As we've mentioned numerous times here on WP Tuts (and as you've no doubt noticed), there has never been a better time to be a WordPress Developer. Be it client work or product development (with either themes or plugins), getting started in the WordPress ecosystem is almost more of a question of 'where' rather than 'how.'
WordPress has stellar API documentation for developers regardless of level of experience. But an active development community and a well-documented API does not render a platform immune to poor development practices.
As with most aspects of web development, just because something works doesn't mean that it was built the right way. But as developers and craftsman, we're tasked with making sure that the work we release works and is built properly. Pouring over the source code for a variety of themes or plugins shows that developers are releasing products that work but that aren't architected in the best way possible. This is especially true in the areas of theme options, menu pages, validation, and so on.
And we want to stop that.
In this series, we're going to take a deep dive into the WordPress Settings API. We're going to look at what it is, why it matters, and how to leverage it in our work.
Our ultimate goal is for this series to be a solid reference for the Settings API regardless of your level of experience. By the end, you should have a clear understanding of the API and solid examples of how to do things the correct way.
In order to be complete, we need to start at ground zero. So before we write any code or work through any examples, we need to introduce the Settings API, what it is, and why it matters.
The Settings API Defined

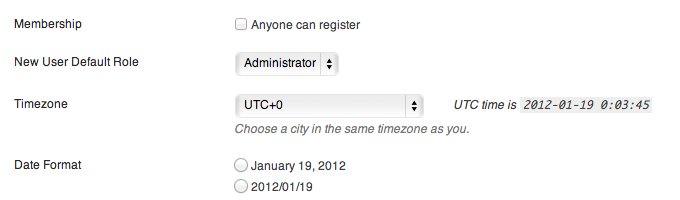
At the most basic level, the Settings API is a set of functions provided by WordPress that simplifies the process of introducing menus, option pages, and the saving, validating, and retrieving of user input.
Easy enough, right?
Throughout this series, we'll be diving into each aspect but this should provide a simple definition off of which we can work throughout the remainder of the articles.
Why should we use the Settings API?
Now that we understand what the Settings API actually is, we need to look at why we'd want to use this as opposed to handle user input, serialization, and validation all on our own.
Communicates with WordPress Core

The Settings API is provided by the developers of the WordPress Platform in order to make it easy to extend the application. As such, wouldn't it make sense to use the functions provided by the authors of the platform itself?
Sure, it's completely possible to circumvent these functions and "brute force" our own functionality and no one else can really stop it, but this requires unnecessary work on our behalf, ignores recommendations of the WordPress Core team, and may ultimately break the cohesive experience of the Dashboard.
Opting to leverage functionality that's provided for developers by developers ensures that we'll be communicating with the core application in the proper way.
Free Stuff Out-Of-The-Box

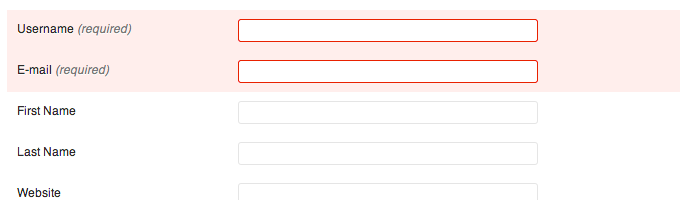
Using the Settings API isn't all about making sure that we're approaching development through the recommended channels. It's also about making sure our user interfaces follow platform best practices and that our data is sanitized using the same mechanisms that the rest of WordPress uses. It doesn't hurt that it can save us a lot time, either.
When you begin building out your interfaces in such a way that they leverage existing WordPress styles and using the Settings API, your work is going to look much more tightly integrated with the rest of the system.
This means that when users begin to use your work, they won't feel as if they are using a third-party utility when working with their blog. Instead, they're working with an enhancement (as opposed to, say, an addition) to the core platform.
Admittedly, using native WordPress styles isn't a true part of the Settings API and the above is somewhat of a subjective perspective, but aspects of the Settings API - such as introducing menu pages - leverage native WordPress styles. Doesn't it make sense, then, that the rest of your work should follow suit?
More Secure, More Resilient

By taking advantage of functions that are native to WordPress rather than leveraging your own, you can be assured that saving, retrieving, and validating settings is properly managed. After all, the Settings API provides much of the same functionality on which the core application relies.
On top of that, the Settings API is subject to the same rules as the rest of the WordPress API. As such, when the application is updated and/or changes are introduced, the functions will need to go through the usual deprecation process. This gives you adequate time to work on upgrading your project before compatibility breaks. This isn't necessarily the case if you're to roll your own functionality.
Upcoming Roadmap

At this point, you should have a clear understanding of what the Settings API is and why you should be using it in theme and plugin work.
Of course, this is all a bit argumentative - we've yet to actually take a look at any practical examples. Throughout the rest of this series, we'll be taking a look at the following:
- Menus, Sections, and Tabbed Navigation
- Registering sections settings
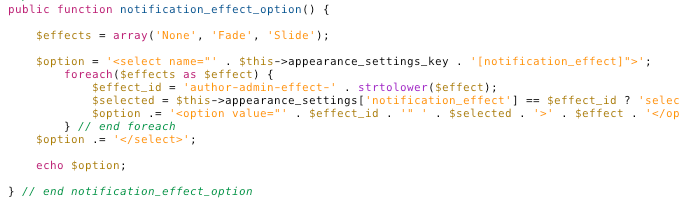
- Primitive elements (inputs, textareas, selects, radio buttons, and checkboxes)
- A simple, working example
By the end of the series, you should have everything you need to begin creating solid WordPress-based products.


Comments