One really useful aspect of GitHub repos is that they allow us to host static websites thanks to GitHub Pages. But did you know that you can dynamically display all your GitHub repos on your website as well?
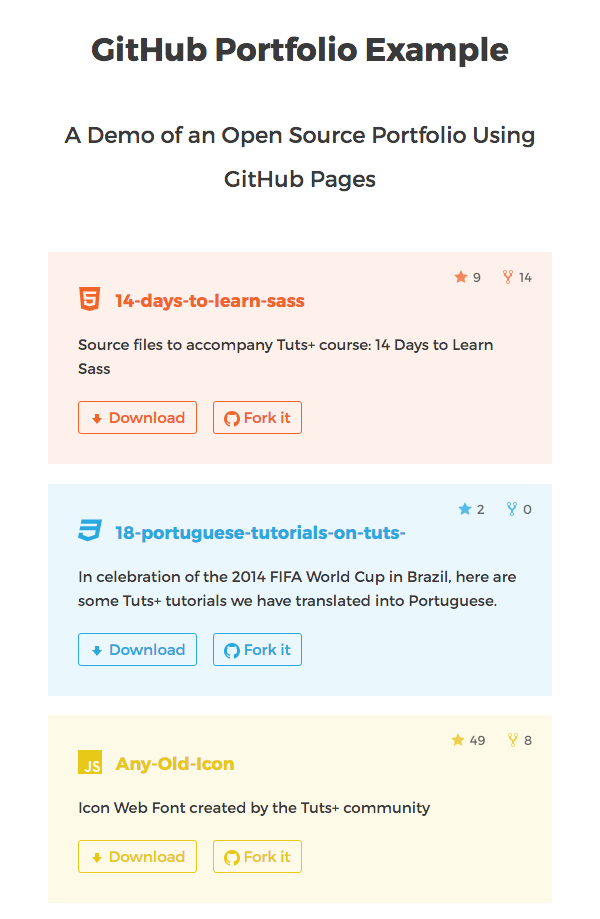
In this tutorial I’m going to show you a great little trick using repository metadata to create a portfolio of your open source projects just like this:

Preparation
Before we get started, you’re going to have to make sure all your open source projects are up to scratch. That means making sure they have a decent readme file and appropriate license. It doesn’t look good if your readme is missing or inaccurate. Additionally, you’ll need to fill in the description and url fields appropriately. These will be used as part of each portfolio item.
Making a New Repo
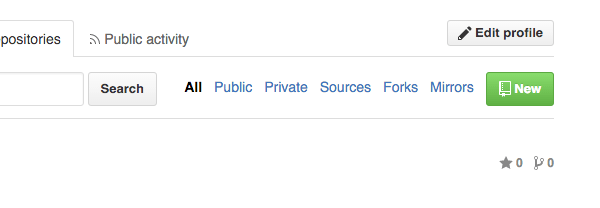
First off, we need to make a new repo on GitHub. To trigger GitHub Pages, you either need to name the repo as your username followed by .github.io so, in my case daviddarnes.github.io or a repo named of your choice, but with a main branch called gh-pages.

If you’re new to GitHub and aren’t sure how to setup a repo, take a look at this beginner-level introduction from Dan Wellman.
I’d recommend the username.github.io repo, if you aren’t already using it for something else. Many companies such as Yelp, IBM and Square use their main github.io website to showcase their open source projects, but it’s entirely up to you.
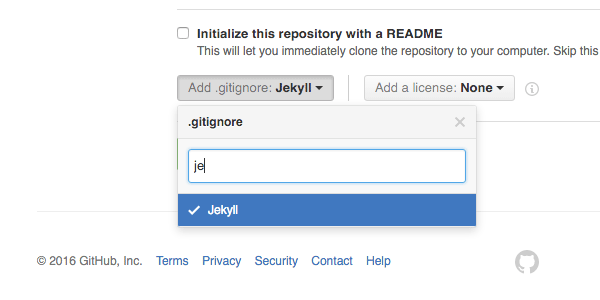
Make sure you select Jekyll in the .gitignore dropdown when creating your repo.

We won’t be creating a full Jekyll site, but we’ll be taking advantage of some of its features. If you need some help using Jekyll, check out Guy Routledge’s brilliant course Building Static Websites With Jekyll.
Core Files
After cloning down the repo (adding it to your local machine), you can start adding the essential files needed to list out your GitHub projects.
To configure our projects site we need to create a _config.yml file. This is what’s used to configure our Jekyll project. There isn’t much configuration required, we just need to tell Jekyll to ignore the readme.md file:
# Ignore repo files exclude: - README.md
The config file will also let the server know that we intend to use Jekyll with this repo.
The other file we need is an index.html file. Within this file we’ll be looping through the repositories on GitHub via their metadata API. We can do this with the power of Liquid, which is the templating language within Jekyll. You’ll need to add the following to the top of the index file to allow the usage of Liquid:
--- # Front matter ---
The two sets of dashes are used to wrap front matter for the file; settings for that particular page. However, because we don’t currently have any settings for the file I’ve just left a comment in there.
Markup
While in the index.html file, we need to add some HTML structure and some liquid to loop through the projects. Here’s my plain HTML structure:
<!doctype html>
<html lang="en-GB">
<body>
<ul class="list list--repos">
<li class="item item--repo">
<a href="#">repo-name</a>
</li>
</ul>
</body>
</html>
To begin with we just have a <ul> element with a single <li> containing an <a>, but I’m planning on adding more details to it later on.
Looping Through
Next comes the liquid code. In the following example I’ve used the list structure and combined it with the liquid loop:
<ul class="portfolio">
{% for repo in site.github.public_repositories limit:28 %}
{% if repo.fork != true %}
<li class="repo">
<a href="{{ repo.homepage }}">{{ repo.name }}</a>
</li>
{% endif %}
{% endfor %}
</ul>
Let’s just take a moment to breakdown what’s happening. We’re looping over each repo in site.github.public_repositories. site.github is where all the metadata for GitHub repos is stored, part of that being all the public repositories.
Then, for the purposes of this demo, I’ve limited the loop with limit:28, so the demo page isn’t too long.
Next I’m checking if it’s a forked repo. If repo.fork is not true we’ll continue with the output. If you like contributing to other projects on GitHub, like myself, then you tend to have a few forked repos. This check, should you want it, will prevent them from appearing in your portfolio.
Lastly, for each repo, we output the values {{ repo.homepage }} and {{ repo.name }} in an anchor.
Seeing it in Action
Now you need to commit these changes and push them; either to master or gh-pages (depending on the setup you chose). Then, to view your basic project listing site:
- if it’s a custom repo with gh-pages, then go to username.github.io/name-of-the-repo
- if its a repo called username.github.io, then you can just go to that url
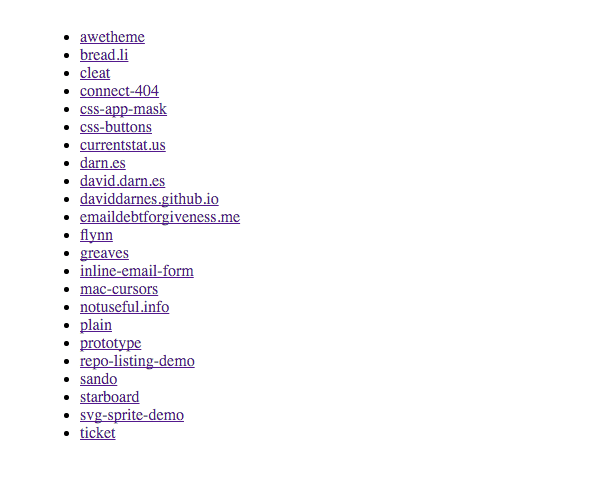
It won’t be a very exciting output yet–here’s what the basic demo looks like using my own GitHub account:

It’s time to add some style and detail to our projects!
Getting Creative
You can do all sorts of checks and filtering with the GitHub metadata. Some of the data values have been documented, but if you want some more detailed examples you can drill down into their API. First of all, we should add a CSS file so we can style up the page.
<link href="./css/styles.css" media="all" rel="stylesheet">
Thanks to Jekyll, we can use an SCSS file to directly style our portfolio. Create a styles.scss file within a new css directory and add a front matter comment to the top of the file:
--- # Styles ---
This comment works in the same way it does the in the index.html. Jekyll recognises the file and handles the preprocessing for us. You can style things however you want, but after a bit of flexbox work and adding Google Fonts, I now have this:
Take a look at the SCSS tab on the demo above to see how I’ve styled things.
More Meta
Now let’s try bringing in some additional information about each repository. Firstly, let’s add a description:
<li class="repo">
<h3><a href="{{ repo.homepage }}">{{ repo.name }}</a></h3>
<p>{{ repo.description }}</p>
</li>
{{ repo.description }} will bring through the description that appears above your repository on GitHub.
How about we show how many stars and forks we’ve had on each repository as well? We can achieve this with {{ repo.stargazers_count }} and {{ repo.forks_count }} like so:
<li class="repo">
<h3><a href="{{ repo.homepage }}">{{ repo.name }}</a></h3>
<p>{{ repo.description }}</p>
<aside class="details">
<span>Stars {{ repo.stargazers_count }}</span>
<span>Forks {{ repo.forks_count }}</span>
</aside>
</li>
As this shows, you can expose a lot of data from your GitHub repositories. Some of this is trial and error; it’s just a matter of trying different values and checking the results. Jekyll shouldn’t throw an error (most of the time), so you’ll be able to see if the result works or not on the live page.
In my example, I’ve added icons and colours to each item to reflect the main language they were written in. I achieved this by adding a class using {{ repo.language }}. I was then able to style each item depending on the language. See the following example:
<li class="repo repo--{{ repo.language | downcase }}">
<svg class="icon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#{{ repo.language | downcase }}"></use>
</svg>
…
</li>
In the example above I’m using liquid’s downcase filter to remove any uppercase characters. You’ll also see that I’ve added an icon in the form of an SVG sprite. Again, I’m using {{ repo.language }} as the ID for each of my icons. If you want to know more on SVG sprite icons, take a look at a tutorial I wrote a while back:
Conclusion
Of course, your own projects page doesn’t have to look anything like this. You can be as creative as you want! For example, here is my personal open source projects site: https://daviddarnes.github.io. I’ve used quite a few features and tricks in mine, so if you want to pick out anything from it, you can view the code on GitHub.
Homework
There are one or two details which we haven’t dealt with, and a couple of features which we could add.
- For example, in our demo there are still missing SVG icons for some languages.
- Repos with long titles without spaces break out from their containers; this can be fixed with CSS.
- You might want to use the documentation page on repository metadata as a guide and try out some of the more detailed items from developer documentation.
- Lastly, if you’re familiar with Jekyll and GitHub Pages, you can use the github-metadata gem with the GitHub Pages gem to develop your GitHub portfolio locally.
Let us know in the comments how you get on!



Comments