Contact Form 7 is one of the most used free contact form plugins. At the time of this article, it has more than 16 million downloads. I think it is just right to consider it the most used contact form plugin.
With this large of an audience, optimizing the usage of Contact Form 7 seems like optimizing a significant number of WordPress users. If you don't know it already, Contact Form 7 includes its CSS & JavaScripts files on each and every page of your site.
This redundant & wasteful inclusion should be addressed.
Why Are We Doing This?
An extra CSS and/or JavaScript file on every page will be like extra baggage which you don't want to pick up when you are walking on foot. Two extra HTTP requests can negatively affect your site load time.
If you have read my Beginners Guide to WordPress SEO by Yoast, you are aware of the fact, Google loves to rank the sites which have page load time below 1s. First 14 KB are the critical ones.
You might want to load these CSS & JavaScript files only on the pages where you are using the Contact Form 7 plugin to create a form. It will save your site from loading extra files on each page instead these files will be loaded only on the pages with contact forms.
According to the plugin's author, Takayuki Miyoshi:
I understand the feeling, but there is a technical difficulty for a plugin in knowing whether the page contains contact forms or not at the start of loading.
Optimizing Contact Form 7
Step 1: De-Registering CF7 CSS Files
First of all, we need to check which pages have contact forms. Then we need to de-register the CSS file generated by CF7 plugin for all the other pages.
Find Page's URL Slug
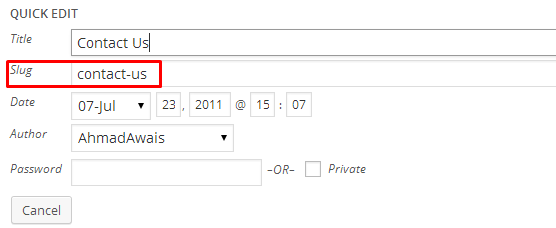
Let's find the slug of your page with contact form. Go to Pages. Click Quick Edit and copy the slug.

Let's take an explicit example: Imagine that you have a page titled "Contact Us" which has a URL slug contact-us. Add the following code in your theme's functions.php file at the end.
// Deregister Contact Form 7 styles
add_action( 'wp_print_styles', 'aa_deregister_styles', 100 );
function aa_deregister_styles() {
if ( ! is_page( 'contact-us' ) ) {
wp_deregister_style( 'contact-form-7' );
}
}
This code adds a function aa_deregister_styles() which checks if the page is not contact-us then de-registers the style CSS by CF7 for other pages.
Step 2: De-Registering CF7 JavaScript Files
Likewise with the JavaScript sources, we will de-register it for all the pages except those with contact forms.
Add the following code in your theme's functions.php file at the end:
// Deregister Contact Form 7 JavaScript files on all pages without a form
add_action( 'wp_print_scripts', 'aa_deregister_javascript', 100 );
function aa_deregister_javascript() {
if ( ! is_page( 'contact-us' ) ) {
wp_deregister_script( 'contact-form-7' );
}
}
This code adds a function aa_deregister_javascript() which checks if the page is not contact-us then de-registers the JavaScript file by CF7 for all the other pages.
That's it. You have successfully optimized your CF7 plugin.
What if I Have Multiple Forms on Multiple Pages?
The answer to this question is simple: I am using is_page() function which has massive function reference at WordPress Codex: is_page(). You can add an array of pages. It can get parameter value as Page ID, Page Title or Page Slug.
/** * is_page( array( ID, 'slug', 'Title' ) ); * Returns true when the Pages displayed is either post ID 42, or post_name "about-me", or post_title */ is_page( array( 42, 'about-me', 'Contact' ) );
Resources
- WordPress Codex: is_page()
- Contact Form 7


Comments