Custom post types are all over the place nowadays... but what if you want to get your feet wet with custom post types without all of the hassle of coding them from scratch? This quick-tip will give you 3 tools for generating (and managing!) your own custom post types without even firing up your text editor. Nothing will ever substitute being able to code these up from scratch, but this will get you started before your popcorn dings in the microwave...
Introduction
This tutorial has some basic knowledge requirements. First and foremost, you really should have at least some basic knowledge about what custom post types are and how they are intended to be used. If you don't have a clue what post types are, please visit this tutorial to get started. This tutorial only intends to give you a faster way around to generate your custom post types and taxonomies without coding.
Tip #1 The "Custom Post Type UI" Plugin
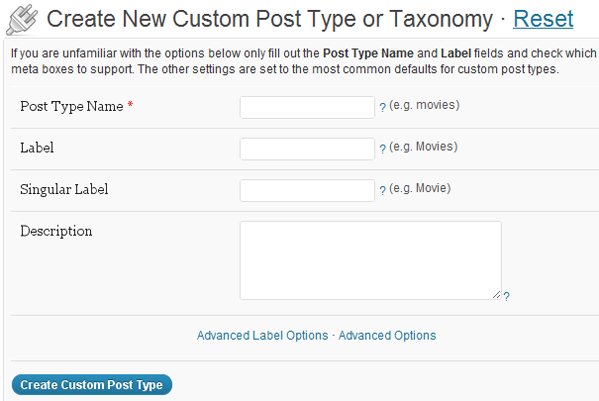
I personally recommend this plugin because this is what I always use to manage my custom post types. It's the perfect start for anyone trying to wrap their heads around what a Post Type can really do without needing to get elbow deep in code. Just fire up the plugin and start creating your own custom post types and taxonomies in minutes.
"This plugin provides an easy to use interface to create and administer custom post types and taxonomies in WordPress."

This plugin is developed by Brad Williams from webdevstudios.com. Essentially, it allows you to create custom post types and taxonomies through the plugins user interface (instead of coding them from scratch).
Here's a video from Brad that includes his own voiceover of what the plugin is intended to do:
Download the plugin here, or visit the plugin homepage.
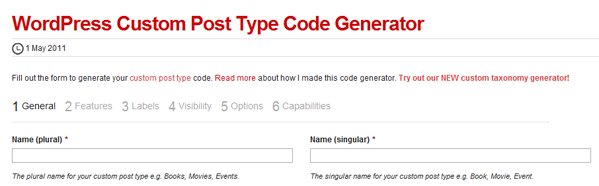
Tip #2 Use the online Custom Post Type Code Generator
This one is pretty self-explanatory - it's the same idea as the plugin above, but it's not integrated within WordPress, which means you can pull the code out directly and start playing with it on your own.
You can now easily, and within minutes, generate the code needed to register a custom post type for WordPress. It is done through an easy wizard-driven form that will output your code once you have filled in all the fields. No coding experience required. -Brad Vincent

This Generator was created using Gravity Forms, so we've officially entered the phase in WP where plugins are creating their own plugins... which begs the question, when will the Plugin Overlords stake their claim on the world? Ok, kidding, but this little app rocks.
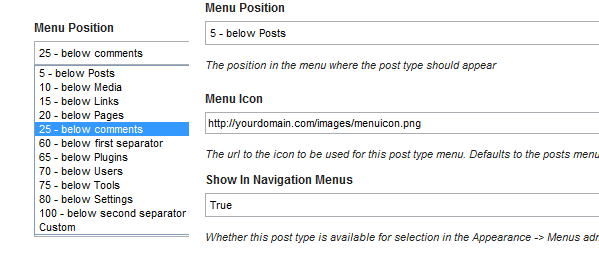
What I love about this online code generator is that the developer explains what each field is for. It also gives you the option for menu position and the option to set the icon for your custom posts.

Sample generated code
add_action( 'init', 'register_cpt_portfolio' );
function register_cpt_portfolio() {
$labels = array(
'name' => _x( 'Portfolios', 'portfolio' ),
'singular_name' => _x( 'Portfolio', 'portfolio' ),
'add_new' => _x( 'Add New', 'portfolio' ),
'add_new_item' => _x( 'Add New Portfolio', 'portfolio' ),
'edit_item' => _x( 'Edit Portfolio', 'portfolio' ),
'new_item' => _x( 'New Portfolio', 'portfolio' ),
'view_item' => _x( 'View Portfolio', 'portfolio' ),
'search_items' => _x( 'Search Portfolios', 'portfolio' ),
'not_found' => _x( 'No portfolios found', 'portfolio' ),
'not_found_in_trash' => _x( 'No portfolios found in Trash', 'portfolio' ),
'parent_item_colon' => _x( 'Parent Portfolio:', 'portfolio' ),
'menu_name' => _x( 'Portfolios', 'portfolio' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => false,
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'custom-fields', 'revisions' ),
'taxonomies' => array( 'category' ),
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'menu_icon' => 'http://yourdomain.com/images/menuicon.png',
'show_in_nav_menus' => true,
'publicly_queryable' => true,
'exclude_from_search' => true,
'has_archive' => true,
'query_var' => true,
'can_export' => true,
'rewrite' => true,
'capability_type' => 'post'
);
register_post_type( 'portfolio', $args );
}
Visit the Custom Post Type Code Generator, you can also use the Custom Taxonomy Code Generator
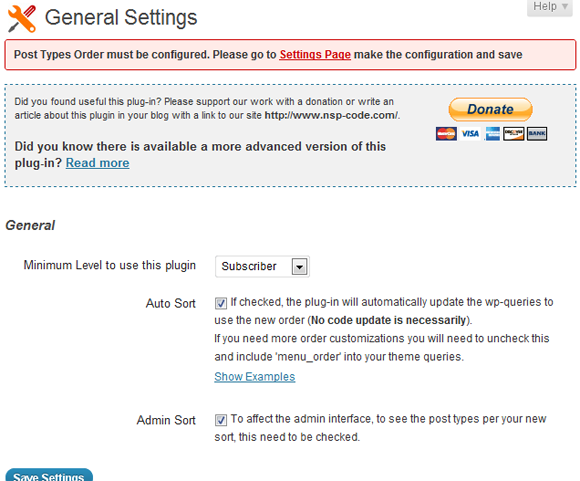
Tip #3: The Post Type ReOrder Plugin
This handy little plugin uses drag and drop sortable Javascript, which is a fancy way of saying it's user friendly. It allows you to reorder the posts for any custom post types you defined, including the default Posts and Pages. Also you can have the admin posts interface sorted per your new sort. Great, right?!

After you successfully installed and activate the plugin, you will be prompted to configure and save the settings of the plugin.
Features of the plugin:
- You will be able to order all wordpress custom post types order including the default posts and pages.
- Easy to use Drag & Drop jquery style interface to allow re-order.
- Allow Wordpress Admin Interface Order
- If your theme is not ready to use additional sort features, you don't need to worry, the plugin will automatically do that for you, on the fly.
- The admin can set the minimum level for a user type which will be able to do sorts.
Download and install the plugin
/QuickTip
Alright, so we've dished out three quick ideas for getting your feet wet with custom post types... in the weeks to come, we'll actually be digging a lot further into the topic though. So the idea is that you can always come back to this post and "hit the easy button" if you decide to duck out of class when your brain starts hurting.


Comments