
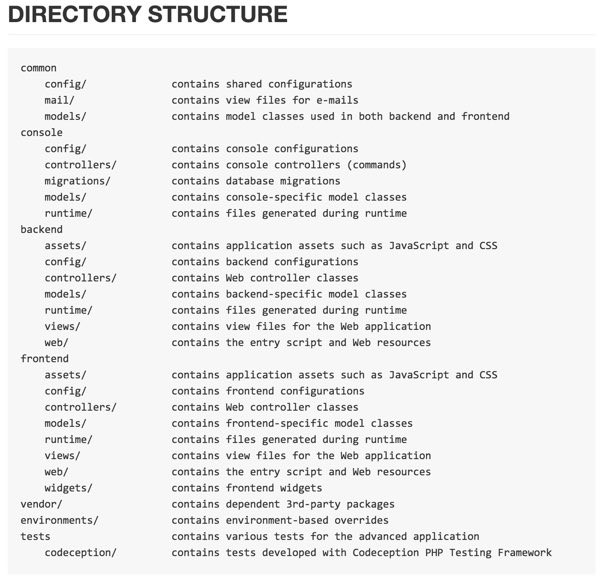
If you're asking, "What's Yii?" check out Introduction to the Yii Framework, which reviews the benefits of Yii and includes an overview of Yii 2.0.
In this Programming With Yii2 series, I'm guiding readers in use of the Yii2 Framework for PHP. As you begin to use Yii for real development, you may want to start your next project with its Advanced Application Template. Among other things, it provides integrated user management features as well as two applications, one for the consumer-facing front end and the other, an administrative back end.
In this tutorial, I'll introduce you to the Yii2 Advanced Template and guide you through the basic setup and usage. While Programming With Yii2: Integrating User Registration explored implementing user management on top of the basic template with the Yii2 User extension, this tutorial will launch a new repository with the advanced template rather than continue examples on our basic Yii hello codebase.
Before we get started, please remember, I do try to participate in the discussions below. If you have a question or topic suggestion, please post a comment below or contact me on Twitter @reifman. You can also email me directly.
If you noticed there's been a delay in this series, it's because I'm recently back from brain surgery. Thank you for your patience and support—it's nice to be writing again regularly, and I'm looking forward to continuing coverage of Yii2.
How the Advanced Template Is Different
The most useful reason to migrate to the advanced template is for its implementation of user management features such as sign-up, sign-in, sign-out and password resets.
The advanced template also provides for multiple access trees for a larger web application. It has a front-end and back-end web application for end users and administrators. But, this could also be expanded—for example for moderators or a special API, though there are other ways to integrate these features in one application.
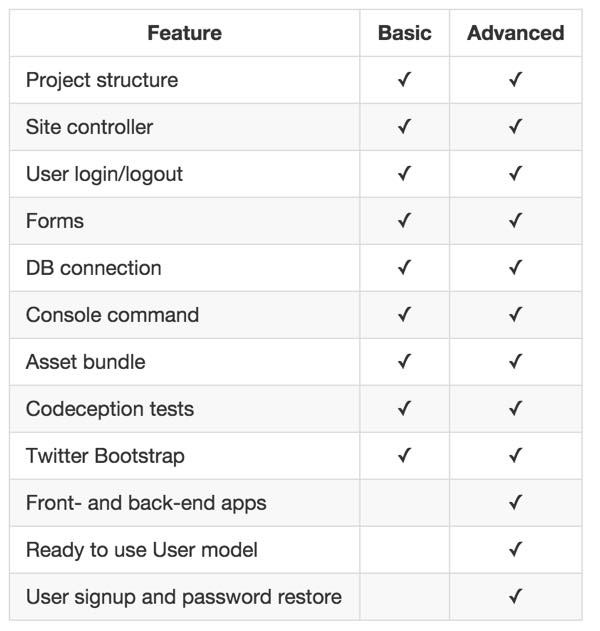
Here's a chart showing the primary differences between the basic vanilla Yii and the advanced installation:

In my latest tutorials about the Yii2 User extension, I'm increasingly impressed with its feature set as an alternative to the advanced template. However, it can also be easily integrated to either installation.
It's worth exploring the advanced template before you begin a major project. I'm about to help you do just that.
Installing the Advanced Template
Let's get started installing the advanced template with Yii2. We can follow the instructions at the advanced template project on GitHub.
Updating Composer
First, we'll ensure that composer has the packages it needs:
$ composer global require "fxp/composer-asset-plugin:~1.0.3" Changed current directory to /Users/Jeff/.composer ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Nothing to install or update Generating autoload files
Installing Yii With the Advanced Template
Then, we can install Yii with the advanced project template. We'll call our tutorial app yiiplus:
$ composer create-project --prefer-dist yiisoft/yii2-app-advanced yiiplus
Installing yiisoft/yii2-app-advanced (2.0.6)
- Installing yiisoft/yii2-app-advanced (2.0.6)
Loading from cache
Created project in yiiplus
Loading composer repositories with package information
Installing dependencies (including require-dev)
- Installing yiisoft/yii2-composer (2.0.3)
Loading from cache
- Installing ezyang/htmlpurifier (v4.6.0)
Loading from cache
- Installing cebe/markdown (1.1.0)
Loading from cache
- Installing bower-asset/jquery (2.1.4)
Loading from cache
- Installing bower-asset/jquery.inputmask (3.1.63)
Loading from cache
- Installing bower-asset/punycode (v1.3.2)
Loading from cache
- Installing bower-asset/yii2-pjax (v2.0.4)
Loading from cache
- Installing yiisoft/yii2 (2.0.6)
Loading from cache
- Installing swiftmailer/swiftmailer (v5.4.1)
Loading from cache
- Installing yiisoft/yii2-swiftmailer (2.0.4)
Loading from cache
- Installing yiisoft/yii2-codeception (2.0.4)
Loading from cache
- Installing bower-asset/bootstrap (v3.3.5)
Loading from cache
- Installing yiisoft/yii2-bootstrap (2.0.5)
Loading from cache
- Installing yiisoft/yii2-debug (2.0.5)
Loading from cache
- Installing bower-asset/typeahead.js (v0.10.5)
Loading from cache
- Installing phpspec/php-diff (v1.0.2)
Loading from cache
- Installing yiisoft/yii2-gii (2.0.4)
Loading from cache
- Installing fzaninotto/faker (v1.5.0)
Loading from cache
- Installing yiisoft/yii2-faker (2.0.3)
Loading from cache
Writing lock file
Generating autoload files
Initializing Our Yii Application
Now, let's initialize our application:
$ cd ~/Sites/yiiplus
$ php init
Yii Application Initialization Tool v1.0
Which environment do you want the application to be initialized in?
[0] Development
[1] Production
Your choice [0-1, or "q" to quit] 0
Initialize the application under 'Development' environment? [yes|no] yes
Start initialization ...
generate backend/config/main-local.php
generate backend/config/params-local.php
generate backend/web/index-test.php
generate backend/web/index.php
generate common/config/main-local.php
generate common/config/params-local.php
generate console/config/main-local.php
generate console/config/params-local.php
generate frontend/config/main-local.php
generate frontend/config/params-local.php
generate frontend/web/index-test.php
generate frontend/web/index.php
generate yii
generate cookie validation key in backend/config/main-local.php
generate cookie validation key in frontend/config/main-local.php
chmod 0777 backend/runtime
chmod 0777 backend/web/assets
chmod 0777 frontend/runtime
chmod 0777 frontend/web/assets
chmod 0755 yii
chmod 0755 tests/codeception/bin/yii
... initialization completed.
Prepare the Database
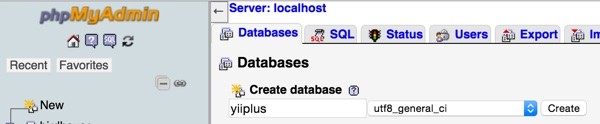
Next, I'll use MAMP's installed version of PHPMyAdmin to create the database:

Click Create. Taking screenshots for the tutorial, I forgot to click create and then wondered why I wasn't able to migrate my database—it didn't exist yet.
Next, edit /common/config/main-local.php to include your database settings:
<?php
return [
'components' => [
'db' => [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=yiiplus',
'username' => 'root',
'password' => '-localmysqldevpwd-',
'charset' => 'utf8',
],
'mailer' => [
Then, you're ready to run the database migration to initialize your application. This primarily sets up the table for user management:
$ ./yii migrate
Yii Migration Tool (based on Yii v2.0.6)
Creating migration history table "migration"...Done.
Total 1 new migration to be applied:
m130524_201442_init
Apply the above migration? (yes|no) [no]:yes
*** applying m130524_201442_init
> create table {{%user}} ... done (time: 0.007s)
*** applied m130524_201442_init (time: 0.022s)
Migrated up successfully.
Configuring Apache for the Front-End and Back-End Sites
When we configure our development or production environment with the advanced template, we need to point the web server to a different root path, two actually.
First, we'll edit our hosts file to include frontend.dev and backend.dev:
$ more /etc/hosts 127.0.0.1 localhost 127.0.0.1 frontend.dev 127.0.0.1 backend.dev
In my development environment with MAMP, I'll link my yiiplus directory to MAMP's htdocs:
$ cd /Applications/MAMP/htdocs/ $ ln -s ~/Sites/yiiplus /Applications/MAMP/htdocs/yiiplus
Then, I'll activate (uncomment) the include for virtual hosts:
$ nano /Applications/MAMP/conf/apache/httpd.conf # Virtual Hosts Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
And configure paths for each of my server names:
$ nano /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
NameVirtualHost *:8888
<VirtualHost *:8888>
ServerName frontend.dev
DocumentRoot /Applications/MAMP/htdocs/yiiplus/frontend/web/
<Directory "/Applications/MAMP/htdocs/yiiplus/frontend/web/">
# use mod_rewrite for pretty URL support
RewriteEngine on
# If a directory or a file exists, use the request directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Otherwise forward the request to index.php
RewriteRule . index.php
# use index.php as index file
DirectoryIndex index.php
# ...other settings...
</Directory>
</VirtualHost>
<VirtualHost *:8888>
ServerName backend.dev
DocumentRoot /Applications/MAMP/htdocs/yiiplus/backend/web/
<Directory "/Applications/MAMP/htdocs/yiiplus/backend/web/">
# use mod_rewrite for pretty URL support
RewriteEngine on
# If a directory or a file exists, use the request directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Otherwise forward the request to index.php
RewriteRule . index.php
# use index.php as index file
DirectoryIndex index.php
# ...other settings...
</Directory>
</VirtualHost>
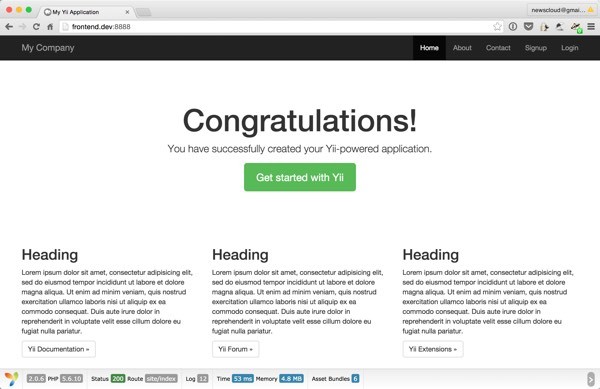
Once that's complete, here's what the front-end website will look like at http://frontend.dev:8888:

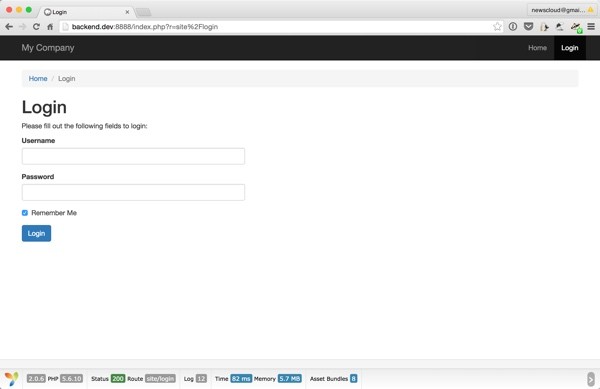
The back-end site will request that you log in—it's for administrators:

Exploring User Management
Now I'm going to walk you through the basic user management features of the advanced template. But first we need to ensure we're receiving emails from Yii in our development environment.
Configuring Email Delivery
User management sends emails for password resets, so we need to activate Yii's SwiftMailer SMTP configuration. I'm going to use Mailtrap.io, which I explored in a prior tutorial, Introduction to Mailtrap: A Fake SMTP Server for Pre-Production Testing of Application Email.
Mailtrap provides a fake SMTP server for your development team to test, view and share emails sent from the pre-production environments and test with real data without the risk of spamming real customers. For many development tasks, using Mailtrap will be free.
Essentially, you sign up for Mailtrap and send all of your pre-production environment email via your fake Mailtrap SMTP server. Here's a short video overview of Mailtrap by Railsware:
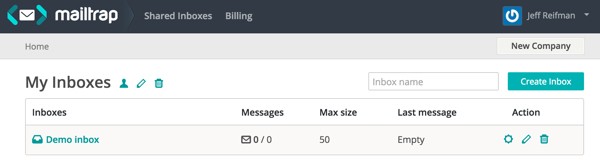
If you follow the tutorial and create a Mailtrap account, you'll see your demo inbox:

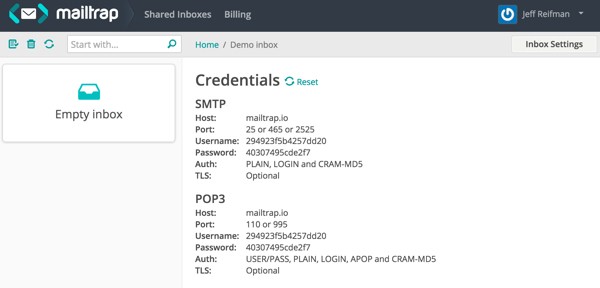
And, when you click on the Settings icon in the inbox list, you'll see that each Mailtrap inbox has its own SMTP server credentials:

With Yii, I'm updating the SwiftMailer SMTP settings in /common/config/main-local.php. Here's what it may look like:
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
'viewPath' => '@common/mail',
'useFileTransport' => false,
'transport' => [
'class' => 'Swift_SmtpTransport',
'host' => 'mailtrap.io',
'username' => '29xxxxxxxxxxx72',
'password' => '2c3xxxxxxxxxxf5',
'port' => '2525',
'encryption' => 'tls',
],
],
Note that if you do not customize the viewPath as shown above, you may run into a bug around the email template files not being found.
Sign-Up and Registration
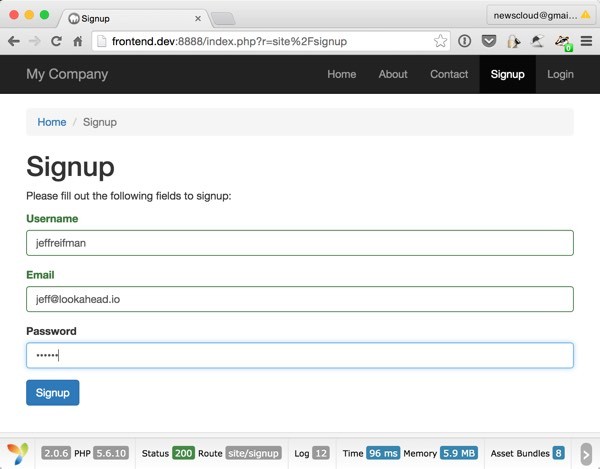
Here's what the front-end registration screen looks like:

It will land you on the home page in signed-in state:

Sign-In
Here's the sign-in screen:

Forgot Your Password
And here's the Forgot Your Password screen:

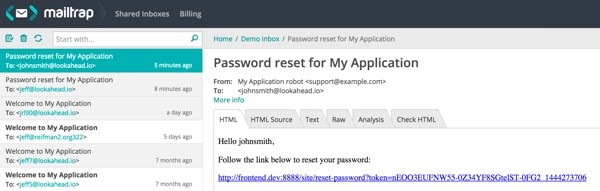
If you ask for a new password, you'll find it within Mailtrap:

What's Next?
You may want to check out my Building Your Startup With PHP series, which uses Yii2's advanced template. Also, if you're interested in integrating this tutorial with Yii2 User, check out the guide to integrating Yii2 User with the advanced template and Google authentication (coming soon).
I hope you've enjoyed learning about the Yii2 Advanced Application Template. I'd be curious to hear your feedback in the comments on whether you prefer it to the basic template.
Watch for upcoming tutorials in my Programming With Yii2 series as I continue diving into different aspects of the framework. I welcome feature and topic requests. You can post them in the comments below or email me at my Lookahead Consulting website.
If you'd like to know when the next Yii2 tutorial arrives, follow me @reifman on Twitter or check my instructor page. My instructor page will include all the articles from this series as soon as they are published.


Comments