When we talk about mobile applications, development isn't the only aspect we need to consider. If we want to be successful, we also have to distribute and promote our application. In this tutorial, we're going to discuss localization, the Windows Phone store, and in-app purchases.
Trial Apps
One of the distinctive features of Windows Phone applications is that they support a trial mode, which enables them to be downloaded from the Windows Phone Store as a trial with limited features. Once users decide to buy the full application, they don’t have to download it from scratch; the Store will simply download an updated certificate, which will unlock all the previously blocked features.
From the developer point of view, managing a trial is simple. The Windows.ApplicationModel.Store namespace contains a class called LicenseInformation, which offers a property called IsTrial. If its value is true, it means that the application has been installed in trial mode, so we have to lock the features we don’t want enabled; otherwise, the user has purchased it, so all features can be made available.
It’s up to you to choose the best trial experience for your application. For example, you can disable some features, limit the number of times the applications can be executed, or in a game, choose which levels to unlock.
LicenseInformation info = new LicenseInformation();
if (info.IsTrial)
{
MessageBox.Show("Application is running in trial mode");
}
else
{
MessageBox.Show("Application is running in full mode!");
}
Localization
One of the best ways to increase the sales and number of downloads of an application is to support multiple languages. The default Windows Phone 8 template in Visual Studio already supports localization by including a folder called Resources. It contains all resource files, which are simple XML files with a special .resx extension.
Resource files are simply a collection of values (the translated text) associated with a specific key which is used in the application to refer to that text. According to the user’s language, the application will automatically use the proper resource file.
The standard template creates a file called AppResources.resx inside the Resources folder, which refers to the standard language (usually English).
Supporting a new language is easy. Just right-click your project in the Solution Explorer and choose Properties. The supported cultures box will display all the available languages. When you add new languages by selecting them in the list, Visual Studio will automatically create a new AppResources file named AppResources.xx-yy.resx in the Resources folder, where xx-yy is the culture code of the selected language (for example, if you’ve added Italian, it will create a file named AppResources.it-IT.resx).
Visual Studio offers a useful visual editor for working with resource files. It displays all the values inside a table, where you can easily define a key, its value, and an optional comment. To access it, simply double-click on a resource file in the Resources folder.
In addition to offering a standard resource file, the Windows Phone template also includes a class called LocalizedStrings, which acts as a wrapper between the localization file and the XAML. You can find it defined as a global resource in the App.xaml file:
<Application.Resources>
<local:LocalizedStrings xmlns:local="clr-namespace:Localizzazione" x:Key="LocalizedStrings"/>
</Application.Resources>
Thanks to this wrapper, you’ll be able to access resources directly in XAML. You don’t have to add it directly in the XAML every time you need to display text in the user interface; instead you’ll add in the resource files and then connect them to your XAML with the following syntax:
<TextBlock Text="{Binding Source={StaticResource LocalizedStrings}, Path=LocalizedResources.SampleText}" />
Thanks to the LocalizedStrings class, we can access every value in the resource file simply by using the LocalizedResources.MyKey syntax, where MyKey is the key that identifies the text that you want to display.
If you want to access the resource string directly from code, you’ll have to use the AppResources singleton class, as shown in the following sample:
private void OnShowMessageClicked(object sender, RoutedEventArgs e)
{
MessageBox.Show(AppResources.SampleText);
}
The Multilingual App Toolkit
Microsoft has created a useful Visual Studio extension called Multilingual App Toolkit, which can be downloaded from the Windows Dev Center. The tool doesn’t change how localization works; it will always be based on resource files, which are accessed by the application using the LocalizedString class.
The following list details some of the main benefits of the Multilingual App Toolkit:
- One of the most time-consuming aspects of working with localization is manually copying all the new values you have added in the basic language to all other resource files. The Multilingual App Toolkit will do this for you. During the build process, it will copy all the new keys added to the
AppResources.resxfile to all the other resource files. - It offers a better visual interface for managing translations. You’ll be able to immediately identify the new keys to translate and set a different translation status.
- It supports Bing services to automatically translate sentences. Obviously, you can’t completely rely on automatic translations, but they can be a good start for your localization process.
- It’s able to automatically generate pseudo language, which is a way to immediately identify untranslated resources and have a better idea of how much space text occupies in the UI.
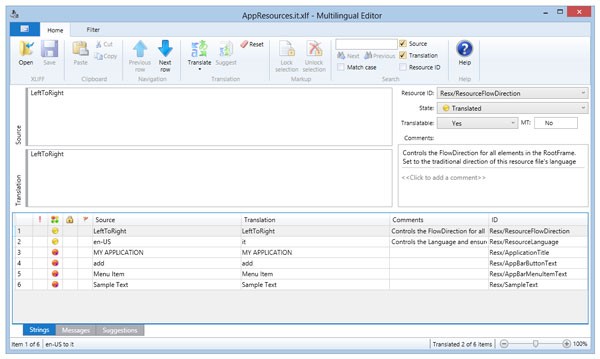
After you’ve installed the toolkit, you’ll have to enable it for your project in the Tools menu of Visual Studio by selecting the Enable multilingual app toolkit option. After enabling it, Visual Studio will work with .xlf files instead of .resx files (except for the main language). During the compilation process, the toolkit will generate all the required .resx files for you.
To access the toolkit visual interface, just double-click an .xlf file and you’ll see the complete list of resources. An icon will notify you of the status of each resource. If the resource has not yet been translated, a red circle is displayed. If the resource has been translated but requires revision, a yellow circle is displayed. If the translation has been approved, a green circle is displayed.

Forcing a Language
Windows Phone will automatically pick the resource file that matches the phone’s language. If an appropriate resource file is missing (because the phone’s language is not supported by your application), the default will be used.
You can change this behavior, for example, if you want to give users the option to choose the language they prefer, regardless of the phone’s language. To do this, you’ll need to set a different culture code when the App class (declared in the App.xaml.cs file) is created:
public App()
{
CultureInfo culture = new CultureInfo("it-IT");
Thread.CurrentThread.CurrentCulture = culture;
Thread.CurrentThread.CurrentUICulture = culture;
}
After you’ve defined a CultureInfo object by passing the culture code as a parameter, you can assign it to two different properties of the Thread.CurrentThread object:
-
CurrentCultureis the application’s culture, which is used to define features like date and time formats, currency, etc. -
CurrentUICultureis the user interface culture, which is used to understand which resource file to pick.
This approach is also required if you want to use the pseudo language generated by the Multilingual App Toolkit during the testing process. Since pseudo language is not an official language supported by the platform, you’ll have to force it using the qps-ploc culture code, as shown in the following sample:
public App()
{
CultureInfo culture = new CultureInfo("qps-ploc");
Thread.CurrentThread.CurrentCulture = culture;
Thread.CurrentThread.CurrentUICulture = culture;
}
Using pseudo language is a great way to identify text that has yet to be translated and test whether your application’s layout is able to manage long text. What typically happens when developing an application is that you test it with only a couple languages, forgetting that a word that looks very short in English, for example, can be very long when it’s translated to German.
The Store Experience
As mentioned in the first article, the Windows Phone Store is the only way to distribute applications to your users unless you’re pursuing enterprise distribution. You’ll need a paid developer account, which can be purchased from the Windows Dev Center. The fee is $19 per year, unless you’re a student subscribed to the DreamSpark program, in which case access is free. A similar benefit is granted to MSDN subscribers: in the benefits page, you can get a token that allows you to register for free.
Other than the annual fee, Microsoft applies a revenue-sharing approach: 30% of the application’s price is kept by Microsoft, while the other 70% is given to the developer. Of course, this sharing doesn’t apply if the app is free.
Once your developer account has been activated and your application is ready, you can submit it to the portal at dev.windowsphone.com. During the process, you’ll have to define the application marketing features, like price, metadata, and distribution type. After that, the submission is completed, and the certification process starts. Applications are not automatically published to the Store; first they need to pass a certification process that validates the application both from a technical and content point of view.
The technical tests make sure that the application offers a good experience to users: it doesn’t crash, it’s fast and responsive, and the user interface is not confusing.
The manual tests check the content of the application. Some types of content like pornography, excessive violence, etc., are not allowed and will lead to a certification failure.
When you start the submission process, you’ll see a list of steps to follow to complete the process. Let’s briefly look at each step.
Step 1: App Info
The first step of the publishing process is used to set some basic information, like the app’s category, price tier, and market distribution. Your application will automatically be distributed in all the supported countries at the price you’ve chosen. The price will be automatically converted into each country’s currency.
In this step, you can choose to automatically exclude countries like China, where the content policies are stricter. The certification process also offers an optional Market selection and custom pricing step, which offers deeper customization: you can choose to distribute the applications only in specific countries and customize the price for each country.
The other important option to set during this step is the distribution channel. There are three ways to distribute a Windows Phone application:
- The public store: The app can be discovered and downloaded by any user.
- Hidden: The app is still available in the public store, but it can’t be discovered by users. The only way to find it is by using the direct link that is generated when the app is published.
- Beta: The application can’t be discovered by users, and moreover, only authorized users will be allowed to download it. Users are authorized with the Microsoft account they registered the phone with. You’ll be able to include up to 10,000 users during the submission process. This distribution channel was created to support beta testing; in this scenario, however, the application won’t actually be tested, but will be available to the selected users within two hours of submitting the app. A beta application automatically expires 90 days after it’s been submitted for the first time, regardless of later updates.
Step 2: Upload and Describe Your XAP
The second step requires more time to complete, since you’ll have to provide all the application information that will be displayed in the Windows Phone Store.
The first step is to upload the XAP file. The XAP is the package produced by Visual Studio when you compile your project, and it contains all the required files for the application to run. You’ll find it inside the bin folder of your Visual Studio project. Remember to always compile the application in release mode; otherwise it won’t be accepted.
Once you’ve uploaded the XAP, the portal will automatically display a recap of the application’s features, like the supported resolutions, the required capabilities, and so on. You’ll also have to set the version number of the application you’re uploading.
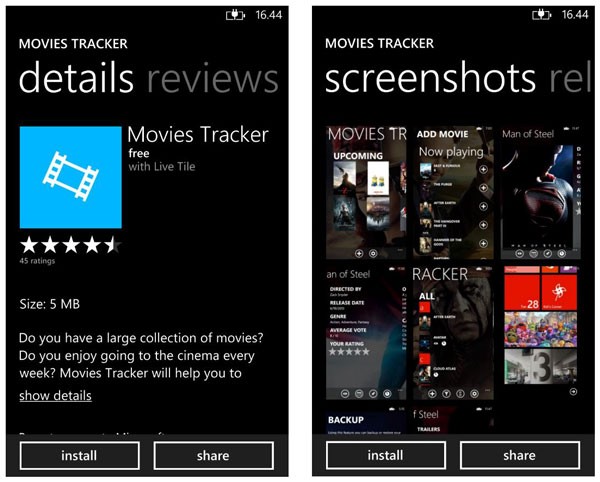
The portal will also automatically detect the languages you support, which will be displayed in a drop-down menu called Language details. You’ll have to set the application’s metadata (title, description, and keywords) for every supported language. This information will be displayed in the Store when the user opens your application’s page.

You will also need to upload at least one screenshot (eight are allowed) for every language and supported resolution, plus the application icon. They will be displayed in the screenshots section of the Store. To take screenshots, you can use one of the tools available in the emulator.
Once you’ve completed all the required steps, the portal will show you a recap of the submission for your confirmation.
Managing the Application’s Life Cycle
Once your application has been certified, you’ll have access to many reports that will help you understand how well your application is performing. There are download reports, sales reports, and crash reports.
If the application doesn’t pass the certification process, you’ll find in your dashboard a PDF file containing the full report. It will tell you in detail what went wrong and what you should do to fix the identified problems.
In the end, of course, you can also update your application. In this case you’ll simply have to repeat all the submission steps, although all the fields will already be filled with the old information and metadata. The process is also the same if you just want to change information like the price, description, and screenshots. The submission only has to be certified if you’ve changed any information that needs to be validated. If you only change the price, the update is immediately published.
In-App Purchases
A different way to make money with Windows Phone apps is to support in-app purchases. In addition to buying the app from the Store, users can also make purchases within the application itself.
In-app purchases have always been allowed, but Windows Phone 8 has introduced specific APIs and Microsoft backend support. Previously, the developer was in charge of creating the server infrastructure, managing payments, and connecting the client.
Now, you can simply rely on the Store infrastructure. Users will pay using the same credit card they used to purchase apps or music from the Store, and the portal will allow you to create one or more products to buy within the application. Also in this case, the revenue-sharing approach will be applied. If you want to avoid it, you’re free to implement your own in-app purchase infrastructure; Microsoft doesn’t force developers to use its services.
It’s important to highlight that in-app purchasing through Microsoft services is allowed only for virtual products (like new features, game levels, etc.); it can’t be used to buy physical goods.
Two kinds of products are supported by Windows Phone:
- Durables are products that can be purchased just once, like application features, level packages, etc.
- Consumables are products that can be purchased again after they’ve been consumed, like virtual coins.
Defining a Product
Products are defined in the portal. In the application’s page, the Products section offers an option to add new in-app products. Defining a product is similar to submitting an application: you have to set some basic properties like the name, price, and metadata, and then you submit it.
There are two key properties:
- the product identifier, which is a unique ID that you use in your application to refer to the product
- the product type, which can be consumable or durable
Interacting With Products
Once you’ve defined all the properties, you can start working with the products in your application. Probably, the first requirement is to display the list of available products users can buy. This goal is achieved using the CurrentApp class that belongs to the Windows.ApplicationModel.Store namespace.
private async void OnListStuffClicked(object sender, RoutedEventArgs e)
{
ListingInformation listing = await CurrentApp.LoadListingInformationAsync();
List<ProductListing> productListings = listing.ProductListings.Values.ToList();
Purchases.ItemsSource = productListings;
}
The CurrentApp class exposes the LoadListingInformationAsync() method, which returns a ListingInformation object that stores all the information about the available products.
Products are stored inside the ProductListings collection. In the previous sample, we display them to the user using a LongListSelector control, which has the following definition:
<phone:LongListSelector x:Name="Purchases" SelectionChanged="OnSelectedPurchaseChanged">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="15, 0, 0, 20">
<TextBlock Text="{Binding Path=Name}" Margin="0, 0, 20, 0" />
<TextBlock Text="{Binding Path=FormattedPrice}" />
</StackPanel>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
Every ProductListing object contains the same property we’ve assigned to the product in the Store. In the previous sample, we show the name (Name) and price (FormattedPrice) of the product.
Once you have the product list, you have to manage the purchase process. Again, we need to use the CurrentApp class, which offers the RequestProductPurchaseAsync() method. As a parameter, we’re going to pass the ProductListing object selected by the user.
private async void OnSelectedPurchaseChanged(object sender, SelectionChangedEventArgs e)
{
ProductListing selectedPurchase = Purchases.SelectedItem as ProductListing;
await CurrentApp.RequestProductPurchaseAsync(selectedPurchase.ProductId, true);
}
Once a product is purchased, you can check its status by using the CurrentApp.LicenseInformation.ProductLicenses collection. It contains all the supported products with the related license status. Every product is identified by a key, which is the unique identifier we assigned when we created it in the portal.
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
if (CurrentApp.LicenseInformation.ProductLicenses.ContainsKey("CoolProduct"))
{
ProductLicense license = CurrentApp.LicenseInformation.ProductLicenses[“CoolProduct”];
if (license.IsActive)
{
//Unlock the feature.
}
else
{
//Lock the feature.
}
}
}
In the previous sample, we can determine if the product with the CoolProduct identifier has been purchased by checking the value of the IsActive property. The operation is performed when the page is loaded: if the product has been purchased, we unlock the related feature, otherwise we’ll wait for the user to purchase it.
For a consumable product, the purchase process is the same. The only difference is that, after it’s been consumed, we need to report it so that it can be “unlocked” to be purchased again.
We can report it by calling the ReportProductFullfillment() method of the CurrentApp class, which requires as a parameter the ProductLicense object that identifies the product.
private void OnConsumeButtonClicked(object sender, RoutedEventArgs e)
{
var licenses = CurrentApp.LicenseInformation.ProductLicenses;
if (licenses.ContainsKey(“CoolProductConsumable”))
{
ProductLicense productLicense = licenses[“CoolProductConsumable”];
CurrentApp.ReportProductFulfillment(productLicense.ProductId);
}
}
Testing In-App Purchases
Unfortunately, testing an in-app purchase is not very easy. Since products have to be defined in the portal, you’ll have to submit your application before being able to test the purchase process.
One work-around is to publish the application as beta; since the app doesn’t need to be certified, it will be immediately available for testing. The downside is that it’s hard to properly test it if something goes wrong since you can’t debug it using Visual Studio as you normally would with any other application.
For this reason, Microsoft has provided a testing library called MockIAP. Its purpose is to “mock” the real in-app purchase APIs so that the operations are not executed against the real Microsoft service, but use fake products that are defined within the application.
MockIAP can be downloaded from MSDN and added to your solution. The APIs it offers are the same as those exposed by the native SDK; the only difference is that they belong to the MockIAPLib namespace instead of the Windows.ApplicationModel.Store namespace.
There are two things to do to start using the MockIAP library. The first is to add some conditional compilations directives so that when the application is compiled in debug mode (typically during testing) it will use the mock library. When it’s compiled in release mode, it will use the real Microsoft services.
The following code sample shows how the namespace declaration will look in your page:
#if DEBUG
using MockIAPLib;
using Store = MockIAPLib;
#else
using Windows.ApplicationModel.Store;
#endif
The second step is to define the products we need to use. Since the application won’t be connected to the real services, we need to duplicate in the code the products we’ve defined in the portal.
The following code shows a sample initialization:
private void SetupMockIAP()
{
MockIAP.Init();
MockIAP.RunInMockMode(true);
MockIAP.SetListingInformation(1, “en-US”, “This is a sample app”, “1”, “SampleApp”);
ProductListing p = new ProductListing
{
Name = “Cool product”,
ProductId = “CoolProduct”,
ProductType = Windows.ApplicationModel.Store.ProductType.Durable,
Description = “A cool product”,
FormattedPrice = “10.00 €”,
Tag = string.Empty
};
MockIAP.AddProductListing(“CoolProduct”, p);
ProductListing p2 = new ProductListing
{
Name = “Cool product consumable”,
ProductId = “CoolProductConsumable”,
ProductType = Windows.ApplicationModel.Store.ProductType.Consumable,
Description = “A cool consumable product”,
FormattedPrice = “5.00 €”,
Tag = string.Empty
};
MockIAP.AddProductListing(“CoolProductConsumable”, p2);
}
We create two products: a durable one identified by the key CoolProduct, and a consumable one identified by the key CoolProductConsumable. Every product is identified by the ProductListing class (the same class we used with the real services), and we can use it to define all the product properties that are usually retrieved from Microsoft services like the name, type, price, and so on.
We add each product using the AddProductListing() method of the MockIAP class. After adding the products, we can use the standard APIs for in-app purchases. Operations will be performed locally with the fake products instead of the real services, but the behavior will be exactly the same. We’ll be able to list, buy, and consume the available products.
Conclusion
When we talk about mobile applications, development isn’t the only aspect we need to consider. If we want to be successful, we also have to distribute and promote our application. In this tutorial, we’ve discussed:
- How to localize the application so that it appeals to a wider audience.
- How the Windows Phone Store and the certification process work. Submitting the app is a crucial step since we have to make many important marketing decisions like the app’s price, the countries it will available in, etc.
- How to increase revenue by supporting in-app purchases.
This tutorial represents the final chapter from Windows Phone 8 Succinctly, a free eBook from the team at Syncfusion. We hope you've enjoyed this series on developing applications for Windows Phone 8!


Comments