In addition to producing various helpful apps for web developers, in 2012, we'll also be commissioning and releasing smaller plugins and extensions. Today, I'd like to announce the first entry in this initiative: "Nettuts+ Fetch" - a Sublime Text plugin.
The 20 Second Example
Choose 720p for a clearer picture.
The Dilemma
Let's say that you're a fan of Normalize.css. Perhaps, you download it and save it to a snippet, or store the stylesheet, itself, in an assets folder. That way, for future projects, you only need to copy and paste.
The only problem with this method - as we've all discovered - is that, if a few months have passed, it's more than possible that the asset (in this case, Normalize.css) will have been updated by the creator. So your options are to either use the, now, out-dated version of Normalize, or, once again, return to the GitHub page and pull in a fresh copy. This all seems tedious.
The Solution
Created by Weslly Honorato, Nettuts+ Fetch is the solution to our dilemma.
I thought to myself: "What if there was a plugin that would automatically pull in the latest copy of a file, simply by typing a keyboard shortcut. It'll perform a curl request to your specified URL (saved away for future use), and allow you to rest assured that, for all new projects, you're using the latest copy of a particular asset.
Created by Weslly Honorato, Nettuts+ Fetch is the solution to our dilemma.
Installation Instructions

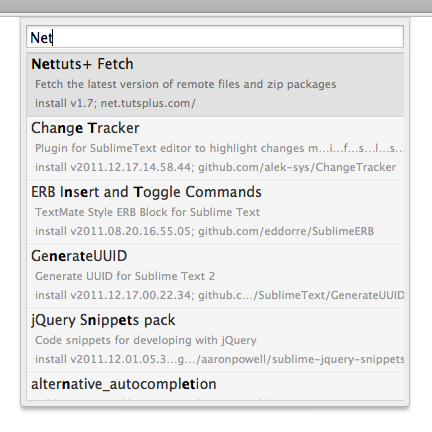
While you can manually download Nettuts+ Fetch from GitHub, the easiest way to set it up is through Package Control (which all ST2 users should be using). Once you've installed package control, press ctrl+shift+p (Windows, Linux) or cmd+shift+p (OS X), and type "Package Install." Next, search for "Nettuts+ Fetch," press enter, and you're done. Simple.
Usage
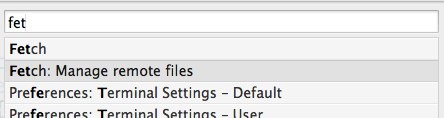
You'll only use two commands, when working with Fetch. First, we need to save some file references. Again, bring up the command palette, and search for "Fetch." For now, choose "Manage Remote Files."

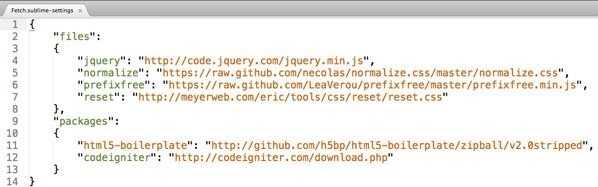
What's great about Sublime Text 2 is that configuration is incredibly simple. To assign references to online asset files, we only need to create an object, like so (don't worry; one will be pre-populated for you, after installation):

So, to pull in the latest copy of jQuery (if you don't want to use a CDN):
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js"
}
}
Packages
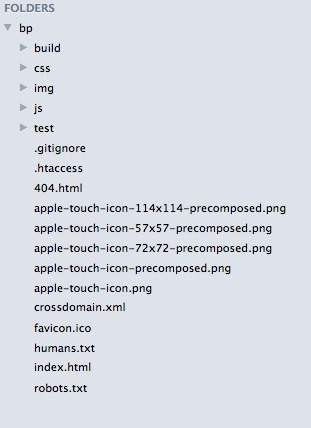
Even better, I can pull in entire packages, or zip files. What if we want to start a new project, using HTML5 Boilerplate? In that case, we add the reference to the "packages" object.
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js"
},
"packages":
{
"html5-boilerplate": "http://github.com/h5bp/html5-boilerplate/zipball/v2.0stripped"
}
}
Fetch, Boy
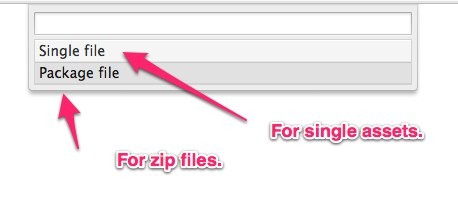
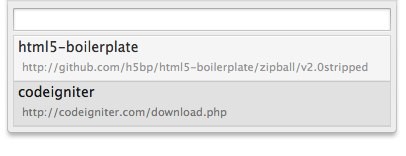
Now that we have a package and script saved (add as many as you like), we can pull them in by using the Fetch command. Pull up the command palette - ctrl+shift+p (Windows, Linux) or cmd+shift+p (OS X) - type "Fetch," and make your selection.


Choose HTML5 Boilerplate from the list, give it a few seconds, and, bam, you're ready to go with the latest release.

Pretty sweet, huh? I hope you like it! Thanks again to Weslly Honorato for building it for us.


Comments