The Lock Screen is a part of an operating system, mostly used in mobile devices, that prevents accidental input. This Quick Tip will show you how to simulate an Android Lock Screen with ActionScript. Let's get going!
Final Result Preview
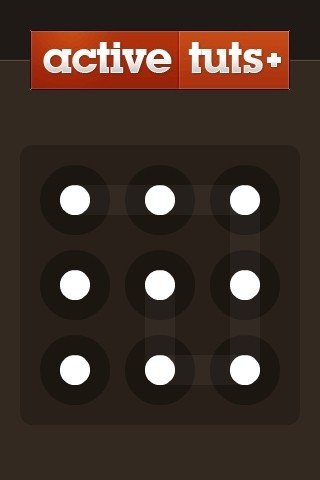
Let's take a look at the final result we will be working towards:
This is a very simple version of the Android pattern-lock screen. Drag your mouse along the dots in the path indicated by the semi-transparent white lines in order to "unlock" the SWF. Naturally, the white lines are only there for demonstration purposes!
Step 1: Brief Overview
We'll make use of Mouse Events and Arrays to store and compare the user input and the correct pattern. A new Screen will be shown when the correct pattern is entered.
Step 2: Set Up Your Flash File
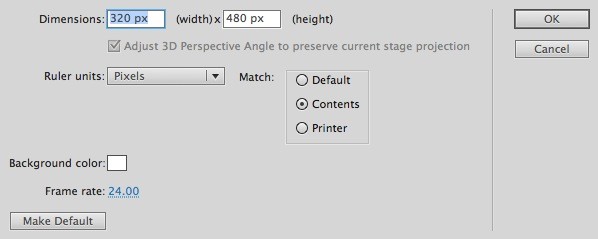
Launch Flash and create a new Flash Document, set the stage size to 320x480px and the frame rate to 24fps.

Step 3: Interface

This is the interface we'll be using, the white dots in the image are MovieClips named from left to right one, two, three... and so on. Semi-transparent white lines are used to indicate the correct password (you may want to remove this for real usage).
Step 4: ActionScript
Create a new ActionScript Class (Cmd+N), save the file as Main.as and write the following lines, please read the comments in the code to fully understand the class behavior.
Change the values in the pass array in order to change the unlocking pattern.
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
import fl.transitions.Tween;
import fl.transitions.easing.Strong;
public class Main extends Sprite
{
private var dots:Array = []; // Stores the in stage movieclips
private var pattern:Array = []; //The pattern entered by the user
private var pass:Array = [1,2,3,6,9,8,5]; //The correct pattern to proceed
public function Main():void
{
dots = [one,two,three,four,five,six,seven,eight,nine]; //add the clips in stage
addListeners();
}
private function addListeners():void //adds the listeners to each dot
{
var dotsLength:int = dots.length;
for (var i:int = 0; i < dotsLength; i++)
{
dots[i].addEventListener(MouseEvent.MOUSE_DOWN, initiatePattern);
dots[i].addEventListener(MouseEvent.MOUSE_UP, stopPattern);
}
}
/* Adds a mouse over listener and uses it to add the number of the dot to the pattern */
private function initiatePattern(e:MouseEvent):void
{
var dotsLength:int = dots.length;
for (var i:int = 0; i < dotsLength; i++)
{
dots[i].addEventListener(MouseEvent.MOUSE_OVER, addPattern);
}
pattern.push(dots.indexOf(e.target) + 1); //adds the array index number of the clip plus one, because arrays are 0 based
}
private function addPattern(e:MouseEvent):void
{
pattern.push(dots.indexOf(e.target) + 1); //adds the pattern on mouse over
}
private function stopPattern(e:MouseEvent):void //stops storing the pattern on mouse up
{
var dotsLength:int = dots.length;
for (var i:int = 0; i < dotsLength; i++)
{
dots[i].removeEventListener(MouseEvent.MOUSE_OVER, addPattern);
}
checkPattern();
}
private function checkPattern():void //compares the patterns
{
var pLength:int = pass.length;
var correct:int = 0;
for (var i:int = 0; i < pLength; i++) //compares each number entered in the user array to the pass array
{
if (pass[i] == pattern[i])
{
correct++;
}
}
if (correct == pLength) //if the arrays match
{
var sView:SecondView = new SecondView(); //add a new view
addChild(sView);
var tween:Tween = new Tween(sView,"x",Strong.easeOut,320,0,0.8,true);
}
pattern = []; //clears the user array
}
}
}
Step 5: Document Class
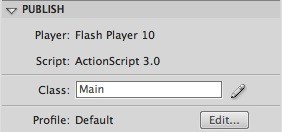
Remember to add the class name to the Class field in the Publish section of the Properties panel.

Conclusion
You've created a useful Lock Screen for your applications or even a website. You can adapt the project to meet your needs or use this technique to build your custom LockScreen. How about using the graphics object of a Sprite to draw lines that follow your mouse's path?
I hope you liked this tutorial, thank you for reading!


Comments