Have you ever wanted to speed-up the process of theme development? I assume the answer is "yes" and you already know about Bootstrap and use it in mock-ups for development. This raises the question: "How can you integrate Bootstrap components into a WordPress theme?"
This series of tutorials will cover integration of most popular Bootstrap components into a WordPress theme. Let's start with the Navbar component which allows easy creation of a responsive navigation bar. To keep this tutorial easy to follow I will take a navigation bar which consists of just a logo and menu.
Looking for a Shortcut?
If you need to get this done quickly and reliably, you can find plenty of Bootstrap and WordPress experts over on Envato Studio who can help you.

1. Code Your Navigation Bar With the Bootstrap Framework
Here is source code from Bootstrap documentation page:
<nav class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Let's have a closer look at the code and clarify things for a better understanding of the next part of the tutorial.
<nav role="navigation">…</nav>
Wrapper - a <nav> tag with class "navbar" and role "navigation" wraps the whole content of the navigation bar.
<div class="navbar-header">…</div>
Header – a <div> with class "navbar-header" which is visible on any size screens.
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-ex1-collapse">…</button>
Toggle button - a <button> which represents collapsed content on small screens; this button is a must but you can change content inside it.
<a class="navbar-brand" href="#">Brand</a>
Brand – a link with the logo; it is optional, you can omit it here and include it elsewhere.
<div class="collapse navbar-collapse navbar-ex1-collapse">…</div>
Collapsible content - a <div> with class "collapse" and "navbar-collapse"; it contains all content which should be collapsed on small screens.
<ul class="nav navbar-nav">…</ul>
Menu – a <ul> with class "nav navbar-nav" which represents site navigation.
2. Integrate the Mock-Up Into a Template
This step assumes that you already have WordPress installed and the theme you're developing has been activated.
2.1. Prepare Your Theme for the Menu
Open your functions.php file and register your navigation if you haven't yet.
<?php
/* Theme setup */
add_action( 'after_setup_theme', 'wpt_setup' );
if ( ! function_exists( 'wpt_setup' ) ):
function wpt_setup() {
register_nav_menu( 'primary', __( 'Primary navigation', 'wptuts' ) );
} endif;
?>
Register bootstrap files and jQuery:
function wpt_register_js() {
wp_register_script('jquery.bootstrap.min', get_template_directory_uri() . '/js/bootstrap.min.js', 'jquery');
wp_enqueue_script('jquery.bootstrap.min');
}
add_action( 'init', 'wpt_register_js' );
function wpt_register_css() {
wp_register_style( 'bootstrap.min', get_template_directory_uri() . '/css/bootstrap.min.css' );
wp_enqueue_style( 'bootstrap.min' );
}
add_action( 'wp_enqueue_scripts', 'wpt_register_css' );
Download Edward McIntyre's wp-bootstrap-navwalker class from GitHub. Place the file into theme root folder. Go back to your functions.php and paste the following code:
<?php // Register custom navigation walker
require_once('wp_bootstrap_navwalker.php');
?>
2.2. Create a Menu in the Back-End
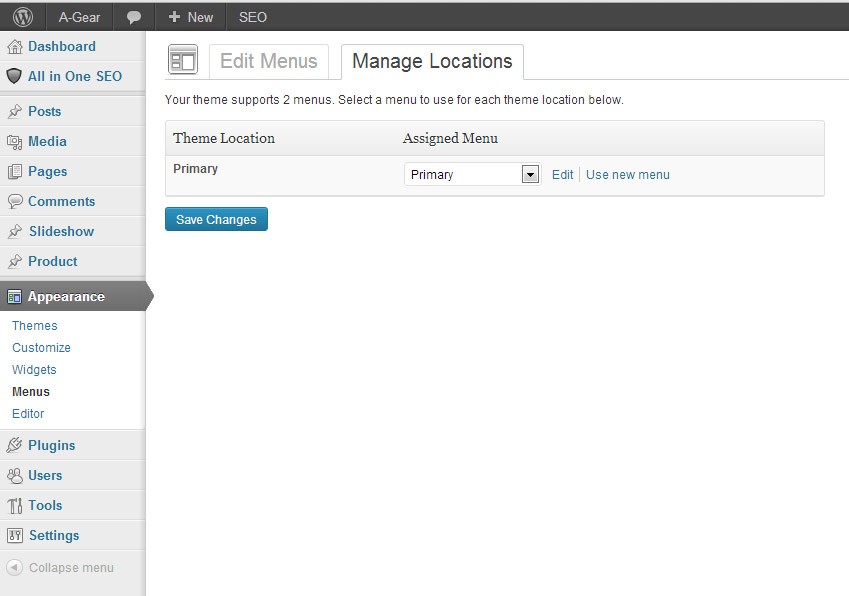
Navigate to your Wordpress site back-end Appearance->Menu. Create a new menu called "Primary" and add items to it. Go to tab Manage Locations and for theme location called "Primary" assign the menu "Primary". Save changes.

2.3. Integrate Navigation Bar Mock-Up Into a Template
Open your header.php and copy & paste the navigation bar mock-up into the place where you want it to appear. Now we replace parts of the mock-up with WordPress' template functions. Firstly place the correct link for the logo. Change this line:
<a class="navbar-brand" href="#">Brand</a>
to:
<a class="navbar-brand" href="<?php bloginfo('url')?>"><?php bloginfo('name')?></a>
The next step is to output the menu from the back-end intead of the mock-up Menu. For these lines:
<ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul>
With:
<?php /* Primary navigation */ wp_nav_menu( array( 'menu' => 'top_menu', 'depth' => 2, 'container' => false, 'menu_class' => 'nav', //Process nav menu using our custom nav walker 'walker' => new wp_bootstrap_navwalker()) ); ?>
Now you have bootstrap Navbar component integrated into your theme.
Conclusion
In this tutorial we have studied how to integrate a navigation bar created with the Bootstrap CSS framework into a WordPress theme. To speed up theme development, you can simply download the source files and paste them into your theme.
You can also find some great Bootstrap themes and templates on Envato Market, such as the Neon Bootstrap Admin Template or the Selphy Electronics eCommerce Boostrap Template.



Comments