There was a time in internet history when you had to use Flash if you wanted to add some visual effects to your website beyond an animated GIF. Fast forward to today, and we find Flash dead and things like CSS3 and HTML5 bringing fantastic animations and effects to the web.
If you want to add some great CSS animations to your website or next web project, here's a list of the 20 best CSS animations on CodeCanyon to get you started:
1. Aero - CSS3 Hover Effects
Add some shaded glass aero image hover effects with Aero - CSS3 Hover Effects.

It's fully responsive and easy to use, and you'll also find it:
- easy to change color and switch from circle to square
- compatible with all browsers—even Microsoft Edge
- compatible with SASS
- customizable CzS
- and more!
With 10 effects included in release and more effects coming, Aero - CSS3 Hover Effects is a sweet bundle of CSS animations for your image hover effects.
2. MegaHover Mouse Over Effects
MegaHover Mouse Over Effects offers a robust batch of CSS3 image hover effects that's Bootstrap 3 compatible.

It's also:
- uses Font Awesome icons
- cross browser compatible
- fully responsive
- and more
Easily integrate and modify MegaHover Mouse Over Effects into hundreds of good-looking hover effects.
3. Animatia - CSS Image Hover Effects
Easy to use, minimal loading time, highly customizable? Animatia - CSS Image Hover Effects does this and more.

This batch of CSS includes:
- over 115 highly customizable hover effects
- fully responsive and easy-to-use files
- pure CSS3 and Font Awesome icons
- and more
Use Animatia - CSS Image Hover Effects for button styles, overlay effects, captions, and other CSS animations.
4. Hover Effects Framework
The Hover Effects Framework is a really slick CSS animation solution.

Clean code, fully responsive, and:
- IcoMoon Ultimate Font
- 4 shapes and 5 colors
- 50+ animations
- and more
The Hover Effects Framework has clean code, and best of all, it includes a lot of examples to get you started with some good-looking CSS animations.
5. Collection of Preloaders
You may never need another collection of preloaders after you get Collection of Preloaders.

You'll receive:
- good documentation to use for easy customization
- a lightweight and flexible set of CSS3 animations
- 27 unique preloaders
Fully mobile friendly, the Collection of Preloaders is a great addition to anyone's CSS3 toolbox.
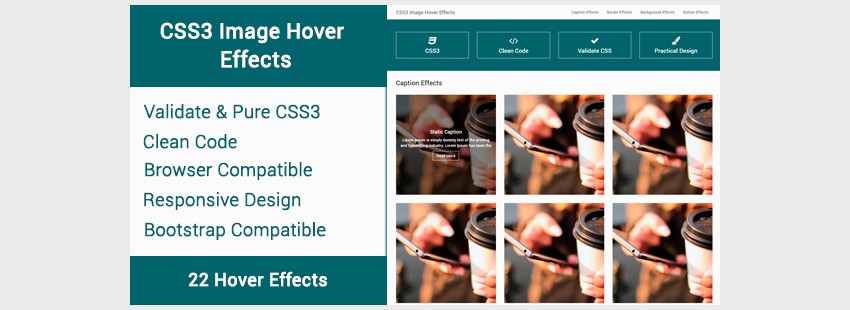
6. CSS3 Image Hover Effects
If you've seen one CSS animation for image hover effects, you've seen them all, right?
Not quite.
CSS3 Image Hover Effects includes some really nice and unique effects.

It includes:
- 22 different CSS3 image hover effects
- fully awesome and responsive
- clean CSS3 code
- and more
Check out the Bootstrap compatible CSS3 Image Hover Effects.
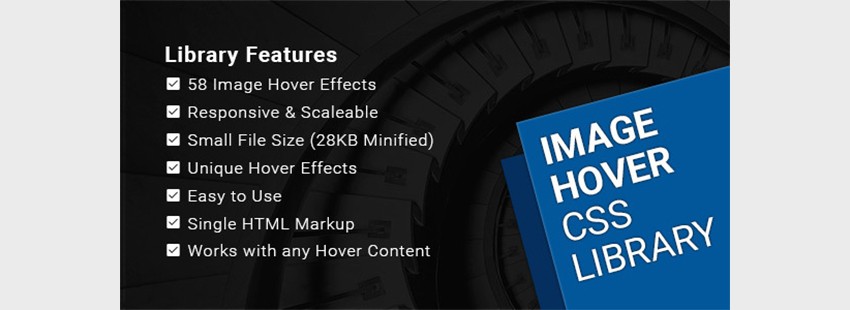
7. Image Hover CSS Library
The Image Hover CSS Library is a scaleable, lightweight image hover CSS animation library that's worth a look.

This is a classy collection of 58 hover effect classes, minified down to only 25KB.
- works with any hover content
- unique hover effects
- easy to use
- and more
It's hard to set yourself apart from other image hover CSS animations, but Image Hover CSS Library has done it.
8. SVG Logo Scroll Animation | CSS3 and Javascript
It's nice to break away from the usual CSS animations—image hover effects—and take a look at something like the SVG Logo Scroll Animation | CSS3 and Javascript.

In just less than 4k, it adds some beautiful scroll page SVG animations.
Build some beautiful webpage animation with SVG Logo Scroll Animation | CSS3 and Javascript.
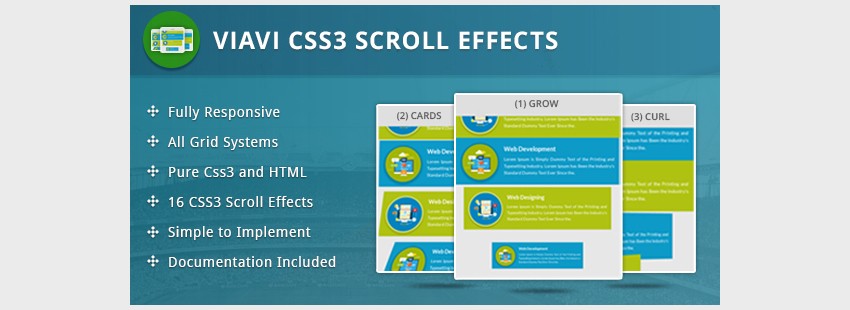
9. Viavi CSS3 Scroll Effects
Viavi CSS3 Scroll Effects is a really good-looking CSS3 HTML scroll animation solution.

Some of the features include:
- 16 CSS 3 scroll effects
- simple implementation
- fully responsive
- and more
Using an all grid system and touch-enabled for mobile use, Viavi CSS3 Scroll Effects not only looks good, but is also well implemented.
10. CSS3 Spinners & Loaders
Need loaders with no gifs?
No problem. CSS3 Spinners & Loaders delivers.

- find over 25 variations
- easy to customize
- easy to extend
CSS3 Spinners & Loaders is well documented and is a full CSS solution for spinners and loaders.
11. Midix - CSS3 Animation Effects without jQuery
Using pure CSS3, Midix - CSS3 Animation Effects without jQuery delivers a solid set of 16 CSS animations.

You can adjust the:
- animation speed
- animation delay
- icon colors
You'll not only receive a wonderful collection of CSS animations with Midix - CSS3 Animation Effects without jQuery, but also free updates and friendly support.
12. CSS3 Hover Effects
CSS3 Hover Effects is another good option.

You can easily change:
- color
- border size
- circle to square
- spacing between text block
With 479 retina icons and 20 different effects, CSS3 Hover Effects is a great resource to have and use.
13. VSPreloader - Ultimate CSS Animated Preloaders
As animated preloaders go, VSPreloader - Ultimate CSS Animated Preloaders is one of the more unique, creative, and good-looking solutions you're going to find.

Features include:
- 60 helpers
- 40 presents
- 30 animations
- unlimited colors
It's also incredibly sharp and unique.
Take a closer look at VSPreloader - Ultimate CSS Animated Preloaders. I think you'll be impressed.
14. Heed - Pure CSS3 Animation Effects
Heed - Pure CSS3 Animation Effects provides everything you would want in a collection of CSS animations.

It's easy to install, edit, and configure with SCSS (file included).
- 20 material design color options
- Font Awesome icons
- 15 effects
- and more
Heed - Pure CSS3 Animation Effects is retina friendly, support friendly, and includes free updates.
15. Ayan - CSS3 Link Hover Effects
While most of the CSS animations you find focus on images and page effects, Ayan - CSS3 Link Hover Effects provides an impressive lineup of link hover effects.

You'll find 30 great-looking CSS3 link hover effects and:
- solid browser compatibility
- help documentation
- modern animations
- and more
The Ayan - CSS3 Link Hover Effects bundle is creative, sharp, and adds a nice touch of CSS animations without being overly flashy.
16. Sinister - Pure CSS Image Hover Effects
Boasting over 100 hover effects, Sinister - Pure CSS Image Hover Effects provides an impressive number of well-designed effects.

It includes more than:
- 22 content transition effects
- 18 overlay transition effects
- 23 button transition effects
- 100 hover effects
Without using JavaScript or jQuery, and using pure CSS, Sinister - Pure CSS Image Hover Effects presents:
- zoom-in and zoom-out
- rotate X and rotate y
- rotate right and left
- rotate and scale
- cubic transition
- layer hover
- and more
17. Stylish Social Media Animated Icons Style
Add some nice CSS animations to your social media icons with Stylish Social Media Animated Icons Style.

With a clean design and nine different styles to choose from, you'll also enjoy:
- easy implementation and customization
- solid code base and documentation
- no image or icon dependency
- cross-browser compatibility
- and more
Stylish Social Media Animated Icons Style adds a nice touch of color and CSS animation to your social media icon lineup.
18. CSS3 Animations
Easily animate your div, p, and body HTML with CSS3 Animations.

This is a nice snippet that can be used and applied in many different design situations.
Features include:
- easy to use and customize
- CSS3 only, no JavaScript
- 10+ animations
Will you add CSS3 Animations to your design toolbox?
19. Pure CSS3 Image Accordion
Build out your own slider setup or similar using Pure CSS3 Image Accordion for some good-looking CSS animations.

It is:
- fully responsive
- has no fixed width
- four caption options
- easy to customize
Make some visual music with this Pure CSS3 Image Accordion.
20. CSS3 Mega Tooltip Animation Pack
Tired of simple tooltips?
Add some CSS animation magic using the CSS3 Mega Tooltip Animation Pack.

This CSS animations tooltip pack includes:
- 10 animation effects
- 8 color presets
- documentation
- and more
CSS3 Mega Tooltip Animation Pack also includes an Internet Explorer fallback.
Conclusion
Even with a lot of different CSS animations available at Envato Market, perhaps you still haven't found exactly what you're looking for.
Not a problem. You can build your own!
Check out Envato eBooks like Mastering CSS3, take one of the many different code courses offered, or find and follow a stellar CSS3 Code Tutorial.


Comments