If the past nine months have proven anything, it’s that app design for iPad is going to be a wild ride. In this article, we will discuss five tips to help you create iPad designs that rock!
1. Custom UI's Are OK, But Do Them Right
Being a designer, I’m obviously all for custom user interfaces, but also understand how quickly the design train can derail! If you want to design a custom user interface, focus on the following items:
Deliver Immediate Immersion
Flipboard is a great example of an app that has zero traditional navigation, but completely immerses you in the experience. You do not miss the navigation because you flow directly into the content.

How Much Exploring is Too Much?
Custom interfaces allow you to do a lot of cool things with what I call layered layouts, when various pieces of the layout scroll independently from each other. In some cases, not all of the content is revealed to the user until they understand how each of these layers moves around. So, the question you have to answer is: how much do you leave up to the user to discover?
In Cool Hunting, the user can swipe the top images left and right, which reveals more images that, if you didn’t swipe, you wouldn’t know were there. For the article area, which scrolls up and down, users are expecting to swipe text up and down, but not necessarily the images at the top.
The solution? Testing. How long did it take me to figure out that the images at the top swipe left and right to reveal more images? Maybe after a minute of playing with it. And the result? I was actually pleasantly surprised, not upset that it wasn’t more obvious.

Multiple Browsing Options
One really cool feature of the CNN app is the ability to hold and slide your finger over the news stories at the bottom and get a preview of the story headline. Nice! It keeps the user from hitting back to browse all stories.

2. Aim for Very Few Instructions
What’s cool about iPad from a design standpoint is that you get to be a renegade. Users are not balking at apps that do not use “standard” navigation controls. The trick is in creating an engaging user experience that still allows the user to navigate the app with ease.
One of the number one things to keep in the forefront of your mind when you’re exploring "alternative" layouts:
Minimize the users need for "help".
This means no help buttons, no questions marks, no "i" info buttons. None of that. A well thought out design doesn’t need this superfluous information (cue the angry cries and shaking of fists).

Before you get your panties in a wad, this doesn’t mean that you can’t give “hints”. Hints are subtle, contextually relevant tips that provide that gentle nudge when a user is debating what to do next.
3. Consider the Way Orientation Changes Layout
Translating your design from portrait to landscape, or vice versa, is a pain. I know. It’s like designing an entirely new app, at least from a layout standpoint. The key thing to keep in mind here is to not change the user experience!
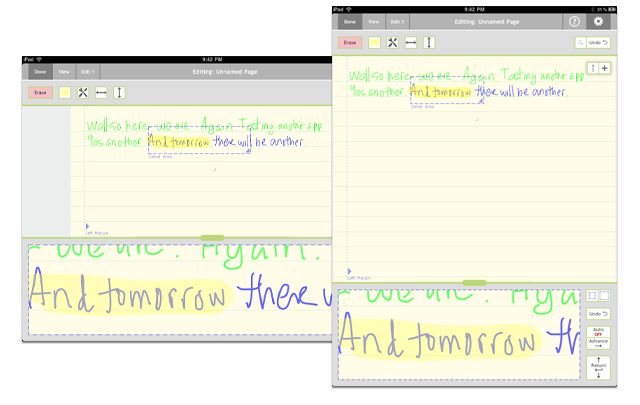
For example, not many apps have the luxury of being able to translate as well as Note Taker, which is almost an exact match:

Cool Hunting is a more common example of how content-based apps change from a grid to a list view. It does not dramatically change how the user interacts with the app:

4. Don’t Forget: Dynamic Content Affects Design!!
In apps that load in dynamic content, you always have to be aware of how that content may change the user's experience each time they open the app. The CNN app is a great example of two things:
- A cluttered interface
- A good hero image
The interface doesn’t breathe. It looks as chaotic as the news, images crammed up next to each other and headlines practically unreadable. When you’re dealing with loading in dynamic content, give it some room to stretch out. You never know how it may look from day to day, so plan for the absolute max from a copy/imagery standpoint and work backward, allowing plenty of room for any type of content that may need to live there.
And now the hero image. I’m not sure if on the screen below it’s just coincidence, but your eye is drawn to the red hero image. The secondary focal point is the woman's red jacket. Think about how images you load in dynamically might cause the user’s eye to jump around.
The solution? Create graphical calls-to-action that override any imagery that is loaded into the app. CNN tried to do this with the “top stories” banner, but it really doesn’t pop out over the large hero image.

5. Get Inside the User’s Mind
This is one of the most difficult tasks for any developer, designer, and probably even UX experts! And it’s particularly important with iPad apps, where user interfaces are not as standardized. Predicting the users next move can be challenging, but I have a trick that really helps.
So let’s say you have an app that helps people find a zoo with monkeys. You’ve run the use case scenarios, you even know who your target audience is that REALLY loves monkeys. The next step is to draw out your sceens and wireframes based on how these users will interact with the app to find their beloved monkeys.
You draw up the wireframes. You tack them on the wall. It looks reeeally good. Everything makes sense - “I’m done!”, you think. Now, here’s the killer tip:
DON’T TOUCH THE IDEA FOR TWO DAYS!
Seriously, don’t touch it, don’t think about it, don’t email about it. Erase the word “monkey” from your vocabulary. Okay, this is getting a tad silly, but the idea is you can’t get inside the user’s mind unless you have FRESH EYES.
And we won’t ever have completely fresh eyes, but I’ve found in my own work that taking a break from a project and focusing on something else catapults my ability to move beyond creative blocks and see an app through the user’s eyes.



Comments