Japh, in his previous article, has explained the rationale—and eventually convinced us—to set our development environment as close to the remote web server using Vagrant. The article is more than two years old, but the idea is still relevant today. Even more, Vagrant has been recently gaining traction in the WordPress community with a special Vagrant configuration named VVV, short for Varying Vagrant Vagrants.
VVV is a preset of the Vagrant configuration geared toward WordPress-centric projects such as developing a theme, a plugin, or contributing to WordPress Core. VVV is also packed with a handful of tools like WP-CLI, PHP Code Sniffer, and Composer that supercharge our development workflows.
Nonetheless, using an application like MAMP, WAMP, or XAMPP has been providing a sufficient level of convenience for many developers; these tools may have been serving them so well that migrating to VVV does not seem necessary.
For that particular reason, this tutorial is aimed at those of you who have been long-time users of these traditional stack applications for developing WordPress, and now feel that the app is no longer coping with your more extensive and complex projects.
Maybe you read somewhere about Vagrant being called a great alternative, but you don't know where to begin and whether Vagrant is the right tool for you. So before we dive in further, we will outline our project development scenario in which using VVV will be appropriate.
Let's begin.
Project Briefing
First of all, we have a team of developers helping us with this project. Our team is distributed across the globe, and everyone has their own preference—some use Windows, while others use OS X. We adopt Vagrant and VVV so that everyone has the same environment and makes the test output more pertinent.
Our project is to create a theme and a plugin that we will submit to their respective WordPress.org repository.
The theme should be compatible with a few popular plugins such as Jetpack, WooCommerce, EDD, and BBPress. We will also test the plugin against a number of other plugins, ensuring no conflicts or bugs when they are active together.
Furthermore, the theme and the plugin should also be compatible with the latest as well as two earlier versions of WordPress and should be ready for future WordPress releases by testing them through the Beta version.
The following table shows where our theme and plugin should be compatible with WordPress versions as well as with a number of plugins.
| Compatibility: | Acme-StoreFront (theme) | Acme-LocalCurrency (plugin) |
|---|---|---|
| WordPress 4.2 | √ | ‐ |
| WordPress 4.3 | √ | ‐ |
| WordPress Latest | √ | √ |
| WordPress Beta | √ | √ |
| Jetpack | √ | ‐ |
| BBPress | √ | ‐ |
| Easy Digital Downloads (EDD) | √ | √ |
| WooCommerce | √ | √ |
Furthermore, we may have a local website at jetpack.wordpress.dev that will host the themes (or plugins) which are dependent on one or more of the Jetpack modules such as Infinite Scroll and Sharing.
To avoid possible interferences from other plugins, the active plugins within jetpack.wordpress.dev are only Jetpack, with some exceptions for a few supporting plugins for development such as Query Monitor, VIP Scanner, and Debug Bar.
Eventually, we may also create woo.wordpress.dev, bbp.wordpress.dev, and so forth to build and test our projects around these plugins' functionalities.
What Do You Need to Have Installed?
- Git: In this tutorial, we will mainly use Git to clone a repository. Generally, however, you should be using it to track and manage your project changes.
- Terminal: most of our operations throughout this tutorial will be done in Terminal. Windows 10 users will finally be able to run Bash scripts through the Command Prompt. Windows 8 or 7 users may use Bash Git, which is pre-installed through the Git installer, Cygwin. Cmder might be a good alternative.
- Homebrew: for OSX users I highly recommend that you install Homebrew and Homebrew Cask, which will make installing a few things in this tutorial a breeze. Here is a tutorial from our sister site, Computer Tuts+, Perfect Configurations With Homebrew and Cask.
Now that we've got a rough idea of what we are going to do and you have these tools installed, we will now proceed to set VVV up and running. Let's get started!
Step 1: Install VirtualBox
First things first, we need a Virtual Machine (VM) to host our development environments created through Vagrant. In this tutorial, we opt for VirtualBox; it is free and works cross-platform. An installer is available for each platform—Windows, OSX, and a couple of Linux distributions—on the Download page.

Launch the installer and follow the steps all the way through to the end of the process. Alternately, OS X users may install VirtualBox through Homebrew Cask, which enables you to install VirtualBox more conveniently with a single line of command as follows.
brew cask install virtualbox
Once VirtualBox is installed, which may take a while, we proceed to install Vagrant.
Step 2: Install Vagrant
Similarly, a Vagrant installer is available for OS X, Windows, and Linux. Download one for your platform and follow the steps through. OS X users may install it through Homebrew Cask with the following command line.
brew cask install vagrant
Once it is installed, you should get access to the vagrant CLI.

Step 3: Install Vagrant Plugins
Installing the following vagrant plugins is optional, but it generally is a good idea to have them installed in order to streamline the process of getting the VVV development environment, including the local websites, up and running.
Vagrant Hosts Updater: this plugin will allow Vagrant to update the hosts file to register the domain name for the local websites. Otherwise, we will have to add it on our own, which sounds a little inconvenient.
Run the following command to install the plugin:
vagrant plugin install vagrant-hostsupdater
Vagrant Triggers: this plugin will allow VVV to automate a number of processes like backing up databases. To install it, run:
vagrant plugin install vagrant-triggers
The prerequisites—VirtualBox and Vagrant along with the plugins—are set. So we can start installing VVV.
Step 4: Install VVV
First, clone VVV from the GitHub repository into a local directory.
git clone git://github.com/Varying-Vagrant-Vagrants/VVV.git
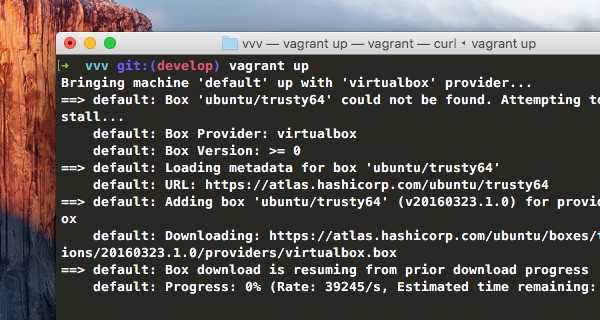
Once the clone is in place, navigate to the directory where it resides. Then get it up and running with the following command line:
cd vvv; vagrant up
VVV will download and install Ubuntu as the virtual OS that will host our local websites. At some point, you may also need to input your password to let Vagrant write your hosts file.

Bear in mind, this is the first time we're setting VVV up and running. The process will take quite a long time; it may take 30 minutes to an hour or so to complete. Take a walk, a coffee, or get some rest while the process is in progress.
When VVV is up and running, it provides us with a couple of WordPress default installs, as follows:
- local.wordpress.dev: the latest stable version of WordPress.
-
local.wordpress-trunk.dev: It is the WordPress nightly release containing rough-edged code. If you log in to the Dashboard, you will find something along the lines of
You are using a development version (4.5-RC1-37169)in the footer.
Log in to these sites with admin as the username and password as the password.
Step 5: Add a New WordPress Project in VVV
Now that we have got VVV up and running, we can kick off our new projects. We are going to create a sample theme and plugin. And it has always been my preference to start off a theme with Underscores and to use WPPB for a plugin.
We add these boilerplates in their respective directory within the /wp-content/ directory of local.wordpress.dev, located at {vvv-directory}/www/wordpress-default/wp-content/.

Proceed with developing the theme and plugin; add some features, add a Setting page for the theme, add deeper integration with the Customizer for the theme, and finally make them ready for the WordPress next releases.
Envato Tuts+ has published numerous resources that may come in useful during development. The following are a select few of my favorites:
- Building a WordPress Theme in 60 Seconds
- A Quick Guide to the WordPress Customizer Interface
- The Tuts+ Guide to Template Tags
- The Beginner's Guide to WordPress Taxonomies
- Introduction to Creating Your First WordPress Widget
- Tips for Best Practices in WordPress Development
Creating a New Local Site With VV
As we mentioned earlier, we are going to create a few more local websites where we will develop our theme and plugin for integration with several plugins such as Jetpack, WooCommerce, EDD, and BBPress. We are also going to set a couple of websites to test our projects against WordPress earlier versions, in this case, 4.3 and 4.2. At this point, we've only had local.wordpress-trunk.dev up, which is hosting the WordPress nightly, beta, or release-candidate (RC) version.
Creating and setting up a local website usually takes several steps. First, we will have to download the WordPress copy, extract and place it in the root of our localhost, create a database, run the WordPress install, and change the hosts file to register the domain name. If we take the process into creating, say, three or more local websites, we will soon find the process inefficiently time-consuming.
With VVV and its extension named VV, short for Variable VVV, we will be able to be more productive with less effort. Let's take a look how to deploy VV.
Installing VV
Since the process of installing VV in OS X and Windows varies, this section is split in two sections. You may jump immediately to the section of the platform you are currently using.
Installing VV in OS X
The easiest way to install VV in OSX is through Homebrew. Simply type the following command.
brew install bradp/vv/vv
Installing VV in Windows
In Windows, you will first need to clone the VV repository, somewhere in your computer directory.
git clone https://github.com/bradp/vv.git vv
Then we need Windows to recognize the vv command.
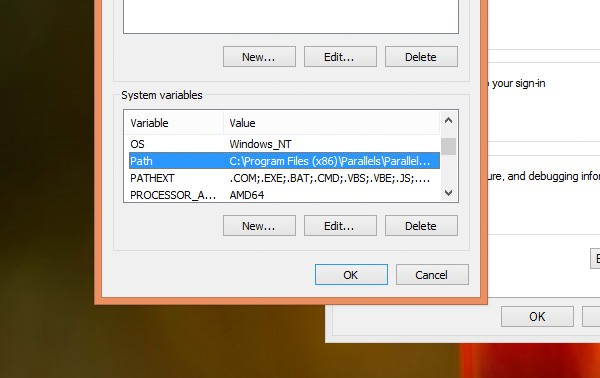
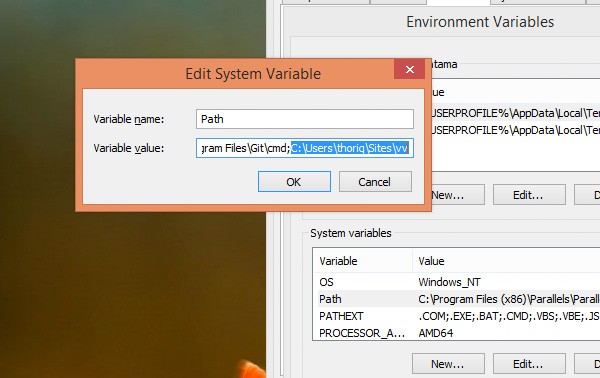
To do so, right-click My Computer or This PC and select Properties.... Then, go to Advanced System Settings > Environment Variables. Select "Path" from the System variable list and click Edit....

Add the vv directory path that you have cloned before. For example:C:\Users\thoriq\Sites\vv.

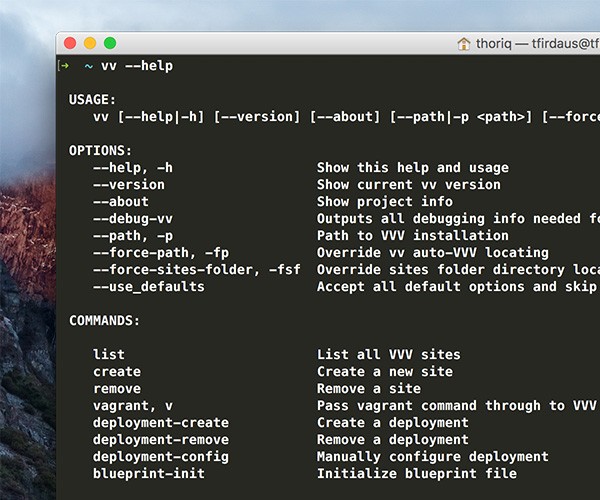
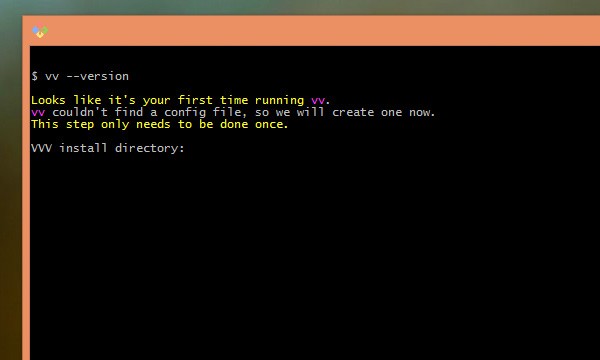
Once installed, we should get access to the vv command globally. The command will allow us to set new WordPress installs up and running among other things, which you can find the details of through the vv --help command.

In Windows, the CLI is accessible both through the Command Prompt (cmd.exe) and the Bash Git.

Creating a New WordPress Site
VV has made installing a new WordPress site as easy as typing the following command:
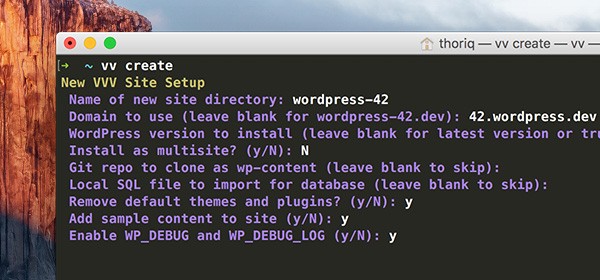
vv create
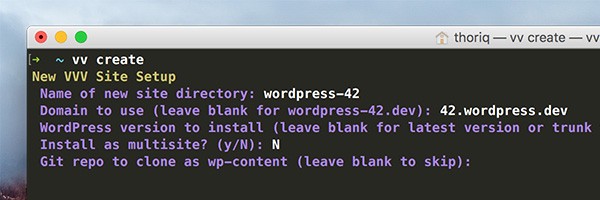
Once executed, it will prompt a few questions along the way to configure the new website, namely:
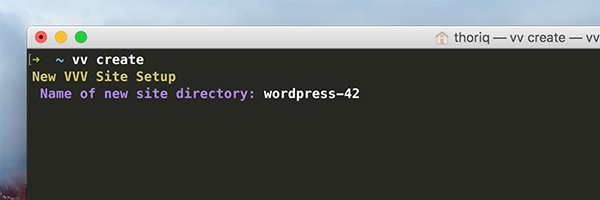
1. Naming the Site Directory
For MAMP users, it is similar to creating a new folder within the MAMP document root at /MAMP/htdocs/. This is the folder where all the website assets reside. In this step, input the name the directory without spaces, preferably in lowercase, for instance:

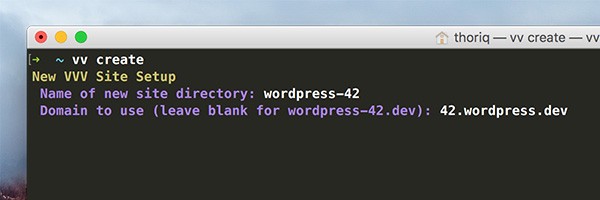
2. Naming the Domain
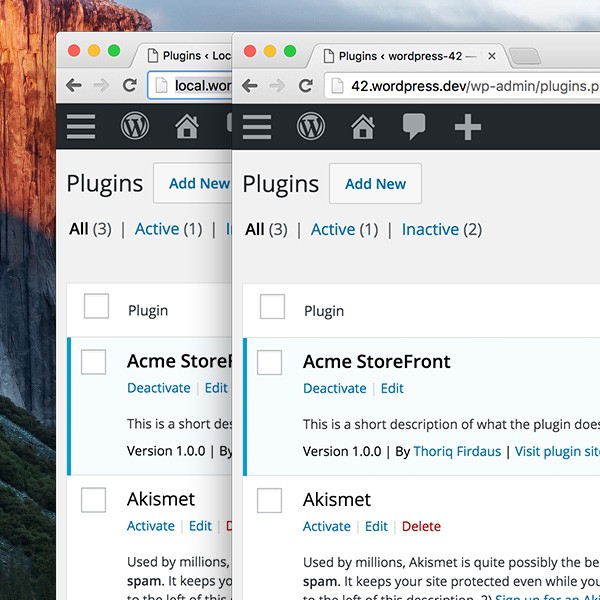
Set the domain for our new website. A domain for a local website commonly ends with either .dev or .local. In this case, I will name ours 42.wordpress.dev. It is a sub-domain with the number 42, which refers to the WordPress version, 4.2.x, that we are going to install.

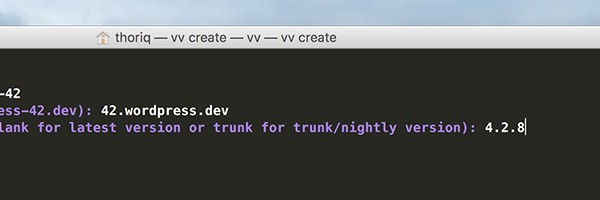
3. Set the WordPress Version
Here we will install WordPress 4.2.8, which is the last iteration within the 4.2 branch. The complete list of WordPress releases can be found on the Release Archive page.

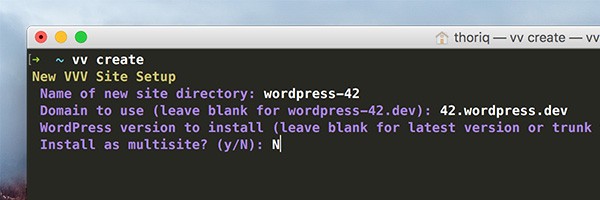
4. Enable Multisite
It asks us whether we want to activate WordPress Multisite mode. We select N.

For the time being, supporting WordPress Multisite for our themes and plugins is not the top priority. If we will ever need to build and test projects under the Multisite environment, later on, we may create another site under a new domain, e.g. mu.wordpress.dev.
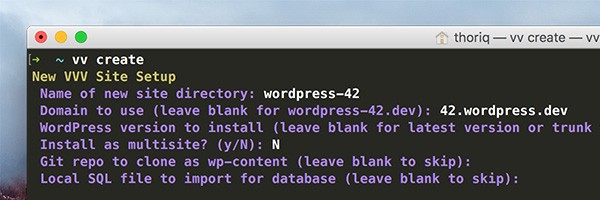
5. WP-Content Assets
The WordPress wp-content directory usually hosts a number of sub-directories, such as the themes, plugins and uploads directories. Sometimes I may also create a few extra folders to store some arbitrary files. If you have a preset content hosted on a Git repository you can input the URL and let VV clone the repository.
For now, we leave it empty.

6. Import SQL
We do not have an SQL database to import, so we will also leave this prompt empty. But, if you have got one, specify the directory path where the SQL file resides, for instance: /Sites/db/wp.sql.

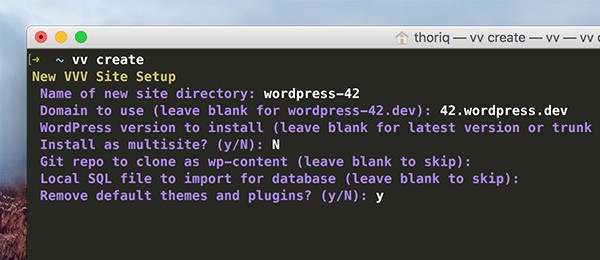
7. Default Themes and Plugins
WordPress comes with the default themes (e.g. TwentyFifteen, TwentySixteen, etc.) and plugins (Akismet and Hello Dolly) which, oftentimes, we will not use. In this step, we may pass y to the prompt to tell VV to remove them altogether.

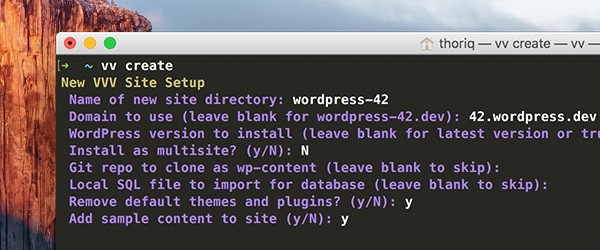
8. Dummy Content
We can tell VV to install sample content from WPTest. It is an extensive set of content which includes posts, pages, and comments. This content will come in useful to find any misalignments, compatibility issues, or bugs within our themes and plugins. Hence type y.

9. WP_DEBUG
We shall definitely enable WP_DEBUG to let WordPress print any PHP errors during development. Hence type y at the prompt.

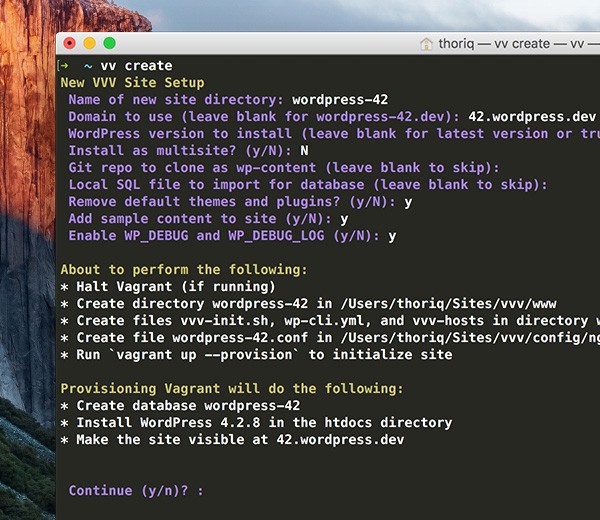
10. Confirmation
Finally, confirm all the defined configurations are correct before VV proceeds with the installation. If everything looks good, type y to proceed. Otherwise, type n to abort the operation and you may repeat the vv create from the start.

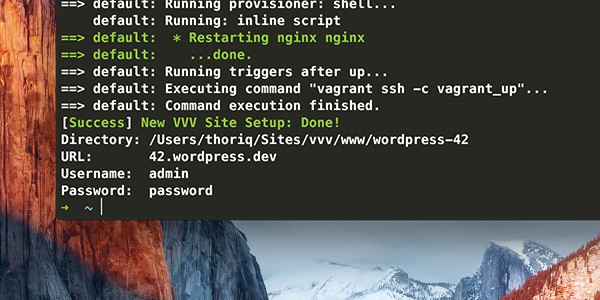
Once done, VV will show the site as well as the credential—username and password—to log in, as follows.

Repeat these steps to install the other aforementioned sites in the "Project Briefing" section of this tutorial.
Organizing and Synchronizing Projects
We now have several sites with varying environments to test our projects—themes or plugins. The number of our sites will grow over time, up to the point where copying the project directories all around to these testing environments would be an inconvenient undertaking.
For that reason, we would need a single folder where we could cast our project to these websites at once, ultimately making our workflow more organized.
A Brief on Drive Mapping
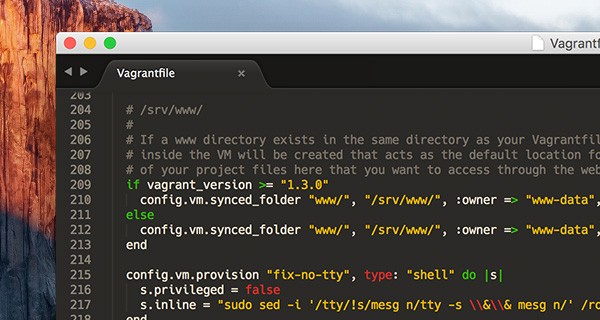
Vagrant allows us to synchronize directories to the virtual machine. In fact, Vagrant deploys its very own feature under the hood. If we look into the Vagrantfile under the section "Drive Mapping", we will find it synchronizes a number of directories including the www/ where all our sites' installation is hosted.

Mapping a Custom Directory
To begin with, we first need to create two directories, respectively to host our plugins and themes. You can place these directories anywhere on your computer. In my case, I have a directory named dev which contains all of my projects, as follows.
.
└── dev
└── library
├── plugins
└── themes
Then, we will register the map of these directories. We have three WordPress sites installed at local.wordpress.dev and local.wordpress-trunk.dev. So, these directories will be mapped, pointing and synchronizing to each of the /plugins/ and the /themes/ directory of these sites in the Virtual Machine.
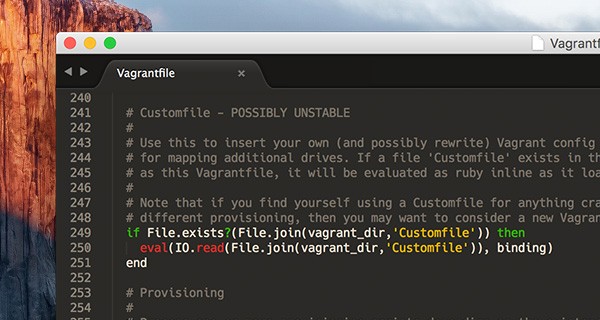
However, modifying the default system file should always be avoided. Hence instead of modifying the Vagrantfile, we will add the mapping configuration in a file named Customfile—looking into the Vagrantfile, at about line 241, we will find it loaded to apply custom or override the default configurations.

Create the Customfile file in the same location as Vagrantfile.
.
└── vvv
└── Vagrantfile
├── Customfile
Add the following lines of code, which I'm sure are quite self-explanatory, into the file.
##Plugins config.vm.synced_folder "/Users/thoriq/Sites/dev/plugins/", "/srv/www/wordpress-default/wp-content/plugins", :owner => "www-data", :mount_options => [ "dmode=775", "fmode=774" ] config.vm.synced_folder "/Users/thoriq/Sites/dev/plugins/", "/srv/www/wordpress-develop/wp-content/plugins", :owner => "www-data", :mount_options => [ "dmode=775", "fmode=774" ] config.vm.synced_folder "/Users/thoriq/Sites/dev/plugins/", "/srv/www/wordpress-42/htdocs/wp-content/plugins", :owner => "www-data", :mount_options => [ "dmode=775", "fmode=774" ] ##Themes config.vm.synced_folder "/Users/thoriq/Sites/dev/themes/", "/srv/www/wordpress-default/wp-content/themes", :owner => "www-data", :mount_options => [ "dmode=775", "fmode=774" ] config.vm.synced_folder "/Users/thoriq/Sites/dev/themes/", "/srv/www/wordpress-trunk/wp-content/themes", :owner => "www-data", :mount_options => [ "dmode=775", "fmode=774" ] config.vm.synced_folder "/Users/thoriq/Sites/dev/themes/", "/srv/www/wordpress-42/htdocs/wp-content/themes", :owner => "www-data", :mount_options => [ "dmode=775", "fmode=774" ]
Reload Vagrant by running vagrant reload, else vagrant up if it is not currently running. Our plugins and themes in /dev/plugins/ and /dev/themes/ should now be listed in all the sites.

Adding the GUI Layer
At this point, we have set Vagrant and VVV up and running. We are now able to create a new local website in a matter of a few minutes without juggling the mess of downloading the WordPress .zip package, extracting the package and editing the hosts file entries.
Most of our operations to this point have been done through the command-line interface. It understandably may be a bit intimidating for first-timers, especially for those who are coming from graphical interface applications like MAMP or WAMP. It takes time to get used to it.
However, some operations in Vagrant can be replaced with a GUI counterpart. There are some extensions available that add nice GUI layers to Vagrant and VVV, making doing some things as easy as a click. Some of them include:
Vagrant Dashboard
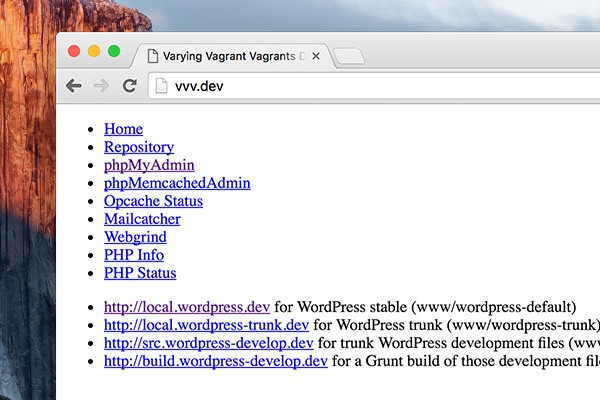
The Vagrant Dashboard at vvv.dev is perhaps an equivalent to MAMP's localhost/MAMP/ page, except it appears in plain white.

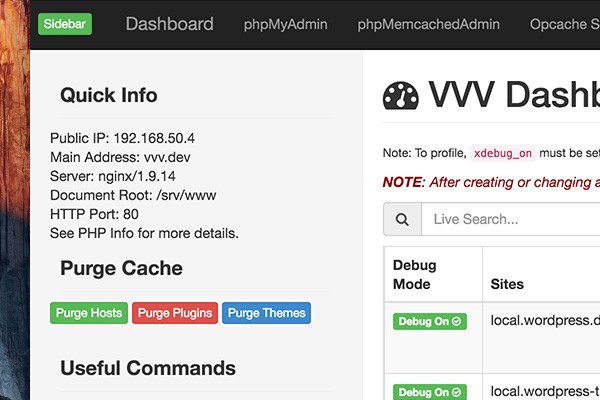
Fortunately, we can liven it up with an extension. There are a few choices, and I'll opt for VVV Dashboard by topdown. To deploy the extension, navigate to the /www/default/ directory and pull the extension repository:
git clone https://github.com/topdown/VVV-Dashboard.git dashboard
Then copy /dashboard/dashboard-custom.php into /defaults/, as follows.
. ── dashboard ├── dashboard-custom.php (the customized dashboard) ├── database-admin ├── index.php ├── memcached-admin ├── opcache-status ├── phpinfo └── webgrind
No need to reload Vagrant. Simply refresh the VVV Dashboard at vvv.dev. You should now find lots of other details of our Vagrant configuration on the dashboard, aside from just listing the installed sites.

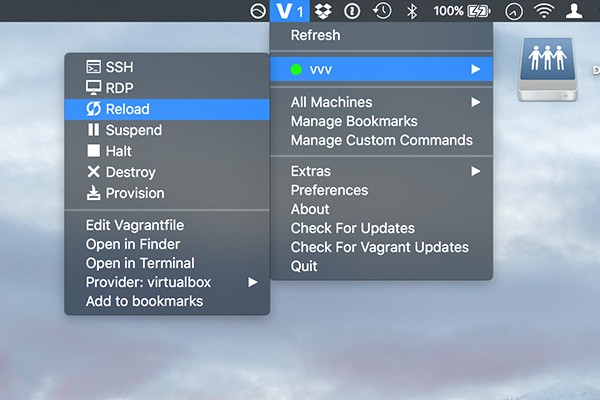
Vagrant Manager
Another utility you can install is the Vagrant Manager.
Vagrant Manager is akin to MAMP and WAMP where, in this case, it allows us to run, halt, and reload Vagrant in a few clicks. Vagrant Manager is available in OS X through Homebrew Cask and the .dmg, and in Windows through the .exe installer package. Hence installing the application should be a no-brainer.
Once Vagrant Manager is installed and running, you can find a list of your Vagrant configurations and which is currently active.

phpMyAdmin
Vagrant also comes with phpMyAdmin built in, accessible at vvv.dev/database-admin/. However, I'm not a fan of phpMyAdmin. Aside from the unlovely interface, it is sluggish to process a query in a huge database. These are the very reasons I prefer using a native application like Sequel Pro, or SQL Workbench for Windows. However, we firstly have to connect the application to MySQL.
Connecting to MySQL With Native Application
Here I'm using Sequel Pro for OS X. Yet, the credentials required to get connected to MySQL are applicable regardless of the applications you are using. They are the same.
-
MySQL Host:
127.0.0.1 -
MySQL Username:
root -
MySQL Password:
root -
SSH Host:
local.wordpress.dev(also applicable with any domain registered in VVV) -
SSH User:
vagrant -
SSH Password:
vagrant
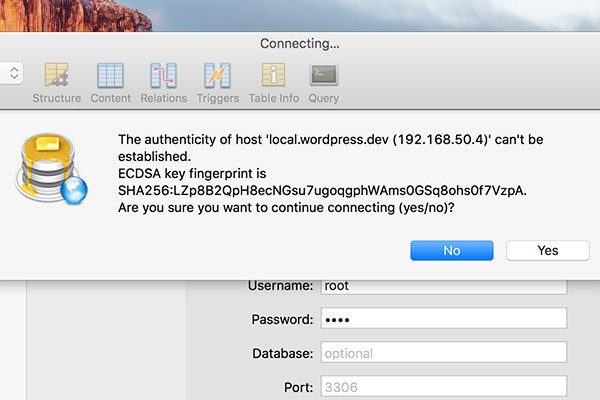
If you see a Warning as shown below, you can ignore it and simply click "Yes" or "OK" to proceed. We're only connecting to a Virtual Machine on our own computer, so there should not be anything to worry about.

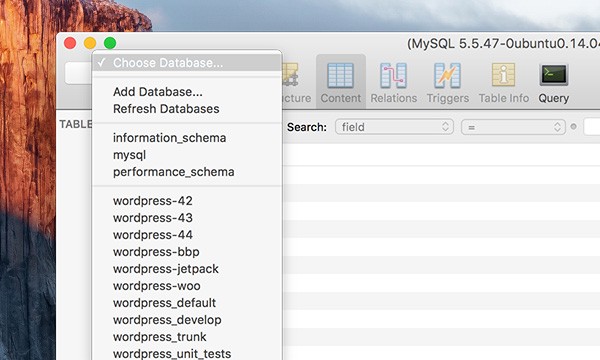
Once connected, we can see the database of our sites. Now, we can do some stuff like importing and exporting a database, or probably execute some SQL queries.

What's Next?
As mentioned, VVV comes with a pack of tools including PHP CodeSniffer, which allows you to perform code auditing on your projects against WordPress Coding Standards. That's something I think that you should do, especially prior to the project launch.
However, since PHP CodeSniffer is something beyond the scope of this tutorial, I've put together a couple of references to help you get started on the subject.
Wrapping Up
We have come a long way to set VVV up and running as well as enhance it with a number of extensions. Ultimately, it streamlines our workflow when it comes to creating a new local site or testing environments with WordPress, though it may take some time to get used to it.
WordPress has an incredibly active economy. There are themes, plugins, libraries, and many other products that help you build out your site and project. The open-source nature of the platform also makes it a great option from which you can better your programming skills. Whatever the case, you can see everything we have available in the Envato Marketplace.
I hope you find this tutorial a helpful reference to get started with Vagrant and VVV.


Comments