
If you have a popular WordPress site, you might have wondered how hard it may be to build a mobile app for your subscribers and/or visitors. There are a number of ways to launch apps powered directly from your WordPress site without having to build an app from scratch.
With a mobile app, you can leverage device notifications to alert your users of new content and they can easily share your stories right from their phone or tablet.
WPMU offers a rundown of plugins you can use to launch an app from your WordPress blog, most notably Mobiloud which relies on App.io, and Wiziapp which builds an HTML5 app. There's also Appifier, which provides a low cost app-building service; if you're not very technical, Appifier may be a good approach.
However, this tutorial will focus on the most commonly used tool, AppPresser. AppPresser provides a great mix of ease of implementation with deeper technical control for developers. It uses plugins to integrate with Adobe's Phonegap platform. With custom extensions and additional development, you can integrate with any device feature supported by Phonegap such as contacts, geolocation, the camera or the accelerometer. (Maybe you want to know whether people read your stuff while driving? In any case, theoretically, you could build an app for that).
You can build a basic AppPresser WordPress app for $199, but if you want camera integration or e-commerce, it'll cost you $499. If you're interested in comparing and estimating the cost of building an app from scratch without AppPresser, it provides links to a couple of great web resources: the App Development Cost Calculator and How much does it cost to develop an app?
You can either list your app in the iTunes Store and Google Play yourself or you can pay AppPresser to do it for you for $499 (learn more about this process below).
While there is some added complexity to extending your WordPress site into an App, including customizing a new home page, AppPresser provides very good documentation and numerous video guides to lead you through every step of the way.
What is AppPresser?
Put simply, AppPresser allows you to create a native mobile app for iOS and Android from your existing WordPress site and distribute it through the iTunes Store and Google Play. You can integrate push notifications, create an e-commerce store using WooCommerce, a social networking app using BuddyPress, or you can do custom development to build any set of features supported by Phonegap's API. Here's a simple introductory video:
When you install the AppPresser plugin and theme (included in the standard bundle), it does not change the look of your desktop or mobile site, it only becomes visible inside your mobile app. Your normal website theme and functionality will not be affected at all. In other words, if you visit your website through the normal internet browser on your device, you will not see any indication of AppPresser's existence.
However, AppPresser recommends that you have a fast hosting solution for your WordPress site in order to deliver a high performing mobile app experience. If you want managed hosting, they recommend WPEngine. If you self-host, I recommend the speedy SSD drives at Digital Ocean.
AppPresser apps do not work offline. So, your app users will be required to have an active Internet connection (cellular or WiFi) to reach new content.
AppPresser offers additional extensions which enhance the presentation and function of your application, they are all available in the agency bundle.
These include:
- AppPush - for integrating with push notifications (available with the standard bundle).
- AppBuddy - for integrating with BuddyPress.
- AppCamera - for building photo sharing applications.
- App-Geolocation - for integrating with Geolocation.
-
AppSwiper - a nice touch enabled slider widget for your app home page.
- AppWoo - for integration with WooCommerce.
They also offer a few example apps to show you what's possible.
Building Your App
Before you purchase an AppPresser bundle, I recommend that you register for and review the free AppPresser Developer Handbook. Once you've purchased either the standard or agency bundle, you can get started building your app.
Here's a short video guide which walks through the initial process of integrating AppPresser into your WordPress site which we'll describe below. And, you can also learn more about AppTheme here.
Install the AppPresser Plugin
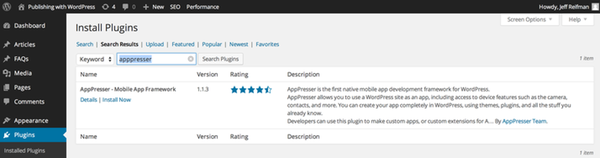
First, from your WordPress Dashboard, install the AppPresser plugin from the plugin directory.

This plugin integrates your WordPress site to the app features and extensions that AppPresser provides via Phonegap.
Install the AppPresser Theme and AppSwiper Plugin
AppPresser suggests you use its theme for the app site (this doesn't affect your existing desktop or mobile HTML site). Its theme is designed to be used by touch-based devices, whereas typical WordPress themes are not.
Log in to your AppPresser.com account. Click on My Account, then View Details and Downloads to get your license keys and theme download. You can also get other plugin downloads on this page.

Make a note of your license keys and download your AppTheme, AppSwiper plugin and any additional ones you wish to use.
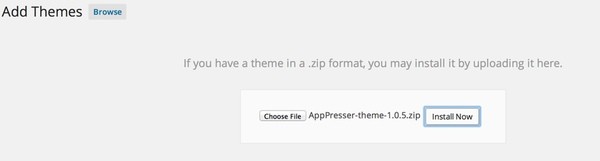
From your WordPress Dashboard, add the theme zip file that you downloaded. Do not activate it.

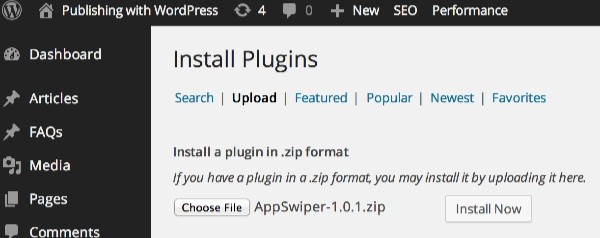
From the plugin menu, upload the Swiper plugin that you downloaded and activate it:

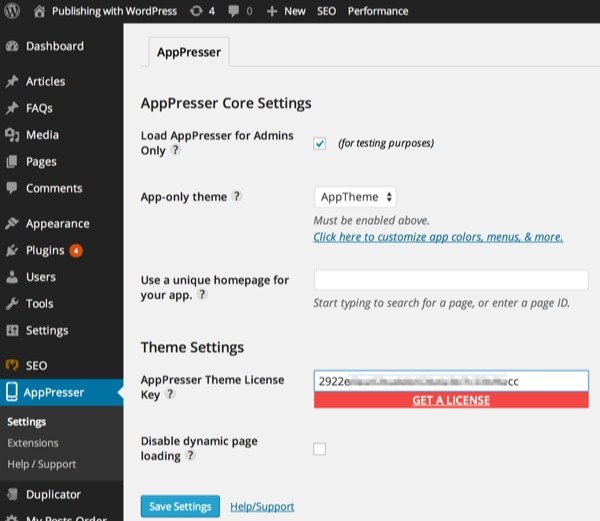
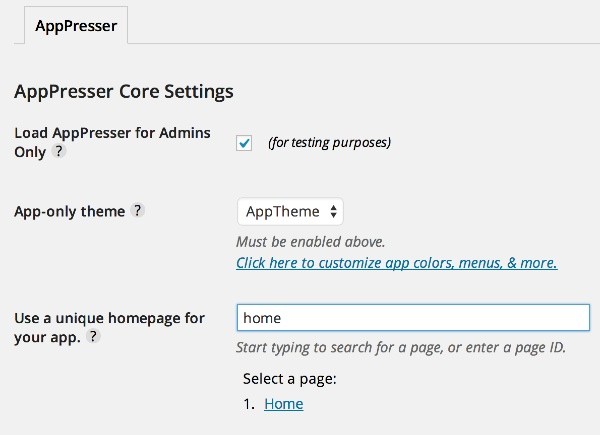
From the WordPress Dashboard, click on the AppPresser Menu. Turn on "Load AppPresser for Admins Only". This will let you preview your app as the admin. It will not affect your site's normal operation. To see your normal website, browse your site in incognito mode (not logged in to WordPress Dashboard). Enter your license key as well and save the settings.

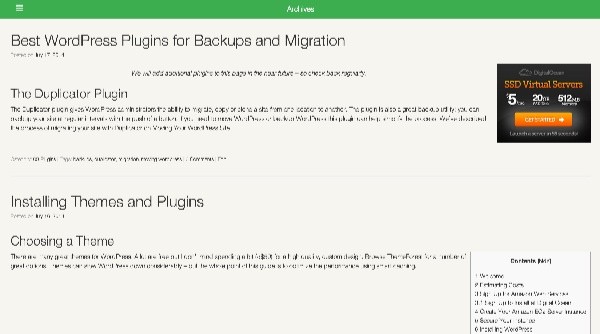
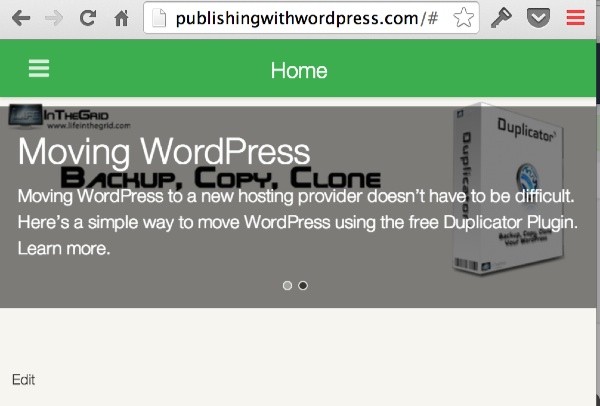
Here's what my preview of the app home page looked like afterwards:

Functional, certainly, but not a great experience out of the box. The next step is to build a distinct custom home page for my app.
Build Your App Home Page
We recommend building a distinct home page for your app. This home page is only seen when people are using the app. It doesn't affect the desktop or mobile HTML website.
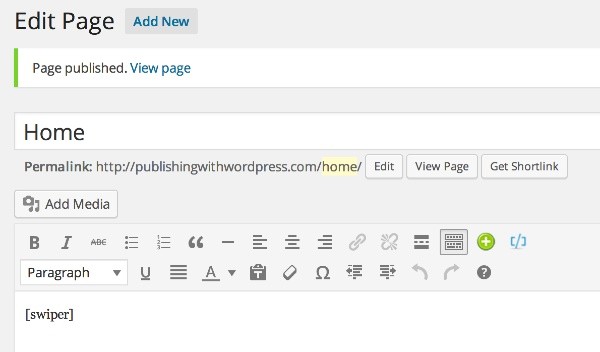
From the WordPress dashboard, create a new home page for your app. It helps to turn off discussions on this page, as comments are not optimized for touch-based apps. Add the [swiper] shortcode.

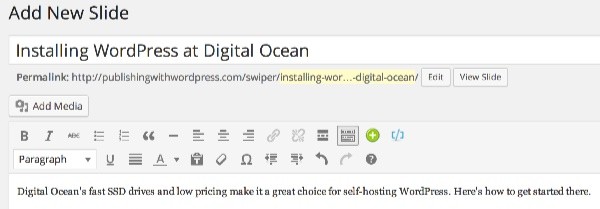
The AppSwiper plugin allows us to create new custom post types called Sliders. Let's create a couple of these that link to content which we wish to showcase in the app. Choose a feature image for each slide to appear as background.

From the WordPress Dashboard, revisit the AppPresser Settings page, type in the name of the new home page and select it:

Now, check refresh your website to see the new home page with the slider in action:

You're new app home page is taking shape. AppPresser provides vast options to customize the look, feel and behavior of your site.
While it's beyond the scope of this tutorial, you should watch the Create a news app with AppPresser video below which demonstrates how to further expand your app home page using the free Display Posts Shortcode plugin.
AppPresser also has a variety of helpful videos which you can browse here.
Listing Your App in the App Stores
To actually list and sell your apps in iTunes Stores and Google Play, you will need to purchase an Apple iOS Developer Membership for $99 and Google Play license for $25.
AppPresser will build and list your app in the stores for $499, or you can use their step by step guide to do it yourself. The process is a bit unwieldy and complicated but certainly achievable. It requires working with Phonegap Build.
Here's their video guide:
Promoting Your App
Once your app is available in the store, you'll want to tell your readers through all the typical channels, email, Facebook, Twitter, et al. But, you'll probably also want them to see a smart banner at the top of your site when they browse your mobile website.
There's actually a free WordPress plugin to display Smart App Banners. Or, you can code the banners natively e.g. promoting apps in mobile Safari.

Where Do We Go From Here?
With AppPresser's Phonegap integration, the sky is the limit to how far sophisticated an app you can build from your WordPress site. I recommend reviewing their documentation, extensions, example apps and video guides to spur your imagination.
AppPresser's impressively expanding the potential of WordPress as an application platform. Good luck!
Related Links
AppPresser provides a great suite of documentation to help you succeed with their product. Here are some related links that you may want to check out:
- AppPresser Website
- AppPresser Documentation
- AppPresser Video Channel on YouTube
- Example AppPresser Applications
- AppPresser Extensions
- Adobe Phonegap
Related Videos
AppPresser has a great suite of overview and step by step tutorial videos to guide you through anything that you want to do. Here are some additional resources:


Comments