The market for tablets has exploded over the past two years and everyday they're being put into the hands of new users. What does that mean for you, as a WordPress developer and/or user? Well, it means more and more tablets are probably going to be visiting your site, and we've already looked in depth at the considerations you should be making for that with things like responsive design that are becoming a staple part of web design.
However, as the market grows, so do the opportunities for you, the developer and/or blogger, to actually move your work to a tablet to design themes on, or to publish content from. In this article, we're going to take a look at some of the apps and methods of both designing themes and producing content on a tablet, in addition to highlighting considerations you might want to make for those publishing to your design from a tablet.
Designing and Producing on a Tablet
Firstly, we're going to investigate the actual creation of a WordPress theme on a tablet, from inception to final piece. There's a number of great apps to help achieve this, which we'll take a look at first.
Planning and Wireframing
The first stage of designing a theme, or any website for that matter, is of course, planning. There are a number of great prototyping and wireframing apps available. Adobe Proto is one such app available for the iPad, which allows you to create wireframes of both websites and apps on your iPad. The app allows you to sketch out wireframe layouts, and insert various preset components such as menus, accordions, video placeholders, etc. The app can also stay centric to a grid system based on popular CSS setups.
Included in the $9.99 price tag is integration with Adobe's Creative Cloud service that allows you to access your files and further refine them in Dreamweaver CS6. You'll also get 2GB of cloud storage to sync files between your tablet and your desktop, access them from the web, and easily share them.

While Adobe Proto is our top choice for wireframing, there are a number of apps that do a similar job, OmniGraffle being one such app. OmniGraffle, with its $49.99 price tag, allows you to create diagrams, process charts, website wireframes and more.
Setting Up for Development
Now that it's time to actually put together your theme into something real and functional, we need to setup somewhere to actually host the theme while we develop it. This presents a number of challenges since the iPad isn't exactly capable of hosting a local server with MySQL, at least out of the box.
One option is to set ourselves up a local server, through a service such as MAMP for Mac or WampServer for Windows and then using Dropbox as a way to sync the edits we make on the iPad to your computer, where it can be previewed. If you aren't planning on sharing your development with a traditional desktop computer, then this might not be the best option.
The alternative is to actually host a website accessible through a browser without having to depend on a computer (versus one acting as a server). Once you do, most of the apps we'll look at will be able to connect with your server over FTP and then work remotely on it while you develop your theme. It means you won't have a local copy, but it's perhaps the easiest way to achieve this on an iPad, for now.
Development Apps
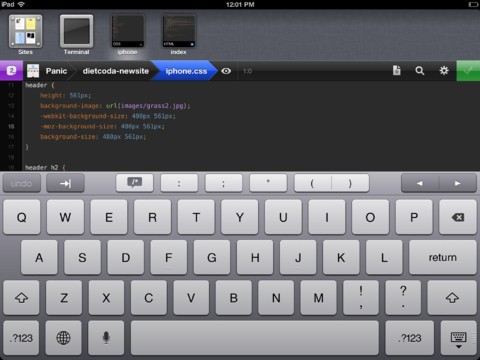
Diet Coda is perhaps the most recent release to warrant inclusion into this list, being released in late May. Diet Coda comes from the developer of the highly popular Coda for Mac OS X, Panic, and offers text editing features when you're remotely connected to an FTP or SFTP server.
Ultimately, Diet Coda's pretty simple, but it still offers up incredibly useful file management features for your server, as well as a feature-filled editor for HTML, CSS, JavaScript and our old friend PHP. You won't be able to edit offline, something most of us are hoping will come in a future update, so be warned before you spend the cash.
Diet Coda's not only a great editor on the iPad, but it works fantastically with Coda 2 on Mac OS X. Similar to Apple's built-in AirPlay for media like music, TV shows and movies, AirPreview allows you to send an instant preview of the file you're working on from your Mac to your iPad. As you save the file on OS X, the preview is instantly updated on your iPad. It's a pretty neat feature.
Diet Coda is available for iPad, for $19.99 from the App Store.

An alternative to Diet Coda, one that includes offline editing, is Textastic, another code editor for iPad. Textastic shares many features with Diet Coda, albiet without the additional integration into Coda 2 for Mac OS X and its beautiful UI, and is at heart a code editor. Plus, unlike Diet Coda, you can work offline, and sync with Dropbox, removing the requirement of having an online server (you can, however, still edit over SFTP/FTP if you so wish).

An app that I personally haven't had experience with, but which has been spoken very highly of to me, is Gusto.
Gusto was created to "embrace the workflow of web development on the iPad", and is similar to Coda in some ways. A project-centric editor, Gusto allows you to edit in a tabbed interface and easily transfer files between the local client and an FTP, SFTP, FTPS and/or Dropbox connection.
Gusto is available for the iPad in the App Store for $9.99.

Other Apps of Interest
So we've looked at apps to help you both plan and develop your WordPress theme, but there's also some other apps that might interest the average WordPress designer.
While not technically an app, being classed as a book/magazine by Apple, the magazine Web Designer is available on iPad, which offers tutorials for HTML, CSS and our good friend WordPress. Being a magazine, issues are available on a subscription basis at $5.99 each in the App Store.

There's also apps like the $1.99 reference application for PHP, which offers up PHP documentation right on your device, so it's pretty simple for newbies to get acquainted with the language.
Alternatively, you do, of course, have access to Safari, and through that, a massive store of documentation and community support online.
Taking the Tablet Into Account
As we'll go on to look at in a short while, it's definitely possible to produce content to publish in WordPress. However, there are a few important features that you should take into account when designing a theme, especially if you forecast a primary user base of iPad-equipped bloggers.
Custom Fields
A significant part of my day-to-day life involves working in WordPress as a blogger, and I've naturally tried out various iPad apps to try and take this work to a mobile platform. One specific feature of WordPress that has stood out as being lacking in these apps has been the ability to add meta data and input into custom fields. Even the official WordPress app doesn't accommodate custom fields, which can cause trouble for bloggers who's themes require them.
Therefore, as a developer, utilising custom fields in a theme is something you should closely consider. There is light at the end of the tunnel, however, with the WordPress dashboard being given a responsive upgrade that allows it to work better in the iPad's browser. Therefore, the WordPress dashboard remains an option for bloggers, in lieu of a dedicated app, as we'll look at in the next section.
Also, WordPress 3.4 will be released in the next week or so, which improves the XML-RPC API's support of custom fields. Due to this, we can expect that the official app, and hopefully other apps too, may be able to start supporting them.
Featured Image Support
Likewise, the featured image feature that allows you to call a specific image in the dashboard isn't available to be configured in any of the apps I've used, which is disappointing. Likewise, it is possible to be done in the web app through your browser, but even that method doesn't allow you to upload new images.
A Stroke of Optimism
However, good news! In WordPress 3.4, the XML-RPC API is getting a pretty significant update, which should mean the apps that interface with this API (i.e. the breed of WordPress apps on iOS) should be able to push out pretty big feature updates. I've even been told this update might be able to bring custom post type authoring and editing to the XML-RPC API, meaning we should get some great iPad apps coming soon that support these functions.
For the Blogger
Now we move on to a time where the theme is developed and in use on a live site. It's time to write some content, and that's a task that can be achieved on an iPad, or other tablet.
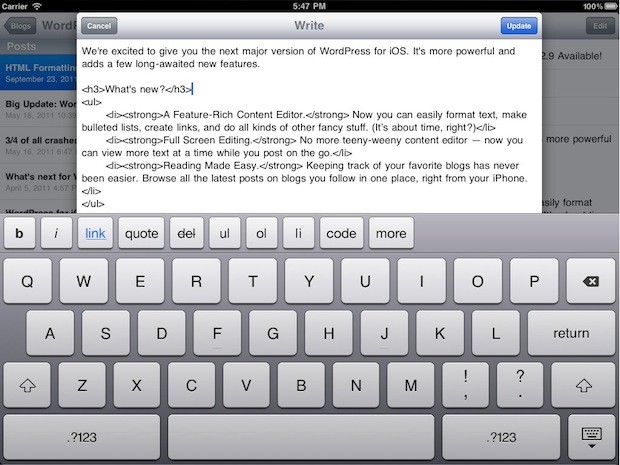
Firstly, we should mention the official WordPress apps, available for iOS and for Android. These are probably the apps most people will turn to first, what with their official nature, even though they're probably the most basic ones available.
In a pretty standard user interface, WordPress brings the most basic tools available for penning content on your tablet with these official apps. You can write prose, title some text, as well as tag and categorise it, but little more. Thanks to the more protected file system of mobile OS's, it's also not fantastic for adding media. And you can forget about custom fields and the like, being completely inaccessible in the app, even though they are stock functions of WordPress. However, for basic tasks like comment moderation and statistic viewing, it does an amicable job.
I wouldn't recommend this yet, but it's difficult not to discuss it since it's the official offering. The app is available for free in the respective marketplaces.

Alternatively, there's the option of a range of third-party alternatives. I won't waste time explaining every one that's available; instead, let's look at one particular third-party app. My personal app of choice is Blogsy, an iPad WordPress client. The $4.99 app is a world away from the official WordPress app, looking and feeling much more like a workable dashboard with a powerful set of media features.
Blogsy takes full advantage of the iPad's screen real estate to pack in a ton of features with a great slide-in media browser that is perhaps the best way to import media into WordPress on the iPad. I reviewed Blogsy for iPad.AppStorm last year, giving it a 9/10 and noting how significant it was in the iPad's future as a content creation device.
Unfortunately, just like most apps, Blogsy has the recurring lack of a few useful features such as featured images and custom post types.

The third alternative, after the official and third-party native apps, is the web-based WordPress dashboard. In version three, the dashboard got a significant overhaul, including an updated responsive design. This works much, much better on touch devices like your tablet, and is now a viable option.
Ultimately, it's just the WordPress dashboard so it doesn't need explaining, although it is noticeably severed in a few ways. It is lacking the ability to upload new media (although it's a much better option for browsing and inserting existing media), however given Apple's recent announcement at WWDC about web form uploads coming in iOS 6, that's liable to change soon too.
Conclusion
In this article, we've taken a look at a few apps for planning, developing and producing content for WordPress on a tablet, and hopefully proven that it's definitely possible to do such tasks on a tablet.
However, while possible, mobile tablets do have some significant flaws that need to be fixed before they could take any real presence in a WordPress-er's workflow. For developing, recent updates and releases have gone far in disrupting the notion of the tablet not being a content creation device. It turns out, though, that the simpler tasks are the ones that the tablet fails at, namely writing content. Fortunately, the future looks bright with imminent updates that could change all this.
If you've used a tablet, iPad, Android or other, for work in WordPress, be sure to share your experiences in the comments below.


Comments