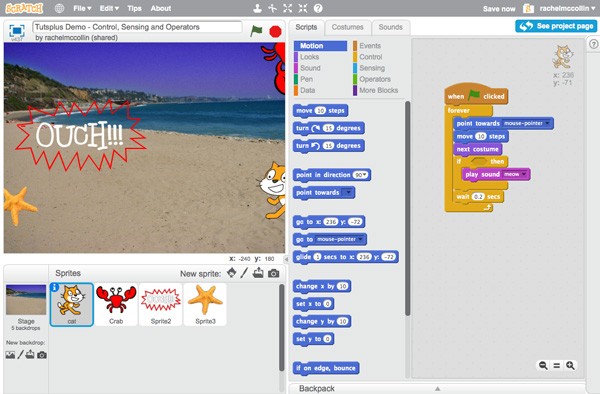
Below the next costume block and the wait 0.2 secs block, drag in the if - then block from the Control blocks. Put the play sound meow block inside that loop, and make sure the wait block is below it.
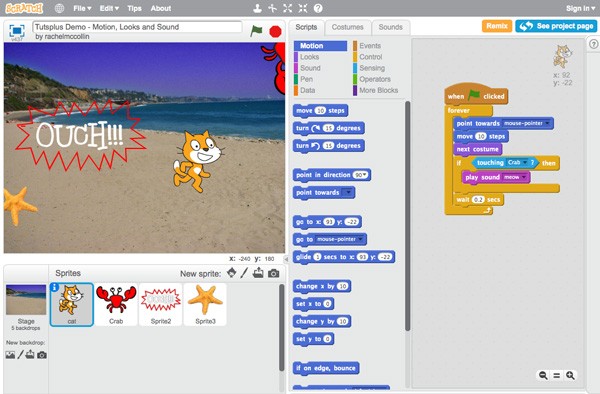
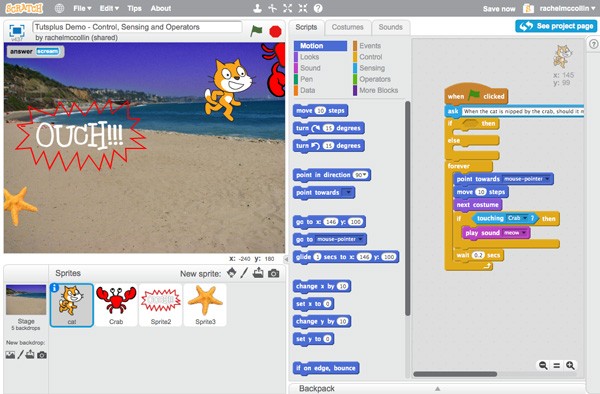
Your script will look like this:

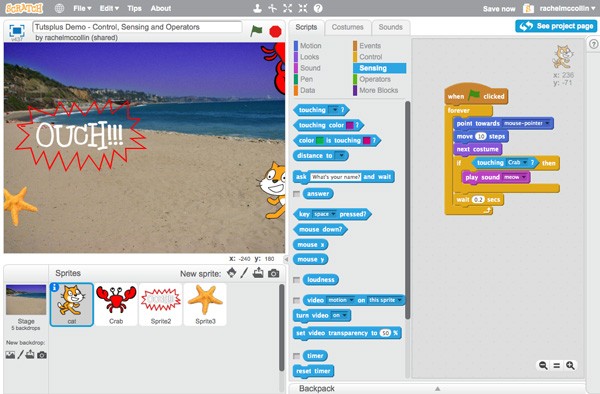
Now go to the Sensing blocks and drag the touching ? block into the space inside the if - then block. From the dropdown list in the touching ? block, select Crab.

Now when you click on the green flag and move the mouse around, the cat will only meow when it touches the crab.
Letting the User Control How the Cat Reacts
Now let's add a bit more interactivity to the project. Instead of making the cat meow whenever it touches the crab, we'll let the user select the sound the cat makes.
We'll do this by adding a Sensing block (the ask block) and then use two conditional loops combined with Operator blocks to respond to the user's answer.
Then we'll add two conditional loops (Control blocks), again combined with Operator blocks, to define the sound played when the cat touches the mouse.
Let's start by asking the user what the cat will say when touched.
Asking the User a Question and Responding to It
Click on your cat sprite and edit the script you've already created for it.
Below the when green flag clicked block, drag in the ask block from the Sensing blocks. In the space, type 'Should the cat meow or scream when it's nipped by the crab?'.
Next go to the Control blocks and drag an if - else block below the ask block.

Go to the Operator blocks and drag the = block to the space in the if section of the if - else block. Now go to the Sensing blocks and drag the answer block into the first space in the = block. In the second space in the = block, type 'meow'.
Next, from the Looks blocks, drag the say - for 2 secs block inside that first if loop. Type 'meow' in the space in that block.
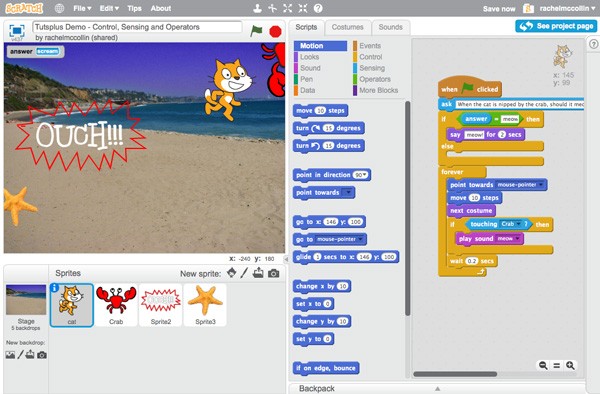
Your script will now look like this:

Now drag an if block inside the else section of your if - else block. Repeat the process above with that if block, replacing 'meow' with 'scream'.
The whole script will now read like so:
when green flag clickedask Should the cat meow or scream when it's nipped by the crab?if answer = meow thensay meow! for 2 secselseif answer = scream thensay scream for 2 secsforeverpoint towards mouse-pointermove 10 stepsnext costumeif touching Crab thenplay sound meowwait 0.2 secs
Here's how it will look on your screen:

Setting the Sound Based on the User Response
The next step is to change the sound depending on the user's response.
The first thing we need to do is add another sound to the cat sprite.
Still with the cat selected, click on the Sounds tab and click the Choose sound from library icon (the left hand one). In the library, select a scream sound (you'll find it in the Human section). Click the OK button and the sound will be added to the cat's Sounds pane.
Now we can use that sound in our script. Go back to the Scripts pane and edit the section of the script that includes the if touching crab block and the play sound meow block.
Edit it so that it contains these blocks, in this order:
if touching Crab thenif answer = meow thenplay sound meowelseif answer = scream thenplay sound scream-female
You'll need to use an if - else block and an if block from the Control blocks, two = blocks from the Operator blocks, and two answer blocks from the Sensing blocks.
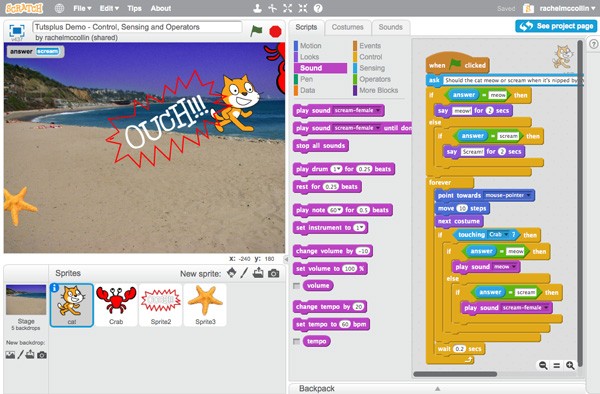
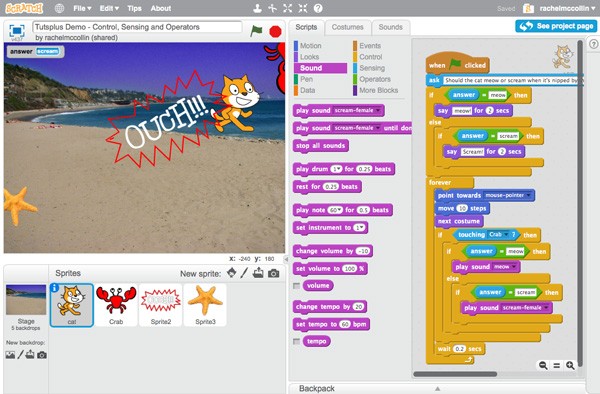
Your script will look like this:

It's starting to get big! If you want to add some comments to help you identify what each section of the script is doing, just right-click on the script and select add comment from the shortcut menu.
Now when you click the green flag and answer the question, the cat will make the noise you choose.
Note that if you type in an answer other than 'meow' or 'scream', the script won't work properly. As there is a very real risk of user input error, we'll come back to this later in the series and make it easier for users to select one of two answers.
Summary
By adding some control, sensing and operator blocks to our project, we were able to include some interaction. The user now decides what the cat will say when it's nipped by the crab, and the appropriate sound is played when this happens.
In the next part of the series we'll continue working on this project, adding variables and data so that we can keep score and time the game.


Comments