In the previous part of this series, we learned how to create a custom theme and enable it from the back-end of OpenCart. We also studied how the template overriding system works in the application.
In this part, we'll go further and dissect the important templates to understand the basic elements used in a general OpenCart template. We'll also go through a detailed use case to interpret the complete process of page generation. This should helpful for when you need to customize any page in OpenCart.
Broadly speaking, when we look at the templates OpenCart provides, we can categorize them into three different categories. It's important to note that this isn't officially stated in the OpenCart documentation, but it will help us to understand what exactly it takes to generate a complete page in the front-end.
Layout Templates
In terms of OpenCart, templates are called layouts. You can imagine a layout template is a decorator template that collects the content for the different areas of the page, pushes that content into the layout, and then generates a complete page.
Slots may refer to elements like the header, the footer, a sidebar element, and module content. For nearly every page in the store front-end, there's an associated layout template that exists.
It's important to note that OpenCart also allows you to create layouts from the back-end which is another way you can change the partial structure of the certain front-end pages.
Sub-Templates
This kind of template generates a slot for specific content. In a general scenario, the content is generated by a sub-template and is pushed into the layout template. The simplest example of this kind is template/common/header.tpl. It's responsible for generating the header part for the every page in the front-end.
And as we discussed earlier, OpenCart provides a nice way to organize template files such that it makes sense that header.tpl is placed within the common directory. Most of the templates in this directory generate slot-specific content which is eventually plugged into the layout.
Module Templates
Remember that a module is something like a block that is pushed to a specific region in the layout template. As you've probably guessed, module templates these are related to different modules, and, as we've seen, OpenCart comes with a lot of built-in modules to extend the core functionality.
By default, there are four different region positions available in the layout template. They are:
- Content Top
- Content Bottom
- Column Left
- Column Right
You can assign a module to any of these positions. As the name suggests, if you have assigned a module to a "Content Top" position, it'll be displayed above the main content of the page. Module templates are found within the template/module directory so if you are creating a new module, you must place an associated template in this directory.
Module templates and sub-templates are similar in the way that they are treated by OpenCart. Both of these are considered as a child template and pushed to the layout template in the process of page generation.
Layout Template Discovery in the Front-End
First, let's go through the process followed by OpenCart to render any page in the front-end. Whenever you access the page in the front-end, the following procedure is executed by the application:
- Based on the "route" variable set in the URL, OpenCart finds an appropriate controller to handle the request. We'll see exactly what a "route" variable is and what it does in a later section. For now, let's just assume that it guides OpenCart to an appropriate controller file for execution.
- It's up to the controller now to do all the heavy lifting for the rest of the process. The controller is the place where other elements like language files and model files are included. It also fetches and sets up the actual content to be pushed to the layout template for the display.
- Once the controller is done with content set up, it hands over this information to a view element that is responsible for displaying the final output to the user. The important thing to note here is that the controller also sets the layout template filename which will be used by the view at later stage.
- Finally, a view element pulls the required template file and decorates it with the content which was prepared earlier in controller. The process ends here by sending the output to the end user.
Now consider a scenario in which you would like to change the layout
structure of any given page in the store front-end. The first question that this raises is how do we go about finding a template associated with that particular
page, Though there's no specific way to do this, let's take a look at some of the options that are available.
1. Prediction Based on the Structure
This is the easiest way to predict the associated template with any route. In the terminology of OpenCart, "route" is a query-string variable in the link URL.
For example, consider the following link URL in the front-end which displays the login page to the user:
http://www.youropencartdomain.com/index.php?route=account/login.
So in the above URL, account/login is the value of the "route" parameter which will be useful to us. You can simply map this value to the template directory of the default theme. In this case, the template path you end up with is something like:
{opencart_document_root}/catalog/view/theme/default/template/account/login.tpl
As you may have noticed, the second part of the "route" value, "login",
becomes the template filename (login.tpl in above case). Let's take an another
example:
http://www.youropencartdomain.com/index.php?route=product/product&path=1&product_id=1
This is the example of "route" parameter format for the product detail page. Value of the "route" parameter is product/product, so the template for this route should be found at:
{opencart_document_root}/catalog/view/theme/default/template/product/product.tpl
2. The Geek Way
In most of the cases, the way described above should work but there are few exceptions in which case you'll need to look into the controller file. Again, the route parameter comes to the rescue which also helps to find an associated controller file.
Let's consider the link URL that displays the login page to the user in the front-end:
http://www.youropencartdomain.com/index.php?route=account/login
You can map the value of the route relative to the catalog/controller to find an associated controller file. So in this case, the controller file you should end up with is:
{opencart_document_root}/catalog/controller/account/login.php
As you may have noticed, the second part of the "route" value, "login", becomes the controller filename (login.php in above case). Once you find an associated controller file, you should look for the code something like:
$this->template = 'default/template/account/login.tpl';
This is the way of controller to tell the OpenCart that it should display the "login.tpl" layout template from the "default" theme. And yes of course, if this template has been overridden in your custom theme, it'll be given the first priority!
Among the two methods discussed to find a layout template for any page, the first one is more theme-developer friendly and the second one is for those who feel a bit more comfortable digging into the code.
The Common Elements of the Layout Template
At this point, you should feel a bit more comfortable finding a specific layout template that you would like to customize. In the last section of this article, we'll catch a glimpse of some of the usual elements in the layout template. We'll stick with our example for the sake of this exercise.
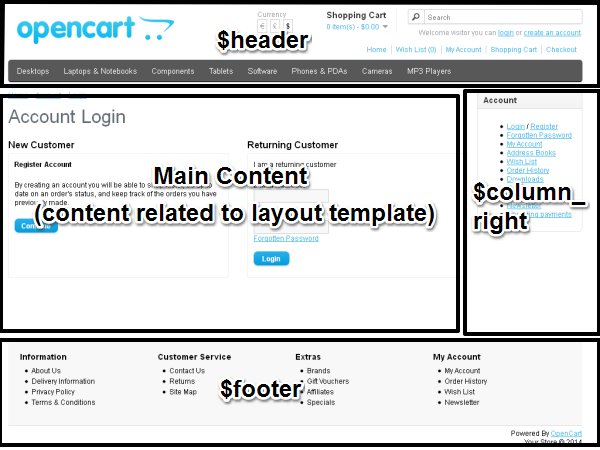
Let's open the layout template file default/template/account/login.tpl for the reference.
$header displays the content of the header part in an OpenCart page. The template related to this can be found at default/template/common/header.tpl.
$footer displays the content of the footer part in an OpenCart page. The template related to this can be found at default/template/common/footer.tpl.
$column_left is responsible for displaying the output of all the modules assigned to "Column Left" position from the back-end. The template related to this can be found at default/template/common/column_left.tpl.
$column_right is responsible for displaying the output of all of the modules assigned to the "Column Right" position from the back-end. The template related to this can be found at default/template/common/column_right.tpl.
An "Account" block displayed in the right sidebar of login page provides an example of this kind of content. In the case in which you would like to customize the output of a specific module, you should find that file at default/template/module/{modulename.tpl}.
In the case of the "Account" module, the file is default/template/module/account.tpl. As you can see, the naming convention of the module template file is pretty easy to guess as it's exactly the same as the name of module.
$content_top is responsible for displaying the output of all the modules assigned to "Content Top" position from the back-end. The template related to this can be found at default/template/common/content_top.tpl.
$content_bottom is responsible for displaying the output of all the modules assigned to "Content Bottom" position from the back-end. The template related to this can be found at default/template/common/content_bottom.tpl.

At this point, you should feel confident in the exercise of customizing templates for OpenCart's front-end. As you may have noticed, you need to modify very few templates in order to completely change the look and feel of the whole site.
Summary
In this part, we've thoroughly discussed the nature of templates and methods to discover the templates in front-end for customization. We also discussed some of the common variables used in layout templates all over the site.
In the final part of this series, we'll see a detailed use case to change the layout structure of an OpenCart home page. Your thoughts and comments are welcome in the feed below!


Comments