
In earlier tutorials in this series, you learned about assets in Scratch and about the different types of block available to you. In this tutorial we'll combine assets and blocks to make a script.
Scripts are what make things happen in Scratch; without them the assets would just be static images (or sounds) on the stage.
What You'll Need
To complete this tutorial, you'll need:
- a free account with Scratch
- a web browser with access to Scratch (I recommend using a modern browser like Chrome, Firefox, Safari or Opera for the best experience)
Getting Started
We're going to be working with the project created in the second part of this series, which was all about assets. We'll use the assets we created and add a script to one of them.
Depending on whether you worked along with that tutorial, there are two ways to get started for this tutorial:
- Open the project you created for the last tutorial and make a duplicate of that.
- Clone the project I created to support the last tutorial.
Alternatively you can just carry on working in the same project you already created. Here's how you do each of these (you'll only need to do one).
Duplicating Your Own Project
Open Scratch and go to the project you want to duplicate. Make sure you've clicked the See Inside button so you can see the workings of the project.
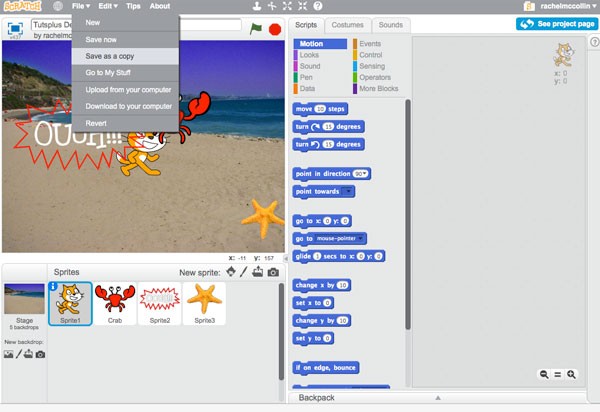
In the toolbar, click File > Save as a copy:

Scratch will open your new copy. Rename it and start working on it.
Remixing My Project
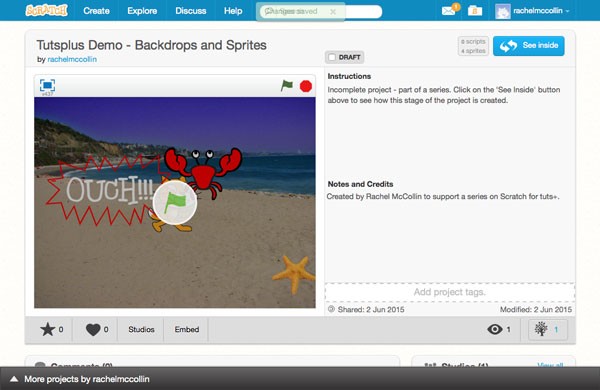
Log in to Scratch and go to the page for my project on assets:

Click the See Inside button to view the project:

Now click the Remix button. Scratch will save a duplicate of my project as a new project in your account. Rename it and you're good to go!
Creating a Script for a Sprite
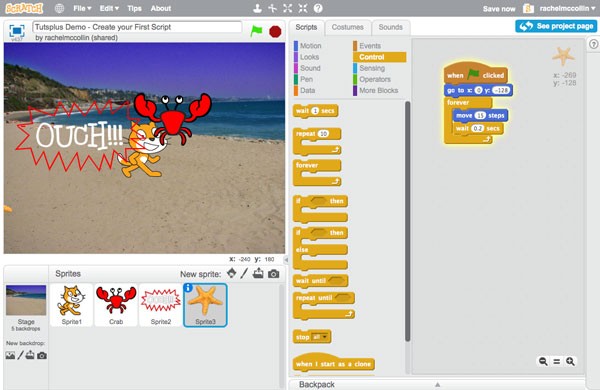
Now it's time to create that first script. We're going to create a script for the starfish sprite to make it move across the screen. So start by selecting that sprite (Sprite 3 in my project).
Making the Script Start With an Event
The first thing any script needs is an event to kick it off.
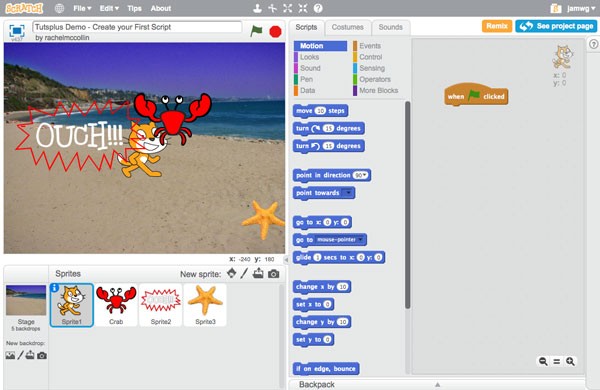
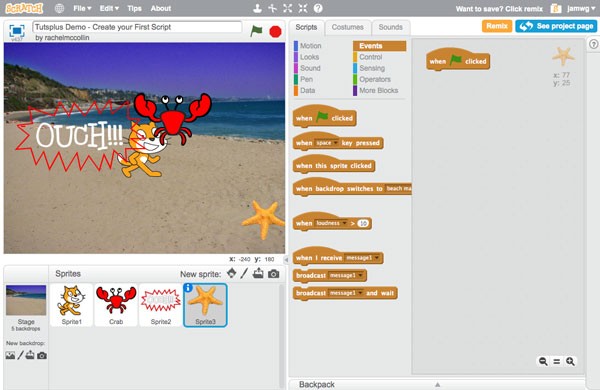
Click on the Events blocks and drag the first block onto the scripts pane (when green flag clicked). Your project will look like this:

This will make the script start when the user clicks on the green flag. This is how any project starts, so you'll always need to use this block on at least one of your assets.
Making the Sprite Move
Let's make the starfish move across the screen with a Motion block.
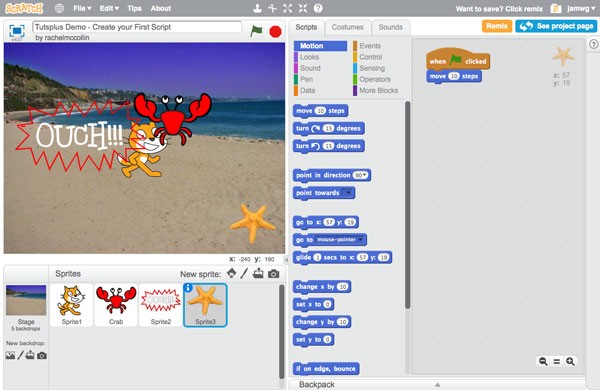
Open the Motion blocks and drag the move 10 steps block to your script, putting it in place beneath the event block you just added:

Now try clicking the green button. The starfish will move sideways for a bit, and then stop. Click it a few times, and eventually the starfish will disappear off the side of the screen.
Using a Forever Loop to Repeat Motion
Let's make the starfish keep moving forever.
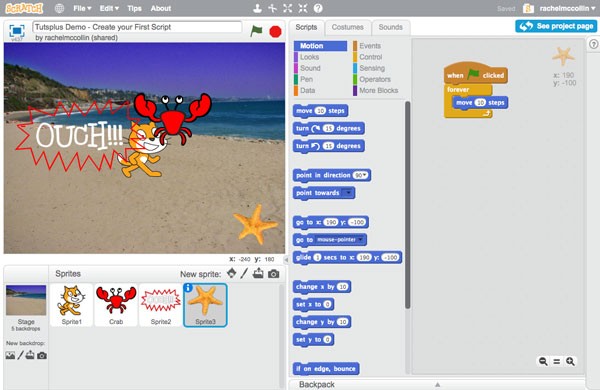
Open the Control blocks and drag the forever block to the script so it wraps around the motion block:

Now click the green flag and you'll find that it moves off the edge of the screen and disappears.
If you click the flag again, nothing happens, as the sprite is already off the edge of the screen. Let's get it to go back to its starting point whenever the project is launched.
Resetting the Sprite's Position When the Flag is Clicked
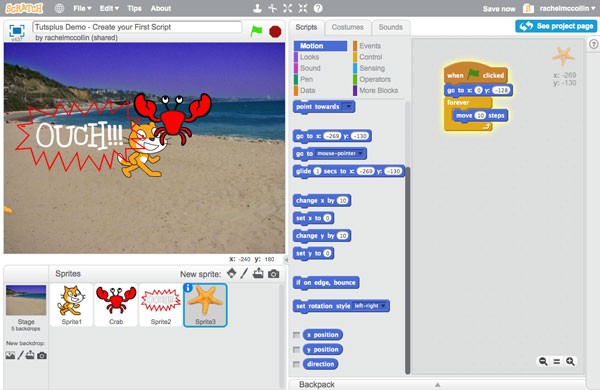
Go back to the Motion blocks and drag the go to x: y: block onto your script above the forever loop. Fill out the x and y co-ordinates so the block reads go to x: 0 y: -128:

Now click the green flag and you'll find that the starfish goes back to the bottom middle of the screen and moves across to the left.
Adding a Pause
Next let's make the starfish pause every ten steps, to slow things down and make it a bit more realistic.
Open the Control blocks and drag the wait 1 secs block to your script, inside your forever loop and below the move block.
Click the green flag and the pauses will be added, but they'll be a bit too long!
Edit the blocks inside the forever loop like so:
move 15 stepswait 0.2 secs
Now save your project and click the green flag.

Making the Sprite Speak
Let's add a finishing touch to this script, to make the sprite say something when it reaches the edge of the screen. Imagine this starfish has scuttled off and is relieved to get away from the cat and the crab. When it reaches the edge of the screen, it will say 'Phew!'
To do this, you need to detect when the sprite is at the edge of the screen and then add another block when that happens.
You'll need to replace the forever loop with a repeat until loop, which repeats the movement until the sprite is at the edge of the screen. Let's do that.
Replacing the Forever Loop With a Repeat Until Loop
To replace the forever loop, follow these steps:
- Drag the contents of the loop onto the scripts pane away from your script. The
foreverloop will now be empty. - Drag the
foreverloop away from the scripts pane to delete it. - In the Control blocks, drag the
repeatblock to the bottom of your script. Type 15 in the space in that block. - Drag the blocks that were inside your
foreverloop inside therepeat untilloop.
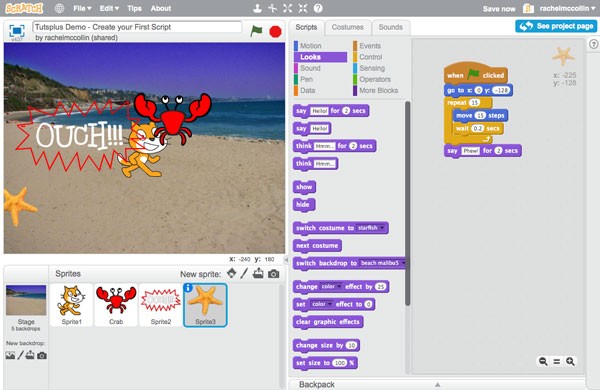
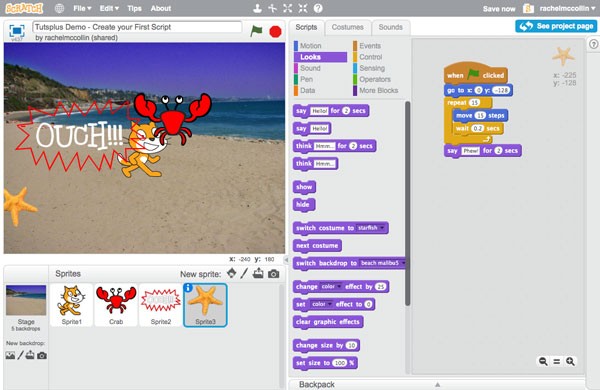
Your script will now look like this:

If you click the green flag now, you'll find that the sprite moves in the same way as it did before. The difference is that we're repeating the movement a fixed number of times, instead of repeating it forever. This means we can add another block to make something happen once the loop has repeated 15 times.
Adding a Looks Block for Speech
Now go to the Looks blocks and drag the Say Hello! for 2 secs block to the bottom of your script.
Delete the Hello! text and type in your own. I'm typing Phew!.
Now click the green flag and your starfish will scuttle away and say 'Phew!' when it's at the edge of the stage:

Summary
You've now created your first script in Scratch! This very simple script shows how you can combine Motion and Control blocks to make a sprite move repeatedly or forever. We also added a Looks block at the end for fun. If you want you could add a Sound block here again to make the sprite actually speak—Scratch lets you record your own audio.


Comments