In the previous tutorial, we discussed some of the basics for understanding the core OpenCart application. In this article, we are going to continue the discussion of the design pattern employed by OpenCart and even write our own controller.
Before understanding the code architecture in OpenCart, We'll first examine the Model-View-Controller (MVC) Architecture.
What is MVC?
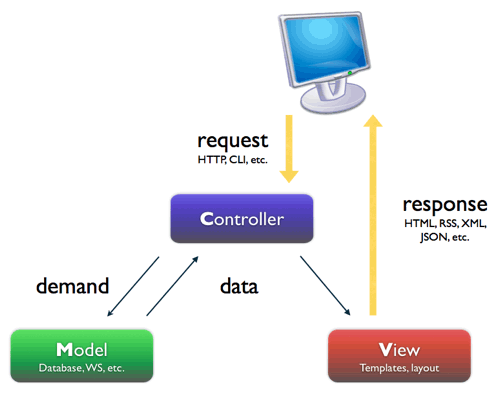
In modern web programming, the MVC architecture is widely used. Many of the most popular frameworks employ MVC; however, it is not an application, it is a design pattern - a prescribed solution to a common problem organized in code.
Similarly, It is also known as an architectural pattern. MVC can be considered as layer based architecture. That is, the controller, model, and view are three layers all of which are related to one another.

1. Controllers
Controllers hold the main control of the program. A controller is responsible for the program flow. In web-based MVC applications, it is also the first layer which is called when the browser hits the URL.
2. Models
Models hold the main data of the program such as information from database objects and SQL queries. All data is gained from the models; however, the models cannot be directly called - it is a controller who requests a model for specific data and the model performs the request and returns the data to that controller.
3. Views
A view is the last layer of the MVC Architecture which holds the user interface of the program. In web applications, a view contains HTML, CSS, JavaScript, XML or JSON, etc. The view is a visible layer to the user whereas the models and controllers are hidden from the user.
Let's understand that with the help of conversation form when a user hits the URL:
- Controller: Hey ABC Model: The user wants the XYZ Data, please pass it to me.
- Model: Got the XYZ Data! Here it is.
- Controller: Hey ABC View, I am passing the XYZ Data to you.
- View: Renders the information on the page for the user to see.
Understanding MVC in OpenCart
1. Controllers
As discussed above, A controller is the first layer of MVC Architecture. So let's take a look at this within the context of our site. We are going to create a new controller to help us gain a better understanding.
- Create a empty
testdirectory in controllers directory i.e.,catalog/controller/test. - Create a
abc.phpPHP File inside thetestdirectory i.e.,catalog/controller/test/abc.php. - Edit the
abc.phpin your IDE and add the following code:
<?php
class ControllerTestAbc extends Controller{
public function index()
{
echo 'Hello World';
exit;
}
}
?>
In above example, there are some OpenCart Framework constraints that should be strictly followed by the programmer.- For a controller class name, It should be Like
Controller(FolderName)(Filename). Things to Remember: The first case of folder name and filename must be in uppercase, and don't include file extension as a class name. - The
index()is the main function that is executed automatically on controller call -
index()function must be public. - Don't use HTML, JavaScript, or CSS in the controller
Now go to your browser and type the URL: http://localhost/Opencart/index.php?route=test/abc
Summary
Bingo! You've made your first controller. Isn't it easy? This is fair enough for this tutorial as we created our first controller! A controller is the first and most important layer of MVC because MVC can exist without the model and view but not without the controller.
In our next article, we'll be creating models and views as well as taking a look the route parameter with respect to controller. I hope that you've enjoyed this article. Happy Coding!


Comments