If you're creating a site with some top-level pages that you want to draw visitors' attention to and encourage them to visit, it helps to have them displayed prominently in your site's header.
Of course you can add top-level pages to your navigation menu, but in this tutorial I'll show you how to add some extra links to these pages using the get_pages() function.
Note: You don't have to use this code in your site's header. If it works better for you, you could always add it to your sidebar or footer by editing the sidebar.php or footer.php files instead of header.php.
In this tutorial I'm going to create a child theme of the twenty sixteen theme and then create a duplicate of twenty sixteen's header.php file in my child theme, which I'll edit. You should never edit the files of a theme you've downloaded, as then when you update the theme you'll lose your work. Alternatively if you're working with your own theme, feel free to add this code to that instead.
What You'll Need
To follow along with this tutorial you'll need the following:
- A development installation of WordPress.
- A code editor.
- If you're going to do the same as me and create a child of twenty sixteen, you'll need the twenty sixteen theme installed.
So let's get started.
Creating the Child Theme
Start by creating a child of twenty sixteen (unless you're working with your own theme).
Create a new folder in your wp-content/themes/ folder and give it a logical name: I'm calling mine tutsplus-page-link-buttons.
Inside that folder, create a new file and name it style.css. Now open that file and add this to it:
/*
Theme Name: Tuts+ Page Link Buttons
Theme URI: http://.tutsplus.com/tutorials/using-get_pages-to-create-link-buttons-to-your-sites-top-level-pages-creating-the-code--cms-24967
Description: Theme to support tuts+ tutorial on adding buttons to top level pages in your site's header (part 1). Child theme for the Twenty Sixteen theme.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentysixteen
Version: 1.0
*/
@import url("../twentysixteen/style.css");
Edit the code above to indicate that this is your theme, not mine.
Now save that file and activate your new theme on your site.
Duplicating the Header File
As we'll be editing the header.php file, we need to create a duplicate of that file from the twenty sixteen theme in the child theme. Find the header.php file in twenty sixteen and copy (don't move!) it to your new theme's folder.
Now your theme will have two files: style.css and header.php. WordPress will automatically use the header.php file from your child theme rather than the one in twenty sixteen, as that's how child themes work.
Open the new header.php file so you can start editing it.
Add the Arguments for get_pages
I'm going to add my links to top-level pages inside the header element, immediately before the closing </header> tag. So find that line in your theme and start adding new code above the closing </header> tag.
First, create the arguments for get_pages() by typing the following:
$args = array (
'parent' => 0,
'sort_order' => ASC,
'sort_column' => 'menu_order'
);
This ensures that get_pages() only fetches those pages with no parent ('parent' => 0) and sorts the pages using the order you specify on the page editing screens. If you want to change the sort order, use one or more of the arguments which you can find on the codex page for get_pages().
Add the get_pages() Function
Now, below your arguments, add this:
$pages = get_pages( $args );
This will run the get_pages() function using the arguments you've specified.
Check That There Are Pages
Before outputting any more code, you want to check that there are some pages at the top level, so check that get_pages() has returned something.
Below the get_pages() function, add this:
if ( $pages ) {
}
You'll then add the code output inside the braces.
Create a List Of Linked Pages
Now for the fun part. Inside the braces you just added, type the following:
<ul class="top-level-page-links">
<?php foreach ( $pages as $page ) { ?>
<li class="page-link">
<a href="<?php echo get_page_link( $page->ID ); ?>">
<?php echo $page->post_title; ?>
</a>
</li>
<? } ?>
</ul>
This opens a ul element, then inside that loops through each page fetched by get_pages() and outputs its title inside a link to it.
Now save your file.
Viewing the List on Your Site
I've added some dummy pages to my site. As you can see from the screenshot, there are three top-level pages and one second-level page, which shouldn't show up in my header:

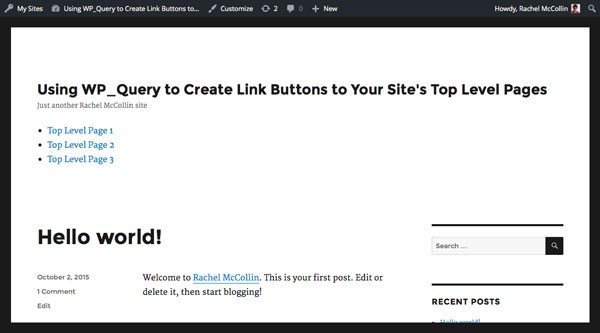
And here's how the links look on my site:

As you can see, only the top-level pages are showing up. Right now they don't look too good: they're showing up in a simple list with bullets. So in the next tutorial, I'll show you how to style them to look like buttons.
Summary
Adding links to top-level pages in your site's header can be a useful way of driving traffic to those pages. Instead of hard-coding those links, you should use the WordPress get_pages() function to automate the process. Here you've learned how to do this, and in the next part I'll show you how to add some styling.


Comments