If you've followed the series thus far, you should be able to find the location of home page layout template. Although a quick look at the templates here and there inside "default" theme should give you a hint that it's located at default/template/common/home.tpl.
But if you may have noticed the route of the home page, it contains the value common/home. So, as we discussed earlier, you can always map this route to find the appropriate layout template file.

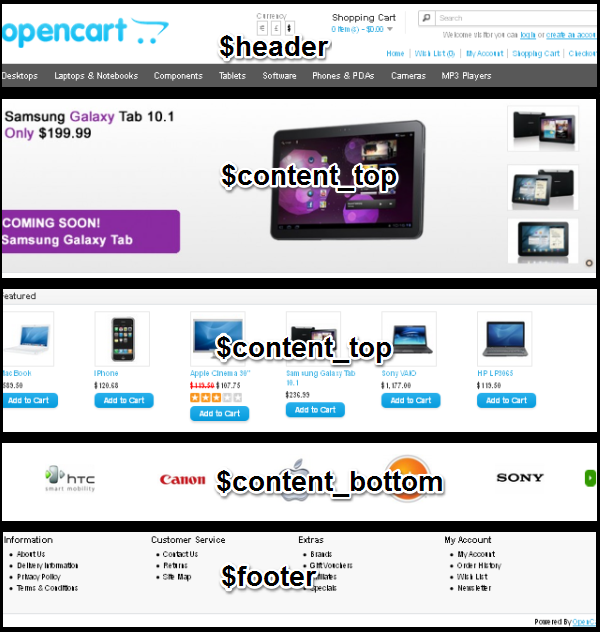
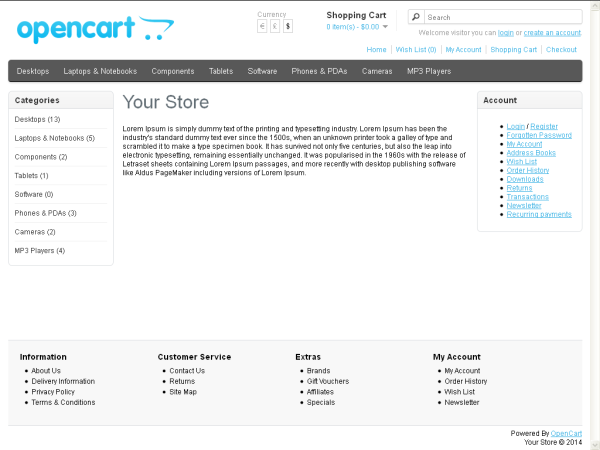
Looking at the home.tpl file, you'll realize that most of the content is generated via the generic elements like $header, $footer etc. We won't discuss the $header and $footer elements as you already know that the contents of those variables are coming from header.tpl and footer.tpl files underneath template/common directory, respectively.
In the case of default OpenCart home page, there are no modules assigned at the "Column Left" or "Column Right" position so you can say that $column_left and $column_right variables are not doing anything. So everything you see on the home page except for the header and footer, is coming from either $content_top or $content_bottom variable. "Slideshow" and "Featured" modules are assigned to "Content Top" position and "Carousel" module is assigned to "Content Bottom" position to the "Home" layout.
Now lets go further and see how exactly these modules are assigned to "Home" page layout.
Module Assignment From the Back-End
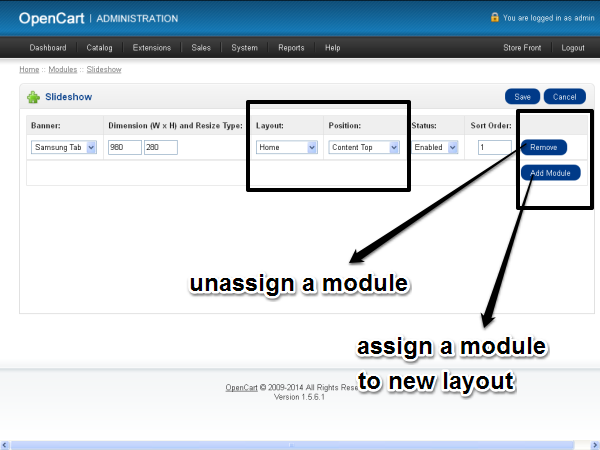
Get logged into the back-end and go to "Extensions > Modules". This will list out all the modules available in the system. Now, click on the "Edit" link for the "Slideshow" module which will display the module assignment interface.

Although there is quite a bit of configuration available here, the important column for us are "Layout" and "Position". As per the values assigned there, "Slideshow" module will be displayed at "Content Top" part in the "Home" layout.
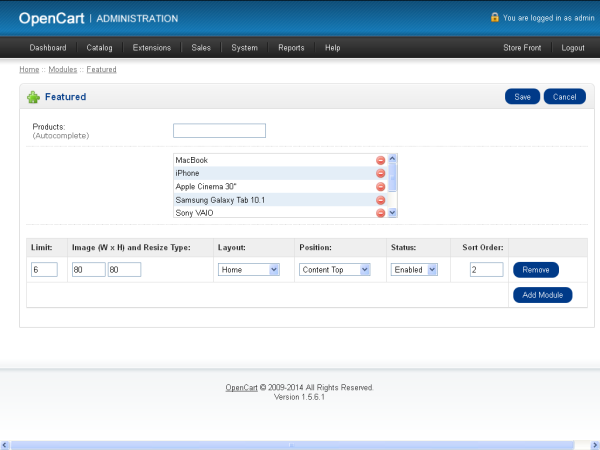
From here, you can also assign a "Slideshow" module to any layout at any position using "Add Module" button. Now let's take a look at an another example, on the module listing page click on the "Edit" link for the "Featured" module.

Again you can see that, the "Layout" and "Position" values are same as that of the "Slideshow" module. So now you should be familiar with how exactly these modules are displayed in the home page. As you may have noticed that there is also "Remove" button available which is used to un-assign a module from the specific layout. Go ahead and explore the settings for "Carousel" module yourselves!
Homepage Layout Tweaking
Now that you are aware with how module is assigned and unassigned to a specific page and position, we'll go through the same to tweak the home page layout. Jump into the admin section, and go to the "Extension > Modules" to bring the module listing page on the table.
In this step, we'll remove all the assigned modules from the home page.
- Click on the "Edit" link for the "Slideshow" module. Now, click on the "Remove" button to un-assign a module from "Home" layout. After that click on "Save" button to apply the changes. Repeat the same procedure for the "Carousel" and "Featured" modules.
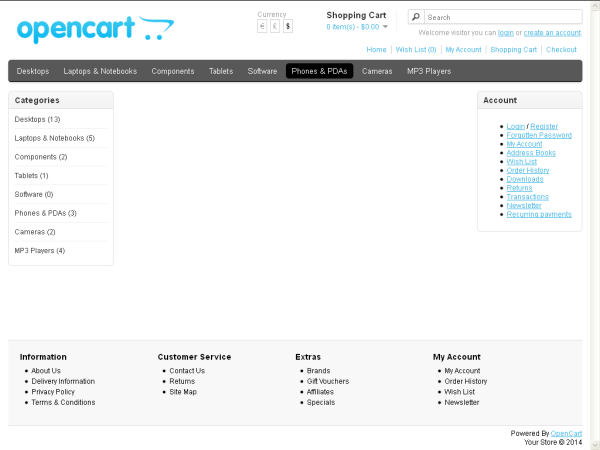
At the end of this step if you check your home page, you should see almost an empty home page except "header" and "footer" parts. Don't worry, that's what we really intended to do! In the next step, we'll assign a bit different set of modules to "Column Left" and "Column Right" positions in home page. Let's go to the module listing page again.
- Click on the "Edit" link for the "Category" module. At the bottom right of the page, you'll see an "Add Module" button, clicking upon which would add a new row to the listing. In that row, in the "Layout" column select "Home" and in the "Position" column select "Column Left". After that click on "Save" button to apply the changes.
- Click on the "Edit" link for the "Account" module. Click on the "Add Module" button to add a new row. In the newly added row, in the "Layout" column select "Home" and in the "Position" column select "Column Right". Apply your changes using the "Save" button.
So now let's have a look at our front-page:

Layout File Changes
So far we have done all the layout related tweaking from the back-end itself. In this section, we'll add a bit of static text content to the home.tpl. Whenever you need to add a static text in any template, instead of putting the text directly inside the template you should follow the standard way of the OpenCart. Let's exercise the same.
Of course, you won't directly edit the home.tpl file in the "default" theme, lets override it in your custom theme!
Go ahead and open catalog/language/english/english.php. Add the following line at the end of the file just before the line which contains ?>.
$_['text_welcome'] = "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.";
Now go ahead and open catalog/controller/common/home.php. We'll include the language variable added in the english.php file in this controller file so it's available in the home.tpl file for display.
In "home.php" before the following line,
$this->response->setOutput($this->render());
Add this one,
$this->data['welcome_text'] = $this->language->get('text_welcome');
This will make sure that the $welcome_text variable is available in the layout template file just like any other variables. Now the only thing remaining is to include $welcome_text in the home.tpl file. So your home.tpl should look like this,
<?php echo $header; ?> <?php echo $column_left; ?> <?php echo $column_right; ?> <div id="content"> <?php echo $content_top; ?> <h1><?php echo $heading_title; ?></h1> <div><?php echo $welcome_text; ?></div> <?php echo $content_bottom; ?> </div> <?php echo $footer; ?>
I've done very few changes in this file. I've added the variable $welcome_text surrounded by <div> tag. I've also removed the display:none from the <h1> tag so the title is displayed. Finally, a bit of formatting of the code is done for better readability. Here's the final snap!

There are a couple of important things to note here, although we've directly modified english.php and home.php files but it's strictly discouraged to do so. It was just done to keep this example simple. In fact, you should use "vQmod" OpenCart extension in the case in which you need to modify the core files.
So this was a pretty simple example to demonstrate the layout modifications on the home page layout. Although we added a simple static text, you can fetch more dynamic information from the database and display the same in the template!
Of course, that is something requires a bit of knowledge of how OpenCart model works. You're encouraged to go further and assign couple of more modules to the different positions to see how things work.
Summary
I hope this series helped you to understand what exactly OpenCart theme is all about and how to customize the default theme with your own. You can always shoot your comments and questions in the feed below.


Comments