Today, WordPress powers 25% of all of the world's websites, so it's safe to say that what started as blogging software has grown into something much bigger than its humble origins, and is ready to be used on production-level sites from news portals to complete web applications.
With this level of professionalism, new needs arise.
On a personal blog read by friends and family, a broken plugin update won't cause much more than slight annoyance—most likely, your readers won't even see the mistake. When you work in front of hundreds of thousands of visitors, however, such an error will be noticed immediately, and you won't get away with it that easily.
"It worked on my computer" might be true, but it won't make the frustrated customer any happier.
That's why, as you build a professional WordPress site for a bigger audience, you'll need a hosting setup that helps you make sure your updates are safe and never break the live environment.
A Dev-Test-Live Setup Comes to the Rescue
So, how do you make sure your server won't break when you push a new update live, be it a new version of your theme or an update to one or more of your plugins?
By testing in an environment identical to the live server before pushing your changes live.

The setup starts with a development server that you use for your everyday work on the product: developer testing, presenting early changes to clients, and so on. This server might run on your computer or a server in the cloud.
When you are happy with how things are looking on the development server, in this setup, you won't rush to push your code live. Instead, you commit your changes into version control and deploy them to a test server.
Because the test environment runs server software identical to the software on the live server—except for the fact that the new code hasn't been updated to the live server yet—you can use it to spot any issues that might arise on the server but not on your development environment. To make testing even more realistic and spot errors caused by data entered by your customers, you can also populate the test database with real data from your live server.
On the test server, you make sure that everything works as it should by testing the site manually or by running automated tests, or a combination of the two. And only then, when the tests complete successfully, push the changes live. With confidence, knowing that the changes won't break your site.
How Pantheon Can Help You

While the Dev-Test-Live approach is well known among software companies building services online, it has traditionally been limited to developers and businesses with the resources to run and manage multiple servers on their own—and to keep them in sync with the same server software and data.
That means paying for many servers, but also a lot of maintenance work.
On Pantheon, this approach comes built in with the service.
Pantheon is a scalable, fast WordPress and Drupal hosting service that not only makes it possible for you to test your code on a test server before pushing it live but pretty much forces you to follow the best practice procedure in all of your deployments.
In this tutorial, you will learn how to set up a WordPress site on Pantheon and develop and maintain it securely using the Dev-Test-Live architecture and version control.
Let's get started!
1. Setting Up Your WordPress Site on Pantheon
Now that you know what we'll be building (and why), it's time to get started.
One of the great things about Pantheon is its pricing model: you only pay once your site goes live, so you can try everything and even demonstrate your website to friends and customers before having to pay for your account.
First, head over to the Pantheon website and create your free account.
If your work consists of creating websites for a bunch of customers, or you have a team of developers working with you, you can sign up as an agency. Agencies have the same pricing structure but also get some extra features such as Multidev, which allows you to fork a site into multiple development environments to ease collaboration and to build and demonstrate new features without having to update the primary environment.
If you are not sure which type of account is right for you, just go with the default one. You can always convert your account to an agency account later.
Step 1: Create a New WordPress Site
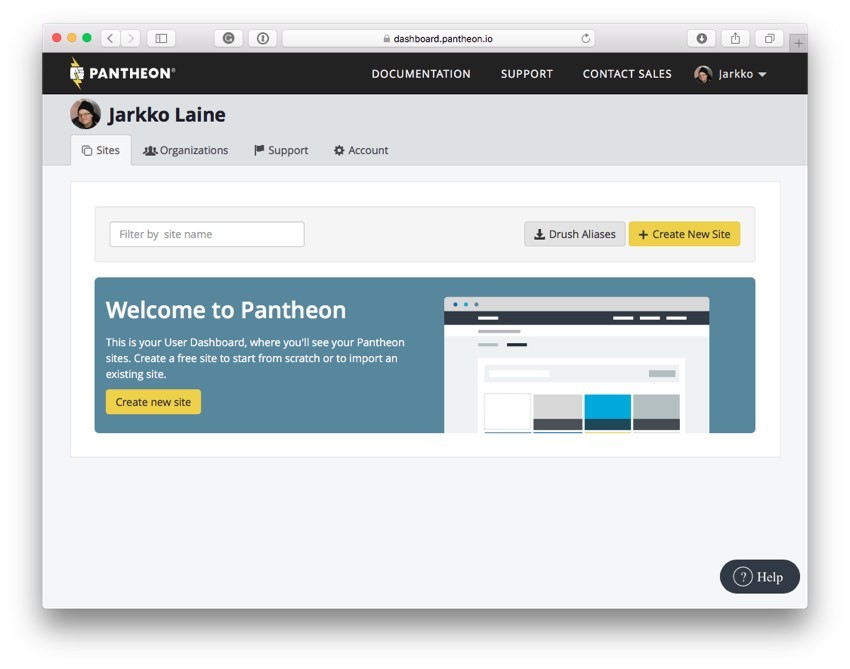
Once signed in, you'll see the following view:

Click on Create New Site to start building your first WordPress site on Pantheon.

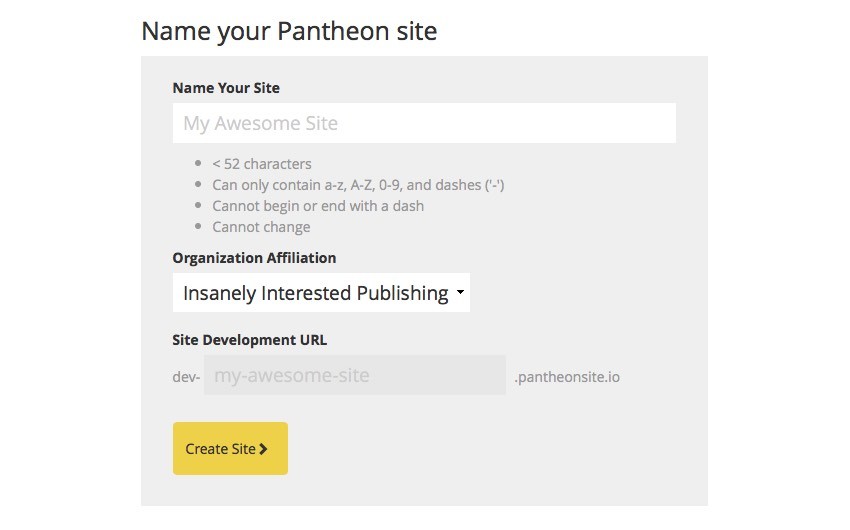
On this screen, choose a name for your site on Pantheon: the name is used in your Pantheon admin, and for generating your environments' URLs. You cannot change this name later, so it's good to give it some thought, but don't worry—it doesn't have to be the same as your WordPress site's final name.
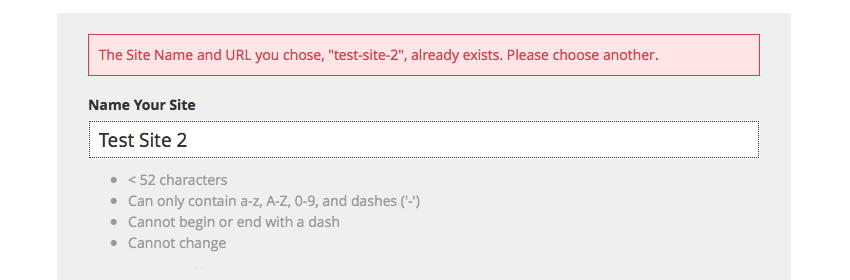
The names are global across Pantheon, so selecting something very generic can lead to an error. In that case, try something else.

After selecting the name, click Create Site.
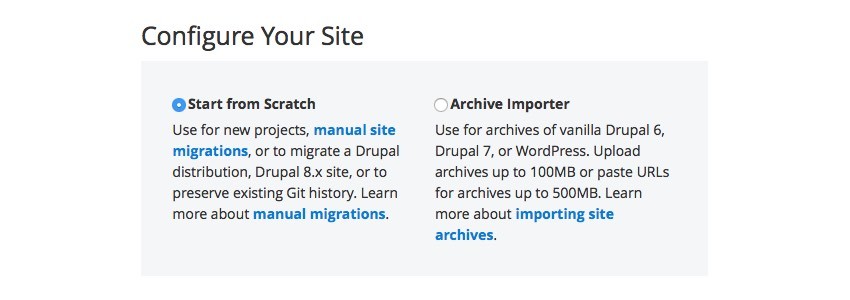
Next, you will be asked to choose the start state for your new site. You can either start a new website from scratch or import an existing Drupal or WordPress site:

Choose Start from Scratch.
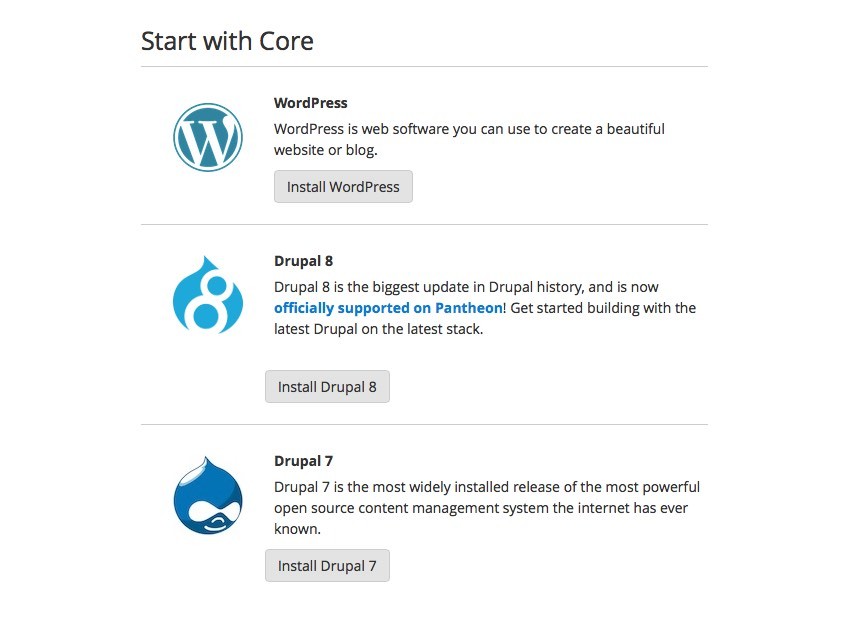
Below the selection, you'll see a list of different starting packages or upstreams, as they are called on Pantheon.
These default upstreams are maintained by Pantheon so that when a new update becomes available to one that you are using (WordPress, in our case), you can easily update them to your site through the Pantheon Dashboard.

As we're creating a WordPress site, click on Install WordPress.
The installation begins. And after a little while, it's ready.

Click on the Visit your Pantheon Dashboard button.
Step 2: Complete the Setup and Visit Your Site
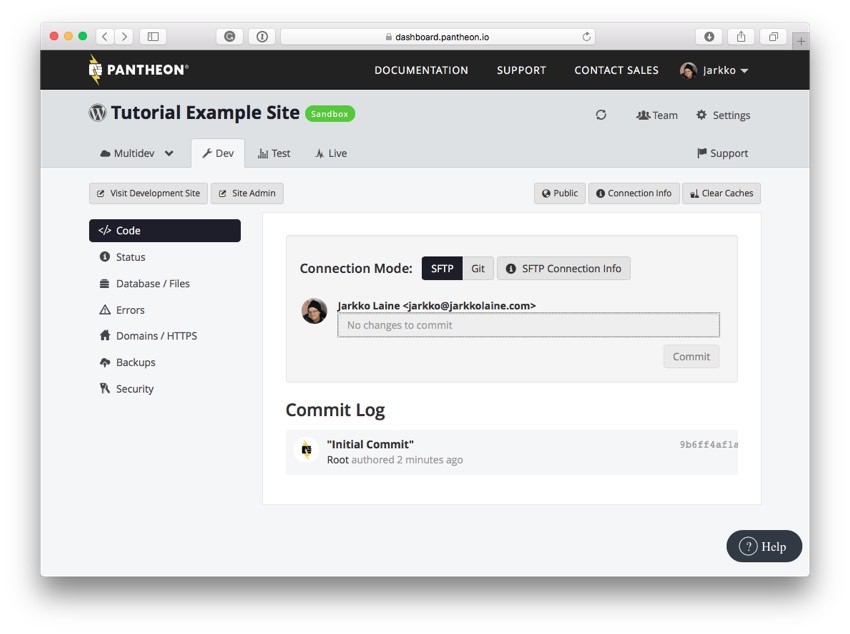
Now, you have a brand new WordPress installation running on a Pantheon development server and can access and control it through the Pantheon Dashboard.

On the top of the screen, you'll see three tabs for the different server environments: Dev, Test, and Live. Under each tab, you'll then find a similar menu structure for maintaining that server and deploying code and data between environments:
- Code: Shows the commit log of the underlying Git repository. On the Dev environment, as we'll soon see, this can also be used for committing code to version control.
- Status: Information about the environment's status such as database usage, cron jobs, required WordPress plugin updates, and caching.
- Database / Files: Tools for exporting, importing, and cloning databases and uploaded files.
- Errors: PHP Errors logged on the selected environment.
- Domains / HTTPS: Tools for setting up a custom domain and an SSL certificate for the environment. This feature is only available for paying customers.
- Backups: Tools for backing up the environment's database. Paying customers can also set up automatic backups.
- Security: An option for password-protecting the environment so that outsiders will not be able to see what you are working on before it goes live.
Click on the Site Admin button on the top-left part of the screen. That will lead you through your regular WordPress setup flow:

You can also click the Visit Development Site button to view the site.

Step 3: Create the Test Environment
Now that your development environment is up and running, let's take a look at the other two environments.
As we saw above, on the Pantheon dashboard, you'll find the tabs for the three server environments: Dev, Test, and Live.

Each of the tabs represents one of the server environments running your site. Dev is the development environment for testing as you work on the site, and maybe demonstrating an early version of the site to customers. Live is the version of the site that is up and running, and being used by actual users.
In between the two is Test, the environment that keeps your live site relatively secure from your mistakes. Before you can push anything live on Pantheon, it will always have to go through a Test environment, so that you get one last chance to check that everything works correctly before sending your code into the wild.
As we just created the new WordPress site, it still only exists in the development environment.
Let's create a test environment for it.
Click on the Test tab.

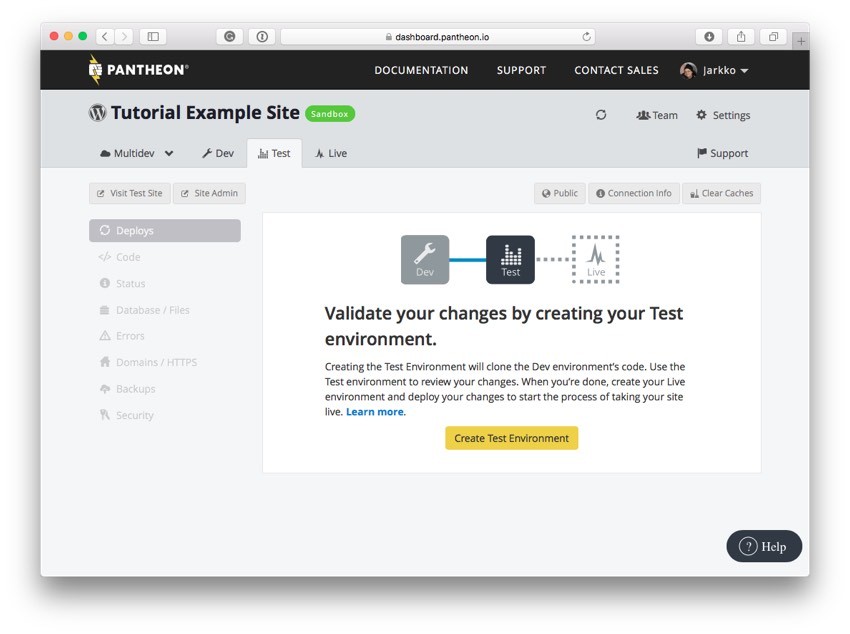
As this is your first time on the Test tab, you'll see some information about how the Test environment works.
Click on Create Test Environment to clone your Dev environment for testing. At this stage, both the code and data from Dev are cloned as no live environment exists yet. In future updates, as well soon see, however, only code moves from Dev to Test. That's because the idea is that on the test server, you'll check your code against data copied from the live environment.

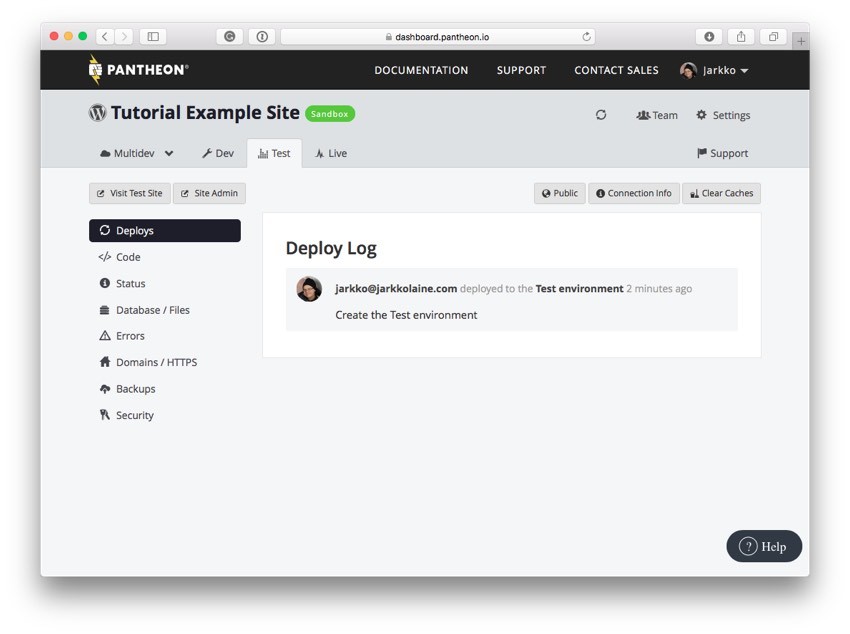
The test environment is now ready.
Click on Visit Test Site to check that the test site looks just the same as the site running on your Dev environment. You can also click Site Admin to sign in to your WordPress dashboard. Use the same admin credentials you defined for WordPress on the Dev server.
You have created a very basic WordPress installation with a development and testing environment and are ready to start customizing it.
2. Installing Plugins and Configuring Your WordPress Site
Now that you have a WordPress installation running in the cloud, you probably want to do something more with it. At the very least, you'll install a few plugins and maybe a theme, and customize the site to match your liking. In a more complex setup, you'll write your own plugins and maybe create a custom theme to make your site your own.
That's where we get to the heart of working with a Dev-Test-Live setup.
The setup on Pantheon is based on version control: Pantheon keeps your entire WordPress installation, except for file uploads, which are handled using a special file system, in a Git repository. This way, when you deploy your changes to the next environment, everything always stays in sync and you never lose your changes.
That also means that the only way to make updates to the Test and Live environments is through version control. You cannot install plugins or themes on the Live server the way you probably are used to when working with WordPress. After all, that would break the idea of testing the setup before pushing it live.
So, how do you install and update plugins and themes on your WordPress site?
Step 1: Enable the SFTP Connection Mode
You can access your site's Dev environment on Pantheon in two ways: using Git or directly over SFTP.
While using Git is useful for some more advanced use cases (we'll take a look at it later in the tutorial), part of the beauty of the Pantheon setup is that by using SFTP, you can use the Dev environment as your development server. This way, it is possible even to skip having a development server running on your computer at all.
The choice isn't permanent: you can switch between the modes depending on what works best for the task at hand.
So, for now, make sure your Dev environment is using the SFTP connection mode:

In the SFTP mode, you make your changes to the WordPress installation's codebase directly on the server, and then, when everything looks good, commit your changes to Git using the tools on the Pantheon dashboard.
This way, you can use the Dev site as you would use any WordPress site and customize the site using the WordPress dashboard just as you would on a single server setup.
Let's try it in action.
Step 2: Install a Plugin
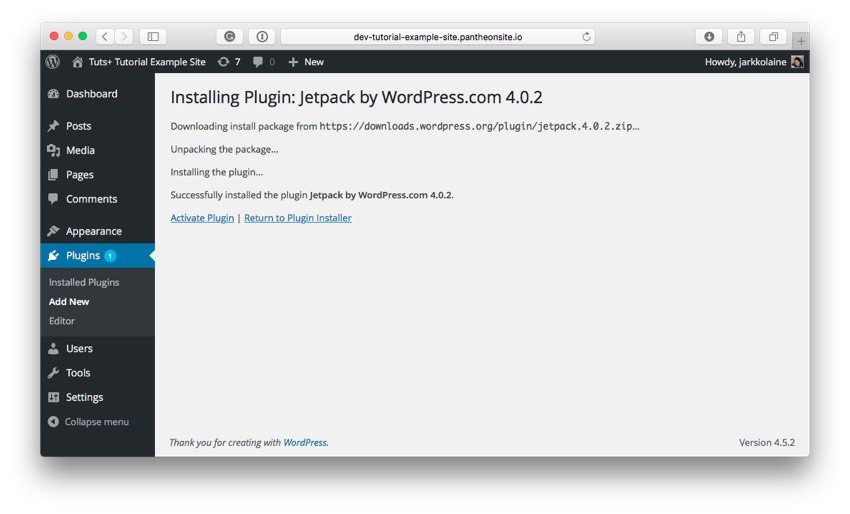
In the WordPress admin dashboard, select Plugins > Add New. Then, select a plugin you'd like to install. As an example, I installed JetPack by WordPress.com:

Now, activate the plugin and check that it runs as expected on your Dev server.
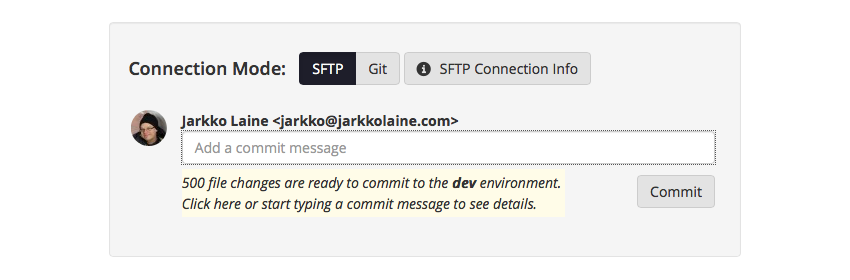
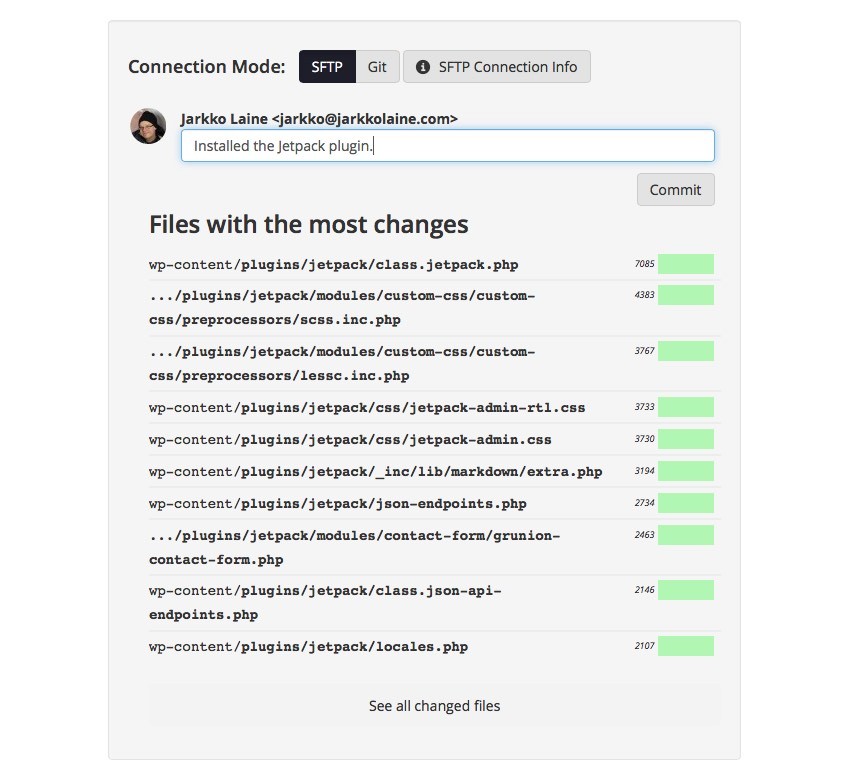
When you are happy with the plugin, return to your Pantheon Dashboard. There, you'll see that the system has noticed your changes and shows them as changes ready to be pushed to version control.

Click on the text field that says Add a commit message to enter your commit message and to see some more details about the changes that are about to go into version control.

Check the changes, add a descriptive commit message, and click Commit to commit the changes.
Once the commit has finished, the changes are available to be deployed to the Test server. To do this, click on the Test tab.
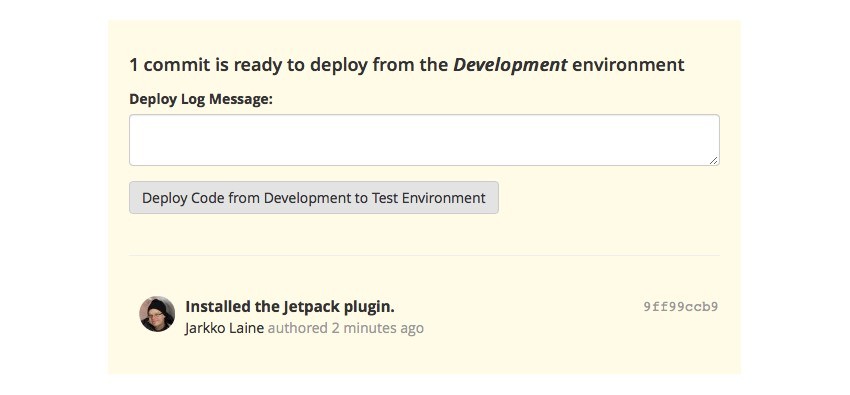
There, you'll see the following notification.

It's the commit you just made on your Dev environment, now ready to be deployed to Test.
Type a descriptive log message and click on Deploy Code from Development to Test Environment.
Then, visit your Test site's WordPress Dashboard to check the changes.
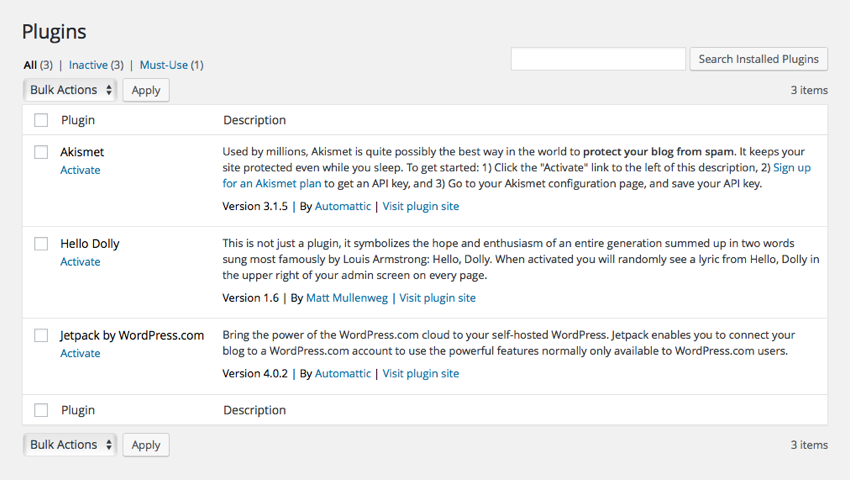
On the Plugins page, you'll see that the plugin has been installed, but it isn't active yet.

That's because on Pantheon, while code gets updated from Dev up towards the live server, database changes, including information about the active plugins, flow the other way, from Live towards Dev.
Because plugins often run some code at activation, for plugins, this is not bad. You just need to remember to activate your plugins after the deployment has completed and you're ready to go. In my next Pantheon tutorial, I will show how you can automate this using Pantheon's command-line tool.
However, while this approach works for plugins, there are other data, such as plugin and theme settings, that form an important part of the site's setup that you probably don't want to configure manually after the deployment.
Let's look at how you can pass them from one environment to the next.
Step 3: Deploy Site Options Through Version Control
As we remember, code—or files in version control—flows up from the development environment towards the live server. So, to move settings in a similar way, the most natural approach is to store them in version control.
To do this, we will use a free WordPress plugin that does just that.
The plugin, WP-CFM, reads options from the WordPress options tables and stores them in a text file, which can then be committed to version control (remember, the entire WordPress installation—except the uploads directory—is stored in version control and read in the other environments).
Let's do this next.
Follow the instructions from Step 2 above to install the WP-CFM plugin in the Dev environment and to deploy it to Test. Then, activate the plugin on both environments.
Now that the plugin is active in both environments, we can use it to push WordPress options from Dev to Test. If you like, you can modify some WordPress settings at this point so you'll see how the changes get applied on the Test server (the site's name, for example, is a pretty visible change).
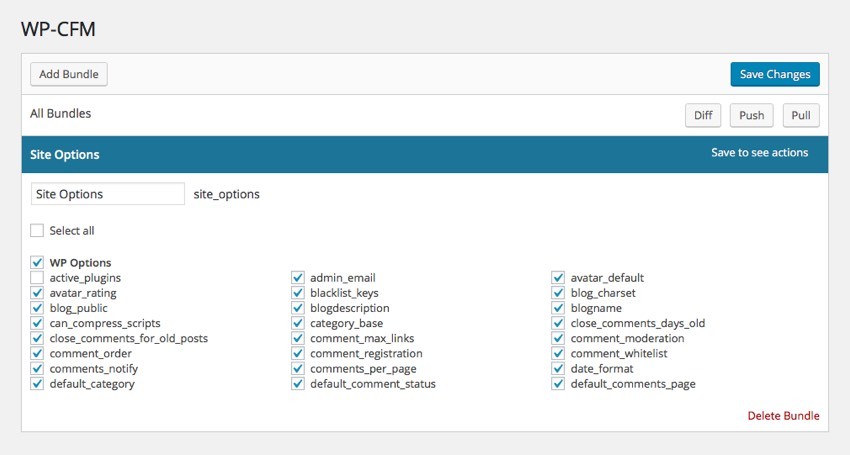
In your Dev server's WordPress dashboard, click on Settings > WP-CFM.

Click Add Bundle to create a new settings bundle for version control. Bundles are collections of setting that can be saved and pushed independently of each other.

Next, you are asked to select the options you'd like to include in the bundle. If you want to keep some options different from one environment to the next, you can uncheck them in the list.
In the example above, I chose everything in WP Options, except the list of active plugins (because I want to be able to run the plugin activation scripts on every environment), but you can pick whatever feels logical to your site setup.
When you are happy with the list of options, click Save Changes.
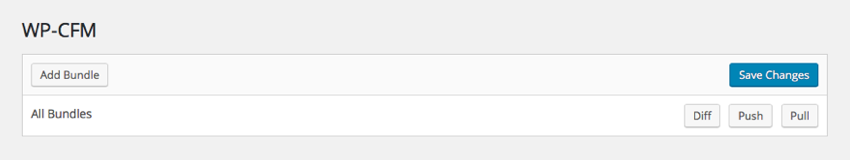
Once you have saved the bundle, you'll see new buttons for it:

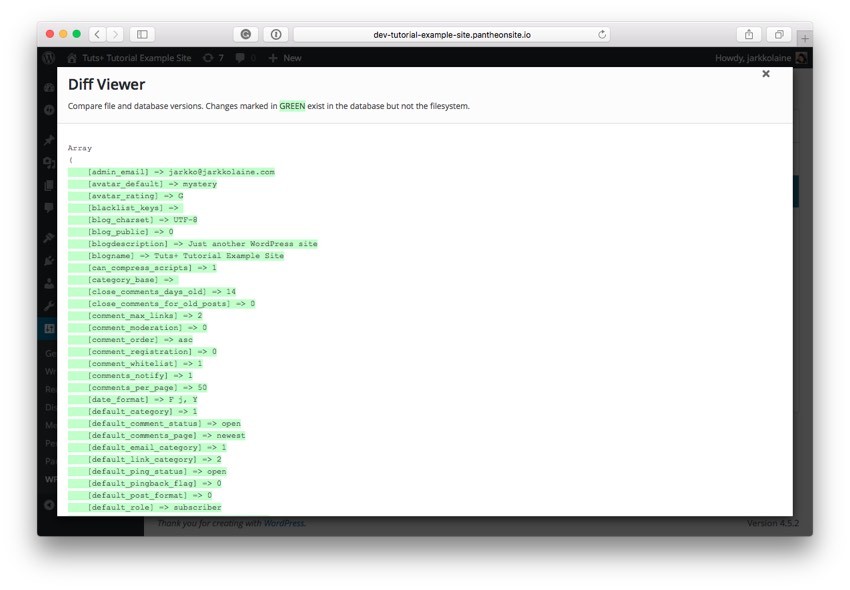
Click on the Diff button to see the differences between your Dev database and the contents of the options file exported by WP-CFM.
As WP-CFM hasn't created an export file yet, the diff will show everything as added:

Close the Diff popup, and click Push to store the data from the database to the export file.
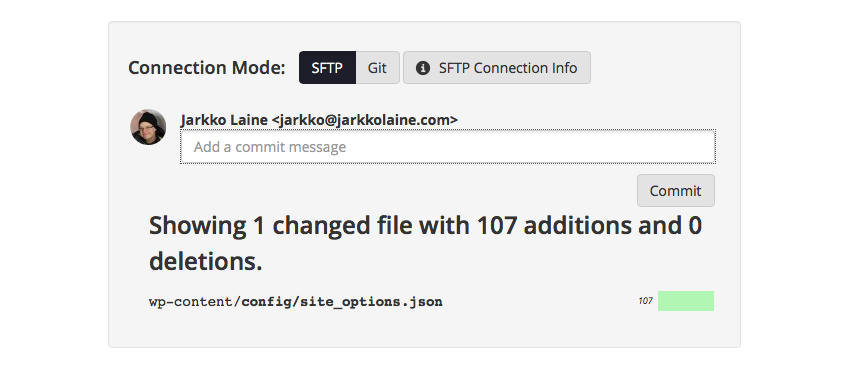
Now, when you go back to your Pantheon dashboard's Dev tab, you'll see that WP-CFM has created a JSON file (wp-content/config/site_options.json) ready to be committed to version control:

Commit the changes and deploy them to the Test environment.
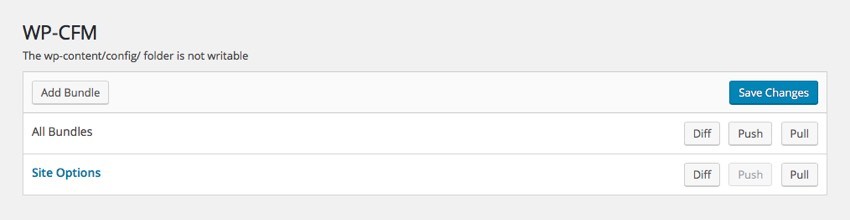
Then, on the Test server's WordPress dashboard, navigate to Settings > WP-CFM.

First, you'll notice that the Site Options bundle is now available also in this environment.
However, because of the limitations set to the Test and Live environments, you'll also notice that the options bundle only works in one direction: wp-content/config is not writable on the Test environment. This is great because it will help us keep the export file clean.
Click on the Pull button to read the contents of the configuration file and apply them in your WP Options table. In the confirmation popup that asks "Import file settings to DB?", answer OK.
Now, if you made some changes to your WordPress options before doing the Push on the Dev server, you should see those changes also applied to the Test site.
Step 4: Bring Real Data From Live or Test to Dev
At some point in your site's lifecycle, you might want to take the actual data from your Live server to Dev. It could be to test a bug against real data, or just to see how things look with real user-generated content instead of some test data created by you, the developer.
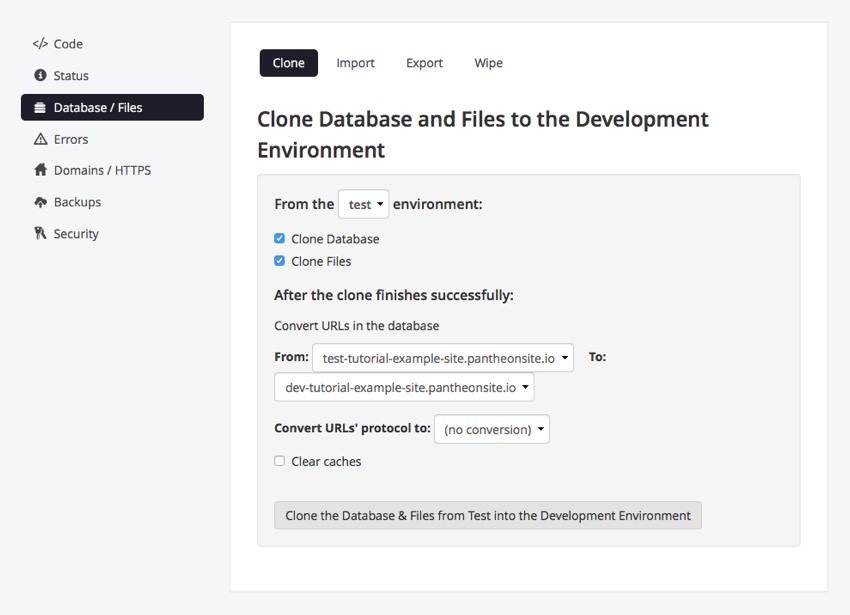
On the Dev environment, click on Database / Files in the menu on the left.

Here, you can choose the environment from which to clone the data (test / live) and whether you want to clone just the database or also any file uploads made in that environment.
You also have the option to update any URLs in the database to match the Dev environment's URL structure.
Notice that the cloning will replace everything in your Dev environment's database, so if you have any custom changes that you'd like to bring back after the cloning, use WP-CFM to push them into a text file before doing the cloning.
This functionality is most useful for pulling data from Live and Test to Dev, but you can also use it to clone the Dev database to Test (and even Live). It can be useful for example if you create your initial site content (pages and maybe blog posts) on the Dev environment and want to push it to test at once before creating the Live environment.
3. Working With Your Site's Codebase
We have now looked at the basic WordPress management tasks such as installing new plugins and pushing configuration changes between environments.
Updating plugins and installing themes can be done in the same way, following the same instructions. So, if you do all of your site's management using pre-existing themes and plugins, this is pretty much what you need to know about the basics of Pantheon to make great use of it.
Often, however, you'll also want to change the code yourself, be it by writing a plugin or by modifying and customizing a theme.
To demonstrate how you can do this, let's create a simple child theme for the current default theme, Twenty Sixteen, and push it all the way to the Test site.
Step 1: Use SFTP to Connect to Your Pantheon Dev Server
Still continuing with the approach of using the Pantheon Dev environment as your development server, let's use your favorite FTP client to upload our code modifications to the Dev server.
This is easy, and we've all probably done this at some time or another on other servers on the internet.
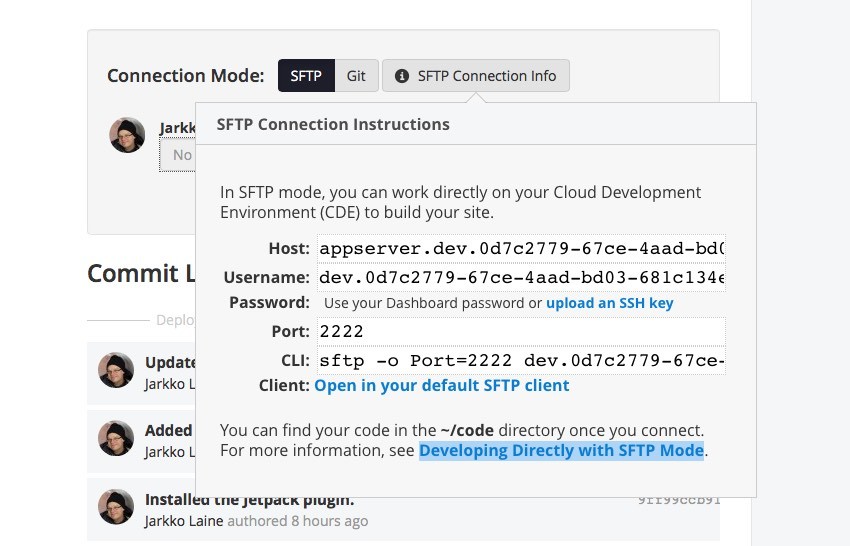
To connect to the Pantheon server, first, on the Pantheon Dashboard, click on the STFP Connection Info button to open a popup with information on how to connect to your development server.

Copy the Host and Username information to your FTP client and use your Pantheon Dashboard password to connect to the server. Make sure to use the Port specified in the connection instructions.
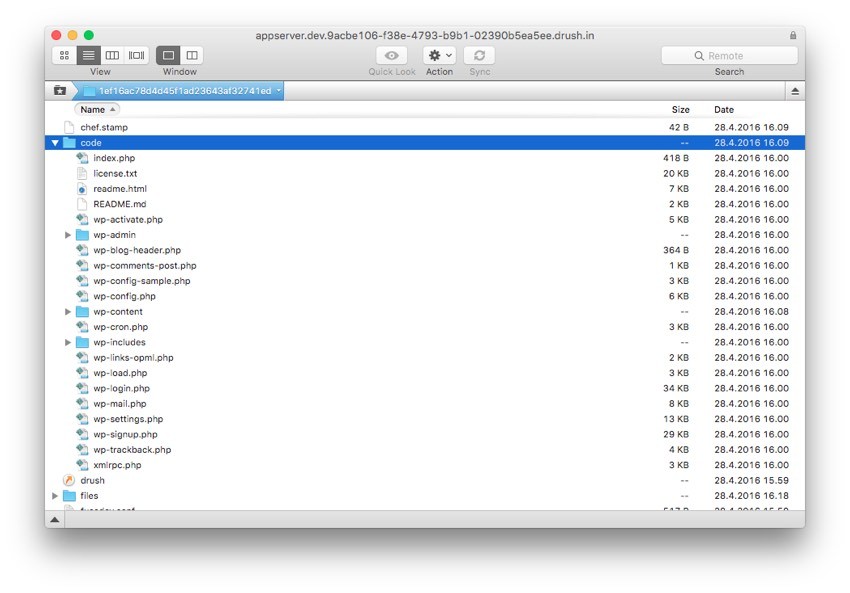
Once connected to the server, you'll find your WordPress site's entire codebase in the directory ~/code.

Once connected, you can use your FTP client to replace any files or upload new ones, and see the changes applied immediately on your Dev server's WordPress site.
Many FTP clients, code editors, and PHP IDEs (such as PHPStorm and Eclipse) allow you to sync your code changes directly with a remote server using SFTP. By using those tools, you can make the development even quicker with the extra step of uploading your changes for testing happening automatically in the background.
Notice that your Dev server's SFTP URL can change from time to time, so if you find yourself unable to connect, just check the current connection credentials from the Dashboard and try again.
Step 2: Create and Upload Your Child Theme
As an example of this approach, let's create a simple child theme for the default theme, Twenty Sixteen. As this is just for demonstration purposes, we'll keep the theme super simple with nothing but a style.css file that changes the site's background color to red and a functions.php file for enqueueing the stylesheet.
On your computer, create a directory called twentysixteen-child, and inside it, a text file named style.css.
Inside style.css add the following content:
/*
Theme Name: Twenty Sixteen Child
Description: A simple child theme
Template: twentysixteen
Version: 0.0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
body {
background-color: #ff0000;
}
Then, create a functions.php file with the following contents:
<?php
add_action( 'wp_enqueue_scripts', 'twentysixteen_child_enqueue_styles' );
function twentysixteen_child_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
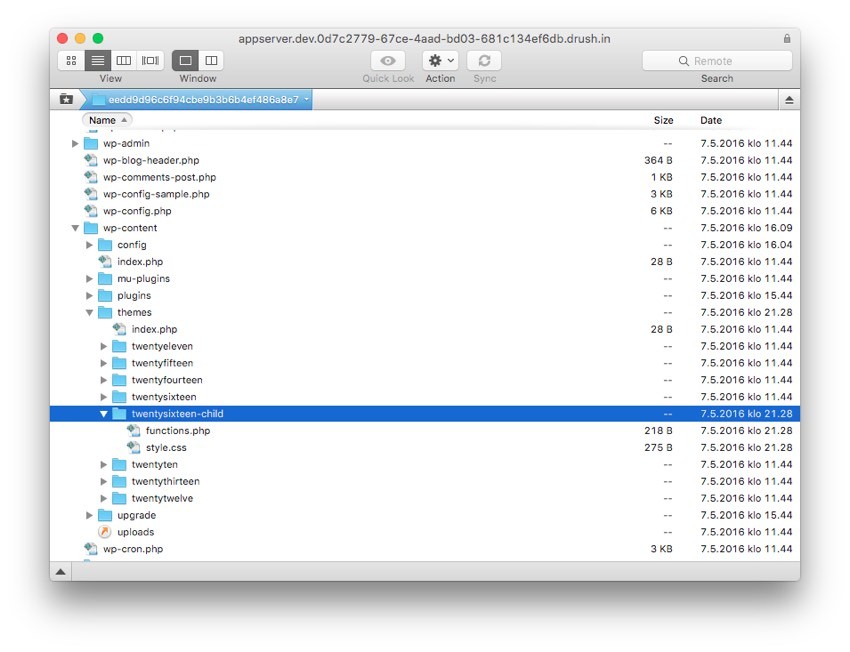
Next, upload the directory along with its contents to your Dev server's directory ~/code/wp-content/themes/.

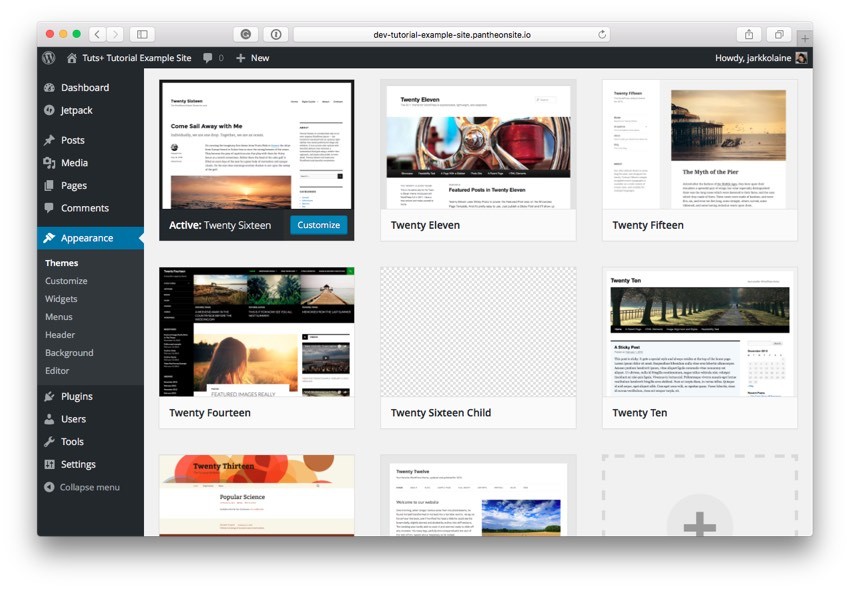
Now, when you visit the Appearance > Themes screen on your Dev server's WordPress admin, you'll see that the new theme is now available for use.
Go ahead and activate it!

Now, when you visit your Dev site, you'll notice that its background has turned red, just as we defined in the Child theme's CSS file.
Step 3: Commit Your Changes and Deploy the Child Theme to Test
You have now uploaded a new child theme to your Dev server. Next, to make sure you don't lose your changes, and to be able to deploy it to the Test server, you'll need to commit your changes to version control.
When developing your site directly on the Dev environment using SFTP, it's critical to remember that before you commit the changes to Git on your Pantheon Dashboard, they are not stored in version control. So, to make sure you won't lose any of your important changes, don't forget to commit often—even when you are not yet ready to push your changes to Test.
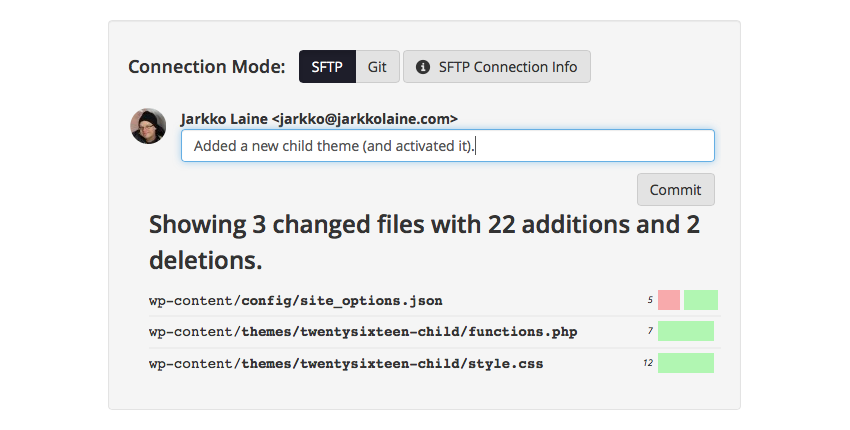
On the Dev environment's Dashboard tab, you'll notice that you have some uncommitted changes ready to be committed.

Type in a commit message and click Commit.
In the screenshot above, you'll also notice that there are changes in the site_options.json file created by WP-CFM. That's because I pushed the information about activating the theme to that configuration file. This way, the new theme will get activated almost automatically. While this isn't necessary in this simple example case, it's a good practice to adopt considering the future and any more complex theme setups you may be building.
Once you have committed the changes, deploy them to Test using the steps explained earlier when we deployed our plugin installations. Then, if you pushed the site options bundle using WP-CFM, use the plugin to pull the changes to the test site's database.
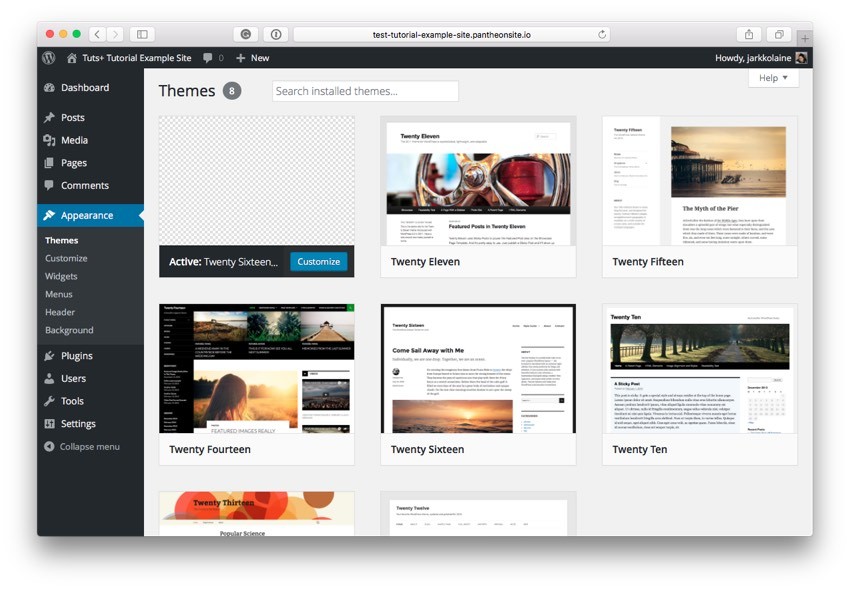
Now, when you visit the Test environment's Appearance > Themes page, you should see the new theme as the active theme.

Step 4: Working With Git
If you want to have clearer control over the codebase and prefer to do your development and developer testing on your local machine, you can push your code to the Dev server using the Git version control yourself instead of first uploading the changes to the server over FTP.
To do this, again on the Dev server's Code tab, switch the Connection Mode from SFTP to Git.

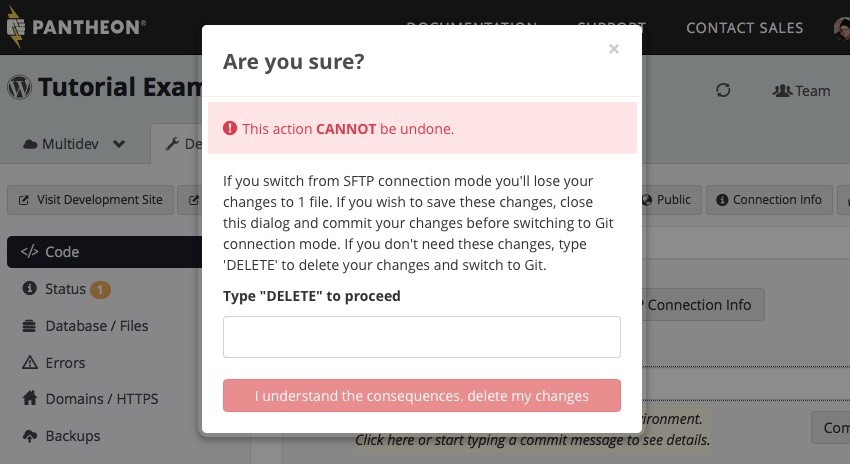
If you have any uncommitted changes on the Dev server when you switch to Git mode, you'll see a popup asking you to confirm that you want to do the switch and lose the changes.

If you want to keep the changes, close the notification and commit before continuing with switching the mode. If you don't need the changes, type DELETE in the text field and click on the big red button.
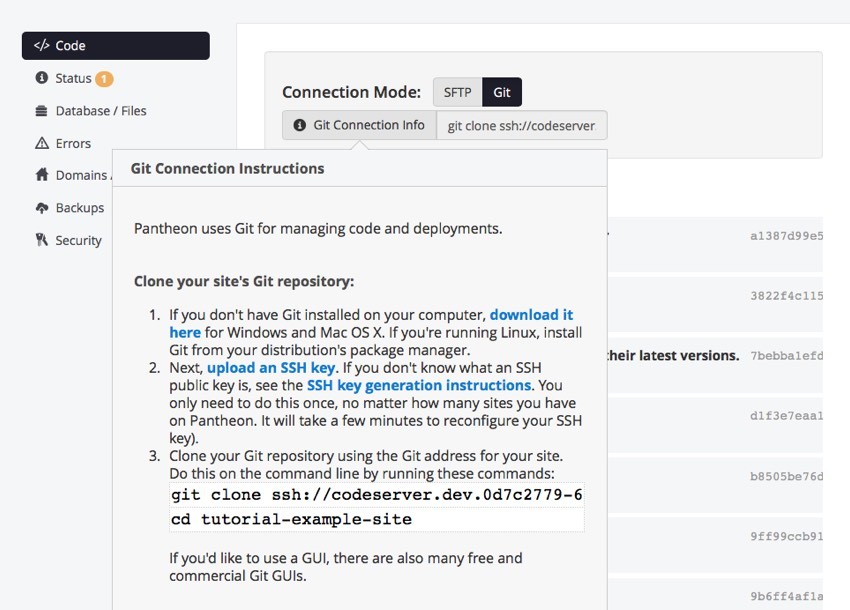
Git authentication on Pantheon is done using an SSH key, so before continuing further, you need to generate a key and add it to your account. You can use the same SSH key for all of your Pantheon sites, so you'll only need to do this once.

With your SSH key in place, you can start working on your WordPress installation using Git.
Click on the Git Connection Info button on the Dev environment to reveal the exact git clone command to use to pull your site's Git repository to your local machine.

Run the git clone command on the command line, in a directory where you want to store the code on your computer. If you prefer using a graphical user interface, that's alright too: you can go ahead and use your favorite Git client.
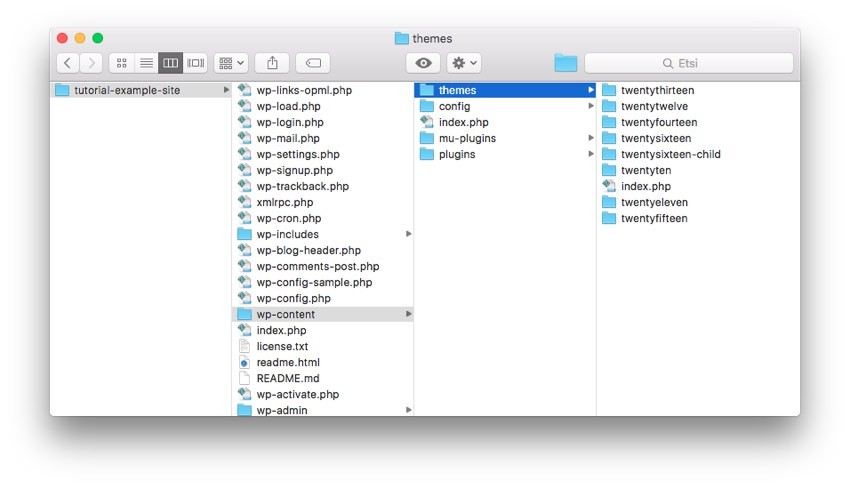
Once you have cloned the Git repository, you'll see that the directory contains your entire WordPress installation.

To test working with Git, make a small modification to the child theme we created in the previous steps.
Modify the child theme's style.css, changing the background color to green instead of red. Then, commit the change to git.
In the project directory, on the command line, type the following commands:
$ git add wp-content/themes/twentysixteen-child/style.css $ git commit -m "Changed the child theme's background color" $ git push origin master
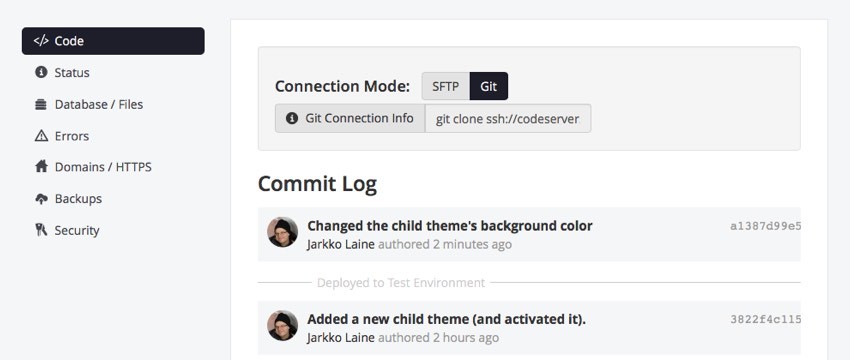
Once the push command has completed, visit the Pantheon Dashboard.
There, you'll find your change listed in the commit log, and when you visit the site, you'll see that the background has turned green.

So, the change you made is now present on the Dev server but also ready to be deployed to the Test environment.
In a way, you can use this method to either bypass the Dev server entirely (running the development on your local machine and using Pantheon for just the Test and Live environments) or as a different way for uploading code to your development server.
It's all up to you and your preferences, as is the choice between SFTP and Git itself.
From here on, the rest of the workflow—deploying your changes to Test, and finally to Live—is the same as when working in the SFTP mode.
What's Next?
You now know how set up and run a WordPress site securely using a Dev-Test-Live setup on Pantheon. This will get you a long way in doing updates without worrying about breaking the live server.
But while this is already an excellent setup, we can improve it—and your workflow—by automating some of the tasks, and adding an automated testing phase to the process. We'll dive into those in my next tutorial.
Until then, keep experimenting with your new Pantheon site!


Comments