
In this tutorial series, we’ll be developing a Magento theme from scratch. As Magento is an enormous eCommerce CMS with tons of customization options, Magento themes are usually considered very complex to develop, but I hope once you follow along with this series, you’ll get very familiar with Magento terminology and how things are developed in it. I’ll try to explain everything as we go along, developing each component of the page step by step.
Installing Magento
The first step towards any Magento development is having a copy of Magento installed on your local server. You can have a copy of Magento installed on your web server as well, but that’ll only slow down your development speed. So I always recommend using a local server for development, and once you have completed development and thoroughly tested the end product, only then you should upload it on your server.
I’ll not reinvent the wheel by explaining how you should install Magento on your local server. There are plenty of good articles available on the internet for that. You can also find Magento installation articles on our site, like this Tuts+ article, that’ll guide you through how to install Magento on your local server.
You also need to install Magento’s sample data, while installing Magento. This sample data will add many catalogs, products, reviews, etc., and through it we can test different scenarios during development.
Installing Code Editors and Debuggers
Once you are done installing Magento, the next step is to have the tools for development ready. You can use the code editor or IDE of your choice here. Any code editor you are comfortable with will work fine here. If you haven’t used any code editor before, I would recommend installing Notepad++, as it is a very light-weight, easy-to-use, and free code editor.
We’ll also need an element inspector to check and edit CSS styles on the webpages. If you use Firefox, you can install the Firebug extension for that. However if you are using Chrome, Chrome Web Inspector works great. It comes with Chrome, so you don’t have to install any extensions for that. For the purpose of this series, I’ll be using Chrome Web Inspector to debug and edit CSS styles.
Introduction to the HTML We'll Be Using
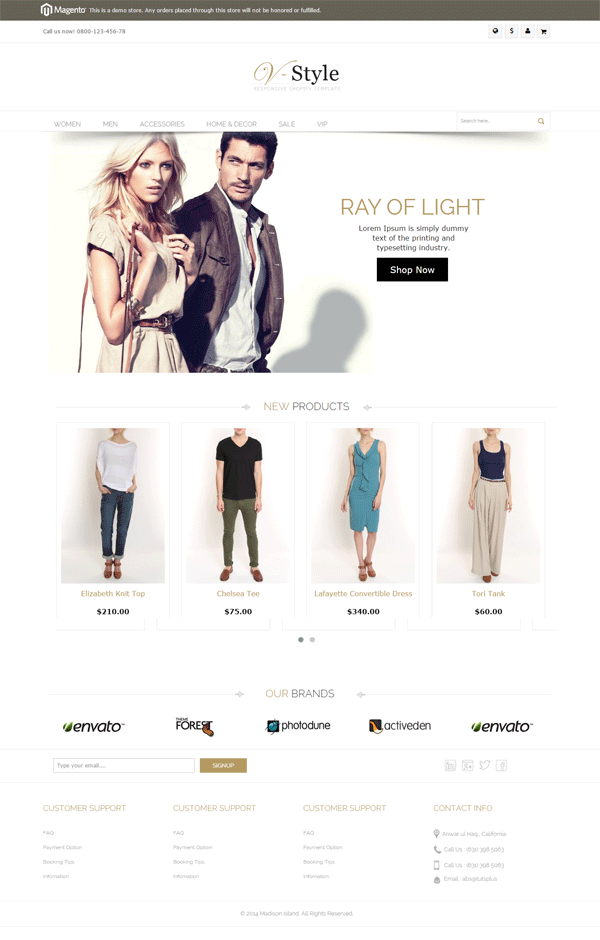
I’ve developed some HTML for the purpose of this series. The HTML contains the design patterns and elements which are mostly used in eCommerce themes, like top cart, header slider, currency and language picker, etc. We’ll step by step convert this HTML into a working Magento theme. The HTML theme package is attached here for you to download.
Pre-Reading List
Before we dive into the actual development phase, I would strongly recommend that you go through this Tuts+ article series on Magento theme development. This three-tutorial series will familiarize you with the theory behind Magento theming and its basic principles. This knowledge of Magento theme development will be particularly useful before you start getting your hands dirty with actual theme coding.
Files We'll Be Editing
Now that you should have a working Magento installation and tools for development ready, and you’ve gone through the basics of theme development by reading the series recommended above, let me briefly familiarize you with the folders where we’ll be editing files.
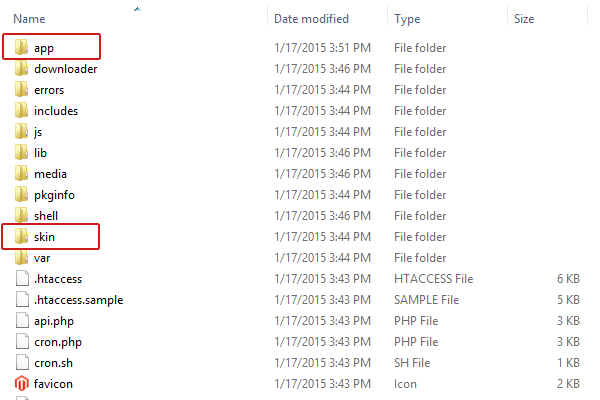
When you open your Magento root folder, you’ll see a list of folders under there. Out of these folders, the folders in which we’ll be editing files are just the app folder and the skin folder.

We might occasionally use the js folder as well, to place JavaScript library files like jQuery, if they are not already there. Go ahead and familiarize yourself with the folders contained in the app and skin folders, before you start following the steps in the next articles of this series.
Setting Up the Magento Development Environment
We need to change some settings in Magento, which will help us develop our Magento theme faster and will let us know if anything goes wrong in Magento.
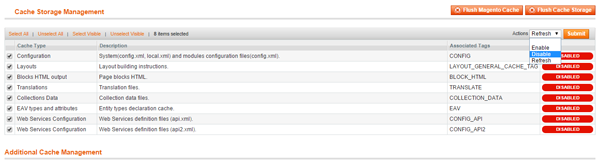
First of all, we’ll disable Magento Cache. For that, go to System > Cache Management, and select all types of caches. From the actions select Disable, and submit.

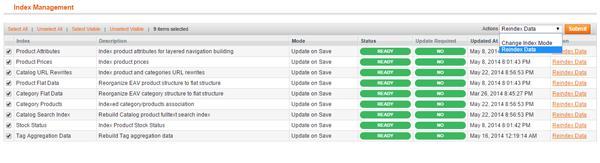
Once we’ve disabled all Caches, the next step is to re-index the data. For that, go to System > Index Management. Select all indexes, and from the actions select Reindex Data, and
submit.

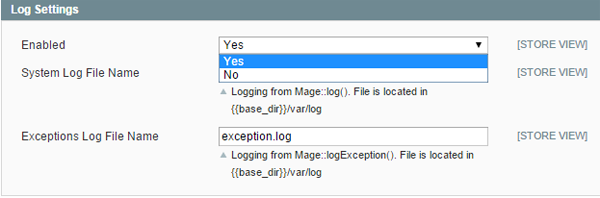
Now, we’ll enable logs and block hints in Magento. Go to System > Configurations, and in the left
sidebar, the last item will be Developer. Click on that. On the next page, from Log Settings, enable logs, and hit Save Config button on top right.

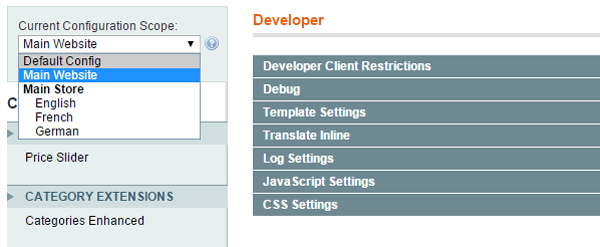
Next, on the top of left sidebar, you’ll see the Current Configuration Scope select bar.
Select Main Website from there.

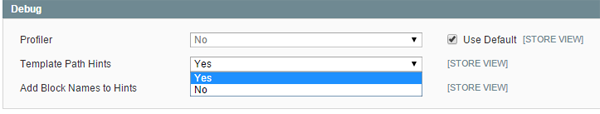
Now from the Debug section, enable Template Path Hints, and hit the Save Config button again.

Lastly, go to the Magento root directory, and open up the index.php file from there. On line 77, uncomment this line of code:
ini_set(‘display_errors’,1);
What's Next?
That’s it for now. You might not realize it, but we have built up a sound foundation for actual theme development in the next tutorials in this series. In the end, I’ll again encourage you to closely go through the Magento Theme Development series I’ve recommended above, if you haven’t already.
In the next tutorial, we’ll create our new theme’s folder structure. We'll copy the CSS, JS, and image files from HTML into our theme, and create our theme’s local.xml file to ensure that our theme links to these files.
That’s it, and I hope you’ll follow along with us in the next tutorials.


Comments