Although some see sharing as one of the core principles of the Internet, there are times where we only want to share some information with a certain group of people.
This information, let’s call it “premium content” for all intents and purposes, will only be shared with users who give us something in return. This “something” can be an email address, a PayPal donation, or simply a share on Facebook.
In this tutorial, I will explain how to create a content locker plugin that with a simple shortcode will let us choose what content we want to make premium.
We will cover two examples:
- Once example will be a simple shortcode that will allow us to display content to users who are registered on the site.
- The other shortcode will require that the user must share the content's URL on Facebook in order to read the rest of the content.
In WordPress Social Invitations we use a very similar content locker that shows content only to users that invited their friends.
Note: Instead of adding code to a theme’s functions file and/or stylesheeet, I recommend creating a plugin to add it to your site. This method keeps everything in one place and let you use the shortcode on any other site.
What You'll Need for This Tutorial
To complete this tutorial, you’ll need:
- a site with WordPress installed
- a code editor
- optionally, an FTP program to upload your plugin
Setting Up the Plugin
Start by opening a new file in your text editor, and giving it a name. In the examples that we're going to view in this article, you'll see that I've named mine wptuts-content-locker.php but you can call yours whatever you like.
In the file, insert the following code:
<?php /* Plugin Name: Tuts+ Content Locker Shortcode Plugin URI: http://wp.timersys.com Description: This plugin provides a shortcode that let you hide premium content to users until they log in or share with facebook Version: 1.0 Author: Damian Logghe Author URI: http://timersys.com License: GPLv2 */
This sets up your plugin and tells WordPress its name and version.
Adding the Shortcode Function
Below the opening comment, we need to add the function which will create the shortcode and hook it to the add_shortcode action hook:
// register the shortcode that accepts one parameter
add_shortcode ( 'premium-content', 'wptuts_content_locker' );
// shortcode function
function wptuts_content_locker( $atts, $content ) {
extract( shortcode_atts( array (
'method' => ''
), $atts ) );
global $post;
// if the method is not 'facebook', then we check for logged user
if ( 'facebook' != $method ) {
if ( is_user_logged_in() ) {
// We return the content
return do_shortcode($content);
} else {
// We return a login link that will redirect to this post after user is logged
return '<div class="wptuts-content-locker">You need to <a href="' . wp_login_url( get_permalink( $post->ID ) ) . '">Log in</a> to see this content</div>';
}
// We are using the facebook method
} else {
// Check if we have a cookie already set for this post
if ( isset( $_COOKIE['wptuts-lock'][$post->ID] ) ) {
// We return the content
return do_shortcode( $content );
// We ask the user to like post to see content
} else {
return'<div id="fb-root"></div><div class="wptuts-content-locker">Please share this post to see the content <div class="fb-like" data-href="' . get_permalink( $post->ID ) . '" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div></div>';
}
}
}
We can now use our shortcode like this:
[premium-content method=""]Premium content goes here[/premium-content]
But wait! Let take a detailed look at the code above.
As you can see, our shortcode accepts one argument that will split our code in two sections. This argument that I called “method” differentiates between using the “Like on Facebook” approach or a “simple logged in user” check.
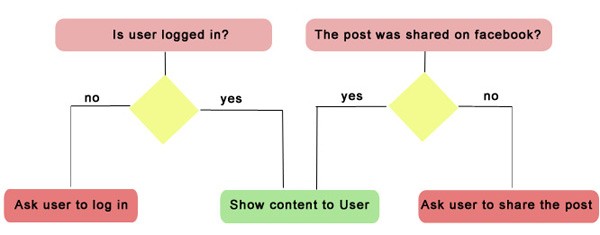
Both method are similar in the logic as you can see in the following graphic:

If the user is not logged, we are showing a Login link using wp_login_url function and we also pass the post/page url. That way, after the user logs in, he will be redirected back to the post.
The Facebook method is a bit more complex and involves the use of cookies. We use them to store the post ID, in order to know which posts the user shared and which ones don’t.
The JavaScript File
We also need some javascript that will handle the cookie creation and the Facebook callback. Let’s create a file called script.js and paste the code below:
function createCookie( name, value, days ) {
var expires;
if ( days ) {
var date = new Date();
date.setTime( date.getTime() + (days * 24 * 60 * 60 * 1000) );
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = escape( name ) + "=" + escape( value ) + expires + "; path=/";
}
(function( $ ) {
$(function() {
FB.Event.subscribe( 'edge.create', function( href ) {
createCookie('wptuts-lock[' + wptuts_content_locker.ID + ']', true, 9999 );
location.reload();
});
});
}( jQuery ));
In this script, we are going to attach a callback function to the FB edge.create event. Specifically, this function will create the cookie we use in our main script to check if the user shared the post. Once the cookie is created, the script will reload the page to display the premium content.
Adding the Scripts to Our Plugin
Now we need to add our script file to the plugin, but let’s create first a very basic CSS file to style our plugin.
Create a file called style.css and add the following code:
/* Stylesheet for Tuts+ Content Locker Shortcode */
.wptuts-content-locker {
width: 80%;
display: block;
border: 3px dashed #ccc;
padding: 20px;
text-align: center;
margin: 20px auto
}
.wptuts-content-locker div.fb-like.fb_iframe_widget {
overflow: hidden;
}
Now let register our scripts into the wp_enqueue_scripts hook:
// Register stylesheet and javascript with hook 'wp_enqueue_scripts', which can be used for front end CSS and JavaScript
add_action( 'wp_enqueue_scripts', 'wptuts_content_locker_scripts' );
//function that enqueue script only if shortcode is used
function wptuts_content_locker_scripts() {
global $post;
wp_register_style( 'wptuts_content_locker_style', plugins_url( 'style.css', __FILE__ ) );
wp_register_script( 'wptuts_content_locker_js', plugins_url( 'script.js', __FILE__ ), array( 'jquery' ), '', true );
if( has_shortcode( $post->post_content, 'premium-content' ) ) {
wp_enqueue_style( 'wptuts_content_locker_style' );
wp_enqueue_script( 'wptuts_content_locker_js-fb', 'http://connect.facebook.net/en_US/all.js#xfbml=1', array( 'jquery' ),'',FALSE );
wp_enqueue_script( 'wptuts_content_locker_js' );
wp_localize_script( 'wptuts_content_locker_js', 'wptuts_content_locker', array( 'ID'=> $post->ID ) );
}
}
Please note that we are using the has_shortcode function. That way we are going to include the JavaScript and CSS files only when needed and not on every page of our site.
We also take advantage of the localize_script function to properly pass the post ID to the JavaScript file.
Conclusion and Code
In about 120 lines of code, we created a simple but very useful content locker plugin. That was easy, right?
The beauty of this plugin is that you can adjust it to work with any method you can think off. For example, instead of a Facebook like, you can ask the users to Tweet about your site, add a PayPal donation link, or anything else you can image.
You can grab the code from GitHub or try a demo.


Comments