This is the first of a sponsored two part series on Codeship, the secure, cloud-based continuous integration and delivery service.
What's Codeship?
Codeship is a hosted continuous delivery service that focuses on speed, reliability and simplicity. You configure Codeship to build and deploy your application from GitHub to the staging or the production platform of your choice.
The service offers a variety of powerful setup options. Currently, Codeship is integrated with popular source code managers GitHub and Bitbucket. It supports a variety of programming languages (Ruby on Rails, Node.js, PHP, Java, Go, Dart, etc.) and deployment platforms (Amazon Web Services, Heroku, Google App Engine, etc.)
The practice of continuous integration involves repeated automated testing and code merging with notifications to alert developers to problems in their code in real time. Codeship combines this with the practice of continuous delivery, which provides for regular code deployment once changes have passed automated tests.
Essentially, when you push your code to GitHub (or Bitbucket), Codeship rebuilds your application on its secure servers and runs your automated tests. If the tests fail, it notifies your development team via email or integration with popular services such as Slack, HipChat, etc. If your tests pass, Codeship follows your defined pipeline to move code to staging or production servers as specified.

Working with a service like Codeship can minimize fallout from bugs, speed their detection, and make your team more comfortable and proficient in releasing regular incremental improvements to your platform—hopefully improving your responsiveness to your customers and your market.
Codeship helps your team write and deploy their code with increased confidence. And, the Codeship Blog helps you come up to speed and keep up with best practices. The team has also published a piece on continuous integration essentials which you can read on their site, as well.
In this tutorial, I'll walk you through the Codeship product, detailing how to get started. In the next episode, I'm going to detail Codeship's deployment capabilities and their newly released feature ParallelCI, which lets you speed your test suites by running them in parallel.

Just as a reminder, I do participate in the discussions below. If you have a question or topic suggestion, please post a comment below. You can also reach me on Twitter @reifman or email me directly.
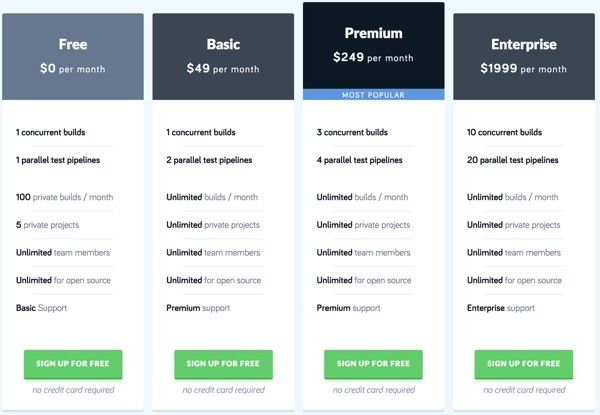
Codeship Pricing
Codeship's free plan allows 100 builds per month and five private projects. Unlimited builds and projects begin at $49 per month. Yearly plans give you two months free.

Nicely, educational projects receive a 50% discount, and open source projects can use Codeship for free.
If you scroll down to the very bottom of the pricing page, you can click Codeship's hilarious "outrageously huge call to action button" to sign up:

It's nice that they have a good sense of humor.
Learning More About Codeship's Continuous Delivery
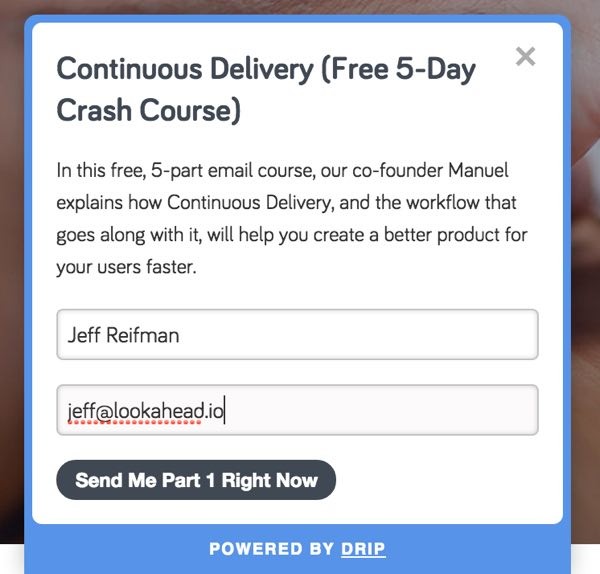
When you sign up, you can add yourself to Codeship's five-day email-based crash course which introduces you to the basic concepts of continuous integration and delivery:

Here's an example of the first email lesson:

You can also sign up for their excellent eBook: Efficiency in Development Workflows. Be sure also to follow the Codeship Blog.
Securing Your Code
Codeship takes security seriously. For every project you add to Codeship, they create a unique SSH Key that is itself encrypted strongly and only decrypted shortly before being used in the build virtual machine. For every build, they start a new and clean virtual machine. All the changes you make (including file system changes) are stored in a ramdisk which is removed as soon as your build finishes (tests and deployment). None of your data is ever stored on any hard drive on their build servers.
All communication between your browser and the Codeship website is SSL encrypted, as is all communication to their openredis queue. All communication to the build virtual machines is done over SSH.
Codeship will never read your code if not explicitly requested by you. This might happen in the case of a support request or if you want something debugged by their engineers. In no other case will they look at what belongs to you—your code. Only full-time Codeship employees ever participate in this support activity—it's never outsourced.
You can read more about their security processes on their website.
Getting Started With Codeship
Registration and Authentication
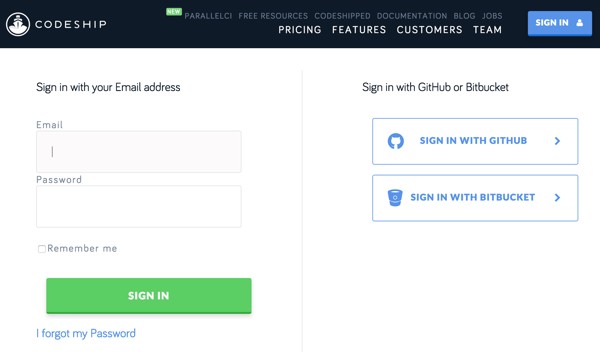
You can sign up with Codeship using email or your GitHub or Bitbucket account via OAuth:

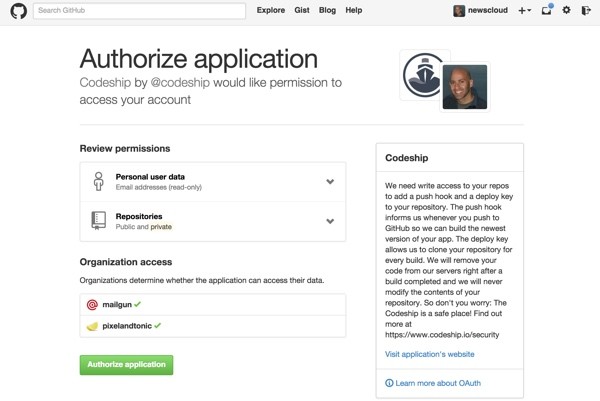
If you use GitHub or Bitbucket, you'll be asked to verify access to your account:

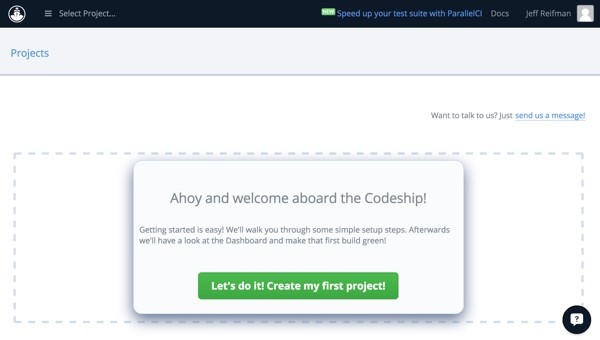
Once authorized, you'll return to the Codeship dashboard and projects page. It's time to add our first project:

Create Your First Project
To run your automated tests, Codeship needs to check out your code from your source code provider. Currently they support GitHub and Bitbucket, and others are planned.
Anytime you need, you can revoke permission in your source code provider's Settings, and can remove Codeship's deploy keys and service hooks from your projects' configuration pages.
The idea behind Codeship is to take code from your developers' commits to your source code manager and run your automated tests in the secure Codeship cloud. If your tests pass, Codeship continues with your deployment instructions. If they fail, notifications are sent to your team via email or communication services such as Slack and HipChat.

Connect Your Source Code Manager

For this tutorial, I've forked the Yii2 Framework codebase for PHP, which includes a variety of automated tests. Codeship supports a variety of programming languages, e.g. Ruby on Rails, Node.js, PHP, Java, Go, Dart, etc.
Codeship loads my repositories from GitHub and I just select Yii2:

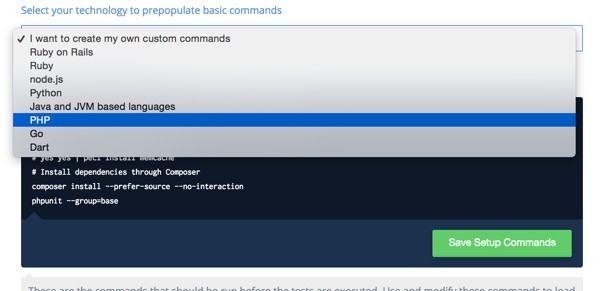
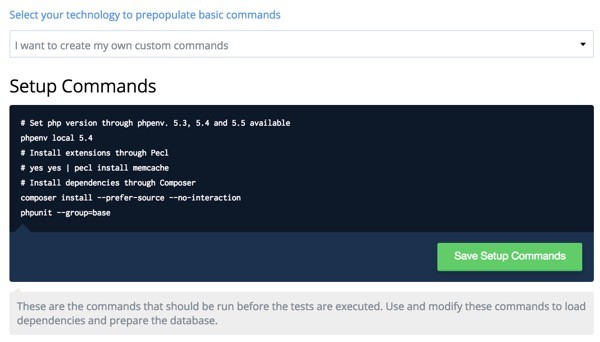
Then it will ask me to choose my platform technology and set up test commands.

You can configure Codeship at a very deep level, from simple needs to sophisticated enterprise level build processes:

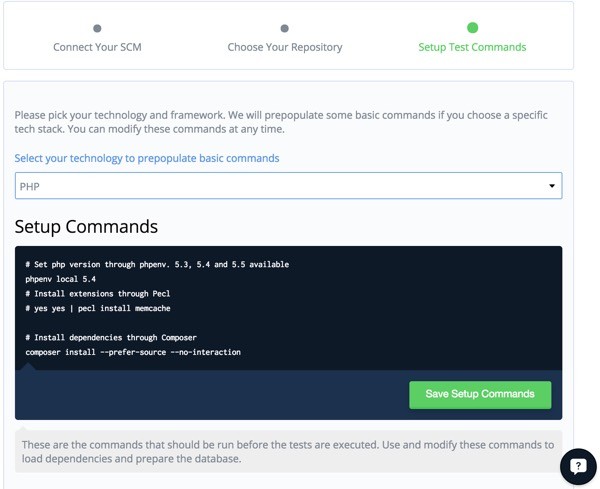
For demonstration purposes, I'll add phpunit tests for Yii2's base functionality:

In other words, whenever I push updates to my GitHub (or Bitbucket) repository, Codeship will run phpunit tests for me.

Here's what the Codeship project page looks like once this has been configured:

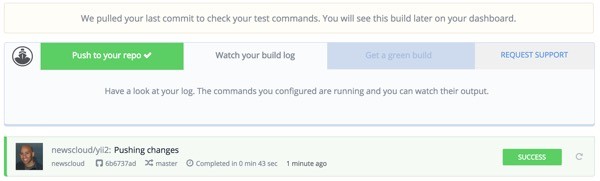
Next, I'll trigger a build by pushing a small update to my repository. Watch as Codeship begins to build my code...

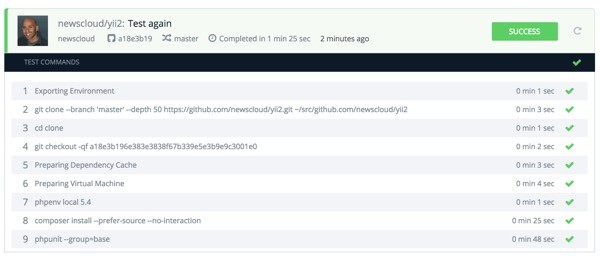
... and then proceeds to run my unit tests:

When it's done, you can see a complete report of all the steps and whether the tests passed or failed.

Codeship maintains a complete build log for every project:

Deployment Pipelines
You can choose what Codeship does with your code after your tests pass. For example, perhaps you update your staging server for further tests, or perhaps you roll everything out to your production servers. Codeship allows you to define sophisticated pipelines for testing and deployment.

Here's a detailed view of the Project Settings menu:

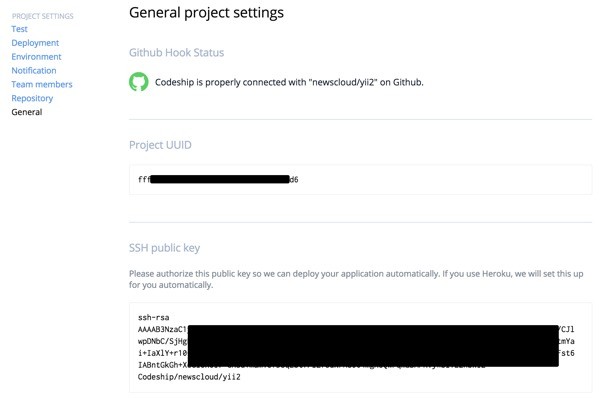
Here's a look at the General settings for your project UUID, and the SSH public key for automated deployments:

Notifications
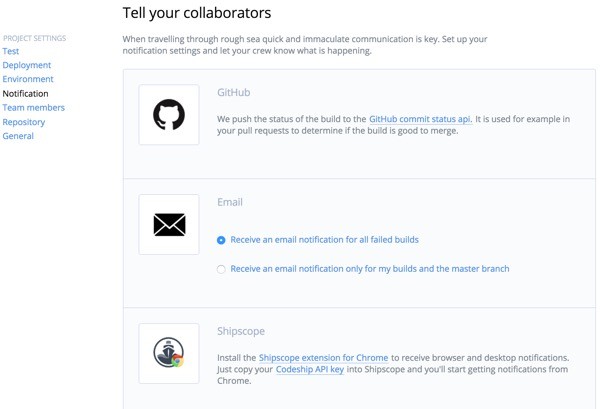
You can configure notifications for Codeship activities, e.g. build errors. These can go through APIs or a variety of third party services, e.g. Slack, Campfire, HipChat, etc.:

There is also a free Chrome extension for Codeship build notifications called Shipscope.
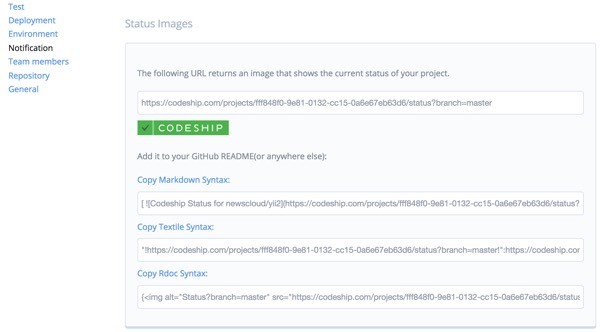
And you can add a Codeship Badge to your repository readme to show the stability of specific commits, so that your GitHub (or Bitbucket) and website visitors can see in real time whether a specific release has passed its automated tests.

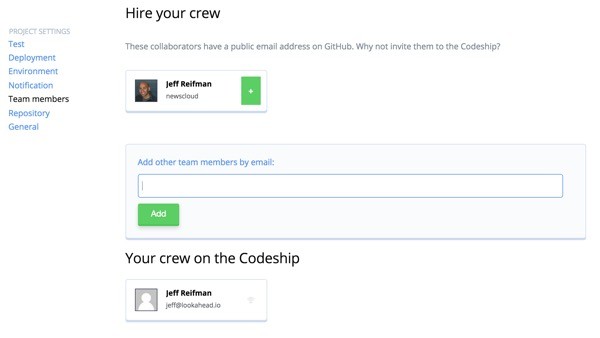
Codeship makes it easy to add your team to your projects.

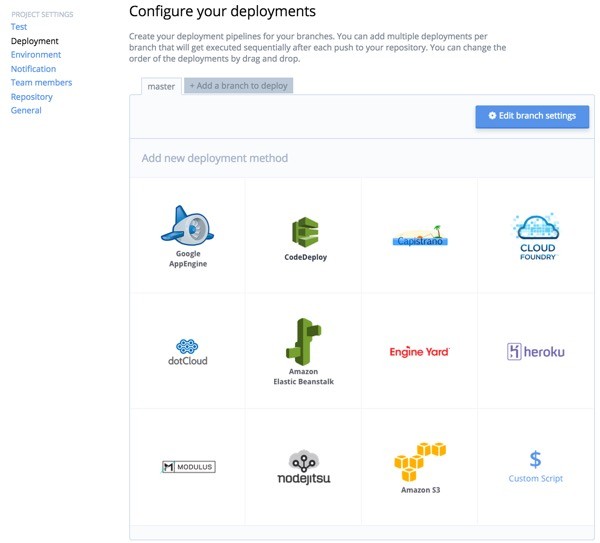
Configure Your Deployments
Codeship provides ready-built deployment integration with many popular hosting solutions including Google AppEngine, Amazon Web Services Code Deploy, Heroku, Engine Yard, Nodejitsu and more.

I'm going to delve into more detail of the deployment process in the next episode. For now, you can review Codeship's tutorials for various platforms.
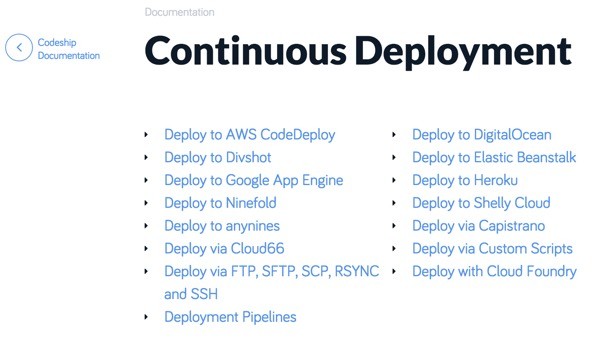
They have a wide range of documentation for Continuous Deployment options:

Here's a short guide on how to deploy a Ruby on Rails app from GitHub to Heroku, and the video is below. Codeship offers a number of video guides on their Vimeo channel.
What's Next?
In the next tutorial, I'll delve more into deploying with Codeship and its new ParallelCI feature, which lets you speed your test suites by running them in parallel.

Please feel free to post your questions and comments below. You can also reach me on Twitter @reifman or email me directly. You can also browse my Tuts+ instructor page to see other tutorials I've written.


Comments