
In the previous part of this series, I gave an introduction to Scratch and the main components it uses. In this part we'll start creating a project by adding backdrops and some sprites to it.
In Scratch, the backdrop and sprites are assets. Assets also include costumes and sounds, which you can add to your sprites.
To create a background or a spite, you can do one of four things:
- Import a background or sprite from the library provided by Scratch.
- Import a sprite file from your computer.
- Import a graphics file for use as a backdrop or costume, and then use the costume to create a sprite.
- Draw your backdrop or costume using the drawing tools provided by Scratch, and use costumes to create your sprite.
In this tutorial, we'll work through a new project and use each of these techniques in different ways.
What You'll Need
To complete this tutorial, you'll need:
- a free account with Scratch
- a web browser with access to Scratch (I recommend using a modern browser like Chrome, Firefox, Safari or Opera for the best experience)
Creating Your Project
Start by creating your project. Log in to Scratch, and then in the home page, click Create in the admin bar at the top of the screen.
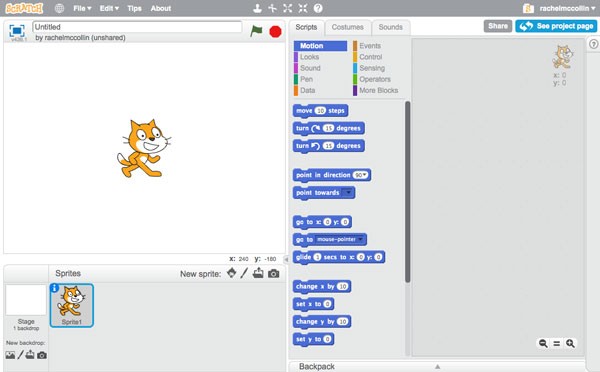
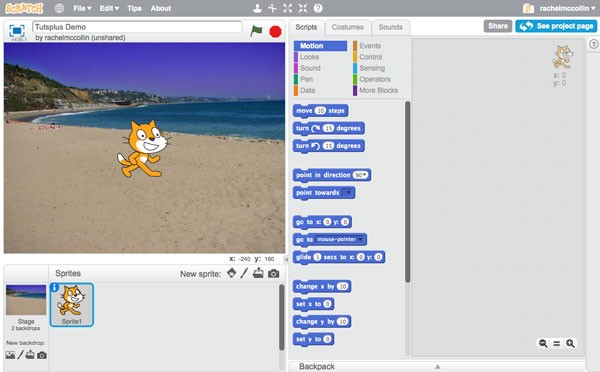
This will take you to the new project screen:

Give your project a name by typing it into the field immediately above the stage. Scratch will then automatically save your project with its new title.
Adding Backdrops
Let's start by giving our project a backdrop. Below the stage you'll see that there are four options for creating backdrops, each of which has an icon:
- Choose backdrop from library
- Paint new backdrop
- Upload backdrop from file
- New backdrop from camera

The fourth of these is probably the favourite amongst my code club: the kids like taking selfies with their webcam and using those for backdrops!
Adding a Backdrop From the Library
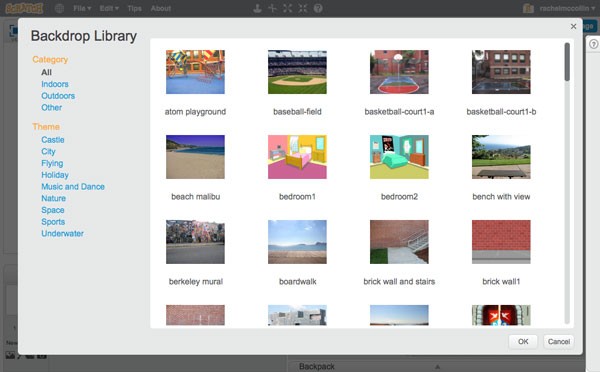
Start by using the library. Click on the left hand icon to view the backdrops library:

Select an image (I'm using 'beach-malibu') and click the OK button.
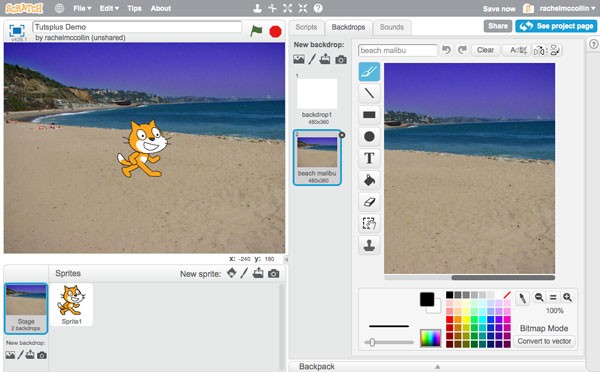
The cat sprite will now be in front of your background:

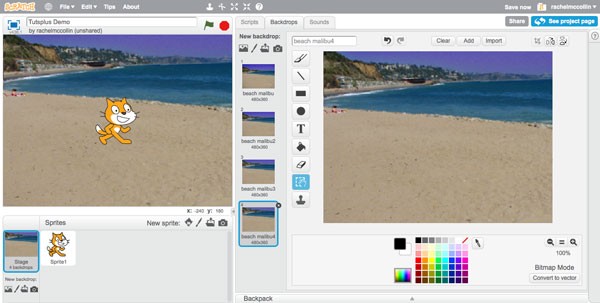
As your project had a plain white backdrop when you started, it will now have two backdrops. You can view all of your backdrops by clicking on the Stage (next to your sprites) and then clicking on the Backdrops tab to the right of the stage. This reveals the backdrops pane:

Here you can add or delete backdrops and edit existing ones. We're going to delete the unwanted one and then add two new ones based on the one we've just added.
Deleting a Backdrop
Firstly, click on the white backdrop (backdrop1) and click on the X which will appear to its top right. You'll now have just one backdrop.
Copying a Backdrop
Now we'll copy the existing backdrop to make a second one, which we'll then edit.
Make sure your backdrop is selected in the backdrops pane, and right-click on it. In the shortcut menu, click duplicate.
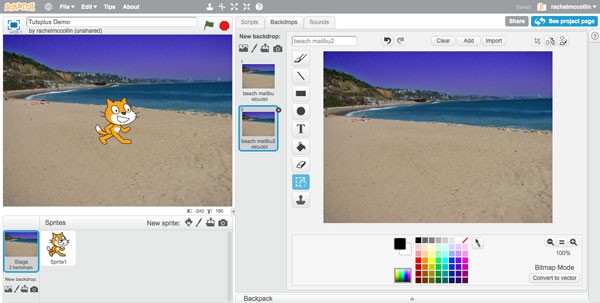
You'll now have two backdrops which are the same:

Editing a Backdrop
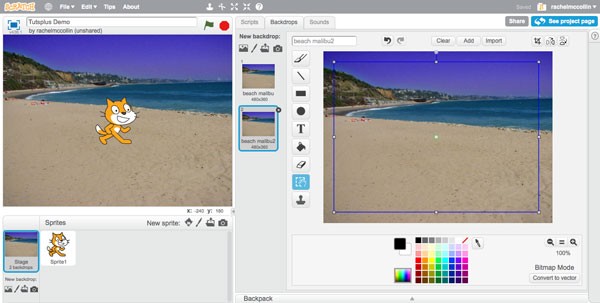
Now you need to edit the new backdrop. Select the backdrop called beach-malibu2 and click the Select icon to the left of the backdrop editing pane (it's second from the bottom and looks like a hand over a dotted rectangle). Select a portion of your backdrop by dragging the mouse over it. I'm selecting a central portion which is about 75% of the backdrop:

Now drag the handles of that selected portion out to the edge of the backdrop so that it takes up the whole backdrop. You'll end up with a backdrop that looks like a slightly zoomed in version of the first one.
Note: if you go wrong, just click on Edit and Undo in the admin bar, or delete your backdrop and start again!
Now repeat this with the backdrop you've just created: duplicate it, and select a central portion of it to fill the whole backdrop with. Do this a few times if you'd like. You'll find that if you switch between the backdrops, you'll see an effect of zooming in on the backdrop. In a later tutorial we'll use a script with the backdrops to automate this zooming in effect.
I've created four backdrops with different levels of zoom:

Note that you have other options for editing backdrops, which are:
- drawing on them, using the brush tool, lines or shapes
- adding text to them, with a variety of fonts available
- erasing parts of them (use this to create a 'window' through to a backdrop behind the front one)
- selecting areas (which you've just done)
- duplicating areas
You can also convert your backdrops from bitmap to vector mode or vice versa. Backdrops imported from the library are bitmaps (like photographs), while if you draw a new backdrop it will be a vector (like a drawing). If you want to add drawing elements and text and manipulate it, it's best to stick with vector mode.
Creating Sprites
Every new project starts with one sprite (the cat) already loaded, but you can also add as many of your own as you want, or you can edit or delete the cat.
As with backdrops, there are four icons for creating a sprite:
- Choose sprite from library
- Paint new sprite
- Upload sprite from file
- New sprite from camera
Note that if you want to use a graphics file such as a png to create your sprite, you upload that as a costume, not a sprite. Sprites are stored as a specific file type which is only usable in Scratch. I'll cover this later in this tutorial.
Creating a Sprite From the Library
Let's start with the simplest way of creating a sprite: by importing one from the library.
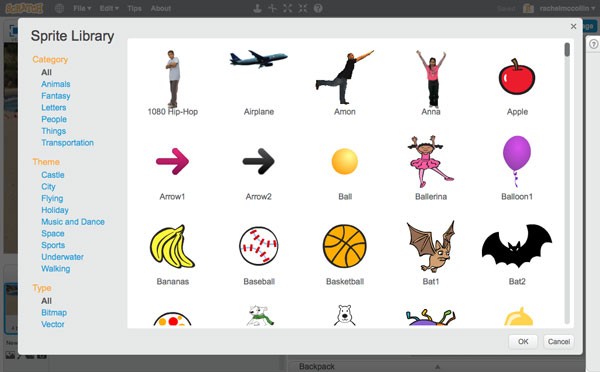
In the Sprites pane below the stage, click on the icon immediately to the right of the New sprite text, to view the library:

Choose a sprite from the ones on offer: I'm choosing a crab because my project has a seaside theme.
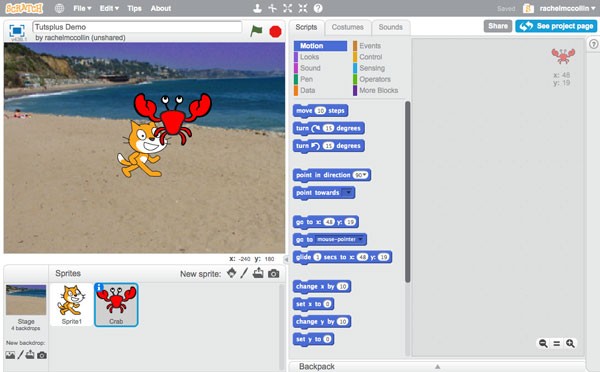
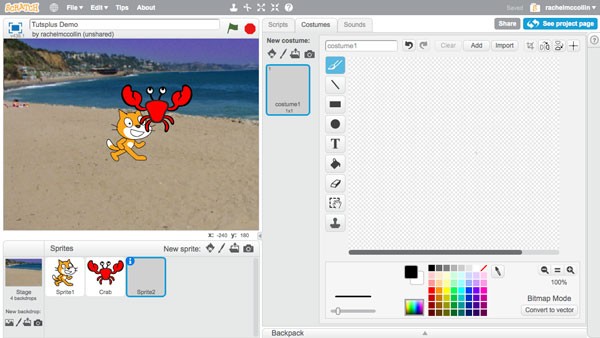
Click OK and the new sprite will be added to your project:

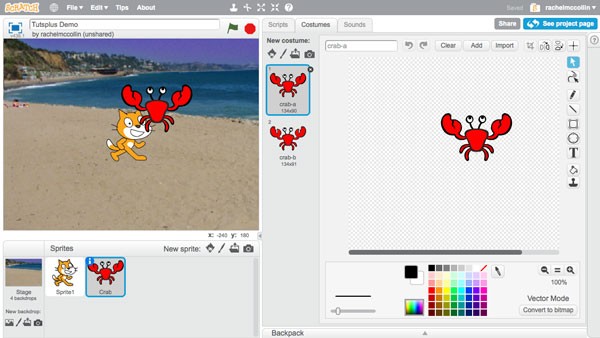
If you click on the Costumes tab, you'll see that this sprite has two costumes, with the pincers open and closed:

We can use these costumes later on with a script that changes the costume when the crab gets close to the cat and pinches it!
If you click on the cat sprite, you'll see that it also has two costumes, which we can use to create a running effect with a script.
Drawing a Sprite
Another way to create a sprite is by drawing one. Note that sprites don't have to be animals or people: they can be anything which you want to interact with in your project. So if you want some text to appear at a given time, you'd create a text sprite. That's what we're going to do.
Click the 'Paint new sprite' icon (the paintbrush at the top right of the Sprites pane). This will open the drawing pane:

First make sure you're working in vector mode. If it says Bitmap mode to the bottom right of the drawing pane, click the Convert to vector button.
Now click the text icon on the right, click anywhere in the drawing pane, and start typing your text. I'm typing 'OUCH!!!'.
Now make some tweaks to your text:
- Change the font by double-clicking on your text to select it, and using the select menu below the drawing pane to choose your font. I'm using the Scratch font.
- Change the color by selecting the text and clicking a color in the color picker.
- Change the size by selecting the text box (not the text itself) and dragging the handles to resize.
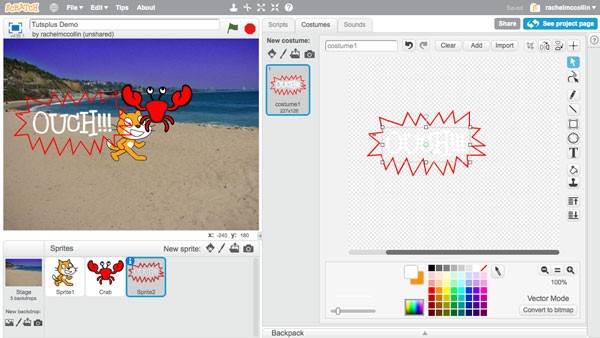
You can also draw a shape around your text to highlight it. Click on the line tool and draw multiple lines to create a zigzag shape around the text (if your drawing skills aren't up to this, just create a circle or square—I know my students are better at this than me!).
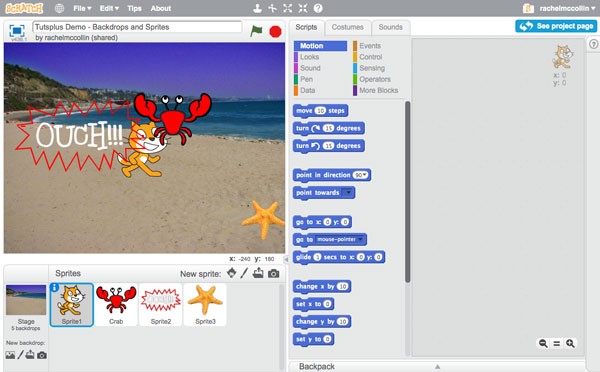
You should now have three sprites in place, one of which is the text you just created:

Note that when you drew your third sprite, you were actually creating a costume, not a sprite. Because that sprite just has the one costume, that effectively creates the sprite. If you wanted to you could add extra costumes by clicking on one of the icons beneath New costume, in the same way as you've already created new backdrops. For example, you could duplicate the existing costume and create a second one with different text. You could then use a script later on to switch between the two costumes and display different text.
Creating a Sprite From an Imported Image
The other way to create a spite is by importing an image. You do this by drawing your sprite and then uploading an image as a costume.
In the Sprites pane, click the 'Paint new sprite' icon (the brush).
In the Costumes pane for the new sprite, click the 'Upload costume from file' icon (the folder).
Upload the starfish.png file provided in the bundle for this course.
If your drawing pane is in bitmap mode, click on the Convert to vector button.
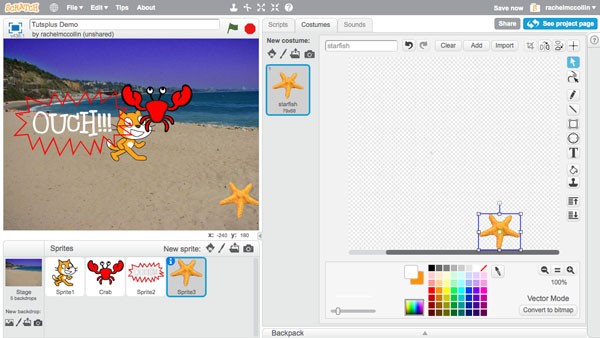
Resize and move the starfish until it is at the bottom right of the stage:

You now have four sprites, and your stage looks a bit of a jumble! Don't worry about that: we'll move the sprites around using scripts in a later part of this tutorial, and hide the text sprite until it's needed.
Summary
In this tutorial you've learned how to create backdrops and sprites for your project. You can then use scripts to make your backdrops and sprites change and move. As you've learned, there are variety of ways of creating backdrops and sprites: you can choose them from the Scratch library, you can draw them yourself, edit existing ones, or upload images.
In the next part of this series we'll move on to blocks, and you'll learn about how they work and what the different types of blocks do.


Comments