In the first part of the series, we took a look at how to get started by setting up OpenCart on our local development machine.
In this part we are going to understand the admin panel. OpenCart has very interactive and easy-to-user user interface. Users found no difficulty interacting with it. It has a large number of controls that are used to control the store, so there' no need to even deal with writing code.
Let's take a look at an overview of the admin panel.
The OpenCart Dashboard
Previously, we configured our very first eCommerce store, let's continue with this. You can visit the admin panel by pointing your browser to: http://localhost/OpencartStore/admin.
Provide your username and password as admin, and then after a successful authentication, you will be redirected to the dashboard. Note that if admin is not authenticated, make sure that you're giving the credentials what you've provided on OpenCart Installation.
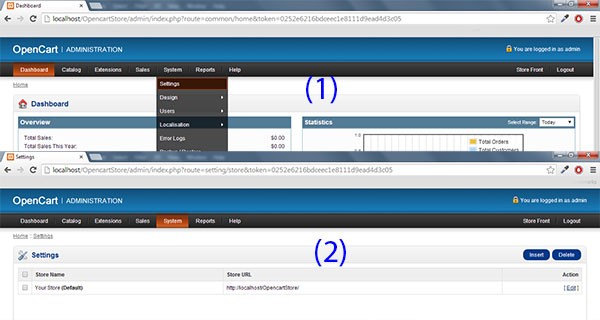
There are couple of menu items available so let's start with System. This menu contains couple of settings such as Store Setting, Backup / Restore, and Users Setting.
General Store Settings
You can add multiple stores over a single store. This is arguably the most interesting and powerful feature what OpenCart offers. If you have multiple stores to manage, you can add as many stores as you like.

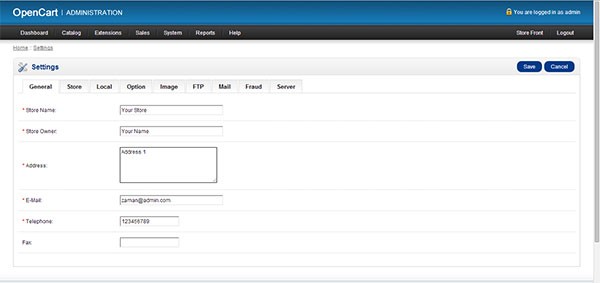
We have Your Store as our default store, to change the settings click on Edit. You will be taken to the following screen:

There are a number of Tabs in Settings, a short description about the tabs are as follows:
- General contains Store Details such as like store name, owner name, address, owner email, telephone, and fax number.
- Store contains the store information to be displayed, such as the store description and the meta tag description. We'll discuss additional options in the future.
- Local contains local settings such as the country, state, and currencies.
- Option consists of some general items, product information, and settings.
- Image contains image configurations such as the logo and the favicon, as well as changing and setting up image sizes for different Store pages.
For now, leave the rest of the options, however, you can explore these options.
Design
1. Layouts
This form displays some of the pages information & their route URLs. For example, if you edit the Home option, the next form will display you the route URL of home i.e. common/home.
Note that in the next articles we'll cover OpenCart routes and view templates.
2. Banners
There are couple of banners available from which to choose; however, users can add as many banners as they want.
Users
1. Groups
We can define different groups so the group users can have limited options & limitations.
2. Users
Users can be added, deleted & updated in this form. Remember, these are not the store users, only users of Admin Panel are defined here.
Localization
1. Language
Developing a multilingual store can be a bit a headache, but OpenCart makes it very easy for us. For example, let's say that we want to have the English and French languages in our store.
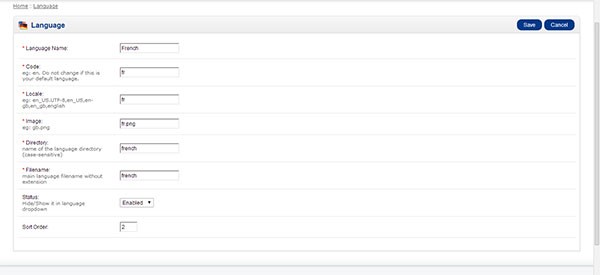
Just add another language here like following screen:

- Language Name: French (To be displayed in Admin Panel)
- Code: fr (Language Code)
- Locale: fr (Same as above)
- Image: fr.png (Icon Image of Language, you can find icons in "OpencartStore/image/flags")
- Directory: french (I've attached french.zip file with this article, You need to extract french.zip to "XAMPP/htdocs/OpencartStore/catalog/language" directory)
- Filename: french
- Status: (Choose language availability status)
- Sort Order: (Make sure to put your default language on first sort order)
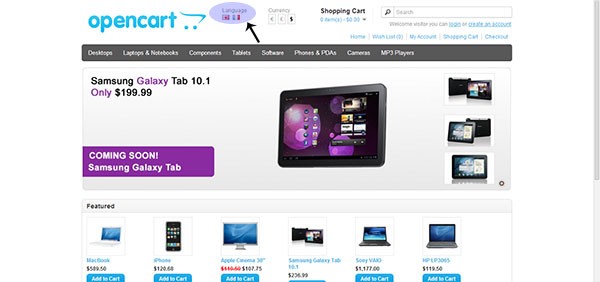
A large number of language packages can be found in the OpenCart extensions directory. Visiting the front-end of the store, you'll see French Icon along-with English Flag Icon.

And it's just as easy as that: You can change your language by clicking on icon.
2. Currencies
OpenCart has some default currencies i.e., US Dollar, Pound Sterling & Euro. You can add update and delete currencies here.
Note that the conversation rate must be compared with default currency.
3. Stock Statuses
OpenCart gives you a dynamic choice to set your stock statuses. You can add, update & delete all of your stock status updates here.
4. Order Statuses
When an order is placed from the store, there are a number of statuses that an order has while it's being processed. Here, you can manage its status. You can also add, delete & update statuses here.
5. Returns
On the returning of goods, there are some options to manage. Specifically, it consists of three options which give you flexibility on returning of orders.
Note that countries and zones aren't modified very frequently, so we're not going to discuss these.
6. Geo Zones
These are created to help define a geographical "zone" of the earth to be used for either shipping or taxation. When customers signed up over the store, they provide their country and zone information. If the country and zone information match up, the defined taxation calculations will be applied on checkout.
7.Taxes
7.1 Tax Rates
Tax Rates which can be either fixed or percentage are used for tax calculations based on Customer Group and Geo Locations.
7.2 Tax Classes
Tax Classes store multiple tax rates into one category. Tax Classes can be applied on Shipment Address, Payment Address or Store Address.
8. Length Classes
Length class stores multiple length information used over the store.
9. Weight Classes
This class contains multiple weight information used over the store.
10. Error Logs
This option is for web developers who can track the errors on store. Logs can be cleared pressing Clear Logs Button.
11. Backup / Restore
Taking backup of store on daily basis is good practice. This form is used for taking backup of your database tables and also used for restoration of any backups that you may have taken in the past.
12. Orders
Orders that have been placed can be found here. Users can search, print, modify, delete and manually insert new orders.
13. Customers
Customers are people who are registered on your site. Users can also manage customers by adding, deleting, and modifying their information putting them into specific customer groups, approving or disapproving them, and even banning their IP.
14. Affiliates
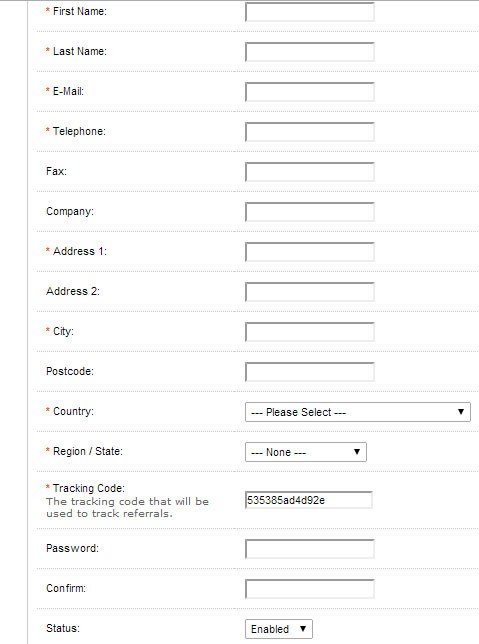
To promote additional traffic on your store, you can setup an affiliate program. Affiliates receive commission on directing traffic or sales to our store. When creating a new affiliate click on top-right Insert button.
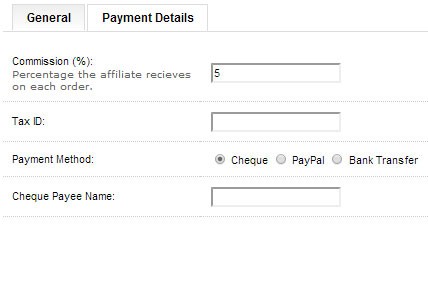
The insertion form contains two tabs i.e., General and Payment Details. Users can also manually add information of affiliate by inputting the valid details or affiliate can also fill up this form using the affiliate form:

Finally, the Payment Details tab has commission percentage and payment methods.

15. Coupons
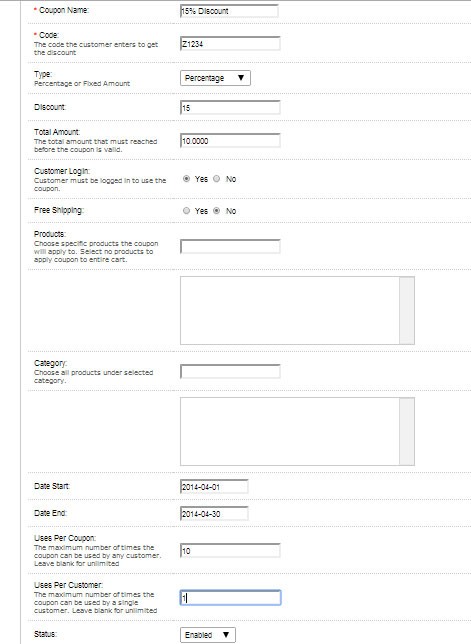
As most people know, a coupon is a document that is issued by manufacturers to give special discounts on a product. OpenCart gives the flexibility to add coupons based on the Product, Product Category & Price.

In the above screen shot, I've created a 15% discount coupon which will be valid from 01-April-2014 to 30-April-2014 applied on all products and categories. There are 10 coupon vouchers for this discount and a customer can use coupon one time only.
16. Mail
This form is used to send bulk emails to customers, customer groups, subscribers and affiliates. User can also filter out customers by their ordered products.
On to the Next Article!
In this article, we've tried to make the content easy and articulate and especially targeted to those who are quite new to OpenCart; however, there are a number of options in Admin Panel left that need to be covered in our next article.
In the meantime, feel free to leave us a heads up on questions, comments, and feedback!


Comments