Credit: Topic Simple - What is HTML5? They do cool animated videos.
Introduction to HTML5
Welcome to Envato Tuts+! This tutorial provides an introductory overview of HTML5. If you've not heard much about it or just want to understand its relevance, you've come to the right place.
HTML5 is the latest standard for browsers to display and interact with web pages. Approved in 2014, it's the first update to HTML in 14 years. In this day and age, that's a lifetime between updates.
The purpose of HTML5 is primarily to make it easier for web developers and browser creators to follow consensus-based standards that make compliance more efficient and empowering. It's also designed to provide better, faster, more consistent user experiences for desktop and mobile visitors.
Here are a few key improvements in HTML5:
- There's a simpler, more straightforward element structure to pages, which makes them easier to build, adjust, and debug—and to build automated services that help you find important resources on the web.
- It provides standard elements for commonplace media objects which previously required annoying plugins for audio, video, etc. These plugins needed to be regularly updated, i.e. repeated downloads to manage security.
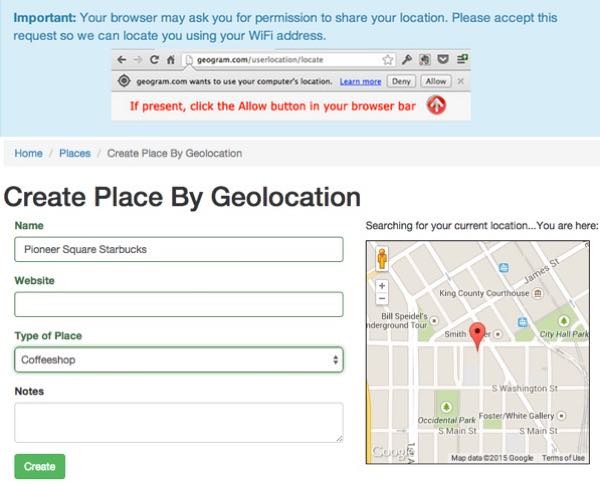
- There's native integration with interfaces to leverage modern web and mobile needs. One of my favorite examples of this is geolocation, which allows you to determine the GPS coordinates of a web visitor through their browser. This feature was previously restricted to GPS-equipped phone apps.
For example, below is an HTML5 geolocation example from Building Your Startup With PHP: Geolocation and Google Places (Tuts+):

Who Does HTML5 Matter To?
Are You Just a Web User or a YouTube Fan?
HTML5 will improve speed, ease of use and consistency across the web. Yes, your YouTube experience will gradually become consistently wonderful. There will be fewer browser and plugin updates, fewer security threats, and more elegant, more readable, faster websites.
Are You a Web Developer?
HTML5 makes your life incredibly easier and greatly expands what's possible. It also means you'll be able to build stuff and rely more on the browser builders to assure consistency. This means a lot less conditional layout code.
Do You Want to Build a Web Browser?
On one hand, you'll have a great roadmap in the HTML5 specification detailing how and what you should build. On the other hand, there's more to do and get right. It won't be as easy to differentiate your browser vs. the big girl browser manufacturers.
Want to Learn More?
Just a quick reminder before we dive in! I do try to participate in the discussions below. If you have a question or topic suggestion for a future tutorial, please post a comment below or contact me on Twitter @reifman.
The Background of HTML5
Where Does HTML5 Come From?
HTML5 is the latest in over 20 years of browser programming standards since the launch of the web in 1991.
History of HTML
HTML first emerged as a standard in 1993, and here's the timeline of HTML versions accepted by standards committees:
- HTML 2.0: 1995
- HTML 4.0: 1997
- HTML 4.01: 2000
- HTML 5: 2014
The Goals of HTML5
According to Wikipedia, HTML5 is intended to consolidate earlier versions and differentiated document types such as XHTML 1 and DOM Level 2 HTML:
[HTML5] extends, improves and rationalizes the markup available for documents, and introduces markup and ...(APIs) for complex web applications...HTML5 is also a potential candidate for cross-platform mobile applications. Many features have been designed with low-powered devices such as smartphones and tablets taken in to consideration.
Here's a summary of how MakeUseOf explained HTML5's goals:
- Eliminate plugins such as Flash for common features that everyone needs. Build native support for things like audio, video, etc.
- Reduce the need for JavaScript and extra code with new native elements.
- Provide consistency across browsers and devices.
- Do all of this as transparently as possible.

Image credit: Topic Simple
What New Features Does HTML5 Offer?
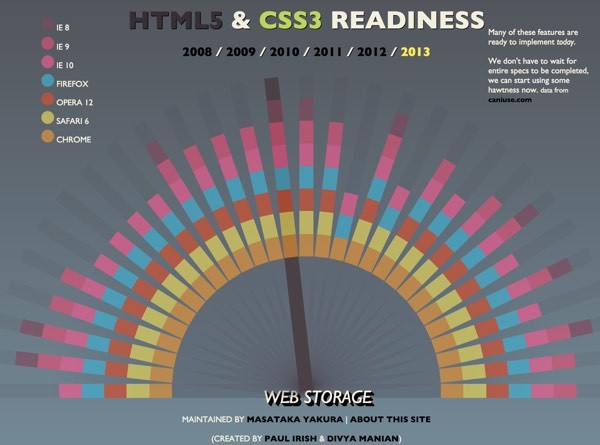
A lot, it turns out! HTML5 provides such an impressive list of new capabilities that the major browsers are still not fully compliant even 18 months after its acceptance:

Image credit: PHPFlow
There's also this interactive visual rainbow at HTML5Readiness. Hover over different arcs and you'll see which features are supported by which browsers:

It's fun, but other charts at other sites may be more functionally intuitive to use.
HTML5 Adoption Rates
In 2011, Wikipedia reported about one third of the top 100 Web sites supported some HTML5. By August 2013, about 153 of the Fortune 500 websites did.
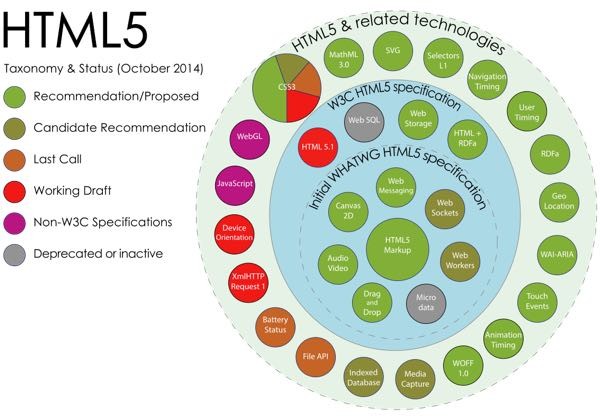
Here's a visualization of the vastness of HTML5's capabilities:

Image credit: Wikipedia
The New Elements of HTML5
The most basic new elements of HTML5 make it easier to lay out web pages and to debug your code or others'. It also makes it easier for automated services to scan the web and understand the importance of different page components.
For page layout and key features, there are now specific elements such as:
- <header> and <footer>
- <nav> for all the kinds of menus
- <aside> for sidebars or nearby related content
- <article> where content goes such as a blog post
- <section> similar to <div> but more content-oriented
- <audio> and <video> tags to have native browsers manage playback of each. No more plugins and security updates for this
- <canvas> specifically for letting you draw graphics on using a separate scripting language
- <embed> to place external content or applications into the page
Here's a nice visual outline of these by Smashing Magazine:

Here are some of the more advanced features of HTML5, including API integration, making coding in JavaScript for sophisticated actions easier and more consistent across browsers:
- Audio and video playback: provides media playback across browsers without plugins.
- Geolocation: identify the location of the visitor.
- Drag and drop: for uploading files from the browser with simple gestures.
- Application cache: provides support for running HTML sites offline.
- Web workers: runs JavaScript in the background (non-blocking).
- Server sent events: allows servers to update web pages in a browser after they've been loaded, simpler and more efficient than AJAX and JavaScript.
- Offline data storage: provides a way to store data locally in the browser independent of cookies. How To Use HTML5 Offline Storage In Your Website provides a good walk through.
HTML5 and The Future of the Web offers another guide to these features. Here's one of their takeaways—they very much appreciate the application cache:
Google Gears gave us offline data storage and Flash introduced us to the power of application cache (Pandora uses it to save your log in information). With HTML5, these capabilities are now available to use right in the language and can easily be expanded with JavaScript.
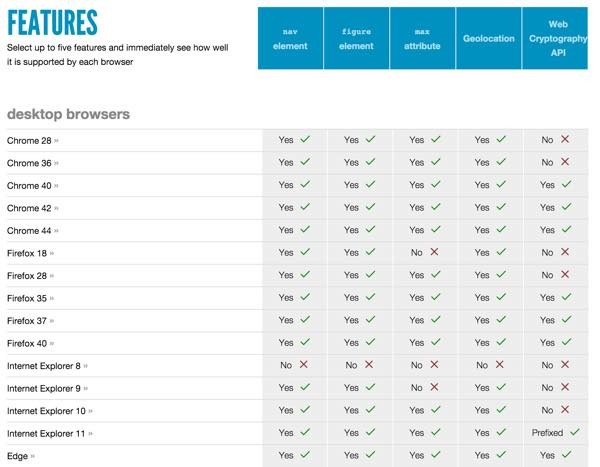
Need to see which features are supported in which browsers? HTML5Test has a useful interactive assessment for features and browser support:

There are so many new features that it's impossible to catalog all of them here. Do check the resource links at the bottom of this tutorial for deeper resources that I recommend.
A Few HTML5 Examples in Action
Let's take a look at a few cool examples of HTML5 in action.
A Boilerplate HTML5 Page
The simplicity of HTML5 is clear in its new page layouts. The more content-oriented elements make page code easier to comprehend and debug. Here's a simple example I built with the HTML5-Reset project:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<meta name="author" content="" />
<meta name="description" content="" />
<link rel="stylesheet" href="assets/css/style.css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
<h1><a href="/">Page Title</a></h1>
<nav>
<ol>
<li><a href="">Nav Link 1</a></li>
<li><a href="">Nav Link 2</a></li>
<li><a href="">Nav Link 3</a></li>
</ol>
</nav>
</header>
<article>
<h1>Article Header</h1>
<p>Etiam pretium odio eu mi convallis vitae varius neque pharetra. Nulla vestibulum nisi ut sem cursus sed mattis nisi egestas.</p>
<h2>Article Subhead</h2>
<p>Vestibulum lacus erat, volutpat vel dignissim at, fringilla ut felis.</p>
</article>
<aside>
<h2>Sidebar Content</h2>
</aside>
<footer>
<p><small>© Copyright Your Name Here 2014. All Rights Reserved.</small></p>
</footer>
</div>
<script src="scripts/js/scripts.js"></script>
</body>
</html>
Notice there's a simpler doctype tag, link tags and script tags. The HTML5Shiv script provides legacy support for versions of Internet Explorer before 9.x.
If you want to see some other approaches, check out the HTML5 Boilerplate, a broader open-source default HTML5 page.
The Video Element and Players
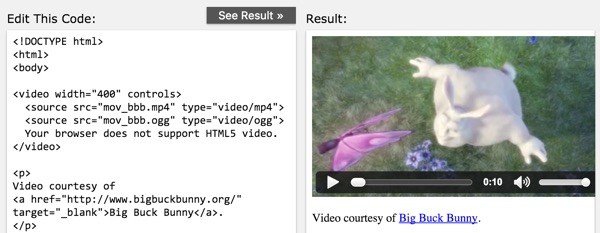
Here's a video example from W3Schools showing source code on the left and the resulting player on the right:

There's no plugin required and no updates.
Forms
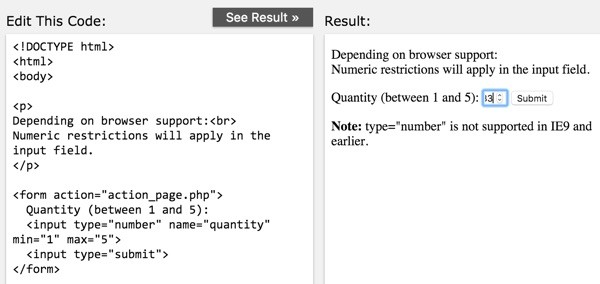
HTML5 has a wide variety of enhancements to forms and input elements to make web programming easier and the user experience much better. For example, input elements now support a variety of built-in validations. Here's a validation for numbers within a specific range:

Here are a couple of excellent tutorials for going a step deeper on forms at HTML5 Doctor:
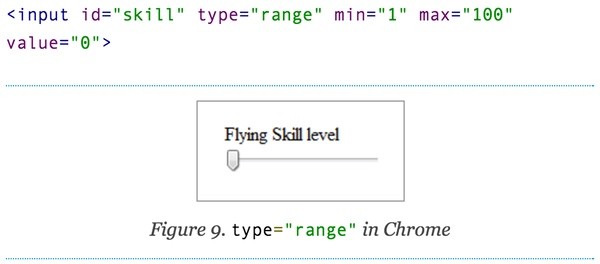
For example, here's a demonstration of the range element shown in a Chrome browser:

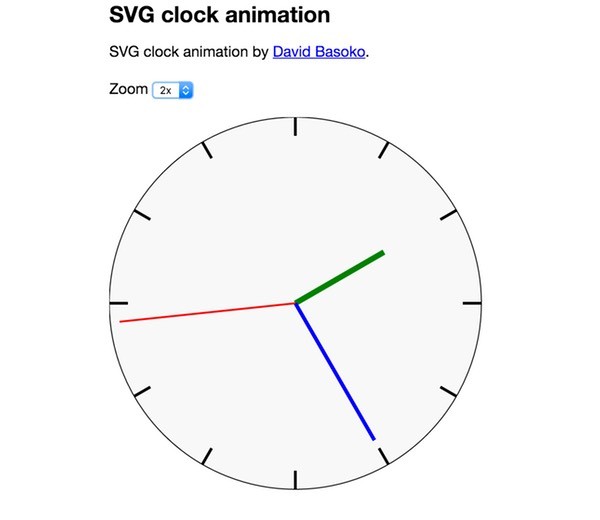
Scalable Vector Graphics (SVG)
In HTML5, you can more easily animate elements with JavaScript and HTML5. Here's a simple animated clock which is scalable (change the zoom):

Here's an example of the code for the demo above integrating JavaScript:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<meta name="viewport" content="width=620">
<title>HTML5 Demo: SVG clock animation</title>
<link rel="stylesheet" href="css/html5demos.css">
<script src="js/h5utils.js"></script></head>
<body>
<section id="wrapper">
<div id="carbonads-container"><div class="carbonad"><div id="azcarbon"></div><script type="text/javascript">var z = document.createElement("script"); z.type = "text/javascript"; z.async = true; z.src = "http://engine.carbonads.com/z/14060/azcarbon_2_1_0_VERT"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(z, s);</script></div></div>
<header>
<h1>SVG clock animation</h1>
</header>
<style>
/* any custom styles live here */
line {
stroke-width: 3px;
stroke: black;
}
</style>
<article>
<p>SVG clock animation by <a href="http://twitter.com/davidbasoko">David Basoko</a>.</p>
<div>
<label for="zoominput">Zoom</label>
<select id="rangeinput" onchange="CLOCK.zoom();">
<option value="1" selected="selected">1x</option>
<option value="2">2x</option>
<option value="3">3x</option>
<option value="4">4x</option>
<option value="5">5x</option>
</select>
</div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="1000" height="1000" >
<g>
<circle id="circle" style="stroke: black; fill: #f8f8f8;" cx="100" cy="100" r="100"/>
<line id="hour0" x1="100" y1="10" x2="100" y2="0"/>
<line id="hour1" x1="150" y1="13" x2="145" y2="22"/>
<line id="hour2" x1="187" y1="50" x2="178" y2="55"/>
<line id="hour3" x1="190" y1="100" x2="200" y2="100"/>
<line id="hour4" x1="187" y1="150" x2="178" y2="145"/>
<line id="hour5" x1="150" y1="187" x2="145" y2="178"/>
<line id="hour6" x1="100" y1="190" x2="100" y2="200"/>
<line id="hour7" x1="50" y1="187" x2="55" y2="178"/>
<line id="hour8" x1="13" y1="150" x2="22" y2="145"/>
<line id="hour9" x1="0" y1="100" x2="10" y2="100"/>
<line id="hour10" x1="13" y1="50" x2="22" y2="55" />
<line id="hour11" x1="50" y1="13" x2="55" y2="22" />
</g>
<g>
<line x1="100" y1="100" x2="100" y2="45" style="stroke-width: 6px; stroke: green;" id="hourhand"/>
<line x1="100" y1="100" x2="100" y2="15" style="stroke-width: 4px; stroke: blue;" id="minutehand"/>
<line x1="100" y1="100" x2="100" y2="5" style="stroke-width: 2px; stroke: red;" id="secondhand"/>
</g>
</svg>
</div>
</article>
<script>
var CLOCK = (function() {
var drawClock = function() {
var INITIAL_R = 100;
var zoom = document.getElementById("rangeinput").value;
var r = INITIAL_R * zoom;
// Draw Circle
var circle = document.getElementById("circle");
circle.setAttribute('r', r);
circle.setAttribute('cx', r);
circle.setAttribute('cy', r);
// Draw Hours
for(var i = 0; i < 12; i++) {
var hour = document.getElementById("hour"+i);
var degrees = i * 30;
hour.setAttribute('x1', getX(degrees, r, 0.9)); // 90% of radio's length.
hour.setAttribute('y1', getY(degrees, r, 0.9)); // 90% of radio's length.
hour.setAttribute('x2', getX(degrees, r));
hour.setAttribute('y2', getY(degrees, r));
}
// Draw hands
drawHands();
};
var drawHands = function() {
// Constants for hand's sizes.
var SECONDS_HAND_SIZE = 0.95,
MINUTES_HAND_SIZE = 0.85,
HOURS_HAND_SIZE = 0.55;
var circle = document.getElementById("circle");
// Clock Circle's Properties
var r = circle.getAttribute('r'),
cx = parseInt(circle.getAttribute('cx')),
cy = parseInt(circle.getAttribute('cy'));
// Current time.
var currentTime = new Date();
// Draw Hands
drawHand(document.getElementById("secondhand"),
currentTime.getSeconds(),
SECONDS_HAND_SIZE,
6);
drawHand(document.getElementById("minutehand"),
currentTime.getMinutes(),
MINUTES_HAND_SIZE,
6);
drawHand(document.getElementById("hourhand"),
currentTime.getHours(),
HOURS_HAND_SIZE,
30);
function drawHand(hand, value, size, degrees) {
var deg = degrees * value;
x2 = getX(deg, r, size, cx),
y2 = getY(deg, r, size, cy);
hand.setAttribute('x1', cx);
hand.setAttribute('y1', cy);
hand.setAttribute('x2', x2);
hand.setAttribute('y2', y2);
}
};
/*
* Get a Point X value.
* degress. Angle's degrees.
* r. Circle's radio.
* adjust. Percent of length.
* x. Start of X point.
*/
function getX(degrees, r, adjust, x) {
var x = x || r,
adj = adjust || 1;
return x + r * adj * Math.cos(getRad(degrees));
}
/*
* Get a Point Y value.
* degress. Angle's degrees.
* r. Circle's radio.
* adjust. Percent of length.
* x. Start of Y point.
*/
function getY(degrees, r, adjust, y) {
var y = y || r,
adj = adjust || 1;
return y + r * adj * Math.sin(getRad(degrees));
}
// Convert from degrees to radians.
function getRad(degrees) {
var adjust = Math.PI / 2;
return (degrees * Math.PI / 180) - adjust;
}
return {
init: function() {
drawClock();
setInterval(drawHands, 1000);
},
zoom: function() {
drawClock();
}
};
})();
CLOCK.init();
</script>
<a id="html5badge" href="http://www.w3.org/html/logo/">
<img src="http://www.w3.org/html/logo/badge/html5-badge-h-connectivity-device-graphics-multimedia-performance-semantics-storage.png" width="325" height="64" alt="HTML5 Powered with Connectivity / Realtime, Device Access, Graphics, 3D & Effects, Multimedia, Performance & Integration, Semantics, and Offline & Storage" title="HTML5 Powered with Connectivity / Realtime, Device Access, Graphics, 3D & Effects, Multimedia, Performance & Integration, Semantics, and Offline & Storage">
</a>
<footer><a href="/">HTML5 demos</a>/<a id="built" href="http://twitter.com/rem">@rem built this</a>/<a href="#view-source">view source</a></footer>
</section>
<a href="http://github.com/remy/html5demos"><img style="position: absolute; top: 0; left: 0; border: 0;" src="http://s3.amazonaws.com/github/ribbons/forkme_left_darkblue_121621.png" alt="Fork me on GitHub" /></a>
<script src="js/prettify.packed.js"></script>
<script>
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
</body>
</html>
What's Next?
I hope you've enjoyed this overview of the emergence and benefit of HTML5. If you'd like to explore HTML5 further, there are two more resources I'd like to suggest:
- HTML5 Introduction: An excellent introduction to HTML5 advancements for developers who want a quick walk-through of all the new elements.
-
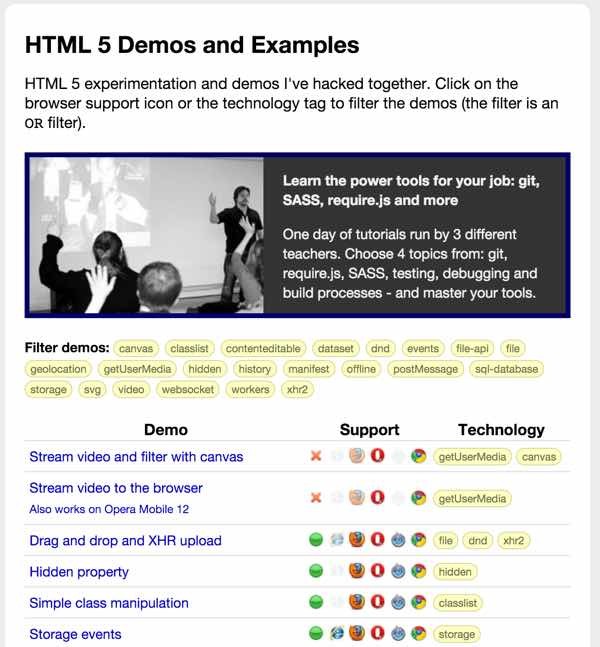
HTML5 Demos and Examples: Perfect for showing you an organized menu of a variety of HTML5 demos, showing you what's possible.
Here's an example of the browsable demos at HTML5 Demos (not all of them worked for me):

If you're a WordPress site manager like many Envato Tuts+ readers, you may want to assess future themes for their compliance with HTML5. Standards-driven development with consistent browser support makes web development much easier for so many of us and will reduce the number of bugs our customers run into while increasingly providing better user experiences.
Overall, I've been quite impressed with HTML5. And it appears it will continue to evolve faster than every 14 years.
Additionally, if you're looking for other utilities to help you grow your HTML5 skills, don't forget to see what we have available in Envato Market.
I'd love to hear more of your feedback about HTML5 and suggestions for future topics you'd like to learn more about. Please feel free to post your questions and comments below. You can also contact me on Twitter @reifman directly. To see other tutorials I've written, browse my Envato Tuts+ instructor page.
Related Links
Because there are so many useful resources for HTML5, I've included an extra helping of some of those I find most useful:
- HTML5 (Wikipedia)
- What is New in HTML5? (W3 Schools)
- HTML5 Doctor
- 21 Ridiculously Impressive HTML5 Canvas Experiments (Envato Tuts+)
-
Coding An HTML 5 Layout From Scratch (Smashing Magazine)
-
HTML5 Examples: Tutorial Republic
-
HTML5 Demos and Examples
- HTML5Test: How well does your browser support HTML5


Comments