
WordPress already ships with loads of good stuff to make a membership site. Unfortunately most of the process is handled through the back end of the site, and ideally we want to keep users away from the admin area. So over this three-part series we will be moving this process to the front of the site, throwing in some customization, and styling it up along the way.
At the end of the series you should have a site where people can sign up, log in and edit their very own account details. As it’s such a wide topic we won’t be able to cover everything, but I’ll do my best to give you a solid foundation for a membership site.
In a nutshell, this is what to expect over the series:
- Part One: Registration and login forms
- Part Two: Adding custom fields to the registration form
- Part Three: Developing a “user profile” section
Now, before we start, there is a good argument for this code being made as a plugin—after all, it's quite functional. But because of the amount of "theming" we will be doing, it's completely reasonable for the code to be housed in our theme.
Let’s Dig In
As a WordPress developer I use Sage as my starter theme, so I’ll be developing using that. If you haven’t used Sage (previously known as Roots) before, there is a slight learning curve as it uses Bower and Gulp, so you’ll need to have some experience using those. Having said all that, you could easily apply the principles here to any theme. There is a lot more to be said about starter themes, but let’s save that for another time.
So without further delay let’s get into the registration section of your site. There are basically two approaches, and I have tried both. The first is to develop a custom form and process the registration yourself, and the second involves extending the native registration and sign-in forms. I prefer the latter, and here’s why: native is always better, it’s easier to maintain, and there are a lot less moving parts.
One downside about using the native forms for login and registration is that you get the native URLs: http://AnExampleDomain.com/wp-admin and http://AnExampleDomain.com/login/?register.
Not to worry, because there are ways to rewrite those, so it’s not going to be obvious it’s a WordPress site.
Getting Our House in Order
I like to keep a clean house, so in my functions.php I’m going to include a file called admin.php that will contain all of our admin-related functions. The code below (line 12) is how you would include the file if you are using the Sage WP Starter Theme.
<?php
$sage_includes = [
'lib/utils.php', // Utility functions.
'lib/init.php', // Initial theme setup and constants.
'lib/wrapper.php', // Theme wrapper class.
'lib/conditional-tag-check.php', // ConditionalTagCheck class.
'lib/config.php', // Configuration.
'lib/assets.php', // Scripts and stylesheets.
'lib/titles.php', // Page titles.
'lib/nav.php', // Custom nav modifications.
'lib/gallery.php', // Custom [gallery] modifications.
'lib/admin.php', // All our admnin tweaks (added).
'lib/membership.php' // The functions to aid membership (added).
];
foreach ( $sage_includes as $file ) {
if ( ! $filepath = locate_template( $file ) ) {
trigger_error( sprintf( __( 'Error locating %s for inclusion', 'sage' ), $file ), E_USER_ERROR );
}
require_once $filepath;
}
unset( $file, $filepath );
If you are not using Sage you can just use something like:
require_once locate_template( '/lib/admin.php' );
Side note: This isn't related to this topic, but I’d recommend having multiple includes in your functions.php and then coding in the respective files. It keeps the files cleaner and readable.
We will be keeping our admin assets (CSS and images) in a separate admin directory. This is optional, but remember to change your path when referencing these files if you use a different structure.
Let’s Start With the CSS
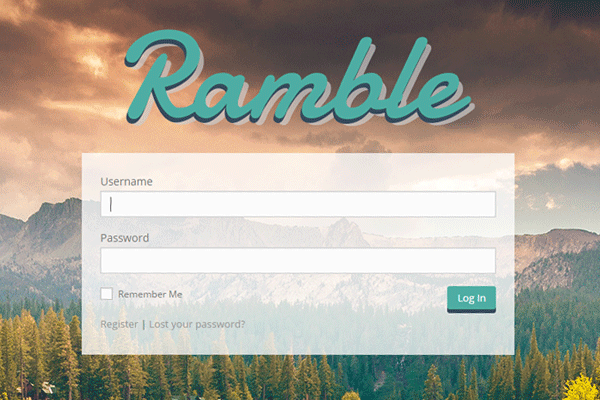
We want to override the styles WordPress has applied to the login and register pages.
So to do this we need to include a stylesheet into our theme. The way to do this in WordPress is to use the wp_enqueue_style function.
So the plan is to load a different stylesheet for each form. To do this we will check the GET parameter passed and load the respective style. If you’re thinking, “What the hell is a GET parameter?” then don’t worry. It’s basically the URL. That’s all you really need to know for the sake of what we are doing.
So the logic is: if the URL is x, load x style-sheet, and if the URL is y, load y style-sheet. So create an admin.php file and copy this code into it, and then save it in the lib folder.
<?php
function tutsplus_admin_css() {
if ( $_GET['action'] === 'register' ) {
wp_enqueue_style( 'register_css', get_template_directory_uri() . '/admin/css/register-form.css' );
} else {
wp_enqueue_style( 'login_css', get_template_directory_uri() . '/admin/css/custom-login.css' );
}
}
add_action('login_head', 'tutsplus_admin_css');
We are using the login_head action here to load our styles on the login page. This action is particularly designed for this purpose. If you are not familiar with actions and filters in WordPress I'd recommend spending some time learning about them. They are pillars of WordPress development.
Now for the CSS itself. For the sake of keeping within the scope of this tutorial, we will just be writing vanilla CSS. No LESS or Sass. The DOM doesn't really give us much to hinge off on these pages, so we need to be a bit crafty.
To add header and footer type styles, let's use the pseudo elements before and after. I’ve grabbed an image from http://unsplash.com for the background of our login page. It’s a great resource but lacks search capability. Luckily Arthur Weill has made a tool to search the images.
You can grab or view the CSS files below:
This CSS only serves as a guide. The main points are:
- To achieve a header/footer, use
beforeandafterpseudo elements. - Use media queries to make sure the forms can scale down nicely. You might want them to be used in a modal/iframe or to log in from a tablet or phone.

Some Finishing Touches
The logo on our pages links to http://wordpress.org, which is not ideal. Luckily WordPress has a handy filter we can use to change that, login_headerurl. So let's include this snippet in our admin.php.
<?php
function tutsplus_the_url( $url ) {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'tutsplus_the_url' );
Another thing is that on our registration page there is a bit of introduction text. It’s not very informative: "Register For This Site". Let’s tweak that too. Again there is an action (login_message) to hook in and change it. It’s not as straightforward as the previous filter, but using the PHP function strpos we can check for certain copy (“Register”) and then return our amended copy instead.
<?php
function tutsplus_register_intro_edit($message) {
if (strpos($message, 'Register') !== FALSE) {
$register_intro = "Become a member. It's easy! Fill in the form below.";
return '<p class="message register">' . $register_intro . '</p>';
} else {
return $message;
}
}
add_action('login_message', 'tutsplus_register_intro_edit');
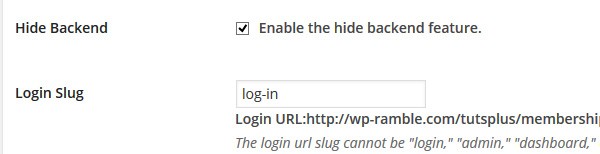
And last but not least, let's change those URLs. There are a bunch of ways to do this. You could use .htaccess, but I like to use iThemes Security Plugin. Within the settings you can change the URLs to your admin area. I've changed mine to /log‑in. There are a lot of other great things you can do with the plugin, so I recommend checking it out.

What’s Next?
We are off to a great start for our membership site. In part two we will cover how to add custom meta fields to our registration form and very briefly touch on how to customize the emails that get sent from our site. I hope this tutorial was easy to follow. Any feedback, questions and comments are welcome.
Things to Note
Please note: if you are downloading the code from the GitHub repository it includes all the files to get your theme up and running. The idea is that you can grab the repo and just run the necessary Gulp and Bower commands and you'll be away! If you just want the files that contain code specific to this series the files are listed below.
- All the files in the admin directory
- lib/admin.php
- lib/membership.php
- template-user-profile.php
- templates/header.php


Comments