As refreshing as the new WordPress dashboard is, not everyone is happy with some of the changes. I personally love the new minimal style.
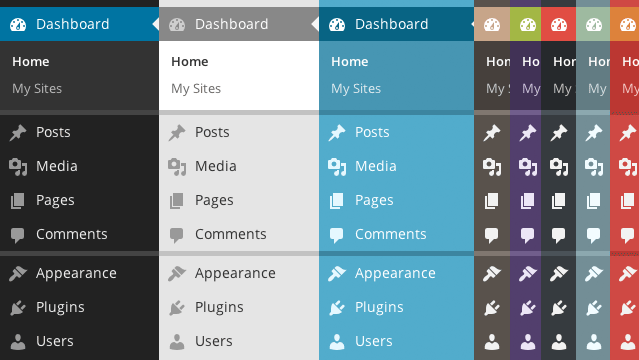
There was only one thing that I really miss: The left navigation was lacking its visual separation of different WordPress-areas.

In this quick tip, I am going to show you how to inspect the backend CSS and bring the separators back with just a few lines of code.
Find Your Styles
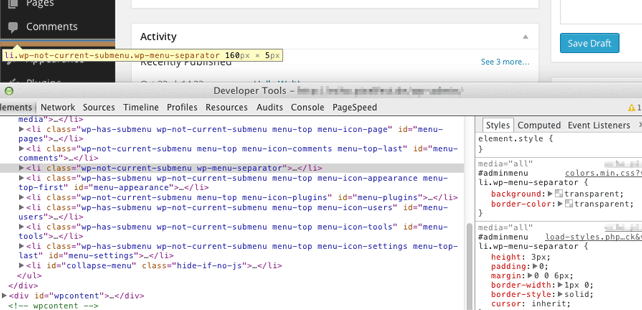
The separators that we are going to attempt to restore are not actually gone - they are just transparent. Right-click in the blank area between Comments and Appearance and inspect this element.

You should see the rendered HTML. The menus are ul-elements with li-elements for every menu-item.
Open ul id="adminmenu" role="navigation". You see all the menu items in li-elements wrapped, but you will also see a li class="wp-menu-separator" in between. When you click on it, you will be able to see the styles and should notice the CSS for this item.
#adminmenu li.wp-menu-separator {
background: transparent;
border-color: transparent;
}
That's our separator style. Specifically, it's the one we need to modify.
Add Your Own CSS Styles to the Backend
Now we are going to write a function, to hook up our own CSS-Styles to the WordPress Backend.
Add this code to your themes functions.php file.
function tutsplus_separators() {
}
add_action( 'admin_head', 'tutsplus_separators' );
The first part defines the function and the add_action hook will add it to the WordPress dashboard header. In the middle, we will now add an echo to post our own CSS-Code.
function tutsplus_separators() {
echo '<style type="text/css">#adminmenu li.wp-menu-separator {margin: 0; background: #444;}</style>';
}
add_action( 'admin_head', 'tutsplus_separators' );
If you reload your pages, your separators will be in the color #444 - gray. I changed the margin of the separator as well because it needed some alignment in my opinion.
Covering the WordPress Default Color Schemes
If you're a perfectionist, you will notice this color only suits for the default black and blue admin style of WordPress. Let’s take another look at how we can cover all of the new color schemes.
The body-tag of WordPress has a lot of handy classes to identify different uses. If you take a closer look you will also see a class for the color scheme. The default one is called admin-color-fresh.
Try changing your style in “Users” > “Your Profile” and see how the class is changing. With this class available, we can give every color-style its own separator color. Just add the class name in front of your css code like this .admin-color-fresh #adminmenu li.wp-menu-separator {background: #444;}
Here's the code now with all color-styles for matching separators:
function tutsplus_separators() {
echo '<style type="text/css">
#adminmenu li.wp-menu-separator {margin: 0;}
.admin-color-fresh #adminmenu li.wp-menu-separator {background: #444;}
.admin-color-midnight #adminmenu li.wp-menu-separator {background: #4a5258;}
.admin-color-light #adminmenu li.wp-menu-separator {background: #c2c2c2;}
.admin-color-blue #adminmenu li.wp-menu-separator {background: #3c85a0;}
.admin-color-coffee #adminmenu li.wp-menu-separator {background: #83766d;}
.admin-color-ectoplasm #adminmenu li.wp-menu-separator {background: #715d8d;}
.admin-color-ocean #adminmenu li.wp-menu-separator {background: #8ca8af;}
.admin-color-sunrise #adminmenu li.wp-menu-separator {background: #a43d39;}
</style>';
}
add_action( 'admin_head', 'tutsplus_separators' );
Bonus
If you want separator lines between every menu item try tweaking the menu-top class of theli-items a bit with border-bottom and border-top.
Plugin
I made this small piece of code into a plugin to simply add it quickly to some of my installations. If you want to, you can get it from the WordPress Plugin Directory.


Comments