In the previous articles we added different types of products in WooCommerce. Images in an online store provide a visual treat to the customers and give them a better idea about any product. So in this article I will explain how you can add product images or product galleries.
Product Image

The Product Image, or more precisely the featured image, serves as the main image for your product. Each product has a featured image. You should include a clear featured image and ensure that there is no text on the image. It's my personal experience that images with text over them are less visible and more messy, leading to a situation of low CTR (Click Through Rate), whereas the images with no text in them are clicked/viewed more, leading to more sales and better ROI. As an example, you can check the featured images of Tuts+ courses.
Adding a Product Image

If you look towards the lower right side of the product editing page you will find a meta box for Product Image. You can set an image here by clicking Set product image.

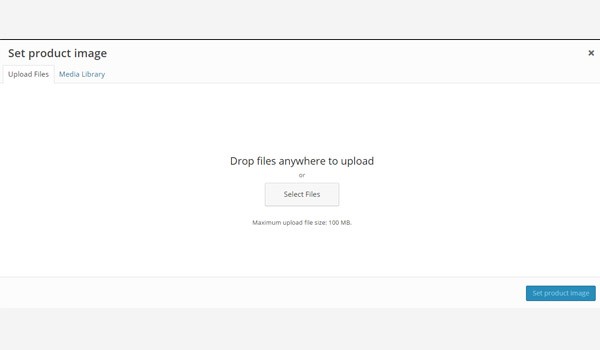
Once you click it, you will be directed to an image uploader like the one shown in the above figure. From here you can either upload a new image file from your computer or you can click Media Library to select an already uploaded image as your product image.

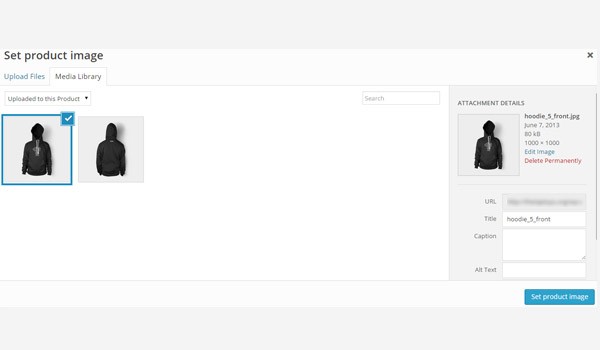
Click the Set product image button once you are done with your selection. After this, click Save Draft (if the product is not published) or Update (if the product is published), and the product image appears on the front-end.
Product Galleries
Normally sites can have a single featured image, but an e-commerce site must have multiple images on a product to get better sales. Now the best practice here is to add at least three and at the most five images. Customers always need more than you provide them with. But that doesn't mean you can add tens of images in gallery images. Gallery images are for a quicker view. If you want to add more images, you need to use the editor for the description of product.

Product galleries will contain all the images related to a single product. A featured or product image will also be a part of this gallery, but will be considered as the main image.
Adding a Product Gallery

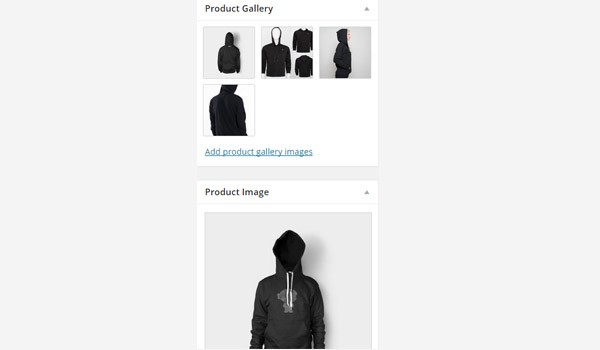
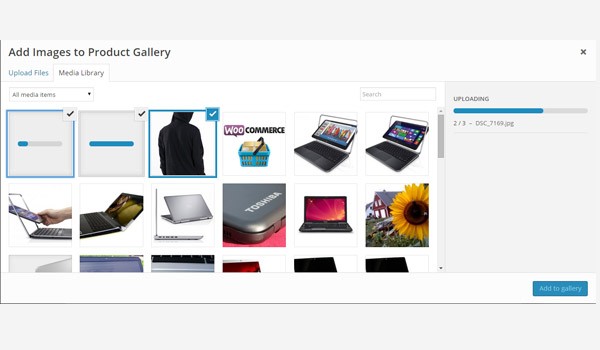
To add a Product Gallery, look towards the lower right side of the page, near to the meta box for Product Image, and you will find the meta box for Product Gallery. Here, click Add product gallery images, and you will again be directed to an image uploader from where you can upload and choose images which will appear in the gallery.

Once your images are uploaded, click Add to gallery.

When you publish the product, these gallery images will appear at the front-end. The above figure shows the product image being displayed as the main image, and its related gallery images are displayed right below it. Customers may click any of these images and scroll through the entire gallery.
Reordering or Removing Images from Product Gallery

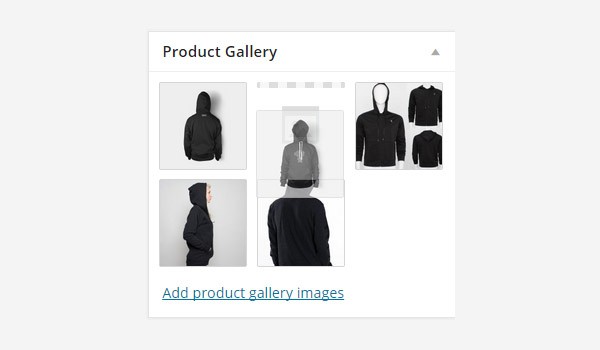
If you want to change the order of images in the gallery then you may drag and drop the images in the preferred order.

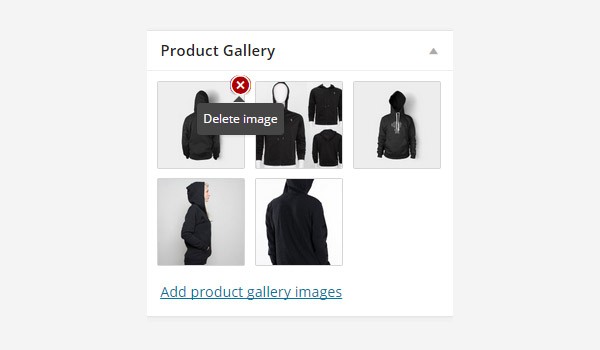
To delete or remove an image from the gallery, hover your mouse over the image you want to remove, and click the cross mark which appears in red.
To confirm these changes again, click Save Draft or Update.
This is how you can add various images for your product in any online store. If you have any queries regarding this topic, you can comment below.


Comments