So you have a WordPress theme on your website, either a free one or a commercial one, and you want to customize it. Someone has wisely recommended you do this by "creating a child theme". But what does that mean, and how do you do it?
What Is a Child Theme?
Thw WordPress Codex describes child themes like this:
A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme. A child theme is the safest and easiest way to modify an existing theme, whether you want to make a few tiny changes or extensive changes. Instead of modifying the theme files directly, you can create a child theme.
Essentially, a "child theme" is a WordPress theme that runs alongside your original WordPress theme, and overrides the parts of it that you specify, without actually changing the original theme itself.
Why Bother Using a Child Theme?
If you have a free or commercial WordPress theme on your site, there's a good chance you'd like to customize it a bit to suit your specific needs. You might want to tweak some colours, add a sidebar, make certain posts display differently, or anything else that you can think of.
One day you log into your WordPress admin dashboard, and you see there's an update to your theme. Perhaps it fixes some CSS bug, or a security issue with the theme. If you click update, and you've customized the theme's files directly, that update is going to overwrite your changes, and BOOM! They're gone. You have to make those changes all over again.
By using a child theme, you can update the original theme all you like, and your changes are safe. It's possible that something in the update might mean you need to make a little tweak to your child theme too, but at least you're not starting from scratch!
Ok, I Think I'm Onboard, but How Do I Do It?
Your original theme, which we'll call a "parent theme" from now on, lives in your /wp-content/themes/ directory.
As an example, we'll create a child theme for WordPress' default 'Twenty Twelve' theme.
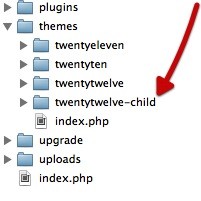
So in this case, to create a child theme, we create a new directory alongside the 'Twenty Twelve' theme's directory called twentytwelve-child.
Like so:

All this directory needs inside to be a valid child theme, is a style.css files with the following content:
/* Theme Name: Twenty Twelve Child Theme URI: http://wp.tutsplus.com/ Description: Child theme for Twenty Twelve Author: Japh Author URI: http://wp.tutsplus.com/author/japh Template: twentytwelve Version: 1.0.0 */ @import url("../twentytwelve/style.css");
There are two important parts there:
-
Template: twentytwelve- which tells WordPress that this theme is a child theme of the 'Twenty Twelve' theme -
@import url("../twentytwelve/style.css");- which loads the parent theme's (twentytwelvein this case) style.css as a starting point
Now you can log into your WordPress dashboard and see your 'Twenty Twelve Child' theme there, and activate it.
Note:
As pointed out in the comments below, the @import line isn't strictly required for a child theme to be valid. I've included it here as in most small modifications of a theme, you will want to use it. For wholesale replacement of the CSS in a theme, you could leave that line out and start from scratch.
Sweet, My Very Own Child Theme! Now What?
Now whenever you want to make a customization to your theme, do it in your child theme.
Files in your child theme override files of the same name in the parent theme. So any file from your parent theme you want to change, copy to your child theme first, and make your modifications there.
The same goes for any templates that may not be in your parent theme. You can add them in your child theme, and WordPress will use them.
One exception to these rules is the functions.php file. In this case, the functions.php file for the child theme is loaded first, followed by the functions.php file of the parent theme. So there's no need to copy the functions.php file from the parent into the child, just start fresh in the child theme for that one.
This allows the child theme to have all the functionality from the parent theme. Parent themes can also make their functions pluggable, which allows a child theme to override them.
What's a pluggable function?
Essentially, a pluggable function is one that checks to see if it already exists before being defined. That way, if the child theme defines a function of the same name, the parent theme doesn't create a conflict.
Summary
That's the basics of WordPress theme customization using a child theme. It's really no more difficult than editing the original theme directly, but it can save a lot of heartache when it comes time to update. It also makes it very easy for you to see exactly what you've changed, because it's all nicely compartmentalized.
You can find further reading on child themes here on Wptuts+ too.
Do you have any special tips for customization with child themes? Let us know in the comments!


Comments