
WordPress gives you a couple of built-in options for your website's front page: a display of your most recent blog posts or a static page of your choice. But what if you want to create something a bit more interesting than that?
If your site has a lot of data using categories, taxonomies or custom post types to organize it, you might want to display data of more than one kind on your homepage. The good news is that you can do this using a custom template for the homepage. In this template you write a number of custom queries to list the data in the way you want to. In this tutorial you'll learn how to do the following:
- Create a custom homepage template for use by your theme
- Include four queries in that template to display different kinds of data, including three custom queries
The queries will list standard posts plus one custom post type registered for this project, called 'animal'. You can find the template file with the four queries in the code bundle.
What You Will Need to Complete This Tutorial
- A development installation of WordPress
- A theme installed which you can edit. If you're working with an existing theme I recommend making a child theme so you can create template files without editing the parent theme. I'm using a child theme of Twenty Twelve
The Homepage Design
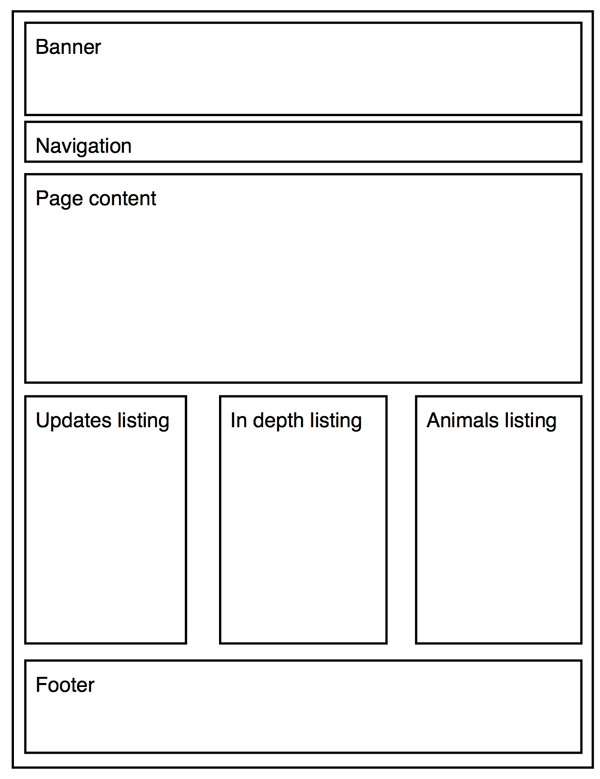
Before starting to set up the homepage template, first take some time to identify what's contained on the homepage:

The homepage contains:
- A header with a banner and navigation menu
- The homepage content - text and an image
- Three listings, each using a custom query:
- Updates - these are standard posts in the 'Updates' category
- In Detail - standard posts in the 'Detail' category
- Animals - these use a custom post type called 'animal'
- A standard footer
The elements of this layout you will be working with is the homepage content and the three listings.
Before You Start: Setting Up the Data
Before starting, you will need to have a few items in place for your queries to work with:
- An 'animal' custom post type registered. For details of how to do this, see
register_post_typein the WordPress Codex. Alternatively, the functions.php file in the code bundle includes the code which does this - Two categories set up for normal posts - 'Updates' and 'In Detail'
- A static page set up called 'Home', with some content added to it. This should be set up as the homepage via the Settings page in the WordPress dashboard
- A few normal posts in each category and a few animals (using the custom post type). The template will display up to eight of each
Creating the Front Page Template
The first step is to create a template file to hold your code. Create a blank file in your theme folder and name it front-page.php. Add the following code to the file:
<?php /** * The template for displaying the homepage. * Includes multiple loops and a slideshow */ get_header(); ?> // front page content goes here <?php get_footer(); ?>
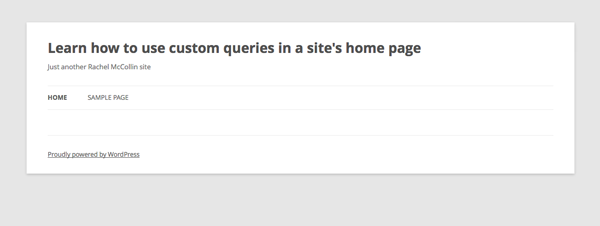
Save your file. As you can see, this includes the header and footer template files on your homepage. No sidebar is included as that's not part of the homepage design. When you visit your site's homepage you will now have a blank page with just the header and footer displayed:

Adding Static Content to the Homepage
As well as showing the results of custom queries, your homepage will display the content from the 'Home' static page. To add this to your template file, insert the following code to replace the '// front page content goes here' line:
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <section class="entry-content full-width"> <?php the_content(); ?> </section><!-- .entry-content --> </article><!-- #post-## --> ?>
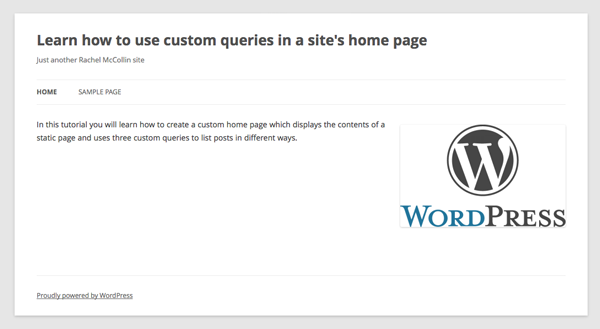
This is the standard loop. WordPress will use it to display the contents of the static page you've registered as the homepage. Your homepage will now contain the static content:

The First Custom Query With WP_Query
For the custom queries, you will use the WP_Query class. This lets you set up custom queries and run a loop based on each one to display posts.
Using WP_Query is much better practice than using the query_posts function as the latter completely resets the main query and can cause performance issues. WP_Query takes a set of parameters which define the query you want to run. Some examples of the parameters you could specify include (but are not limited to):
-
post_type- posts, pages, attachments or a custom post type - category
- tag
- taxonomy term(s)
-
posts_per_page- the number of posts to display -
order-ASCorDESC -
orderby- you can order by date, name, author, menu_order or many more parameters - ...and many more
For details of the parameters you can use with WP_Query, see WP_Query in the WordPress Codex. To use WP_Query, you insert the following code:
<?php $args = array( // query arguments here ) $query = new WP_Query( $args ); while ( $query->have_posts() ) : $query->the_post(); // post content to display here endwhile; ?>
On your homepage you want to list the last eight posts in the 'Updates' category. To do this, add the following code between the main query and the call to the footer:
<section class="front-page archives clear"> <section class="archive"> <h2><a href="<?php bloginfo( 'url' ); ?>/category/updates/">Updates</a></h2> <ul class="updates"> <?php $query = new WP_Query( array( 'post_type' => 'post', 'category_name' => 'Updates', 'posts_per_page' => 8 ) ); while ($query->have_posts()) : $query->the_post(); ?> <li class="home update"><a href="<?php the_permalink(); ?>"><?php the_title(); ?> - <?php the_date( 'j F' ); ?></a></li> <?php endwhile; ?> </ul> </section> </section>
This creates a <section> element to contain your listing and opens the listing with a link to the category archive in an <h2> tag. It then defines the arguments for WP_Query and runs the loop based on that query. The additional classes can be used to style each individual listing.
The Second Custom Query
The second custom query is almost identical to the first, it just queries posts from a different category. Add the following after the first query and immediately before the second closing </section> tag:
<section class="archive"> <h2><a href="<?php bloginfo( 'url' ); ?>/category/in-depth/">In Depth</a></h2> <ul class="updates"> <?php $query = new WP_Query( array( 'post_type' => 'post', 'category_name' => 'In Depth', 'posts_per_page' => 8 ) ); while ($query->have_posts()) : $query->the_post(); ?> <li class="home in-depth"><a href="<?php the_permalink(); ?>"><?php the_title(); ?> - <?php the_date( 'j F' ); ?></a></li> <?php endwhile; ?> </ul> </section>
This adds a second post listing for posts in the 'In Detail' category.
The Third Custom Query: Querying a Custom Post Type
The third and final query doesn't query standard posts, but the 'animal' custom post type you registered before creating your template file. After the second custom query, add the following:
<section class="archive"> <h2><a href="<?php echo get_post_type_archive_link( 'Animals' ); ?>">Our favourite animals</a></h2> <ul class="updates"> <?php $query = new WP_Query( array( 'post_type' => 'animal', 'posts_per_page' => 8 ) ); while ( $query->have_posts() ) : $query->the_post(); ?> <li class="home in-depth"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php endwhile; ?> </ul> </section>
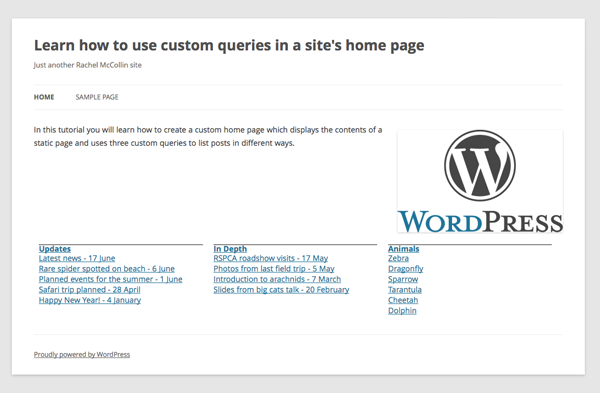
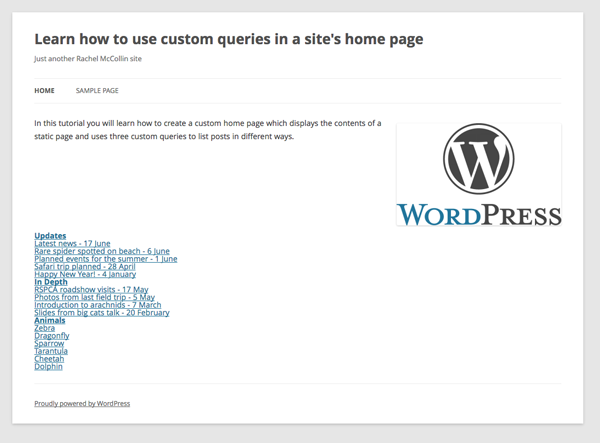
You now have all of the queries in place and displayed on the home page:

Style the Listings
The final step is to add some styling. At the moment the listings are one below the other, with very little in the way of spacing or decoration.
In this step you'll add some simple styling to improve this. In your theme's stylesheet, add the following:
.clear {
float: none;
clear: both;
}
.home section.archive {
width: 31%;
margin: 10px 1%;
border-top: 1px solid #222;
float: left;
}
.home section.archive ul li {
line-height: 1.4em;
}
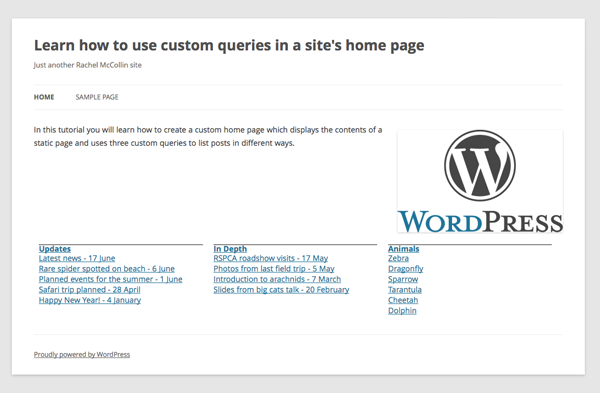
This will ensure that the listings are cleared below the main content, and place them side by side. It also adds some spacing between the items in each list:

Summary
You now have a customised homepage which includes the static page content plus three custom queries listing different content types. You could adapt this approach to different requirements. For example:
- For a front page which just shows archives and no static content, simply remove the first loop
- To list the 'animals' post type in a different way, you could specify taxonomies in your arguments for
WP_Query - You could add or change the content displayed for each post, for example using
the_thumbnail()to display post thumbnails (or featured images) - You could add custom queries to your sidebar or footer template to display them on all pages
Resources
Some useful resources:
- Codex page on the
WP_Queryclass: http://codex.wordpress.org/Class_Reference/WP_Query - Creating a template file for the front page: http://codex.wordpress.org/Template_Hierarchy#Front_Page_display
- Registering custom post types: http://codex.wordpress.org/Function_Reference/register_post_type


Comments