So far in this series, I've discussed all the major option types which you can add with Titan Framework. However, there are three simple option types which we are going to discuss today. These are the save, note and the heading type options.
The Save Type Option in Titan Framework
Whenever you create a custom admin panel, you should provide a Save and a Reset to Default button for users to save the options.
The save type option in TF supports the following parameters:
-
save: (Optional) This parameter defines the label for a save button. The default value is set to
Save. -
reset: (Optional) It is the label for a reset button. The default value is set to
Reset. -
use_reset: (Optional) It is a check-based parameter which does not show the reset button if set to
false. The default is set totrue.
Available Containers for a Save Type Option
You can add this option inside:
- Admin Panel
- Admin Tab
So far I'm sure you must be familiar with the process of creating these containers and options in TF. Therefore, I'm not going into their details. Let's directly create a save type option in one of these containers.
Creating a Save Type Option Inside an Admin Panel
Example Declaration
Let's create this option inside an admin panel.
<?php
/**
*
* Create save type option in an Admin Panel
*/
$aa_panel->createOption( array(
'type' => 'save' // Type of option we are creating
) );
In line #7, I added the createOption() function to create a save type option in an admin panel $aa_panel. That's all. You can choose to add more parameters if you want.

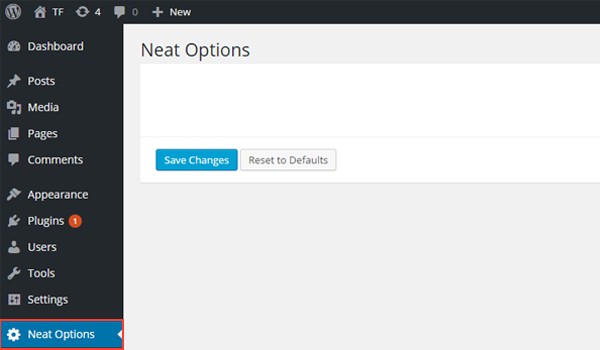
In the above screenshot, you can find the save and reset buttons inside an admin panel Neat Options.
Example Usage
I created a text type option so that there is something to be saved. Then I added the save type option.
<?php
/**
*
* Create a text type option in an Admin Panel
*
*/
$aa_panel->createOption( array(
'id' => 'aa_txt', // The ID which will be used to get the value of this option
'type' => 'text', // Type of option we are creating
'name' => 'My Text Option', // Name of the option which will be displayed in the admin panel
'desc' => 'This is our option' // Description of the option which will be displayed in the admin panel
) );
/**
*
* Creating a Save button for the text type option
*
*/
$aa_panel->createOption( array(
'type' => 'save'
) );
When creating admin panel options, you can use this code to add a "Save" button since there is no other way for users to save the options values. This way users can save (and reset) the options I just created.
You only need to use the save option once for a particular setting page.
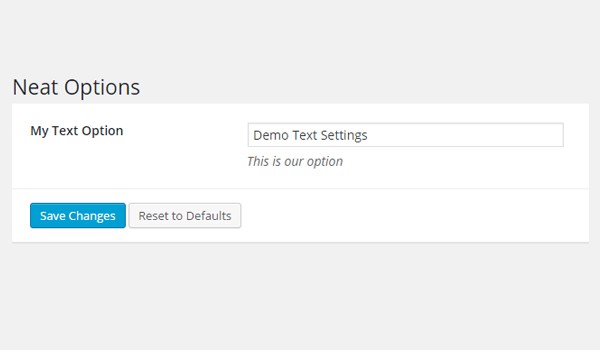
Inside the Custom Admin Panel
There you go—we have nice text type option with save and reset buttons.

Now try the same for each admin tab yourself.
The Heading Type Option in Titan Framework
It is quite common that a theme or plugin section may carry multiple configuring options. To ensure better user experience, I recommend grouping together the interrelated options under one common name. This not only differentiates among options but also categorizes similar settings neatly. To do so, there is a heading type option in TF which groups your options in an admin page.
This option type supports the following parameters:
-
name: It assigns the display name of the
headingtype option. - desc: It adds a brief description with the option name.
Available Containers for a Heading Type Option
You can add this option inside:
- Admin Panel
- Admin Tab
- Metabox
Now I'll add this option in an admin tab.
Creating a Heading Type Option Inside an Admin Tab
Example Declaration
Let's create this option inside an admin tab.
<?php
/**
*
* Create heading type option in an Admin Tab
*/
// Heading type option started
$aa_tab1->createOption( array(
'type' => 'heading', // Type of option we are creating
'name' => 'Tab 1 Styling Properties',// Name of the option which will be displayed in the admin panel
'desc' => 'Configure tab styling' // Description of the option
) );
// Heading type option ended
$aa_tab1->createOption( array(
// Body bg color
'id' => 'aa_body_bg_clr', // The ID which will be used to get the value of this option
'type' => 'color', // Type of option we are creating
'name' => 'Set Background Color',// Name of the option which will be displayed in the admin panel
'default' => '#fff' // Default value of our option
) );
// Font type option
$aa_tab1->createOption( array(
'id' => 'aa_font_option', // The ID which will be used to get the value of this option
'type' => 'font', // Type of option we are creating
'name' => 'Choose Font Settings',// Name of the option which will be displayed in the admin panel
'show_font_weight' => false,
'show_font_style' => false,
'show_line_height' => false,
'show_letter_spacing' => false,
'show_text_transform' => false,
'show_font_variant' => false,
'show_text_shadow' => false
) );
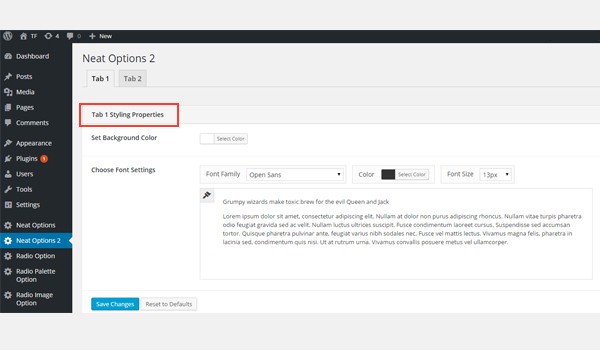
At line #9, I added a heading type option in an admin tab $aa_tab1. I defined the values of parameters name, type and desc. As I've mentioned above, the heading groups together different options inside your theme's and/or plugin admin pages. So according to this code, all the settings for style are listed under the heading Tab 1 Styling Properties.

In the above screenshot, there are two options under the heading type option: one for the background color and another for the font. All these options style Tab 1 of panel Neat Options 2.
The Note Type Option in Titan Framework
Sometimes you need add some text-based info for the user inside Titan Framework. There exists a note type option which helps you in adding notes.
This option type supports the following parameters:
- name: (Optional) This parameter assigns the name of this option.
- desc: The description which appears inside the note.
-
color: (Optional) It specifies the color of the note's left border. This can be either
greenorred. The default isgreen.
Available Containers for a Note Type Option
You can add this option inside:
- Admin Panel
- Admin Tab
- Metabox
Now I'll add this option in a metabox.
Creating a Note Type Option Inside a Metabox
Example Declaration
Let's create this option inside a metabox.
<?php
/**
*
* Create note type option in a Metabox
*
*/
$aa_metbox->createOption( array(
'name' => 'Important Notice!', // Name of the option
'type' => 'note', // Type of option we are creating
'desc' => 'Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.'
) );
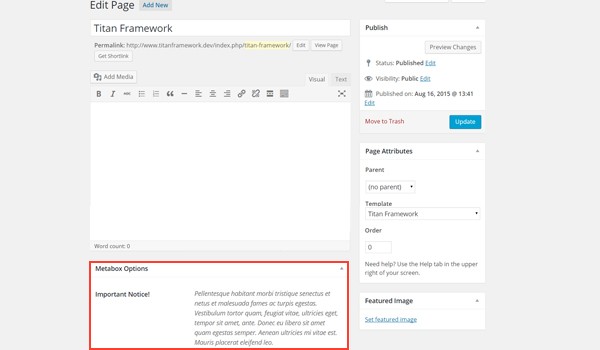
At line #7, I created a note type option inside a metabox $aa_metbox. The parameters which I've defined are name, type and desc.

The above image shows a page editing screen, below which I have added a note type option in a metabox. This option is named Important Notice!
Conclusion
That's about it. Throughout this series, I've tried to use the easiest possible way to explain the example usage of each option. I'll recommend that you go through all the option types and try to build creative use cases.
Now you can easily develop options pages with tabs and metaboxes, and play around with the theme customizer using the API of Titan Framework.
Let me know if you have any questions by commenting below or reaching out on Twitter.


Comments