
You're now most of the way through this beginner's series on Scratch. You've created a game in which the user chases a cat with a crab, the cat says 'Ouch!' when the crab nips it, and a score is kept. The game has some animations and keeps score, which it displays at the end.
In this part we'll continue working on that project. We'll use a custom block to make our code tidier and easier to work with.
Uses of Custom Blocks
Custom blocks have a few uses:
- Use them to apply the DRY (Don't Repeat Yourself) principle to your projects, replacing blocks which you use more than once with a custom block. This way you can define a routine once and then use it whenever you need to by inserting your custom block into your project.
- If your scripts are getting large and unwieldy, use them to tidy things up and store long routines elsewhere.
- Creating recursive routines in which the routine is run again if a condition is or is not met.
- Creating routines in which values or strings can be altered each time you add the routine to a script.
In this tutorial we'll be using the first three approaches.
What You'll Need
To complete this tutorial, you'll need:
- a free account with Scratch
- a web browser with access to Scratch (I recommend using a modern browser like Chrome, Firefox, Safari or Opera for the best experience)
Getting Started
We're going to be working with the project created in the last part of this series, on animations. We'll use the assets and scripts we've created so far and add more.
Depending on whether you worked along with that tutorial, there are two ways to get started for this tutorial:
- Open the project you created for the last tutorial and make a duplicate of that.
- Remix the project I created to support the last tutorial.
Alternatively you can just carry on working in the same project you already created. Here's how you do each of these (you'll only need to do one).
Duplicating Your Own Project
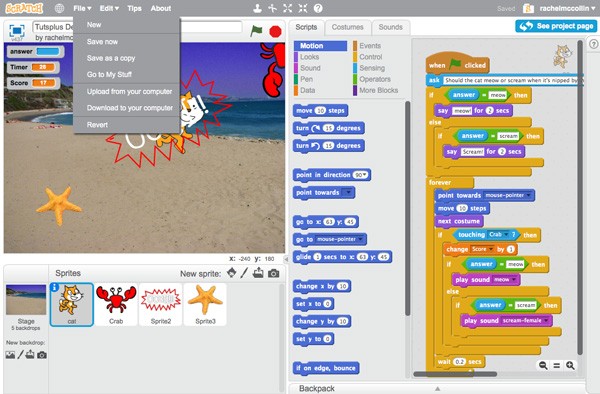
Open Scratch and go to the project you want to duplicate. Make sure you've clicked the See Inside button so you can see the workings of the project.
In the toolbar, click File > Save as a copy:

Scratch will open your new copy. Rename it and start working on it.
Remixing My Project
Log in to Scratch and go to the page for my project on animations.
Click the See Inside button to view the project:

Now click the Remix button. Scratch will save a duplicate of my project as a new project in your account. Rename it and you're good to go!
Creating a Custom Block to Avoid Repetition
First you need to identify where a custom block would make your scripts more efficient. In this project the main script for the Stage includes some repetition of two lines:
wait 1 secschange Timer by -1
This isn't a lot of repeating code, so in a real project you might choose to leave it as is, but for the purpose of this tutorial let's replace it with a custom block.
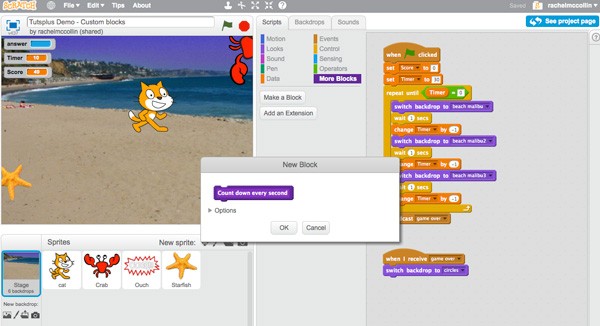
Select the Stage and click on More Blocks. Click on the Make a Block button. You'll be presented with the New Block dialog box:

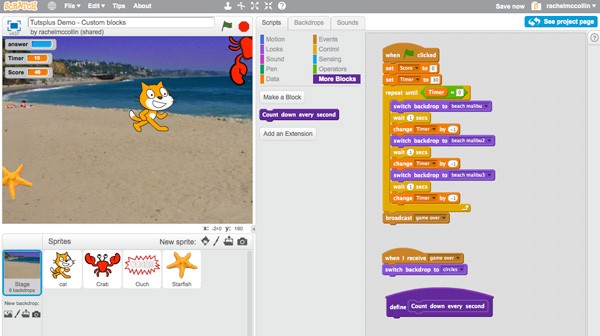
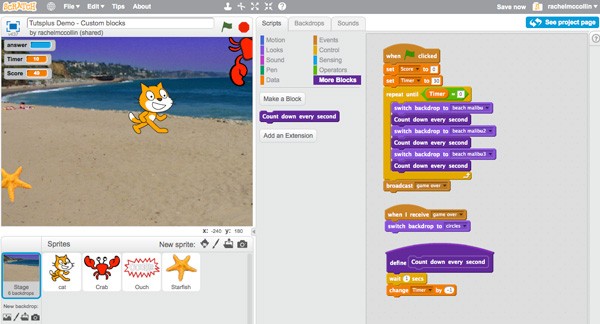
You'll now see a new script 'hat' called define Count down every second (or whatever you've called it):

To define this block, you need to add the blocks it will replace beneath that 'hat'. These will be the wait 1 secs and change Timer by -1 blocks.
Once you've done that, edit the script with those two repeating blocks in it so that the two blocks are replaced by your custom block each time. The script will now have 11 blocks of code instead of 14:

This has only reduced the code by three lines in that script, but you can see how if you were using larger routines or repeating them more often, for different sprites perhaps, it would make things more efficient. If you want to make a custom block apply to all of your sprites, create it in the Stage.
Creating a Custom Block to Shorten a Script
Another way you can use custom blocks is to replace large routines in your scripts, making your scripts shorter and easier to manage. The cat sprite currently has quite a lot of blocks in its main script, so let's apply this principle to that.
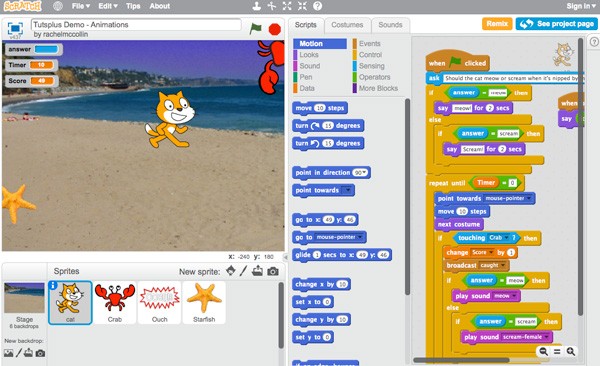
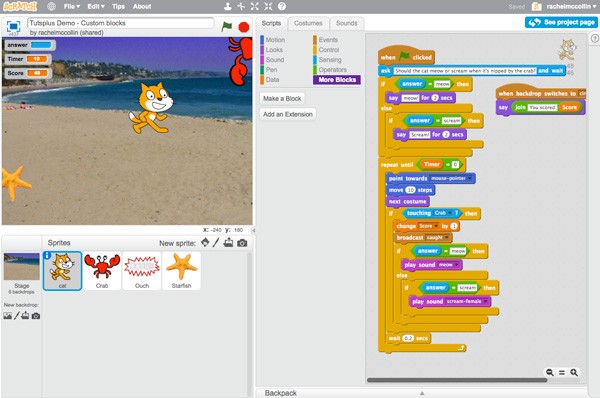
Here's what the cat scripts look like now:

Let's create two custom blocks: one for the routine that asks the user to define what the cat will say, and one for the routine that makes the cat react to being caught by the crab.
Make sure you've got the cat selected, and go to the More Blocks section. Click the Make a Block button, and name your first block. I'm going to call it: 'User defines cat sound'.
Now drag the blocks that run that routine to the 'hat' for your custom block. The blocks you need to move are the following:
ask Should the cat meow or scream when it's nipped by the crab? and waitif answer = meow thensay meow for 2 secselseif answer = scream thensay Scream! for 2 secs
Make sure you drag any blocks beneath these back to the original script.
Now add the User defines cat sound block into your original script in the place where you took out the blocks above.
Repeat this for the lines of code below that, creating a new custom block called Cat reacts to being caught, adding the blocks to that, and adding the new Cat reacts to being caught block to your original script.
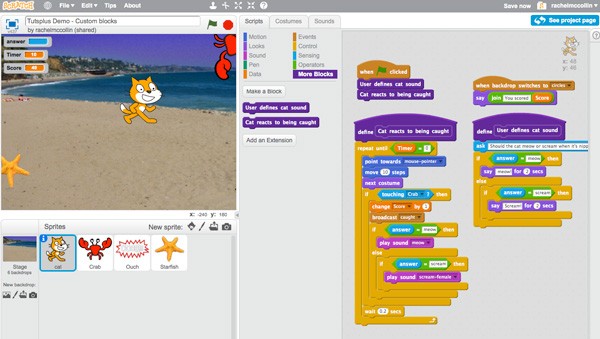
Here's what the cat's scripts look like now:

The amount of code is the same, but by separating out the two routines you've made it easier to see what's happening in your original script. This is a technique some people will find useful, while others may prefer to stick with keeping all of your blocks in one long script!
Creating a Custom Block for a Recursive Routine
Another use for a custom block is to create a recursive routine, in which a routine can be run inside itself. It's easier to explain by creating one.
The User defines cat sound custom block that we've just defined asks the user to type in a sound that the cat will make. If the user types 'meow' or 'scream' then the script reacts to that. But what if the user mistypes or types something else? If that happens, we want to show a message to the user and then ask the question again. We can do that by making the User defines sound routine recursive.
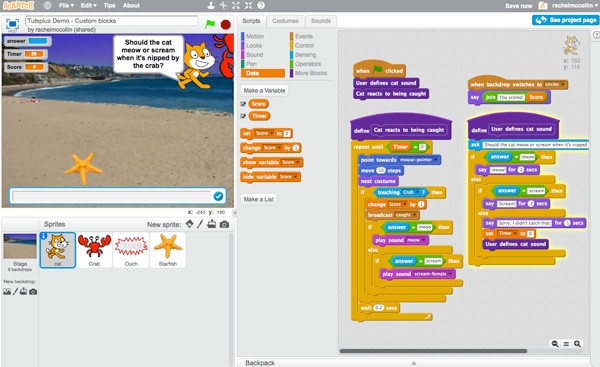
Select the cat sprite and edit the User defines cat sound custom block. Start off by replacing the if block inside the else section of the if - else block with a second if - else block. Make sure you copy the conditions (answer = scream) from your original if block into the if section of the new if - else block. Move the say Scream! for 2 secs block inside the if loop in that if - else block.
Now in the else section of the if - else block, add these blocks:
say Sorry, I didn't catch that for 1 secsset Timer to 0User defines cat sound
Here's how your script will look:

Now if the user inputs the wrong answer, the cat will say, 'Sorry, I didn't catch that', the Timer will reset to zero, and the routine will be run again, asking the user what sound they want the cat to make.
Summary
Custom blocks are a very useful tool in Scratch. As you've learned in this tutorial, you can use them to save repeating a set of blocks again and again in your project, or you can define routines which you then add to a script, making your scripts more manageable. If you need to repeat a routine if a condition is met, you can create a recursive routine like the one you've created for the cat.
You can also include strings, numbers and Boolean inputs in your custom blocks, meaning that each time you add a block to a script, you can change the way it works. For more information on this, check out the Scratch wiki.
Your Scratch project is now complete! In the next and final part of this series, we'll look at how you can share your work and create studios to work collaboratively.


Comments