Twice a month, we revisit some of our readers’ favorite posts from throughout the history of Activetuts+. This tutorial was first published in May, 2009.
Now and again you may be asked to work on a project which requires a lot of coding and/or collaboration with colleagues. It's safe to say that frameworks are often the best choice regarding structure, semantics and productivity.
Understanding a framework can take a lot of time, but once you're happy with your knowledge, you can literally code at the speed of thought. PureMVC is a great framework for AS3; some may say it's a bit difficult to get your head around, but you'll be happy you did.
As you can see from the demo, what we're working towards is pretty simple, but it's enough to give you an understanding of how PureMVC works.
Before we Start...
Before we begin I'd like to make sure the following bases are covered. This is a tutorial for intermediate to advanced Actionscripters, but don't be intimidated if you're neither, there's no time like the present to start learning!
- This example is built using Flex Builder. You can go to Adobe's web site and download yourself a copy (60 day free trial!). However, it'll happily work in an IDE of your choice, whether it be FlashDevelop, FDT, or good ol' TextMate.
- Like I've said, this tutorial is for intermediate to advanced Actionscripters, so I'm going to skip the mundane parts such as setting up your project in your chosen IDE, etc...
- It's worth noting that next time you go to do your business, it's advisable to first print off a copy of PureMVC's best practices. It's fairly heavy, but you'll be glad you read it.
Step 1: Set Up
It would be wise to grab yourself a copy of the project .zip file. Within it, you will see the basic set up for this tutorial. Fire up your IDE (mine is Flex Builder) and create a new project. The next thing you'll need to do is set up the Flex compiler to use the "src" folder for the source path, the "debug" folder for the debug bin and the "deploy" folder for the release bin. Simple.
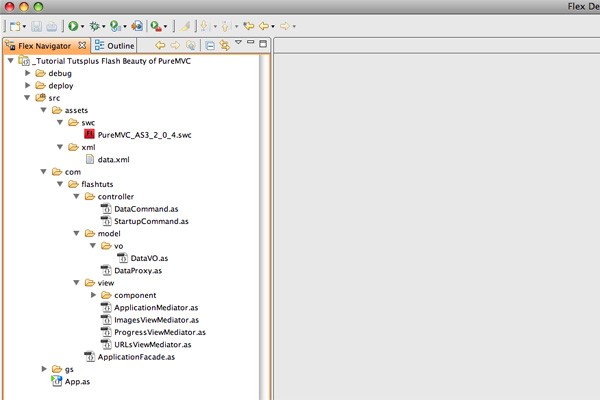
Secondly, I've included two additional libraries within the "src" folder: Greensock's TweenLite ("src/gs") and PureMVC ("src/assets/swc"). You'll notice that I've used a .swc for the PureMVC library rather than the source folder, this is because I prefer using .swc files. Make sure that both these libraries are set to compile when you debug and eventually deploy. Below is a screenshot of the target layout for the project. Although you're more than welcome to import the project and go through it file by file, I'm going to tell you how to write each file so you end up with a project similar to the example.

Step 2: Fundamentals
The concept of PureMVC may make the best of us shy away, but once you've got your head around the bare fundamentals, you'll soon be flying your way around it. PureMVC's structure means that notifications are used to run certain commands whether they be within models, views or controllers. These notifications consist of the name and an optional body. The body parameter allows you to send data from the view (such as which button was clicked on) to a controller that can then pass it to model which then returns the relative data.
This notion of notifications means that PureMVC has a very definite structure to how the source files are set up:
-
Proxies (model):
A proxy is simply a model. A model, to those who may not know, is a class that handles all data transactions such as loading XML data, storing it and retrieving it. Unlike mediators or commands, proxies never listen to or handle notifications; they only ever dispatch them. This means that in order for a command or a mediator to get a hold of some data, the data will have to either be passed back to the called via a notification's body or by retrieving the instance of the proxy from the facade. Proxies store their data within public classes called VO (value objects). They are just simple classes that have public variables where we can keep our data for retrieving and updating via our proxies. -
Mediators and their views (view):
A mediator is a class that acts on behalf of a view. Within your application you may have several views and all these views will be extending a DisplayObject class (otherwise they wouldn't be views). A mediator will be the class that adds your view to your base (the "viewComponent"; it's the first argument that's passed to a mediator) and it will also handle all incoming and outgoing notifications relating to that view. This means that the mediator is in charge of notifying your application if the user has triggered an event in the view (such as by clicking a button) and will also be in charge of passing data from a proxy to the view in order to update it. A mediator listens and handles notifications itself and is able to register new mediators into the facade when they're needed rather than loading them all at once. -
Commands (controller):
A command is simply a controller. Although it doesn't listen to notifications itself, it does have notifications piped to it from the facade. This means that a command has to run a conditional statement to allow it to determine which notification it's received and what to do next. As well as receiving notifications, commands are allowed to send them out too. They are also able to register proxies, mediators and more commands.
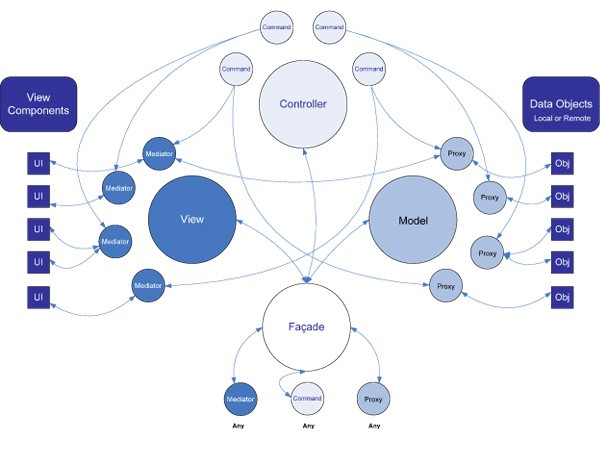
Hopefully that should have given you a simple understanding of how PureMVC is set out. For a visual representation of how notifications can "fly" around your application, check out PureMVC's conceptual diagram:

You'll be forgiven if you think that's all very daunting, but once you sit down and plan out what your application is going to look like, you'll soon understand what we're going for:
- Our base class will fire up the facade
- The facade will then call the start up command
- The start up command will register our proxy and application mediator
- The proxy will then reference its value object and wait for further notifications
- The application mediator will register the progress mediator
- The progress mediator will create the progress view and then send a notification to load the data
- The facade will receive this notification and pass it to the data command
- The data command will then filter the notification and tell the proxy to load the data
- The proxy will notify the progress view that it's loading the data (it will be shown), the progress (it will be updated) and when it's finished (it will be hidden); the mediator will handle all of this
- The proxy will then send a notification for the application mediator to handle
- The application mediator will register the urls view where we'll create buttons for the user to click
- The urls view mediator will pass the data from the proxy to the urls view and add the urls view to the stage
- The user will click on a button, this will then be handled by the mediator and a notification will be sent to the proxy
- The proxy will then again load the data, always relaying the state to the progress view
- The proxy will then again send a notification for the application mediator to handle
- The application mediator will then tell the urls view mediator to hide the urls view and then register the images view
- The images view mediator will create the images view from the proxy's data
That may sound complex, but it's just a case of braking down your application's function into small bit-size chunks.
Step 3: Everything Starts With the Facade
Whenever you work with PureMVC, you must understand that coding always starts with the facade. The facade is a layer that links the PureMVC framework, your MVC code and your base Actionscript file; in this case mine's called "App.as". At runtime, App.as will do it's business, whether it be setting up the scaling of the stage, the frame rate and whatnot; and when it's ready, it'll call upon the facade to start up the application.
Let's create our base Actionscript file. Using your favourite IDE create a new file, name it "App.as" within "src" and be sure that it extends the Sprite class like so:
package
{
import flash.display.Sprite;
public class App extends Sprite
{
public function App()
{
}
}
}
Step 4: Setting Up the Base
Now that we've created our base class, feel free to add stuff such as setting the width, height, background colours and so on. It's also handy to import any assets you may need, such as fonts or images. Once you're happy with your base class, we can then move on to creating the facade. Below is a preview of my base class:
package
{
import flash.display.GradientType;
import flash.display.Sprite;
import flash.geom.Matrix;
import flash.text.Font;
[SWF( width='600', height='400', frameRate='30', backgroundColor='#000000' )]
public class App extends Sprite
{
[Embed( systemFont='Arial', fontName='Arial', mimeType='application/x-font' )]
private var arialFont:Class;
public function App()
{
init();
}
private function init():void
{
var mat:Matrix = new Matrix();
var bg:Sprite = new Sprite();
mat.createGradientBox( stage.stageWidth, stage.stageHeight, Math.PI * .5 );
bg.graphics.beginGradientFill( GradientType.LINEAR, [ 0x333333, 0x000000 ], [ 1, 1 ], [ 0, 255 ], mat );
bg.graphics.drawRect( 0, 0, stage.stageWidth, stage.stageHeight );
bg.graphics.endFill();
addChild( bg );
Font.registerFont( arialFont );
}
}
}
Step 5: Setting Up the Facade
In this step we delve straight into the world of PureMVC. Like I said in Step 2, the facade is an important layer which holds your application together. Create a new class called "ApplicationFacade.as" within "src/com/flashtuts", make sure it extends Facade and implements IFacade. Note that our facade doesn't have a constructor as it's extending the Facade class. Within our facade we're going to have 3 functions with a 4th optional one. Additionally, we're going to have 2 public constants. Below is what we'll aim to get our facade class looking like:
package com.flashtuts
{
import com.flashtuts.controller.*;
import com.flashtuts.model.*;
import com.flashtuts.view.*;
import com.flashtuts.view.component.ImagesView;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.IFacade;
import org.puremvc.as3.patterns.facade.Facade;
import org.puremvc.as3.patterns.observer.Notification;
public class ApplicationFacade extends Facade implements IFacade
{
public static const NAME:String = 'ApplicationFacade';
public static const STARTUP:String = NAME + 'StartUp';
public static function getInstance():ApplicationFacade
{
return (instance ? instance : new ApplicationFacade()) as ApplicationFacade;
}
override protected function initializeController():void
{
super.initializeController();
registerCommand( STARTUP, StartupCommand );
registerCommand( URLsView.DATA_GET, DataCommand );
registerCommand( ImagesView.DATA_GET, DataCommand );
}
public function startup(stage:Object):void
{
sendNotification( STARTUP, stage );
}
override public function sendNotification(notificationName:String, body:Object=null, type:String=null):void
{
trace( 'Sent ' + notificationName );
notifyObservers( new Notification( notificationName, body, type ) );
}
}
}
Within PureMVC, events or "notifications" are used to route data and trigger functions to be carried out within our views or controllers. Therefore since our facade is going to send a notification to a command telling it to start up the application, we create a unique constant that will be used by the facade to send the command and the start up function listening to the command:
public static const NAME:String = 'ApplicationFacade'; public static const STARTUP:String = NAME + 'StartUp';
Although you don't need to have a constant called NAME, it's a good idea to always create it in classes that have notification constants within them as to keep these notifications unique and less susceptible to human error (such as spelling mistakes).
Next we come to the first of our required functions, "getInstance()". This is the first and foremost function of the facade and allows our base class to retrieve an instance of the facade, then fire the start up command (we'll get to that):
public static function getInstance():ApplicationFacade
{
return (instance ? instance : new ApplicationFacade()) as ApplicationFacade;
}
Now we come to the function which controls the routing of notifications to our controllers, or as PureMVC calls them, commands:
override protected function initializeController():void
{
super.initializeController();
registerCommand( STARTUP, StartupCommand );
registerCommand( URLsView.DATA_GET, DataCommand );
registerCommand( ImagesView.DATA_GET, DataCommand );
}
It's pretty important to keep "registerCommand( STARTUP, StartupCommand );" as without this, the application wouldn't start. All it basically means is that the facade will pass the notification called "STARTUP" to a command called "StartupCommand". As you can see, I have two more. They both point to another controller called "DataCommand" and both notifications are requests to get data.
We now get to our last required function without our facade, "startup()". All this simply does is fire a notification which is routed to "StartupCommand" via the "registerCommand" handlers:
public function startup(stage:Object):void
{
sendNotification( STARTUP, stage );
}
Finally, last but by no means least, we have our final function. This is an optional function that I like to add when I'm working with PureMVC as it allows me to see what events are being fired and in what order. The function simply overwrites the "sendNotification()" function which you use within PureMVC to send notifications. As well as notifying the application's observers, it traces the events for you to see:
override public function sendNotification(notificationName:String, body:Object=null, type:String=null):void
{
trace( 'Sent ' + notificationName );
notifyObservers( new Notification( notificationName, body, type ) );
}
So that's our facade. Before we're finished, we need to apply one more line to our base class. This line will simply get an instance of our facade and then run the start up command:
ApplicationFacade.getInstance().startup( this );
Make sure you put this file at the end of whatever your base class is doing. For example, I've put it under all the stuff that sets the background gradient for my application:
package
{
import com.flashtuts.ApplicationFacade;
import flash.display.GradientType;
import flash.display.Sprite;
import flash.geom.Matrix;
import flash.text.Font;
[SWF( width='600', height='400', frameRate='30', backgroundColor='#000000' )]
public class App extends Sprite
{
[Embed( systemFont='Arial', fontName='Arial', mimeType='application/x-font' )]
private var arialFont:Class;
public function App()
{
init();
}
private function init():void
{
var mat:Matrix = new Matrix();
var bg:Sprite = new Sprite();
mat.createGradientBox( stage.stageWidth, stage.stageHeight, Math.PI * .5 );
bg.graphics.beginGradientFill( GradientType.LINEAR, [ 0x333333, 0x000000 ], [ 1, 1 ], [ 0, 255 ], mat );
bg.graphics.drawRect( 0, 0, stage.stageWidth, stage.stageHeight );
bg.graphics.endFill();
addChild( bg );
Font.registerFont( arialFont );
ApplicationFacade.getInstance().startup( this );
}
}
}
Now we're ready to get our hands dirty.
Step 6: The Start Up Command
As discussed within Step 4, the facade handles all notification routing to our commands (the controllers). The first command we have to create is the "StartupCommand". So create a new file called "StartupCommand.as" within "src/com/flashtuts/controller". Make sure that it extends SimpleCommand and implements ICommand. Just like our facade, our commands won't have constructors, instead override a public function from the SimpleCommand class called "execute()":
package com.flashtuts.controller
{
import com.flashtuts.model.DataProxy;
import com.flashtuts.view.ApplicationMediator;
import org.puremvc.as3.interfaces.ICommand;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.command.SimpleCommand;
public class StartupCommand extends SimpleCommand implements ICommand
{
override public function execute(notification:INotification):void
{
facade.registerProxy( new DataProxy() );
facade.registerMediator( new ApplicationMediator( notification.getBody() as App ) );
}
}
}
You'll notice that within our "execute()" function, there's one argument called "notification". We don't need to use that as this stage, but this will become something that we do use within our other commands. As this command is used to start up our application, the first thing it does it register a proxy (a model):
facade.registerProxy( new DataProxy() );
and then our mediator:
facade.registerMediator( new ApplicationMediator( notification.getBody() as App ) );
So now we have our start up command ready. What we'll do now is create our proxy and then get on to our ApplicationMediator.
Step 7: Creating a Proxy
Now that we have our "StartupCommand" registering our proxy, we need to make sure that the proxy exists. So create a new file called "DataProxy.as" within "src/com/flashtuts/model", and make sure it extends Proxy and implements IProxy. To start off with we're just going to have two functions within our proxy: the constructor and a "get" function to retrieve the VO (value object):
package com.flashtuts.model
{
import com.flashtuts.model.vo.DataVO;
import org.puremvc.as3.interfaces.IProxy;
import org.puremvc.as3.patterns.proxy.Proxy;
public class DataProxy extends Proxy implements IProxy
{
public static const NAME:String = 'DataProxy';
public function DataProxy()
{
super( NAME, new DataVO() );
}
public function get vo():DataVO
{
return data as DataVO;
}
}
}
As you can see, the first function within our proxy is our constructor where we "super()" two variables: the proxy's name (set by the NAME constant) and the VO. We need to pass the name of the proxy as this will allow us to retrieve the facade's instance of it rather than creating a new instance and losing our VO's data:
public static const NAME:String = 'DataProxy';
public function DataProxy()
{
super( NAME, new DataVO() );
}
The second function is a simple get function that returns our VO. This allows the proxies, commands and mediators to easily access the VO via the proxy:
public function get vo():DataVO
{
return data as DataVO;
}
Before we finish with our proxy, we need to create our VO, so create a new class called "DataVO.as" within "src/com/flashtuts/model/vo". Then we're going to add three public variables: "dataURL:String", "urlsArray:Array" and "urlsDataArray:Array". We're going to set the "dataURL" to point to our XML file in "src/assets/xml" called "data.xml" and for the other two we're just going to set them as empty arrays:
package com.flashtuts.model.vo
{
public class DataVO
{
public var dataURL:String = 'assets/xml/data.xml';
public var urlsArray:Array = [ ];
public var urlsDataArray:Array = [ ];
}
}
These are the contents of the XML file:
<?xml version="1.0" encoding="UTF-8"?> <urls> <url>http://api.flickr.com/services/rest/?method=flickr.photos.search&tags=london&api_key=YOURAPIKEY</url> <url>http://api.flickr.com/services/rest/?method=flickr.photos.search&tags=paris&api_key=YOURAPIKEY</url> <url>http://api.flickr.com/services/rest/?method=flickr.photos.search&tags=new%20york&api_key=YOURAPIKEY</url> </urls>
Note: You'll see that I've removed my API key. You can easily apply for one by going to Flickr's API documentation site.
Now that we've got our proxy and VO in place, we'll need to set up our mediators and views.
Step 8: Creating the ApplicationMediator
The "ApplicationMediator" is the layer that will sit between our "StartupCommand" and your view mediators. As your application gets bigger and bigger, it will no longer make sense to register all your mediators at once (for example, at start up). Therefore, by having a parent mediator (the ApplicationMediator) you can have that listen to the notifications being sent around your application and register mediators when they are needed. Since mediators act on behalf of the views, sometimes the data required for a view may not have been loaded yet, therefore it seems silly to register the mediator and create the view without being able to pass it any data.
To begin with, create a new file called "ApplicationMediator.as" within "src/com/flashtuts/view" and make sure it extends Mediator and implements IMediator. Below is what you should be aiming your "ApplicationMediator" to look like:
package com.flashtuts.view
{
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class ApplicationMediator extends Mediator implements IMediator
{
public static const NAME:String = 'ApplicationMediator';
public function ApplicationMediator(viewComponent:Object=null)
{
super( NAME, viewComponent );
}
}
}
As you can see, the mediator starts with our old friend the "NAME" constant and its constructor. Back when we registered the mediator in Step 6, we passed an instance of the stage, our base class ("App.as") as the first argument. Within our constructor we super the NAME and the first argument, the "viewComponent" as it's the viewComponent that's going to allow our mediators to add their views to the stage, our base class.
Now is a good time to start talking about our views. Within my example I have three: a progress view, a url selection view and an images view. For each view we have a mediator. Since the first thing we want to do is load the data from our XML file, it seems fitting to create our progress view, then the mediator and then register the mediator with our "ApplicationMediator".
By extending the class Mediator, it allows us to override a handy function called "onRegister()". This function is called when the facade registers a mediator, so that seems the best place to get our "ApplicationMediator" to register the mediator for our progress view:
override public function onRegister():void
{
facade.registerMediator( new ProgressViewMediator( viewComponent ) );
}
As you can see, it's the same style that we used within the "StartupCommand" and we're passing the "viewComponent" to the mediator so it's able to add the progress view to the stage. Your application mediator should look like this:
package com.flashtuts.view
{
import com.flashtuts.view.component.ProgressView;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class ApplicationMediator extends Mediator implements IMediator
{
public static const NAME:String = 'ApplicationMediator';
public function ApplicationMediator(viewComponent:Object=null)
{
super( NAME, viewComponent );
}
override public function onRegister():void
{
facade.registerMediator( new ProgressViewMediator( viewComponent ) );
}
}
}
Step 9: Creating Our Progress Mediator and View
Now that we've set our "ApplicationMediator" to register our "ProgressViewMediator", we first of all start by creating a "ProgressView.as" class within "src/com/flashtuts/view/components". This is a class that simply extends the DisplayObject, in this case Sprite. I won't go through the code for the view as it's pretty standard for any Actionscripter but I will talk about the interaction between the view and its mediator below:
package com.flashtuts.view.component
{
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
import gs.TweenLite;
public class ProgressView extends Sprite
{
public static const NAME:String = 'ProgressView';
public static const SHOW:String = NAME + 'Show';
public static const HIDE:String = NAME + 'Hide';
public static const UPDATE:String = NAME + 'Update';
private var textField:TextField;
public function ProgressView()
{
init();
}
private function init():void
{
var textFormat:TextFormat = new TextFormat();
textFormat.color = 0xFFFFFF;
textFormat.font = 'Arial';
textField = new TextField();
textField.autoSize = TextFieldAutoSize.CENTER;
textField.defaultTextFormat = textFormat;
textField.embedFonts = true;
textField.text = 'Please wait...';
textField.x = 300 - ( textField.width / 2 );
textField.y = 200 - ( textField.height / 2 );
addChild( textField );
}
public function show():void
{
textField.text = 'Please wait...';
TweenLite.to( this, .5, { autoAlpha: 1 } );
}
public function hide():void
{
TweenLite.to( this, .5, { autoAlpha: 0 } );
}
public function update(percent:Number):void
{
textField.text = 'Loaded ' + percent + '%';
}
}
}
As the mediator does 'all the talking' for the view, it's important the view and the mediator can pass information to one another. The mediator can pass information to the view as the mediator will have an instance of the view declared within it, but for the view to pass information to the mediator (such as a user clicking on a button) we rely on events (not to be mixed up with notifications). We simply get our view to dispatch an event and get our mediator to listen to that event. The mediator can therefore handle the event from the view, digest the information and run something accordingly. We declared the name of these events by using public constants, so our view has three events: SHOW, HIDE and UPDATE (much like our facade).
Note: the placing of event names can be placed within the facade ("ApplicationFacade.as" file) or within the relative views. I find it easier and cleaner to keep them within the views, but it's up to you which way you think works better for you.
As you can tell, I've created a text field that will be used to display the percentage of the data loaded through our application.
We can now move on to the mediator, so create a new file called "ProgressViewMediator.as" in "src/com/flashtuts/view" and be sure that it extends Mediator and implements IMediator. It'll follow the same style as our "ApplicationMediator" and therefore have a constructor that has one argument (the "viewComponent"), a public constant called NAME and our friend the overridden "onRegister()". Below is what your mediator should look like:
package com.flashtuts.view
{
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class ProgressViewMediator extends Mediator implements IMediator
{
public static const NAME:String = 'ProgressViewMediator';
public function ProgressViewMediator(viewComponent:Object=null)
{
super( NAME, viewComponent );
}
override public function onRegister():void
{
}
}
}
The first thing we need to add to our view as a reference into our mediator:
package com.flashtuts.view
{
import com.flashtuts.view.component.ProgressView;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class ProgressViewMediator extends Mediator implements IMediator
{
public static const NAME:String = 'ProgressViewMediator';
private var progressView:ProgressView;
...
and now we get the mediator to add our view to the "viewComponent" so we have:
package com.flashtuts.view
{
import com.flashtuts.view.component.ProgressView;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class ProgressViewMediator extends Mediator implements IMediator
{
public static const NAME:String = 'ProgressViewMediator';
private var progressView:ProgressView;
public function ProgressViewMediator(viewComponent:Object=null)
{
super( NAME, viewComponent );
}
override public function onRegister():void
{
progressView = new ProgressView();
viewComponent.addChild( progressView );
}
}
}
Now that we've got the bare-bones of our mediator, we need to look at what our view is going to do. Well, as you can probably tell from the constants, our view is going to tell the user how much has been loaded so far, therefore it has the public constants SHOW, HIDE and UPDATE. Since these are going to be something that our view will react to (as you can tell by the "show()", "hide()" and "update()" functions within our view), we need our mediator to handle these notifications and run these functions accordingly.
We'll add two new functions to our mediator: "listNotificationInterests()" and "handleNotification()". The first function returns an array of all the notifications this mediator is interested in (this is why it's so important to stick these notifications in public constants so they're easy to reference). The latter actually does something with them. This mediator is only interested in SHOW, HIDE and UPDATE so that's what we add to the first function and handle in the second:
package com.flashtuts.view
{
import com.flashtuts.view.component.ProgressView;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class ProgressViewMediator extends Mediator implements IMediator
{
public static const NAME:String = 'ProgressViewMediator';
private var progressView:ProgressView;
public function ProgressViewMediator(viewComponent:Object=null)
{
super( NAME, viewComponent );
}
override public function onRegister():void
{
progressView = new ProgressView();
viewComponent.addChild( progressView );
sendNotification( URLsView.DATA_GET );
}
override public function listNotificationInterests():Array
{
return [
ProgressView.SHOW,
ProgressView.HIDE,
ProgressView.UPDATE
];
}
override public function handleNotification(notification:INotification):void
{
var name:String = notification.getName();
var body:Object = notification.getBody();
switch ( name )
{
case ProgressView.SHOW:
progressView.show();
break;
case ProgressView.HIDE:
progressView.hide();
break;
case ProgressView.UPDATE:
progressView.update( body.percent );
break;
}
}
}
}
You can simply see that our "handleNotification()" takes the argument of an INotification, a class that contains the name and body of a notification. We use a "switch" statement to determine which notification is to be handled and run the functions accordingly. Simple.
Congratulations! You've reached the first milestone! Haven't we come far? Test your file and you should see the following:
Milestone
So far we've created our facade, added a command, proxy and application mediator, then created a view and added it to our application using the view's facade.
Step 10: Creating Our URLs View
Now we want to load some data. Before we do this, let's create the view that will be used to display this data. As we're loading three Flickr API feeds, I see it fitting that in our next view we create three buttons which allow the user to click, at which point our application will return the images from the corresponding feed. Let's then create a new file called "URLsView.as'" in "src/com/flashtuts/view/component" and just like our "ProgressView", this will extend the Sprite class:
package com.flashtuts.view.component
{
import flash.display.Sprite;
import flash.events.DataEvent;
import flash.events.MouseEvent;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
import gs.TweenLite;
public class URLsView extends Sprite
{
public static const NAME:String = 'URLsView';
public static const DATA_GET:String = NAME + 'DataGet';
public static const DATA_READY:String = NAME + 'DataReady';
public static const SHOW:String = NAME + 'Show';
public static const HIDE:String = NAME + 'Hide';
public static const CLICKED:String = NAME + 'Clicked';
public function init(urls:Array):void
{
var i:Number = 0;
var textFormat:TextFormat = new TextFormat();
var textContainer:Sprite;
var textField:TextField;
textFormat.color = 0xFFFFFF;
textFormat.font = 'Arial';
for each ( var url:String in urls )
{
textContainer = new Sprite();
textContainer.addEventListener( MouseEvent.CLICK, handleContainerClick );
textContainer.buttonMode = true;
textContainer.graphics.lineStyle( 1, 0xFFFFFF );
textContainer.graphics.beginFill( 0x333333 );
textContainer.graphics.drawRoundRect( 0, 0, 150, 30, 5, 5 );
textContainer.graphics.endFill();
textContainer.mouseChildren = false;
textContainer.y = i * 40;
textField = new TextField();
textField.autoSize = TextFieldAutoSize.CENTER;
textField.defaultTextFormat = textFormat;
textField.embedFonts = true;
textField.text = 'Select URL ' + ( ++i );
textField.x = 75 - ( textField.width / 2 );
textField.y = 15 - ( textField.height / 2 );
textContainer.addChild( textField );
addChild( textContainer );
}
alpha = 0;
x = 300 - ( width / 2 );
y = 200 - ( height / 2 );
}
public function show():void
{
TweenLite.to( this, .5, { autoAlpha: 1 } );
}
public function hide():void
{
TweenLite.to( this, .5, { autoAlpha: 0 } );
}
private function handleContainerClick(e:MouseEvent):void
{
var index:Number = getChildIndex( e.target as Sprite );
dispatchEvent( new DataEvent( CLICKED, true, false, index.toString() ) );
}
}
}
I'm not going to walk you through this view class, as with all the view classes. They're basic AS3 classes and you should be familiar with them. However, as you can see I've left the constructor out as we only want to build the buttons when the data has been loaded by our "DataProxy". Also, take note of the public constants at the top of the class, mainly DATA_GET and DATA_READY. These are events that will be fired off in order to signal that the data needs to be loaded, then that the data has loaded and is ready for the view.
We now come to our view's mediator, so create a file called "URLsViewMediator.as" within "src/com/flashtuts/view" and make sure it extends Mediator and implements IMediator. This is just like all mediators within our application. As with our "ProgressViewMediator" this one has a constructor where it supers its NAME and the "viewComponent" and also has the overridden "onRegister" function. Again, just like "ProgressViewMediator", we declare a new instance of our view:
package com.flashtuts.view
{
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class URLsViewMediator extends Mediator implements IMediator
{
public static const NAME:String = 'URLsViewMediator';
private var urlsView:URLsView;
public function URLsViewMediator(viewComponent:Object=null)
{
super( NAME, viewComponent);
}
override public function onRegister():void
{
urlsView = new URLsView();
}
}
}
We now need to think about what our view is going to do. Well, it's going to allow the user to click on a button within it and dispatch an event (that's what the function "handleContainerClick()" within the view does). We need to tell our mediator to give our view a listener for that event and handle it accordingly:
package com.flashtuts.view
{
import com.flashtuts.view.component.URLsView;
import flash.events.DataEvent;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class URLsViewMediator extends Mediator implements IMediator
{
public static const NAME:String = 'URLsViewMediator';
private var urlsView:URLsView;
public function URLsViewMediator(viewComponent:Object=null)
{
super( NAME, viewComponent);
}
override public function onRegister():void
{
urlsView = new URLsView();
urlsView.addEventListener( URLsView.CLICKED, handleURLsViewClicked );
}
private function handleURLsViewClicked(e:DataEvent):void
{
}
}
}
Now we need to think about when this mediator will come into use. Remember earlier I said that there's no point running a mediator before it's needed? Well this mediator isn't going to be run before we need it, so we're assuming that when it's first registered, the data will be ready for the view to build the buttons, so we update our "onRegister()" function to send the data to the view, show the view and add it to the stage. Since our data is stored within our "DataProxy" VO, we'll need to add another function which allows us to access the facade's instance of the proxy and retrieve data from the VO:
override public function onRegister():void
{
urlsView = new URLsView();
urlsView.addEventListener( URLsView.CLICKED, handleURLsViewClicked );
urlsView.init( proxy.vo.urlsArray );
urlsView.show();
viewComponent.addChild( urlsView );
}
private function get proxy():DataProxy
{
return facade.retrieveProxy( DataProxy.NAME ) as DataProxy;
}
Finally, as this mediator will be created when the data's ready, we need to tell our "ProgressView" that we no longer want it to be visible, so we fire a notification called "ProgressView.HIDE" which will be picked up by the "ProgressViewMediator" and will tell "ProgressView" to hide itself:
override public function onRegister():void
{
urlsView = new URLsView();
urlsView.addEventListener( URLsView.CLICKED, handleURLsViewClicked );
urlsView.init( proxy.vo.urlsArray );
urlsView.show();
viewComponent.addChild( urlsView );
sendNotification( ProgressView.HIDE );
}
Once again, before we can continue, we need to think about which notifications this mediator will need to listen to. Since we're going to make this a usable application, there's no point in not letting the user go back and pick another Flickr feed url, so it makes sense to allow this view to be shown again. This is where the public const SHOW comes in to play (you'll notice that I have a naming convention when it comes to all my notifications, this is a good thing and will speed up your development). Just like with our "ProgressViewMediator", we add "listNotificationInterests()" and "handleNotification()" functions to our class:
package com.flashtuts.view
{
import com.flashtuts.model.DataProxy;
import com.flashtuts.view.component.ProgressView;
import com.flashtuts.view.component.URLsView;
import flash.events.DataEvent;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class URLsViewMediator extends Mediator implements IMediator
{
public static const NAME:String = 'URLsViewMediator';
private var urlsView:URLsView;
public function URLsViewMediator(viewComponent:Object=null)
{
super( NAME, viewComponent);
}
override public function onRegister():void
{
urlsView = new URLsView();
urlsView.addEventListener( URLsView.CLICKED, handleURLsViewClicked );
urlsView.init( proxy.vo.urlsArray );
urlsView.show();
viewComponent.addChild( urlsView );
sendNotification( ProgressView.HIDE );
}
override public function listNotificationInterests():Array
{
return [
URLsView.SHOW
];
}
override public function handleNotification(notification:INotification):void
{
var name:String = notification.getName();
var body:Object = notification.getBody();
switch ( name )
{
case URLsView.SHOW:
urlsView.show();
break;
}
}
private function handleURLsViewClicked(e:DataEvent):void
{
urlsView.hide();
sendNotification( URLsView.CLICKED, { index: e.data } );
}
private function get proxy():DataProxy
{
return facade.retrieveProxy( DataProxy.NAME ) as DataProxy;
}
}
}
You'll notice that I've added some stuff to the "handleContainerClick()" function. All this function does is simply pass the index of the button pressed (like 0, 1, 2...) with the event name "URLsView.CLICKED". We will handle this event shortly as this is the event we'll use to load the Flickr feed the user has picked.
Now that our view is ready for our data, we can proceed to the proxy and load some XML. Whoop whoop!
Step 11: Loading Data
As I mentioned above, our "ProgressViewMediator" fires off a notification called "URLsView.DATA_GET". In order for our proxy to receive this notification, we need it to go via our facade and then a command that will then call the proxy's function. First then, we need to register the command within our facade, so open up "ApplicationFacade.as" and add the "registerCommand" function to the "initializeController()" function like so:
package com.flashtuts
{
import com.flashtuts.controller.*;
import com.flashtuts.model.*;
import com.flashtuts.view.*;
import com.flashtuts.view.component.ImagesView;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.IFacade;
import org.puremvc.as3.patterns.facade.Facade;
import org.puremvc.as3.patterns.observer.Notification;
public class ApplicationFacade extends Facade implements IFacade
{
public static const NAME:String = 'ApplicationFacade';
public static const STARTUP:String = NAME + 'StartUp';
public static function getInstance():ApplicationFacade
{
return (instance ? instance : new ApplicationFacade()) as ApplicationFacade;
}
override protected function initializeController():void
{
super.initializeController();
registerCommand( STARTUP, StartupCommand );
registerCommand( URLsView.DATA_GET, DataCommand );
}
public function startup(stage:Object):void
{
sendNotification( STARTUP, stage );
}
override public function sendNotification(notificationName:String, body:Object=null, type:String=null):void
{
trace( 'Sent ' + notificationName );
notifyObservers( new Notification( notificationName, body, type ) );
}
}
}
You'll see that we're telling our facade to pass this notification to a command called "DataCommand", this is the name of the controller we're going to make to handle this notification and run the proxy. Next, create a file called "DataCommand.as" in "src/com/flashtuts/controller" and it'll need to extend SimpleCommand and implement ICommand. Our class won't need a constructor as we're interested in the "execute()" function (just like the "StartupCommand"):
package com.flashtuts.controller
{
import org.puremvc.as3.interfaces.ICommand;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.command.SimpleCommand;
public class DataCommand extends SimpleCommand implements ICommand
{
override public function execute(notification:INotification):void
{
}
}
}
If you have a sharp eye, you'll notice that we're facing our friend the INotification class. Just as with a mediator, this class gives us the name and body of a notification, so we handle it in the same way - with a switch:
package com.flashtuts.controller
{
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.ICommand;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.command.SimpleCommand;
public class DataCommand extends SimpleCommand implements ICommand
{
override public function execute(notification:INotification):void
{
var name:String = notification.getName();
var body:Object = notification.getBody();
switch ( name )
{
case URLsView.DATA_GET:
break;
}
}
}
}
Since we want that notification to tell the proxy to load some data, we need to get the facade's instance of the proxy and get it to fire a function. We use the same method we used within our mediator and create a get function:
package com.flashtuts.controller
{
import com.flashtuts.model.DataProxy;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.ICommand;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.command.SimpleCommand;
public class DataCommand extends SimpleCommand implements ICommand
{
override public function execute(notification:INotification):void
{
var name:String = notification.getName();
var body:Object = notification.getBody();
switch ( name )
{
case URLsView.DATA_GET:
proxy.urlsDataGet();
break;
}
}
private function get proxy():DataProxy
{
return facade.retrieveProxy( DataProxy.NAME ) as DataProxy;
}
}
}
Finally, you'll see that we're calling a function within our proxy called "urlsDataGet()". This will load our data, so we'd better create it. Open up "DataProxy.as" and create a function called "urlsDataGet()" which will load the data, like so:
package com.flashtuts.model
{
import com.flashtuts.model.vo.DataVO;
import com.flashtuts.view.component.ProgressView;
import com.flashtuts.view.component.URLsView;
import flash.display.LoaderInfo;
import flash.events.Event;
import flash.events.ProgressEvent;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.utils.Dictionary;
import org.puremvc.as3.interfaces.IProxy;
import org.puremvc.as3.patterns.proxy.Proxy;
public class DataProxy extends Proxy implements IProxy
{
public static const NAME:String = 'DataProxy';
private var indexDic:Dictionary = new Dictionary();
public function DataProxy()
{
super( NAME, new DataVO() );
}
public function urlsDataGet():void
{
var request:URLRequest = new URLRequest();
var loader:URLLoader = new URLLoader();
sendNotification( ProgressView.SHOW );
request.url = vo.dataURL;
loader.addEventListener( ProgressEvent.PROGRESS, handleProgress );
loader.addEventListener( Event.COMPLETE, handleURLsDataGetComplete );
loader.load( request );
}
private function handleURLsDataGetComplete(e:Event):void
{
var data:XML = new XML( e.target.data );
for each ( var url:XML in data..url )
{
vo.urlsArray.push( url.toString() );
vo.urlsDataArray.push( '' );
}
sendNotification( URLsView.DATA_READY );
}
private function handleProgress(e:ProgressEvent):void
{
sendNotification( ProgressView.UPDATE, { percent: Math.round( ( e.bytesLoaded / e.bytesTotal ) * 100 ) } );
}
public function get vo():DataVO
{
return data as DataVO;
}
}
}
You'll notice that we're making use of our VO here by again creating a get function so that we can use and add data to it. You should be familiar with loading XML data so I won't walk through the functions; you should be able to see what they do. You may be wondering why I'm running through a loop of the urls from the XML data and populating an array with an empty string, you'll find out later...
The main things I will mention are the "handleProgress()" and "handleURLsDataGetComplete()" functions. They both send notifications to the application, the first sends a percentage of the data load to our progress view (remember I said a notification is made up of a name and body?) and the latter sends a notification to the application stating that our first bit of data has finished loading.
Finally, because we only want our "URLsViewMediator" and "URLsView" to be registered when the data is ready, we need to amend the application mediator to register the mediator when that event is sent:
package com.flashtuts.view
{
import com.flashtuts.view.component.ProgressView;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class ApplicationMediator extends Mediator implements IMediator
{
public static const NAME:String = 'ApplicationMediator';
public function ApplicationMediator(viewComponent:Object=null)
{
super( NAME, viewComponent );
}
override public function onRegister():void
{
facade.registerMediator( new ProgressViewMediator( viewComponent ) );
}
override public function listNotificationInterests():Array
{
return [
URLsView.DATA_READY
];
}
override public function handleNotification(notification:INotification):void
{
var name:String = notification.getName();
var body:Object = notification.getBody();
switch ( name )
{
case URLsView.DATA_READY:
facade.registerMediator( new URLsViewMediator( viewComponent ) );
break;
}
}
}
}
That code shouldn't be too unfamiliar, but as you can see we're setting which notifications we want it to listen to and then handling them. In this case registering the "URLsViewMediator" which runs its "onRegister()" function and builds the view.
We're at the next mile stone! Now we should see that our application will load the XML data and then pass this data to our "URLsViewMediator" which will in turn tell the "URLsView" to create some buttons ready for the user to click:
Milestone
Give yourself a pat on the back as you've achieved a lot! By now you should be familiar with how notifications play a big part in the application and how the whole structure is brought together by the facade. The next bit will be a breeze...
Step 12: Handling a User Event
As I explained earlier, a view will dispatch a user event, such as mouse move or in this case mouse click. This event will then be picked up by its mediator which then decides what to do. Since we've set up the function "handleContainerClick()" within "URLsViewMediator" to send an index of the button, we now need to handle that event and load the subsequent data. First we'll need to build our final view and mediator.
Here's the view:
package com.flashtuts.view.component
{
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.net.URLRequest;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
import gs.TweenLite;
public class ImagesView extends Sprite
{
public static const NAME:String = 'ImagesView';
public static const DATA_GET:String = NAME + 'DataGet';
public static const DATA_READY:String = NAME + 'DataReady';
public static const SHOW:String = NAME + 'Show';
public static const HIDE:String = NAME + 'Hide';
public static const GO_BACK_CLICKED:String = NAME + 'GoBackClicked';
public function init(images:XML):void
{
var maxImages:Number = 15;
var perRow:Number = 5;
var xRowCount:Number = 0;
var yRowCount:Number = 0;
var element:XML;
var request:URLRequest;
var loader:Loader;
for ( var i:Number = 0; i < maxImages; i++ )
{
element = images..photo[ i ];
request = new URLRequest();
request.url = 'http://farm' + element.@farm + '.static.flickr.com/' + element.@server + '/' + element.@id + '_' +element.@secret + '_t.jpg';
loader = new Loader();
if ( xRowCount == perRow )
{
xRowCount = 0;
yRowCount++;
}
loader.contentLoaderInfo.addEventListener( Event.COMPLETE, handleLoaderComplete );
loader.alpha = 1;
loader.x = xRowCount * 120;
loader.y = yRowCount * 120;
loader.load( request );
xRowCount++;
addChild( loader );
}
addBackButton();
alpha = 0;
}
private function handleLoaderComplete(e:Event):void
{
TweenLite.from( e.target.content, .5, { autoAlpha: 0 } );
}
private function addBackButton():void
{
var textFormat:TextFormat = new TextFormat();
var textContainer:Sprite = new Sprite();
var textField:TextField = new TextField();
textFormat.color = 0xFFFFFF;
textFormat.font = 'Arial';
textContainer.addEventListener( MouseEvent.CLICK, handleContainerClick );
textContainer.buttonMode = true;
textContainer.graphics.lineStyle( 1, 0xFFFFFF );
textContainer.graphics.beginFill( 0x333333 );
textContainer.graphics.drawRoundRect( 0, 0, 150, 30, 5, 5 );
textContainer.graphics.endFill();
textContainer.mouseChildren = false;
textContainer.x = 430;
textContainer.y = 350;
textField.autoSize = TextFieldAutoSize.CENTER;
textField.defaultTextFormat = textFormat;
textField.embedFonts = true;
textField.text = 'Go back';
textField.x = 75 - ( textField.width / 2 );
textField.y = 15 - ( textField.height / 2 );
textContainer.addChild( textField );
addChild( textContainer );
}
private function handleContainerClick(e:MouseEvent=null):void
{
if ( numChildren > 0 )
{
for ( var i:Number = 0; i < numChildren; i++ )
{
removeChildAt( i );
}
handleContainerClick();
}
else
{
dispatchEvent( new Event( GO_BACK_CLICKED, true ) );
}
}
public function show():void
{
TweenLite.to( this, .5, { autoAlpha: 1 } );
}
public function hide():void
{
TweenLite.to( this, .5, { autoAlpha: 0 } );
}
}
}
All this view does is take the XML data loaded in from the Flickr API, build a grid of images and a back button. Here's the mediator:
package com.flashtuts.view
{
import com.flashtuts.model.DataProxy;
import com.flashtuts.view.component.ImagesView;
import com.flashtuts.view.component.ProgressView;
import com.flashtuts.view.component.URLsView;
import flash.events.Event;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class ImagesViewMediator extends Mediator implements IMediator
{
public static const NAME:String = 'ImagesViewMediator';
private var imagesView:ImagesView;
public function ImagesViewMediator(viewComponent:Object=null)
{
super( NAME, viewComponent );
}
override public function onRegister():void
{
imagesView = new ImagesView();
imagesView.addEventListener( ImagesView.GO_BACK_CLICKED, handleImagesViewGoBackClicked );
viewComponent.addChild( imagesView );
}
override public function listNotificationInterests():Array
{
return [
ImagesView.DATA_READY
];
}
override public function handleNotification(notification:INotification):void
{
var name:String = notification.getName();
var body:Object = notification.getBody();
switch ( name )
{
case ImagesView.DATA_READY:
imagesView.init( proxy.vo.urlsDataArray[ body.index ] );
imagesView.show();
sendNotification( ProgressView.HIDE );
break;
}
}
private function handleImagesViewGoBackClicked(e:Event):void
{
imagesView.hide();
sendNotification( URLsView.SHOW );
}
private function get proxy():DataProxy
{
return facade.retrieveProxy( DataProxy.NAME ) as DataProxy;
}
}
}
Again, none of this should be new to you as we're simply creating an instance of our view, adding it to the stage, adding listeners to our view (and their handlers) and then setting out the notifications its going to listen to and how it will handle them.
In order to to handle this notification, we update the application mediator one last time and set it to listen to the "URLsView.CLICKED" notification:
package com.flashtuts.view
{
import com.flashtuts.view.component.ImagesView;
import com.flashtuts.view.component.ProgressView;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.IMediator;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.mediator.Mediator;
public class ApplicationMediator extends Mediator implements IMediator
{
public static const NAME:String = 'ApplicationMediator';
public function ApplicationMediator(viewComponent:Object=null)
{
super( NAME, viewComponent );
}
override public function onRegister():void
{
facade.registerMediator( new ProgressViewMediator( viewComponent ) );
}
override public function listNotificationInterests():Array
{
return [
URLsView.DATA_READY,
URLsView.CLICKED
];
}
override public function handleNotification(notification:INotification):void
{
var name:String = notification.getName();
var body:Object = notification.getBody();
switch ( name )
{
case URLsView.DATA_READY:
facade.registerMediator( new URLsViewMediator( viewComponent ) );
break;
case URLsView.CLICKED:
if ( !facade.hasMediator( ImagesViewMediator.NAME ) )
{
facade.registerMediator( new ImagesViewMediator( viewComponent ) );
}
sendNotification( ImagesView.DATA_GET, body );
break;
}
}
}
}
One thing to note about the handling of this event: the first thing the code does is check if the mediator has been registered. If not, it registers and everyone gets on with it. The reason for this, as opposed to re-registering it is that we're going to create a back button for the user to be able to go back and pick another Flickr feed. Since we only need to show and hide the buttons that allow the user to choose, there's no need to rebuild them. However, since the user will then potentially choose another Flickr feed, we need to rebuild our images. To save duplicating our code, we only build images when the "ImagesViewMediator" has received the event "ImagesView.DATA_READY".
Since our application sends "ImagesView.DATA_GET" whenever the user selects a Flickr API, we need to adjust "ApplicationFacade", "DataCommand" and "DataProxy" to a) handle the event and b) load the data and send an event back.
We first edit "ApplicationFacade" adding a "registerCommand()" to the "initializeController()" function:
package com.flashtuts
{
import com.flashtuts.controller.*;
import com.flashtuts.model.*;
import com.flashtuts.view.*;
import com.flashtuts.view.component.ImagesView;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.IFacade;
import org.puremvc.as3.patterns.facade.Facade;
import org.puremvc.as3.patterns.observer.Notification;
public class ApplicationFacade extends Facade implements IFacade
{
public static const NAME:String = 'ApplicationFacade';
public static const STARTUP:String = NAME + 'StartUp';
public static function getInstance():ApplicationFacade
{
return (instance ? instance : new ApplicationFacade()) as ApplicationFacade;
}
override protected function initializeController():void
{
super.initializeController();
registerCommand( STARTUP, StartupCommand );
registerCommand( URLsView.DATA_GET, DataCommand );
registerCommand( ImagesView.DATA_GET, DataCommand );
}
public function startup(stage:Object):void
{
sendNotification( STARTUP, stage );
}
override public function sendNotification(notificationName:String, body:Object=null, type:String=null):void
{
trace( 'Sent ' + notificationName );
notifyObservers( new Notification( notificationName, body, type ) );
}
}
}
We then tell the "DataCommand" how to handle it (through the proxy):
package com.flashtuts.controller
{
import com.flashtuts.model.DataProxy;
import com.flashtuts.view.component.ImagesView;
import com.flashtuts.view.component.URLsView;
import org.puremvc.as3.interfaces.ICommand;
import org.puremvc.as3.interfaces.INotification;
import org.puremvc.as3.patterns.command.SimpleCommand;
public class DataCommand extends SimpleCommand implements ICommand
{
override public function execute(notification:INotification):void
{
var name:String = notification.getName();
var body:Object = notification.getBody();
switch ( name )
{
case URLsView.DATA_GET:
proxy.urlsDataGet();
break;
case ImagesView.DATA_GET:
proxy.imagesDataGet( body.index );
break;
}
}
private function get proxy():DataProxy
{
return facade.retrieveProxy( DataProxy.NAME ) as DataProxy;
}
}
}
Finally we edit the "DataProxy":
package com.flashtuts.model
{
import com.flashtuts.model.vo.DataVO;
import com.flashtuts.view.component.ImagesView;
import com.flashtuts.view.component.ProgressView;
import com.flashtuts.view.component.URLsView;
import flash.display.LoaderInfo;
import flash.events.Event;
import flash.events.ProgressEvent;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.utils.Dictionary;
import org.puremvc.as3.interfaces.IProxy;
import org.puremvc.as3.patterns.proxy.Proxy;
public class DataProxy extends Proxy implements IProxy
{
public static const NAME:String = 'DataProxy';
private var indexDic:Dictionary = new Dictionary();
public function DataProxy()
{
super( NAME, new DataVO() );
}
public function urlsDataGet():void
{
var request:URLRequest = new URLRequest();
var loader:URLLoader = new URLLoader();
sendNotification( ProgressView.SHOW );
request.url = vo.dataURL;
loader.addEventListener( ProgressEvent.PROGRESS, handleProgress );
loader.addEventListener( Event.COMPLETE, handleURLsDataGetComplete );
loader.load( request );
}
private function handleURLsDataGetComplete(e:Event):void
{
var data:XML = new XML( e.target.data );
for each ( var url:XML in data..url )
{
vo.urlsArray.push( url.toString() );
vo.urlsDataArray.push( '' );
}
sendNotification( URLsView.DATA_READY );
}
public function imagesDataGet(index:Number):void
{
var request:URLRequest = new URLRequest();
var loader:URLLoader = new URLLoader();
sendNotification( ProgressView.SHOW );
if ( vo.urlsDataArray[ index ] == '' )
{
request.url = vo.urlsArray[ index ];
indexDic[ loader ] = index;
loader.addEventListener( ProgressEvent.PROGRESS, handleProgress );
loader.addEventListener( Event.COMPLETE, handleImagesDataGetComplete );
loader.load( request );
}
else
{
handleImagesDataGetFinished( index );
}
}
private function handleImagesDataGetComplete(e:Event):void
{
var data:XML = new XML( e.target.data );
vo.urlsDataArray[ indexDic[ e.target ] ] = data;
handleImagesDataGetFinished( indexDic[ e.target ] );
}
private function handleImagesDataGetFinished(index:Number):void
{
sendNotification( ImagesView.DATA_READY, { index: index } );
}
private function handleProgress(e:ProgressEvent):void
{
sendNotification( ProgressView.UPDATE, { percent: Math.round( ( e.bytesLoaded / e.bytesTotal ) * 100 ) } );
}
public function get vo():DataVO
{
return data as DataVO;
}
}
}
You'll notice I've performed a bit of Actionscript wizardry in the "imagesDataGet()" function. Again, it's just loading some XML, nothing special about that, but it'll only load unique data once. This is the beauty of having VOs and using indexes when buttons are pressed. Essentially what happens is that if the user presses button 2 (the 3rd one), it'll check to see if that index has any data bound to it (as the loop when the urls were first loaded created an array with empty strings). If it has, there's no need to load the data again, otherwise the data's loaded and using the beauty of Dictionaries, we're able to put it into the array.
Finally, this proxy then pushes the notification "ImagesView.DATA_READY" back to our application and to our view where some magic will happen..
You've done it!
There's your first PureMVC application! You should know have an understanding of how PureMVC works and, most valuably, a skeleton so when it comes to developing more applications you can take this code, rework it or just use it as reference.
Footnote
PureMVC is a great tool and I use it on many projects, but there are some key differences between using it with Actionscript 3.0 and MXML. When you use MXML, you add the views using XML, like so:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="100%" height="100%" backgroundColor="#000000" backgroundAlpha=".6" creationComplete="ApplicationFacade.getInstance().startup( NAME, this )" xmlns:component="com.application.view.component.*"> <mx:Script> <![CDATA[ import com.application.ApplicationFacade; public static const NAME:String = 'Showcase'; public static const STACK_PROGRESS:Number = 0; public static const STACK_MAIN:Number = 1; ]]> </mx:Script> <mx:Style source="Showcase.css" /> <mx:ViewStack id="stack" width="980" height="750" horizontalCenter="0" verticalCenter="0" creationPolicy="all"> <component:ProgressView id="progress" /> <component:ShowcaseMainView id="main" /> </mx:ViewStack> </mx:Application>
Flex automatically creates those views rather than allowing your to defer their creation. Therefore, when you're ready to dive into more PureMVC, they've created a little application that tells you how you can use deferred instantiation.
I hope you enjoyed following this tutorial, feel free to leave any questions or feedback in the comments!


Comments