Cloud IDEs have been around for a little while now, and they have been pretty good for things like pair programming, or cases where you want to code consistently no matter where you are. Koding just came out of private beta, and they would like to take this notion a couple steps further, with their "cloud ecosystem".
In this article we will take a look at what Koding is, as-well as some of the benefits you can get from using it.
Koding is kind of hard to explain, because there isn't really a product similar to it on the market. So to better illustrate all of its moving parts, let's split the service up and begin with the development environment.
The Development Environment
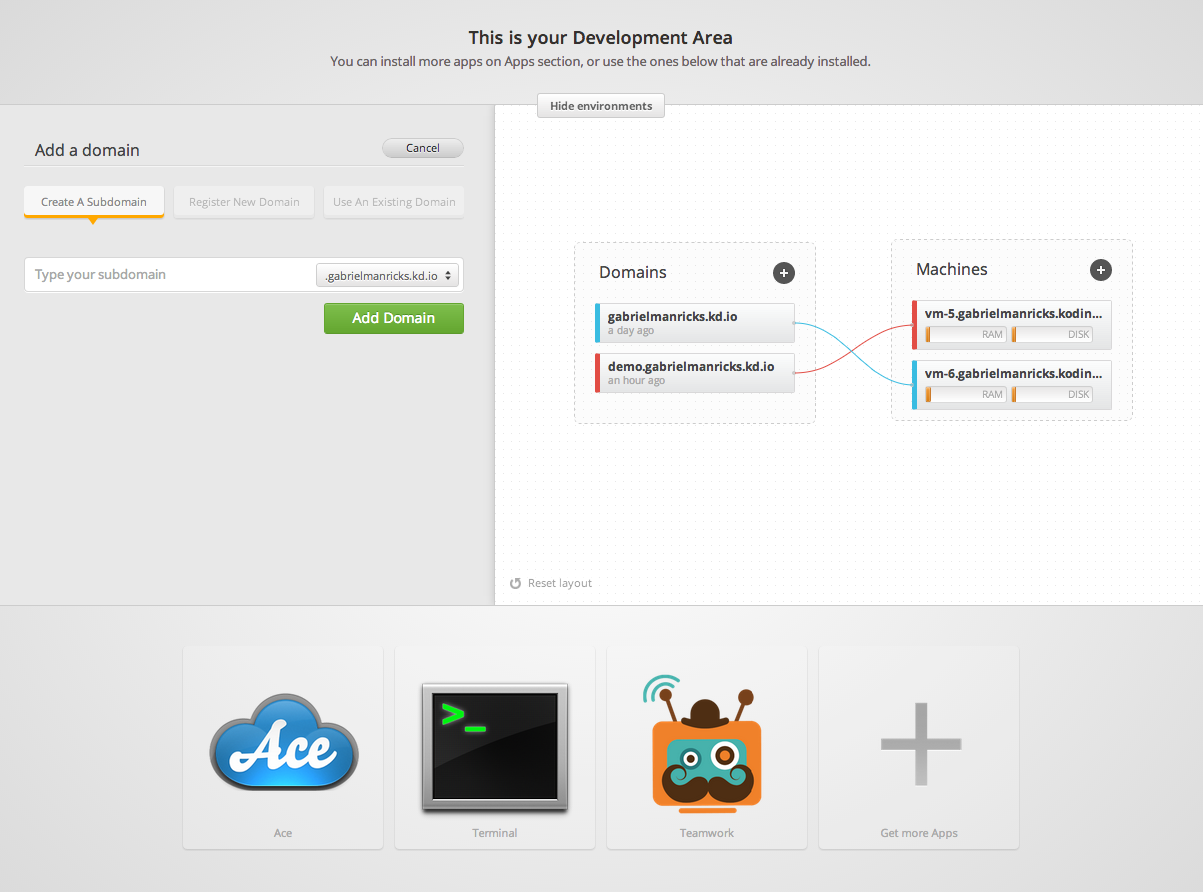
When you sign up to Koding, out of the box you get your own sub-domain (.kd.io) your own VPS, and some built in web apps to manage your new resources.
Through the admin, you have the ability to create other sub-domains on top of your current URL and spin up new VPSs all through an easy to use UI.

VMs
Now these VMs are not your average micro instances that a lot of services offer, these are full fledged VMs with access to eight processors and a full GB of RAM so you can easily run just about any app, and if you want to play around with things like cluster setups or networks, you can easily spin up multiple instances for just $5 a month.
So in terms of processing power, these instances can potentially be as powerful as your own computer, and they are definitely better than loading a local virtual machine.
What the people over at Koding are trying to do is empower developers to learn through experimentation and just try things that they wouldn't necessarily want to try locally, or just don't have the resources to do it.
These instances initialize in a matter of seconds, and if you make mistakes and break some system files, you can easily just re-initialize the server and it will restore everything under the home folder. Essentially, you'll have a new instance but all the files you created in the home folder are preserved.
Another thing they provide, which is actually a pretty big deal in some situations, is root access to all your servers. Koding is a very transparent service, you get a VM and you can literally do whatever you want with it. Anything you can do with a standard VPS, you can do with their VMs.
OS & Languages
As for the instances themselves, they come with Ubuntu installed, and pretty much every language I can think of, including:
- PHP
- GO
- Node.js
- Ruby
- Perl
- Haskell
Among others, so you are pretty much good to go out of the box.
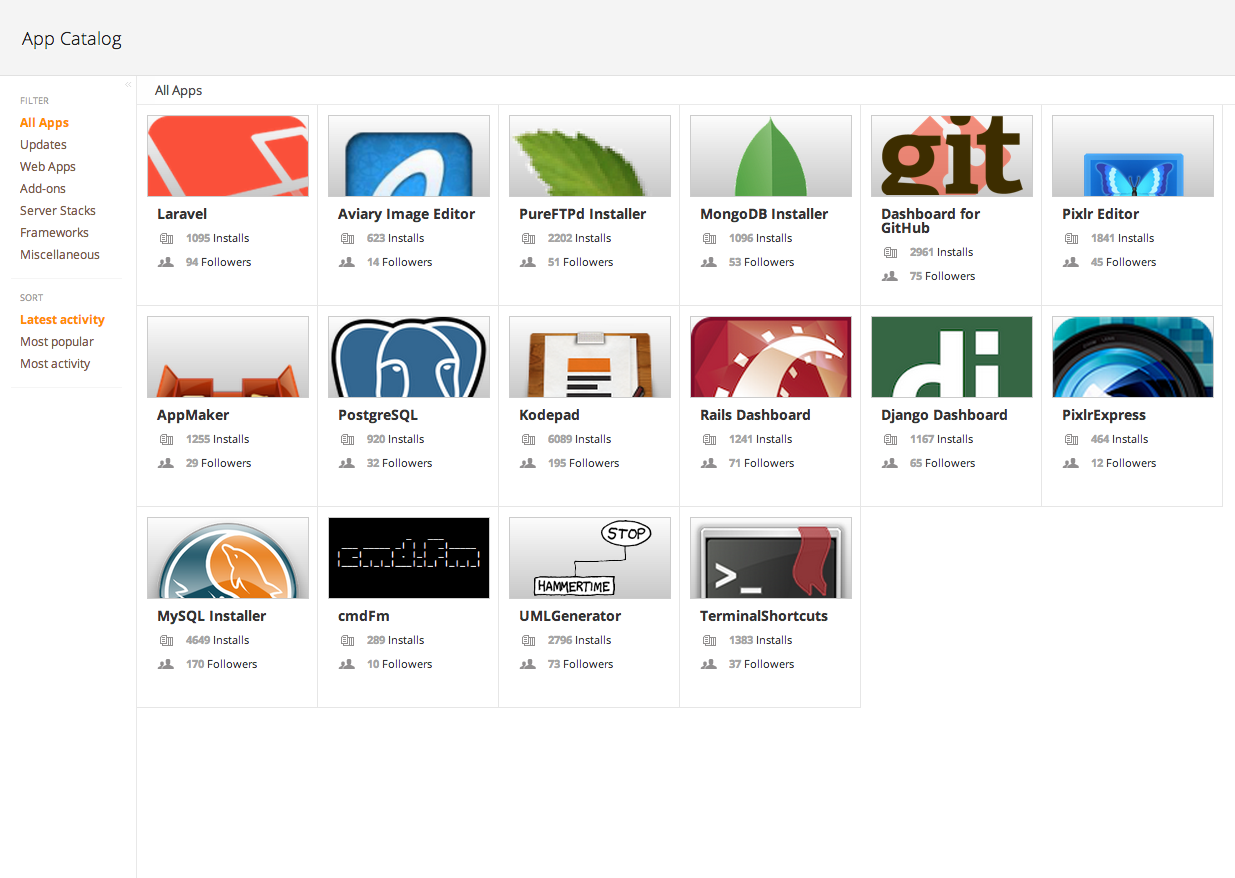
Apps
With Koding, you sort of have two layers of applications. You have the VM, which like I mentioned, you can run anything you want on, but besides that, you have 'Koding Apps' which are web-apps that run on Koding itself and through them you can manage all of your Koding resources.
Some of the default apps you have available to you are things like admin panels for databases or frameworks and editors for code and images. The default code editor that comes pre-installed is the Ace code editor for regular development, or Firepad if you want to work collaboratively via the teamwork app.

Besides all these really cool apps, you have the ability to create your own. They are written using plain JavaScript (CoffeScript) and the KD framework (from Koding). Now because they have just come out of beta, there isn't really a start-to-finish documentation site up yet, but there are two Koding apps available (kodepad and app maker) which are built to give you a sort of structure, with examples. Besides those, I'd advise searching Github for ".kdapp" and just looking at how other apps were built to get an idea of what sort of things are possible and how to accomplish them.
Altogether, it sort of has the feeling of a cloud "operating-system" where you have the VMs as resources but the Koding apps allow you to manage your resources and set them up just the way you like. This means if your company has a sort of boilerplate setup, you can create a kdapp which will configure a new VM with the files and software you need, and then whenever you spin up a new instance your app can configure it just the way you like.
Additionally, kdapps can be a standalone tool which just modifies files like the Ace editor, or image editors that are available. This means if you put in the time, you can essentially build your own dev environment, with all the custom tools which make you more efficient at building apps.
Everything I have mentioned up to now really only covers half of what Koding is, and that is the development environment part. Koding also has a social/organizational side of it, which compliments the development features and sort of boosts the platforms value.
Developer Community
By default, when you sign up to Koding, you are added to the Koding "group"; all the features, like the activity notifications, topics, code-snippets, etc.. are all coming from this default group. It's kind of cool to get all the updates from users around the world, and you can filter by topic by going to the topics page and selecting something you are interested in. But where these features really show potential is when you create your own group.

If you use Koding as a group, then you can take advantage of all these features to easily see what your colleagues have done, get updates and snippets from them, and filter all the posts by project using the topics as tags.
In a group, you can create shared VMs which multiple users can have access to, or credit users in the group money so they can create their own VMs and work privately.
It's one of those situations where they probably could've just released the cloud development environment, the social network, or the project management, and it would have fit a market; but having them all work together and for free, is something to really think about.
I have been saying a lot of positive things about cloud environments, but there are some drawbacks when comparing them to developing locally which are worth at least mentioning.
Cloud vs. Local Development
Drawbacks
One of the main things is that you aren't really getting what I would call an IDE. For example, if you take a look at the Ace editor, it's a great editor, but when you stack it up against a full fledged IDE like PhpStorm, they don't compare. Ace is merely a code editor while PhpStorm contains all the tools you would need from testing to refactoring, all in one app.
The other drawback is simply latency, now compared to other web IDEs I haven't had too much of an issue with this on Koding, but still, it doesn't compare to a local setup. When you perform an action like opening a document, it could sometimes take a second to open.
So to summarize, developing online may not have all the tools you are used to working with, and it may not be as fast as doing it locally. But when you develop locally, you lose out on the powerful VMs and all the project management / social features.
Luckily you don't have to make a choice. Editing code online is always possible so you don't have to sacrifice on that front, but if you prefer coding locally with your own tools, you have full SSH access to your machines. So whether you want to use FTP, SCP, GIT, or any other kind of tool to transfer your changes to the server, you are given those options just like a standard VPS.
Setting Up SSH & Rsync
Now, I have already covered how to setup a bare GIT repo to deploy to your server, so it's redundant to cover that process again, but let's take a look at setting up your Koding account with an SSH key and using rsync to transfer your project to and from Koding.
For the unfamiliar, rsync is a utility for transferring large projects to and from your computer. Where it kind of differs from something like SCP, and the reason it's good at working with large projects, is that it will scan the files both locally and remotely and only transfer the files that have changed. If you are working on any kind of project, you are going to have some framework system files, some boilerplate code, images, etc.. and you don't really want to send them on every request, so rsync is a really good choice for stuff like this.
It's not as good as GIT, you don't get any form of version control, but if you are using Koding as a test environment and you just want to throw files up, or pull them down, rsync is the tool for the job.
The first step is pretty simple and it's to get SSH setup; you just need to grab your public key (on a Mac you can run cat .ssh/id_rsa.pub | pbcopy from a terminal window to copy the key) and then add it to your account page on Koding. The next thing you need to do is configure your computer to connect. Koding requires you to use their proxy as a tunnel to your server, so on a Unix based system, you can just create a file named 'config' with the following inside (you need to replace this with your Koding username):
Host *.kd.io
User <username>
ProxyCommand ssh %[email protected] nc %h %p
If you are on a Windows system, refer to their guide to see how to setup the proxy using Putty.
With that in place, you can run:
ssh vm-<vm number>.<username>.koding.kd.io
So for example, using my username, on the first default VM (which is number 0) you would run the following:
ssh vm-0.gabrielmanricks.koding.kd.io
If all went well, you should connect and see the Koding terminal message. If it doesn't want to connect, make sure you added the public key and make sure the VM is on in Koding (your VMs turn off when you haven't used them for about 20 minutes).
With that setup, we can now create a local project. We don't really need anything fancy here, so for this example I am just going to create a simple hello world HTML file inside a blank directory:
<!DOCTYPE HTML>
<html>
<head>
<title>Koding Demo</title>
</head>
<body>
<h1>Hello rsync</h1>
</body>
</html>
Save this file inside your projects folder and then run:
rsync -rvza --delete ./ vm-<vm number>.<username>.koding.kd.io:~/Web/
This will copy the entire contents of the current local folder to the remote directory deleting any remote files that are not in the current folder. If you ever make changes remotely, you can easily pull them down by reversing the paths like so:
rsync -rvza vm-<vm number>.<username>.koding.kd.io:~/Web/ ./
Now these commands are a bit long, and if you plan on developing in this manner, you are going to want to create some shortcuts. One simple way is to just create bash aliases, but you may have multiple servers, and for each you would need an alias for each direction, so let's just create a simple bash script which can accept the VM number along with the username, and the desired direction you want the files to go, and it will perform the transfer.
Bash Primer
I'm not going to cover all of Bash's syntax, just the parts we need for this script.
First we need the variables, inside a bash script you define variables by typing name=value. For example, if we wanted to set a variable that contains a message, we would type:
message="Hello"
There shouldn't be any spaces around the equals sign for it to work. Once set, you can then retrieve the value of a variable by typing its name with a dollar sign before it. So to print the above variable's value, we would type:
echo $message
Besides the variables that you define and set, you can use a couple of global variables that are set by your environment. These may be different according to your setup, but the ones we will be using are $USER for the currently logged in user and $PWD for the current folder. You can see what variables are in your environment by adding printenv to your code. This will print out all the environment's current variables.
The next thing our script will need, is to be able to accept command line arguments. This is actually really easy to do, as they become numbered variables. So $1 represents the first parameter, $2 is the second and so on.
The last thing we will need to use in our script are if statements. These are similar to how you would write an if statement in most programming languages, with a few noticeable quirks:
if [ expression ]
then
do something here
else
do something else here
fi
In bash scripts you have the expression between a pair of square brackets, and you have to leave a space between the brackets and the expression. You should also note that the then line is a requirement. The last difference, which is a little different, and is found in other bash structures is the fi keyword. Basically you just type the if backwards, it's the same for a switch statement for example, you start the switch block with case and then you end it with esac (case reversed).
So with this information, let's construct a simple script to help us upload and download our code to Koding:
Building Our Script
To begin, we need the whole-shebang to tell the computer to run it as a shell script and then I will create a simple helper function which will tell the user how to use this command:
#!/bin/sh
function koding_usage
{
echo "Usage: koding [push|pull] <vm_number> <username>"
exit 1
}
If you are new to exit codes, 0 means it exited successfully and is the default returned when a script finishes, whereas anything else is an exit code for when an error has occurred. So if this function gets called, it means that the script wasn't used correctly and we will exit with an error code.
Next, we need to make sure the arguments were passed in correctly and in the process, collect them and store them in some helper variables:
if [ "$1" = "" ]; then
echo "Command Required"
koding_usage
fi
if [ "$1" != "push" ] && [ "$1" != "pull" ]; then
echo "You Can Only push or pull"
koding_usage
else
command=$1
fi
if [ "$2" = "" ]; then
echo "VM Number Required"
koding_usage
else
vmnumber=$2
fi
if [ "$3" = "" ]; then
username=$USER
else
username=$3
fi
In this code, we are making four different checks:
- we check if there is a first parameter
- we check to make sure the first parameter is either '
push' or 'pull' - we make sure there is a second parameter
- we check whether the third parameter was set
In the first three if statements, if there was an issue we echo out a message and then call our helper method from above. For the last one though, if no username was supplied we will just use the currently logged in user's username. So if your computer's username is the same as your Koding username, you can leave the last parameter off.
The last thing we need to do, is actually run the rsync commands based on the command requested (push or pull):
if [ "$command" = "push" ]; then
rsync -rvza --delete $PWD/ vm-$vmnumber.$username.koding.kd.io:~/Web
else
rsync -rvza vm-$vmnumber.$username.koding.kd.io:~/Web/ $PWD
fi
You can see we are just placing the variables we collected (along with the current folder $PWD) right into the command. Since this is a shell script, you can just place shell commands straight in, like I did above
Now save the file and name it koding and then make it executable (you can do this by running chmod +x koding) and last but not least, move this file to your bin folder:
mv koding /usr/local/bin/
If you did everything correctly, you should be able to run koding and see our usage message come up. So now you can make a quick change to the example project above and simply run:
koding push 0
Assuming you don't need the username property, and your current folder will be transferred as the Web directory on your server, named vm-0. The same goes for if you make changes online, you can cd into the local project folder and run:
koding pull 0
And you will receive all the updates.
Conclusion
Koding is a really powerful tool for prototyping and learning through experimentation. It has really cool social and project management capabilities and being able to code with someone else, live, can make a huge difference when you are trying to debug some code. Not to mention this all being free, means there really isn't a reason you wouldn't want to use this.
I really like the idea of having kd apps which run outside the VMs and I think it will be cool to see where people will take that and what kind of tools people will build.
You can sign up to Koding by visiting koding.com.
Thank you for reading, I hope you enjoyed it, if you have any questions feel free to leave me a comment down below, on twitter or via the Nettuts+ IRC channel (#nettuts on freenode).


Comments