In my last article, we learned a new way to use Bitly URLs in WordPress. In most of these cases we usually edit our functions.php file. Today we'll learn a new method for how we can keep our functions.php file nice and clean by using a modular approach.
In this tutorial you'll learn how you can make very simple modular code. It will be simple code, and because it is modular you have to implement it manually. Why use modular code anyway? Basically modular code is a part of your WordPress theme's files which you can install and uninstall and can work with many themes. So if you change your theme but still want your custom functions with your new theme, this method will come in handy.
Motivation
Initially, it's likely that you might think to yourself, "why should I bother doing this?", and, "what good will it do?". This is what drives away most people from taking up this modular approach, but be patient, the results will be reaped in future. If you develop themes, then you may know this method already but if you are starting out, this trick will help you save time copying and pasting functions again and again.
Example 1
We will be writing a simple function and will see how we can incorporate this file in our theme's functions.php
Step 1.1
So lets write a new function. This code is in PHP so we'll be enclosing it the way we usually do for a standard PHP function.
<?php
// Register WordPress 3.0 Menus
add_action( 'init', 'register_my_menus' );
function register_my_menus() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' ),
'secondary-menu' => __( 'Secondary Menu' )
)
);
}
?>
As you can see this is just a standard function for registering the menus. Copy the above code and paste it into your text editor of choice and save it as my-modular-code.php
Step 1.2
Save this file along with your WordPress theme files, or you can save it in a sub-folder if you like. I would suggest saving this file in a sub-folder, so when you change your theme you can copy the folder with all your custom functions, which will help portability.
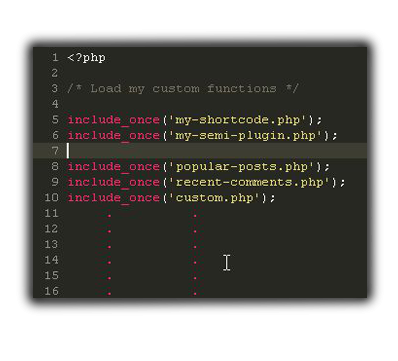
Go ahead and open your theme's functions file, usually named functions.php, and paste this line of code just after the opening PHP tag:
include_once('path/to/my-modular-code.php');
This line of code will access your my-modular-code.php file and will run the code within when this command is executed. This trick helps keep your functions.php file clean and easy to navigate.
Example 2
Let us do a similar example. Assume that you want to add shortcode functionality to your blog. For this we usually tend to copy all the code into our functions.php file, which is not necessarily bad. But as time progresses you will have an overflowing functions file. So to avoid that we'll use the same modular approach.
Step 2.1
Copy the code below which is simple and straight forward, and save it as my-shortcode.php into the same sub-folder as the previous file.
function bold( $atts, $content = null )
{
return '<span style="font-weight:bold;">'.$content.'</span>';
}
add_shortcode('bold', 'bold');
The code is very simple and it will just bold the characters when the text is enclosed within [bold][/bold] tags.
Step 2.2 Calling the my-shortcode.php File in functions.php
Now open up your functions.php file and paste the same code as we did in our first example, only replacing the file name:
include_once('path/to/my-shortcode.php');
When the function file reaches this line of code it will go to the my-shortcode.php file and will include all the code which is residing within it!
Conclusion
As we learned earlier, this method helps in keeping our functions file nice and clean. Other than that it will help portability when changing themes. You could easily change your theme without scouring through your old functions file to find your custom shortcodes and snippets. This saves a lot of time and prevents headaches! I remember when I made a theme for my own blog, the functions file reached a whopping 1500 lines, and if you want to find a small bit of code it's almost certain that you will end up making a mistake.

This is also a good introduction to making a plugin. In other words this is sort of like the simplest plugin you could make. This will help you in understanding and writing your own plugins in future. I hope that it has increased your knowledge. In the next tutorial we'll use the same modular approach and write a cool Facebook-like widget.
Have fun trying the code and do let us know if you need any kind of assistance, just leave your comments below and we'll try to help or troubleshoot your problems. Thanks for reading!


Comments