In the first article of this series, we explored the basic theme structure of OpenCart. Now, let's move one step further and learn how to can create a custom theme. If you haven't gone through the first part of this tutorial series yet, read through it so that you understand where we're headed in this article as we continue to build our own theme.
OpenCart comes with the decent default theme which will serve as a base theme for our new custom theme. Generally speaking, there are two scenarios in which you would want to create your custom theme:
- You want to replace the default front-end interface completely with a new interface of your choice,
- You would like to change couple of things like color combination, layout structure and branding related changes.
In either case, I recommend creating a new custom theme instead of modifying the default theme files directly as it'll make the life easier during the version upgrade of the OpenCart.
Before proceeding, you should have a working installation of OpenCart. If you haven't done that, go ahead and set up the same.
Once done, let's get started!
Setting Up the Skeleton
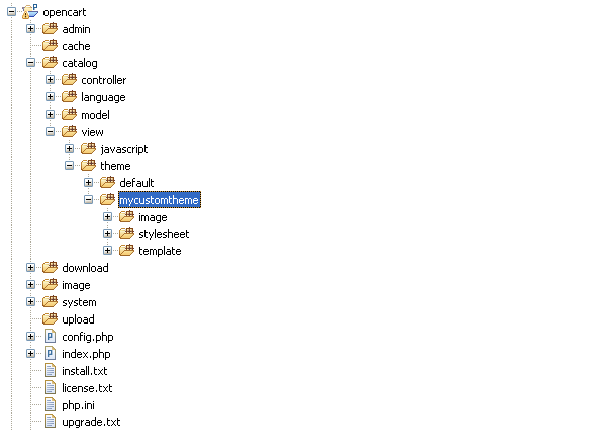
Let's create a new directory, named mycustomtheme underneath catalog/view/theme. This will serve as a container for the other files like images, stylesheets, and templates. Furthermore, you need to create three more directories within the mycustomtheme directory: image, stylesheet, and templates.

You have set up the basic skeleton structure needed for your custom theme once you've done with this. In fact, you can just go ahead and enable your custom theme from the back-end and it'll work just fine.
Activate the New Theme
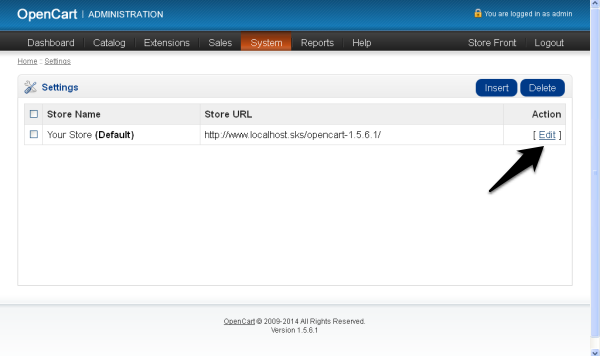
Let's go ahead and activate your custom theme from the back-end. Once you're logged in the back-end, go to System > Settings. It'll list out all the stores available in your OpenCart installation.

In most cases, it'll display a single store entry, but if you have multiple stores set up, you'll see more than a single row. OpenCart allows you to set up multiple stores using single installation.
This is really an important feature if you've multiple stores and you don't want to set up OpenCart installation for each and every store. You can manage all the stores using single admin interface! Multi-store set up is something out of the scope of this tutorial but it's an important feature worth to explore.
Back to our business, click on the Edit link in the Action column which should open the store configuration interface.

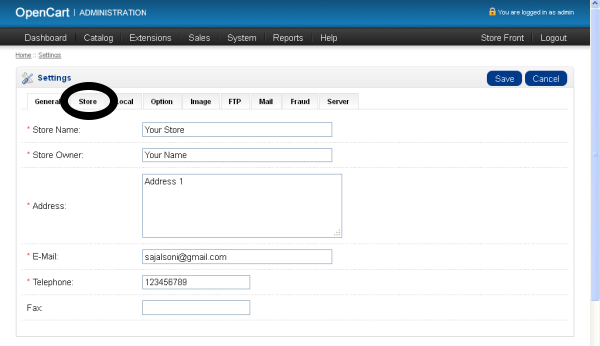
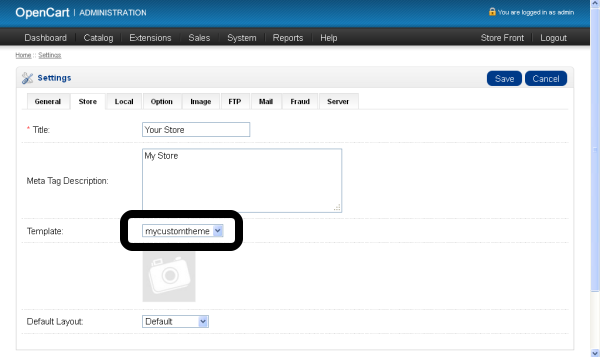
Click on the Store tab. This will open the configuration form that allows us to select a front-end theme. You should see that our custom theme, mycustomtheme, is also listed along with the default theme in the Template dropdown box. Select that and click on Save button to apply our changes.

Now if you check the front-end, everything is working fine. We haven't created a single file in our custom theme yet - how does this work? That's where template overriding comes into play.
Understand the Magic of Template Overriding
Even if we have set up our new theme, mycustomtheme, as an active theme of the store, the front-end is still looking exactly like as it was before we enabled our new theme from the back-end. This is due to the fact that the template overriding system is in place.
Let's take a look at a quick example so we can more easily understand this: To render the home page, OpenCart uses template located at catalog/view/theme/*/template/common/home.tpl. The asterisk here in the path maps to the theme name. Now OpenCart will execute following procedure in order to find the home.tpl template:
- As we have set up
mycustomthemeas an active theme for the store, first it will try to find the file atcatalog/view/theme/mycustomtheme/template/common/home.tpl. If it's found, OpenCart is happy and it will take that file and stop the process here.
- If OpenCart can't find
home.tplin the active theme, it will fallback to the default theme and try to pullcatalog/view/theme/default/template/common/home.tpl. Obviously, it's guaranteed thathome.tplwill be there unless you've tyed with the default theme template files!
OpenCart will always fallback to default theme whenever it can't find the required template file in the active custom theme. So virtually we can say that it's the default theme serving files at the moment even if mycustomtheme is in place.
This is really handy in the case where you only need to tweak few selected template files. In that case, you would only copy those files to the custom theme directory to fulfill the job.
Extending the Blank Custom Theme
It's an empty basket as far as our custom theme, mycustomtheme, is concerned. Lets enrich it with some useful content.
Go ahead and create a new directory named common under the template directory of our custom theme. Now copy home.tpl and header.tpl template files from the template/common directory of the default theme. You should paste those files in newly created common directory of our theme.
Similarly, copy all the stylesheet files from the stylesheet directory of the default theme and paste it under the stylesheet directory of our theme. Repeat the same process for all the images under image directory although we'll ignore this directory for now.
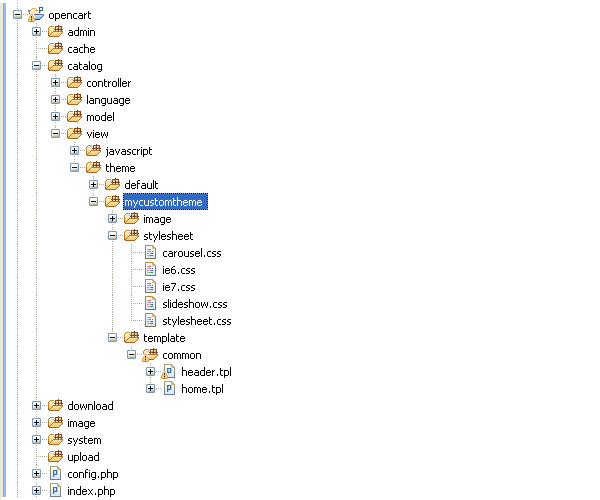
At this point, your new theme directory tree should look something this like:

There are couple of important things to note here before we proceed further. You should only copy the template files to the custom theme that requires customization. The reason is that the missing file will be always picked up from the default theme so there's no need to keep the duplicate of the same file unless you need to modify it.
Another thing to notice is that you should maintain the structure of the files similar to the default theme specifically in the case of template files. As you've seen, we created a common directory when we copied home.tpl and header.tpl files to mimic the structure with the default theme.
From now on, I'll mention all the file paths relative to our custom theme directory. Going further, open the template/common/header.tpl file in your favorite text editor. The code in this file is responsible for displaying header part throughout the site. If you look at the code closely, there are few stylesheet references hard coded to the “default” theme.
Let's change it so it's fetched from the custom theme.
Find the following code,
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" />
And replace the same with,
<link rel="stylesheet" type="text/css" href="catalog/view/theme/mycustomtheme/stylesheet/stylesheet.css" />
Do the same for the other stylesheet references elsewhere required.
In
this way, we make sure all the stylesheet files are loaded from our
custom theme. Now open the template/common/home.tpl file and replace
all the contents of that file with following.
<?php echo $header; ?>
<?php echo $column_left; ?>
<?php echo $column_right; ?>
<div style="background: #00F;color: #FFF;font-weight: bold;padding-left: 10px;">If this line appears, Our custom theme is doing it's part!</div><br/>
<div id="content">
<?php echo $content_top; ?>
<h1 style="display: none;"><?php echo $heading_title; ?></h1>
<?php echo $content_bottom; ?>
</div>
</div>
<?php echo $footer; ?>
Check your home page and you should see the change.
This is just one example of how to override and customize the templates using your custom theme. In the real world, of course, you may need to alter a lot of templates so that they correspond with the custom design you would like to integrate. Later in this series, we'll see how to find a template related to a specific page in the front-end.
Summary
Ultimately, this article aimed to help you understand the nuances of creating a custom theme. You can go ahead and explore the code of other template files for a better understanding of the workings of OpenCart theme.
In the next part, we'll take a look at some of the common templates in detail. Of course, your feedback is most welcome so please leave questions, comments, and so on in the comments.


Comments