For
the last few months I’ve been wanting to dive into this new JavaScript
framework since I saw its launch event in October of 2014. Famo.us includes
an open-source 3D layout engine fully integrated with a 3D physics animation
engine that can render to DOM, Canvas, or WebGL. In short, you can get native
performance out of a web application, largely due to the way Famo.us handles
the rendering of its content.
Jenn Simmons of the Web Platform Podcast recently had Famo.us CEO, Steve Newcomb on the podcast to discuss the mobile performance and their upcoming mixed mode. This was perfect timing, as Microsoft had just released ManifoldJS, a tool which allows you to package your web experience as native apps across Android, iOS, and Windows. I wanted to put these two technologies to the test.
In short, I wanted to determine if Famo.us does actually have great mobile performance, as well as have an understanding of how straightforward the process was for packaging my web application as a mobile app.
What Problem Do These Two Things Solve?
The web isn’t necessarily known for creating high-performance applications, which is a shame because it truly is capable of blazing fast interactive apps, but sadly has been plagued by the DOM. With technologies like the HTML5 canvas, WebGL, and asm.js, the browser really can be a playground for cutting-edge interactivity. Famo.us aims to solve this, getting around the bottleneck for most web applications, which is the DOM, and utilizing WebGL and abstracting your work from the DOM. More on this later.
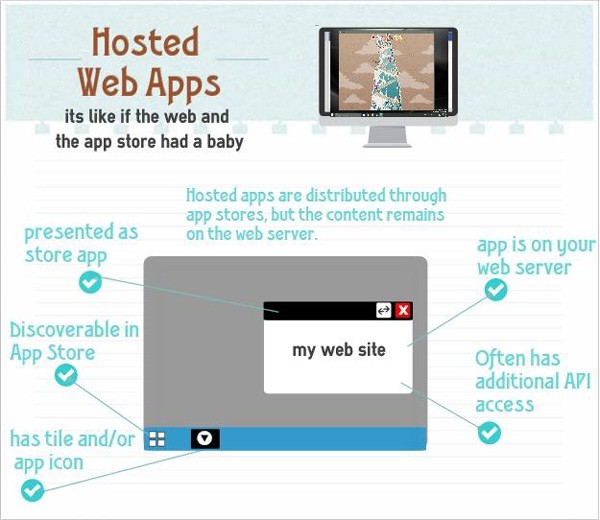
ManifoldJS aims to make the life of a mobile developer easier than ever by utilizing Web App Manifests, allowing websites to declare app-like properties. ManifoldJS uses that standard for those platforms that support it, but falls back to Cordova for those that don’t. Cordova is great, but the W3C also considers work done at Mozilla (Firefox Open Web Apps), Google (Chrome Hosted Apps) and Microsoft (Windows 8 had local web apps, Windows 10 extends over to hosted web apps). With this, we can now wrap websites and create hybrid applications that can be deployed in the various app stores, while still taking advantage of many native aspects for each device (contacts, calendar, file storage, gyro, GPS, etc.).
When we combine the two, we can create applications at native speed that can be deployed in a number of app stores, utilizing largely one code base. There is no silver bullet for mobile development, but this certainly makes the process easier.
Getting Started With Famo.us
Famo.us has a University page, which provides a great starting point for understanding how the framework works, as well as offering a few sample projects. I ran through all of the courses on the University site and came out with a pretty clear understanding of the framework. They also have integration with other libraries, such as Angular, but I haven’t had time to dive into that just yet.
Next, I clicked on the link at the top-right corner of the page to download their package of guides and two example projects. This is different from what is found on their GitHub page.
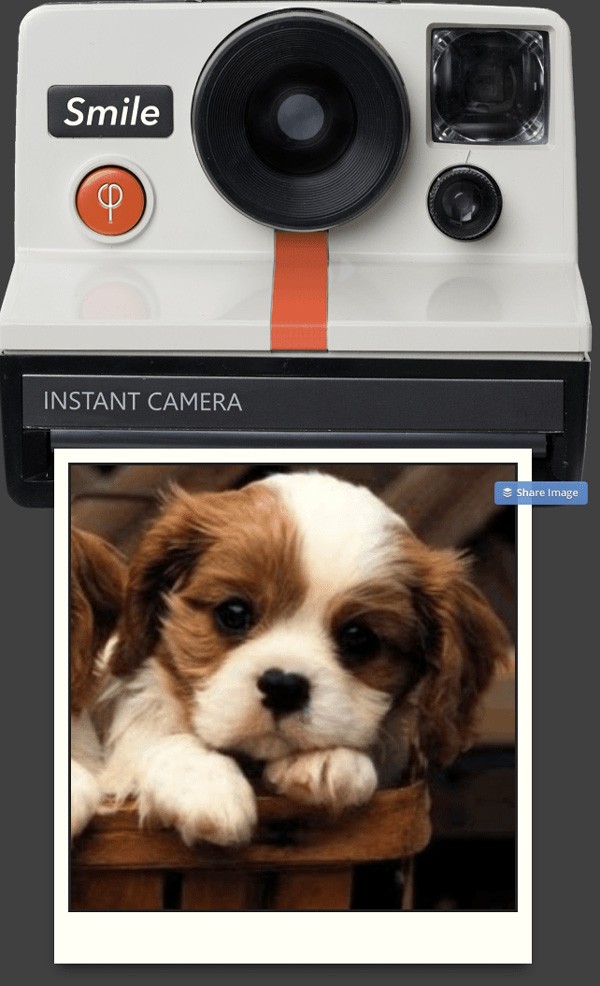
I opened the famous-starter-kit folder and navigated to /reference-tutorials and found folders for /slideshow and /timbre. Slideshow is pretty clever; it grabs images from Picasa and draws them to the screen as though they came fresh from a Polaroid camera. You can find a live version of this on my site.

Out of the box, however, it didn’t work.
I soon realized what the issue was, though. Their sample pointed toward an invalid Picasa URL. It’s been more than six months since the sample was released, so I would hope that it would be corrected by now, as I’d imagine this would be a damper for a number of people learning to use this otherwise fantastic framework.
Once I changed the URL in the SlideData.js file, all was fine. What the project does is grab images from a Picasa album and draw them to screen. With each click, the camera drops the current image, and a fresh one is ejected from the front of the camera, and is quickly exposed before your eyes, along with some nice physics applied to the swaying back-and-forth of the image. The step-by-step instructions for creating this project can be found on the Famo.us website.
There is another project in the /timbre folder, but I wasn’t able to get that to work either. You can find the associated tutorial on the Famo.us website, though, and at least walk through the process of building it yourself.
How Does Famo.us Work?
I’m not going to spend too much time getting into the details of Famo.us here, but if you really want to dive deeper, there's an article on Medium that gives a great overview.
From the Famo.us website:
Interacting with the DOM is riddled with performance issues. Famo.us abstracts away DOM management […] If you inspect a website running Famo.us, you’ll notice the DOM is very flat: most elements are siblings of one another. […] Developers are used to nesting HTML elements because that’s the way to get relative positioning, event bubbling, and semantic structure. However, there is a cost to each of these: relative positioning causes slow page reflows on animating content; event bubbling is expensive when event propagation is not carefully managed; and semantic structure is not well separated from visual rendering in HTML. Famo.us promises a rich 60 FPS experience, and to do so, we needed to circumvent these inefficiencies.
By
utilizing the CSS3 primitive -webkit-transform: matrix3d, along
with the hardware acceleration it affords, we can get far greater performance
than we could if we just tinkered with the DOM. Any time you touch the DOM, it
is expensive. Nicole Sullivan, a fantastic web developer known for her CSS
work, gives an excellent explanation of reflows and repainting inside the browser, and how we can avoid
these issues. Fortunately, Famo.us abstracts all of this away from us.
Rather than write any HTML code, all of our Famo.us code will be done in JavaScript. Take a look at some of their samples on CodePen to get a good understanding for how little HTML you actually write (none) and what the JavaScript looks like. In an upcoming tutorial, I’ll dive far more in-depth with Famo.us than I do here.
Now we’re talking my language! Some high-performance applications in the browser!
How Does ManifoldJS Work?
The installation process for ManifoldJS is pretty straightforward. Check out their GitHub page for more information. Jeff Burtoft also walks you through the process of creating a hosted web app at ThisHereWeb.com.
This project will continue to evolve over the coming months. In the last week alone I’ve seen several additions. On platforms which natively support web applications, such as Windows 10, Chrome OS, and Firefox OS, ManifoldJS will create native packages. On platforms such as iOS and Android, Cordova is used, which allows a developer to write a web application but still access many of the native features of a device, either through Cordova itself, or the active plugin community.

Jeff Burtoft explains hosted web apps very well on his blog and in his recent //BUILD/ presentation. The video from //BUILD 2015 showcases exactly what you can do with this technology.
My Setup
I’m doing this tutorial from a MacBook Pro running Yosemite 10.10.3, Visual Studio Code as my IDE, and MAMP as my local web server. I then use Source Tree as my Git tool of choice, and host my open-source code on GitHub, and I’ll be deploying to iOS via Xcode.
I know, a Tech Evangelist at Microsoft using Apple products and telling you about open-source tools. What is the world coming to?
Putting It All Together
The first thing I did was download the Famo.us samples from their website. I made the appropriate changes to their SlideData.js file, as I mentioned above, so that my project was able to pull in feeds from Picasa. I’ve uploaded it to GitHub so that you have a sample that works immediately. View the live site, and head to GitHub to download the working project.
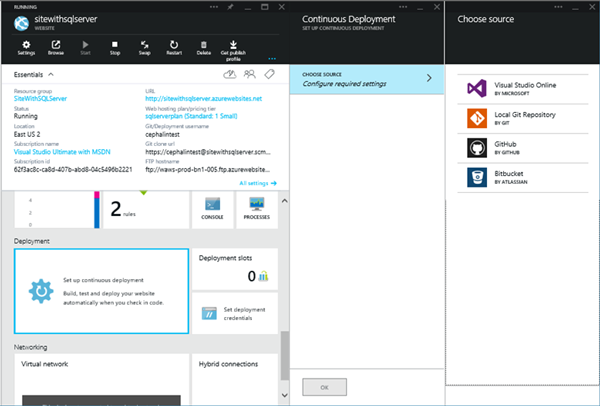
Afterwards, I logged in to Azure and created a new website. You can get $200 worth of Azure trial credits, or reach out to me about a free BizSpark membership for yourself or your startup, which grants $150/month of web hosting.
I then point this new Azure website to my GitHub repo. Scott Hanselman explains how to do this in a few steps. From there, I have Azure monitor my GitHub repo for this project, and any changes I push to that repository are immediately picked up by Azure, and the latest changes can be viewed on the website and manifest project immediately.

Generating the App Manifest
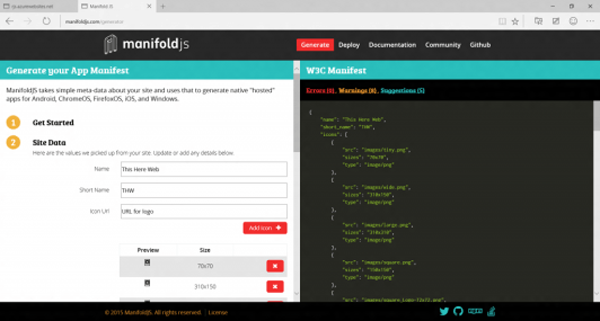
Next up, we need to use ManifoldJS to "wrap" our web app so that we can deploy it to the various app stores. Firefox OS and Chrome support this natively, but for iOS, Android, and Windows 8 or 10, we need to utilize Cordova. ManifoldJS will generate an app manifest file for us, which has all of the information the app stores need to get our project going.
You have two options here: Use the Manifold Web App Generator, which will provide a GUI and step-by-step instructions, or run it through the command line.

Alternatively, for the command line, you need to install ManifoldJS first. Make sure you have NPM installed, and then run:
npm install -g manifoldjs/manifoldjs
With me so far? Now we can call ManifoldJS and have it generate a folder for us with projects for each of the platforms. In the terminal I entered:
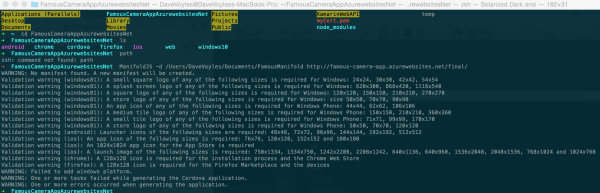
ManifoldJS -d /Users/DaveVoyles/Documents/FamousManifold http://famous-camera-app.azurewebsites.net/final/
The path following -d tells ManifoldJS which directory I want it to be stored in. Soon after, you should see the terminal building the project before your eyes.

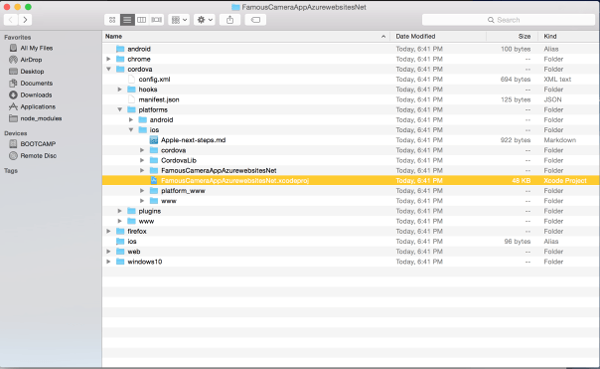
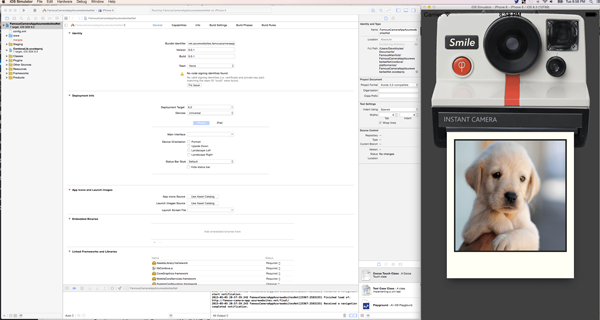
Navigate to where you stored this project, and you’ll find a series of folders there. I then navigated to cordova/platforms/iOS and looked for the file ending in xcodeproj, as I wanted to test this out in the iOS simulator. Double click on that icon to open the project in Xcode.

And there we have it, a Famo.us application running inside of Cordova on iOS.

Wrapping It All Up
I plan to try out Angular + Famo.us in one of my upcoming demos, as well as wrapping that in ManifoldJS to test for performance on iOS. If you’re looking to debug these apps, might I suggest looking at VorlonJS? It’s platform-agnostic, takes a minute to set up, and in the link above, I illustrate how I can test apps on a desktop browser, as well as mobile devices.
I’d really like to stress test what mobile browsers are capable of when combining a framework like Famo.us and Cordova, so look for a sample involving those two soon. As the web continues to evolve, Microsoft will continue to update its dev.modern.ie/platform/status/ site to reflect changes to the new Edge browser. The most exciting announcement to me, though, is the recent switch from "in development" to "in edge" tag for asm.js. Soon we’ll be able to run native applications inside of the browser. It’s an exciting time to be working on the web.
More Hands-On With JavaScript
It might surprise you a bit, but Microsoft has a bunch of free learning on many open-source JavaScript topics, and we’re on a mission to create a lot more with Microsoft Edge.
Here are some great resources from my team and colleagues:
- Hosted Web Apps and WebPlatform Innovations: a deep-dive on topics like manifold.JS
- Microsoft Edge Web Summit2015: a complete series of what to expect with the new browser, new web platform features, and guest speakers from the community
- Best of //BUILD/ andWindows 10: including the new JavaScript engine for sites and apps
- Advancing JavaScript without Breaking the Web: Christian Heilmann’s recent keynote
- Practical Performance Tips to Make Your HTML/JavaScript Faster: a seven-part series from responsive design to casual games to performance optimization
- The Modern Web Platform Jump Start: the fundamentals of HTML, CSS, and JavaScript
And some free tools to get started: Visual Studio Code, Azure Trial, and cross-browser testing tools—all available for Mac, Linux, or Windows.
This article is part of the web dev tech series from Microsoft. We’re excited to share Microsoft Edge and the new EdgeHTML rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device @ http://dev.modern.ie/.


Comments