AngularJS turned the front-end development world upside down when it was released, bringing together a number of new or recent web application development practices into a powerful and easy-to-use framework. With version 2, the Angular team has started from scratch with a completely new system. Many of the ideas behind Angular are still the same, but the API and developer experience are very different.
In this video tutorial from my course, Get Started With Angular 2, we’ll look at how TypeScript works with Angular 2. I’ll also show you some basic TypeScript syntax.
Get Started With Angular 2 and TypeScript
How TypeScript Fits With Angular 2
Angular 2 is built on TypeScript, which uses ES6 syntax and compiles to vanilla JavaScript. Standard ES5 JavaScript is also valid TypeScript, so you can still use your existing code.
Where TypeScript differs is in the typing system. Although it is optional, I recommend you use the typing system in your projects. A typing system helps with large projects by identifying the expected type of a value in your code.
This extends to arrays and objects and allows an editor such as Visual Studio Code to recognize the expected value. This is helpful in a large project or when other developers will be working with your code. Instead of wondering what data you should use in a generic variable, with typings you will know what type of value to use.
TypeScript in Action
Before we look at a little bit of TypeScript syntax, we will discuss the tsconfig.json and the typings.json file we set up with our project.
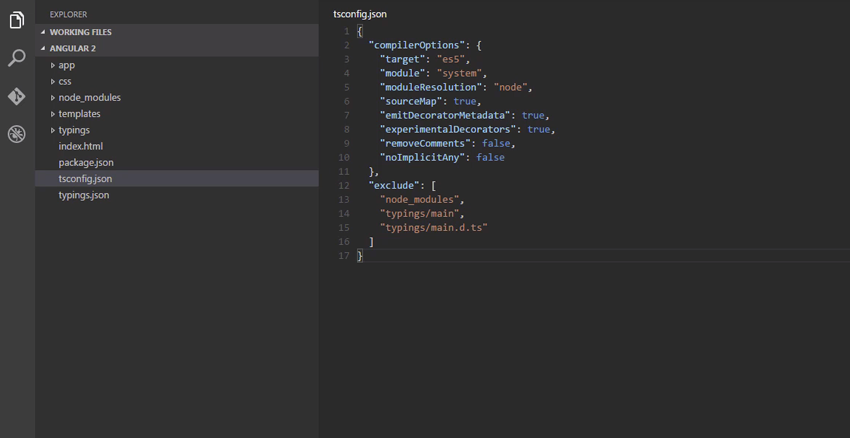
The tsconfig.json File

First, the tsconfig.json file that controls our TypeScript file will be compiled. The target in the compiler options tells the compiler to generate ES5 JavaScript.
module determines the style of module loader that we are using; other options are common JS, AMD, and UMD. moduleResolution decides how modules get resolved, and sourceMap generates a corresponding map file that maps the generated JavaScript to its source TypeScript. The emitDecoratorMetadata and experimentalDecorators allow us to use decorators in our app. We will discuss decorators more in a moment. removeComments determines whether any comments we add are removed when we compile, and finally we have noImplicitAny. This controls how the compiler will behave when it cannot infer a type. Since TypeScript is optionally typed, if we don't supply a type, it needs to figure out the type based on how we use the variable.
With noImplicitAny set to false, the compiler will default to any for a type it can't figure out. If we set this to true, TypeScript will report an error when it cannot infer the type. Then we have the exclude block, where we exclude any files we want the compiler to ignore.
In addition to the node modules that contain TypeScript files, we have also included some files from the typings folder. This is because there are two sets of typings that were installed, so we have to ignore one of them.
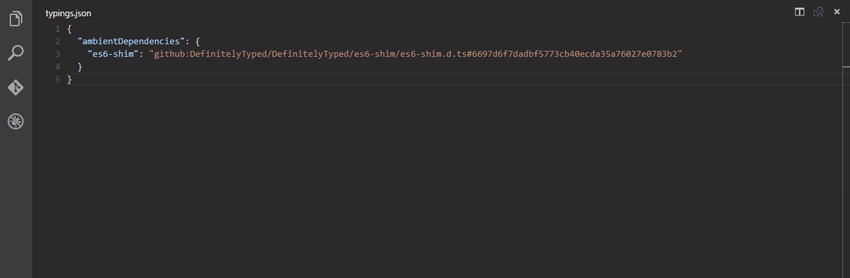
The typings.json File
If we go to typings.json, we see the es6-shim. This represents a typing that has been added to our project.

The TypeScript compiler doesn't understand methods that may be included with external libraries. When this happens, you will get an error in the compiler. To fix this, we can obtain typings for the library that we are using so that TypeScript understands the methods in the compiler works.
In this case, the ambient flag and the associated dependencies indicate the typing file comes from DefinitelyTyped. DefinitelyTyped is a huge repository of typing files for most popular libraries. In our typings.json file, we are grabbing the es6-shim typings file. The number at the end represents the commit ID of the typings file. The typings were installed in the post install and the typing file was then copied to our typings folder for us.
Typing of Values
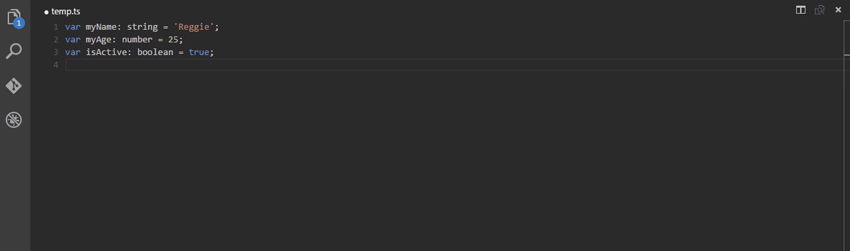
Now that we understand what we have set up as far as the TypeScript compiler is concerned, let's take a look at the language itself. The first thing we will look at is the typing of values.

Here we have the basic types we have used in JavaScript, but we have the added identifier that tells the compiler what type of value was used with the variable.
If we try to store a number in the myName variable, we will get an error. This will hold true if we try to store the wrong type in any variable. We can also use any to specify that any type is available for this variable:
var myName2: any = 'Reggie';
We can also use void as a type, typically as the return type of a function that doesn't return a value.
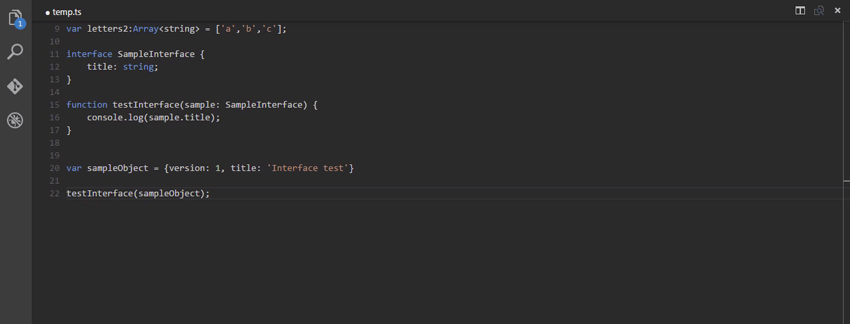
Then finally, we can use an array as a type. We use the type of the elements inside of the array followed by square brackets to indicate this is an array type.
var letters:string[] = ['a','b','c'];
We can also write an array type like this:
var letters2:Array<string> = ['a','b','c'];
Next we have the interface, which allows you to define a contract in your code about the shape of your values.
interface SampleInterface {
title: string;
}
Here, we have created a sample interface, but to understand it better, let's use this interface.

In the function, we are specifying the interface as the shape for the argument we pass to our function. Then we create an object to use. The last line would log out our title if we compiled and ran this.
We are only required to use the title property with this interface. We've added another property, but TypeScript doesn't care as long as we have the title property included in this object. If we didn't have it, we would get an error. Also note that the order of the properties doesn't matter as long as the required value is present.
Classes
The next part of TypeScript you need to understand is classes. In TypeScript, we can use classes to build our applications in an object-oriented way. Angular 2 leverages this by using classes as the backbone of the framework.
Instead of learning syntax specific to the framework, Angular 2 syntax is based on TypeScript. In this way, you are not limiting yourself in learning Angular 2 since the syntax will be useful when developing outside of Angular 2. At its most basic, a class is created like this:
class SampleClass {}
Any logic as well as a constructor function can be included in this class.
How we extend this in Angular 2 is through the use of decorators, such as @Component({}). This decorator adds metadata that tells the application that this class is an Angular component. We build our apps to adding metadata for our components, services, directives, etc. Everything we build an Angular 2 will be based on a class. We will explore this further as we build our applications.
Finally, as we build our app, we will be running the NPM start script. This will launch our app in our preview and run the compiler in watch mode. Any changes will be compiled and reflected in the preview. Those are all the basics of TypeScript you need to know to get started with Angular 2.
By all means check out the TypeScript documentation to learn more, as I only scratched the surface of the features available. You'll also learn much more in the rest of the course—see below.
Watch the Full Course
In the full course, Get Started With Angular 2, you'll learn how to build a simple web app from scratch—starting with scaffolding and tooling configuration. You'll learn how to use the TypeScript statically-typed variation of JavaScript to create Angular 2 components, services, and directives. Along the way you'll see how to implement the fundamentals of a modern single-page app: including routing, external API access, user input and validation.
Whether you're an experienced Angular dev wanting to make the jump to this latest version or a new developer who wants to learn to create websites with the latest technology, this course is a great starting point for learning Angular 2.


Comments