
WooCommerce comes bundled with archive pages and loops that do a great job, but sometimes you might need to display a bit more information on your main shop and other archive pages.
In this tutorial, I'll show you how you can add the product short description to your archive pages and display it below the product title.
What You'll Need
To follow along, you'll need:
- A development installation of WordPress.
- A code editor.
- WooCommerce installed and activated.
- Products added—I've imported the dummy product data that comes with WooCommerce; for details of how to do this, see this guide.
- A WooCommerce-compatible theme activated—I'm using Storefront.
Before you start, make sure you've got WooCommerce set up. To add the product short descriptions, you'll follow three steps:
- Create a plugin for the function and activate the plugin.
- Add a function that outputs the product short description.
- Identify the hook in WooCommerce that we need to hook the function to, and attach the function to that hook.
So let's start!
Creating the Plugin
In your wp-content/plugins directory, create a new PHP file. I'm calling mine tutsplus-product-archive-short-descriptions.php.
Open the file in your code editor. At the top of the file, add this:
<?php /** * Plugin Name: Tutsplus Display Product Short Descriptions in WooCommerce Archive pages * Plugin URI: http://code.tutsplus.com/tutorials/woocommerce-adding-the-product-short-description-to-archive-pages--cms-25435 * Description: Add product short descriptions to the loop in product archive pages (requires WooCommerce to be activated) * Version: 1.0 * Author: Rachel McCollin * Author URI: http://rachelmccollin.co.uk * */
This sets up the plugin and gives WordPress everything it needs to activate it.
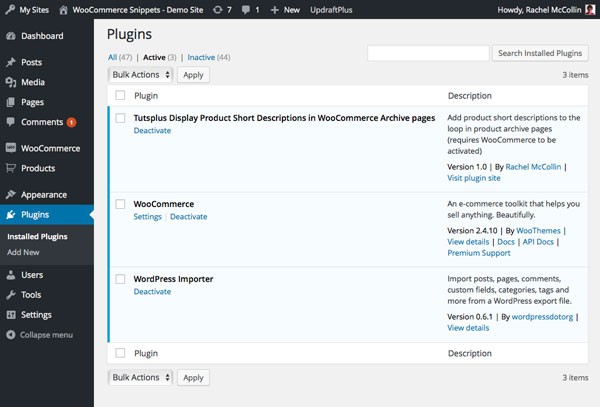
Now go to the Plugins screen in your WordPress admin and find the plugin:

Now activate it.
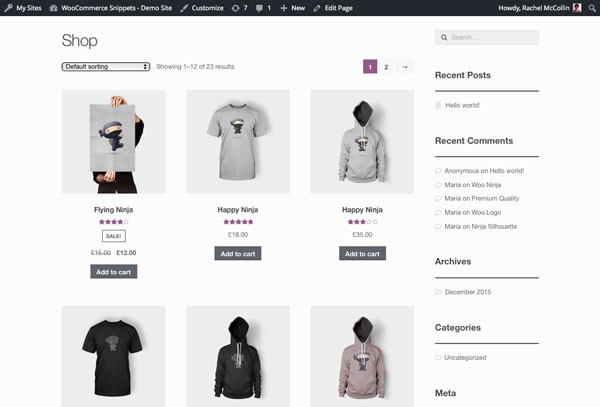
At first it won't make any difference as you haven't populated it. Here's what the main shop page looks like right now:

Writing a Function to Output the Short Description
The short description for products in WooCommerce uses the excerpt that you'd find in normal posts, so to display it all you need to do is display the excerpt for the post.
In your plugin file, add the code below:
function tutsplus_excerpt_in_product_archives() {
the_excerpt();
}
It's as simple as that! But now you need to hook your function to the right action, so that it's output in the correct place in your archive pages.
Hooking the Function to the Correct Action
Let's take a look at the file in WooCommerce that outputs the content of the loop on archive pages. This file is content-product.php, and you'll find it in the templates folder in the WooCommerce plugin.
The file includes a number of action hooks, all of which are used by WooCommerce to output different content.
As we want to display our excerpt below the title of the product, the hook we need to use is woocommerce_after_shop_loop_item_title. As you can see from the content-product.php file, it's already got two functions attached to it, woocommerce_template_loop_rating() and woocommerce_template_loop_price(), which have priorities of 5 and 10 respectively. So we need to hook our function with a higher priority number, to ensure it fires after those. I'll leave some leeway and use 40 as the priority.
Beneath your function, add this:
add_action( 'woocommerce_after_shop_loop_item_title', 'tutsplus_excerpt_in_product_archives', 40 );
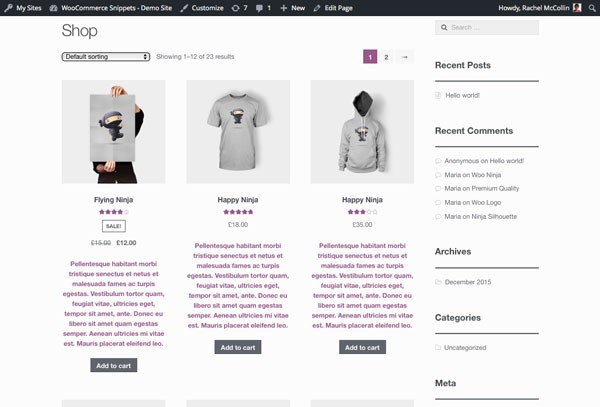
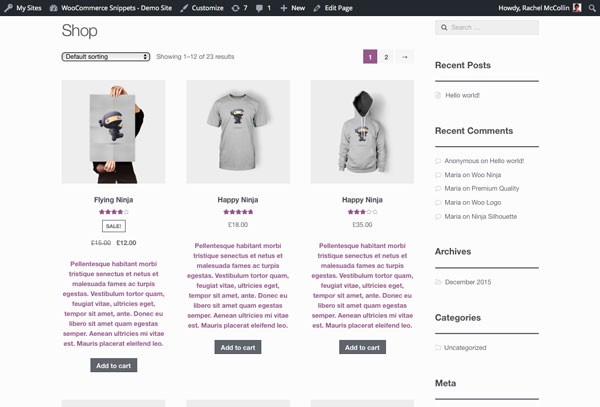
Now save your plugin file and refresh the shop page in your browser. You'll now see the product short descriptions below the product names:

These descriptions (provided by the dummy data) are a bit long: personally I'd use shorter descriptions on a live site. But you can clearly see the descriptions displayed in the archive pages.
Summary
Because WooCommerce outputs nearly all of its content using action hooks, it's straightforward to add more content by writing functions and attaching them to those hooks. In this tutorial you've learned how to add product short descriptions to your product archives. If you wanted to take this further, you could include one or more conditional tags in your function to do this on specific archive pages.


Comments