
You're now most of the way through this beginner's series on Scratch. You've created a game in which the user chases a cat with a crab, the cat says 'Ouch!' when the crab nips it, and a score is kept. At the end of the game the score is displayed.
In this part we'll continue working on that project. We'll add some animations to our sprites and backdrops. You've already created a simple animation for the cat to make it seem to run: we'll add another one to the crab. We'll also animate the backdrop to create a zooming effect.
What You'll Need
To complete this tutorial, you'll need:
- a free account with Scratch
- a web browser with access to Scratch (I recommend using a modern browser like Chrome, Firefox, Safari or Opera for the best experience)
Getting Started
We're going to be working with the project created in the last part of the series, on events. We'll use the assets and scripts we've created so far and add more.
Depending on whether you worked along with that tutorial, there are two ways to get started for this tutorial:
- Open the project you created for the last tutorial and make a duplicate of that.
- Remix the project I created to support the last tutorial.
Alternatively you can just carry on working in the same project you already created. Here's how you do each of these (you'll only need to do one).
Duplicating Your Own Project
Open Scratch and go to the project you want to duplicate. Make sure you've clicked the See Inside button so you can see the workings of the project.
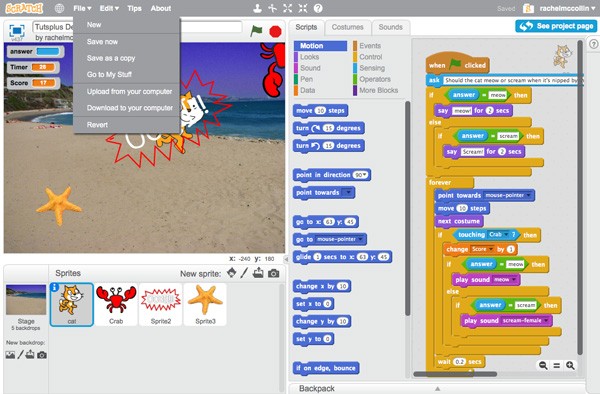
In the toolbar, click File > Save as a copy:

Scratch will open your new copy. Rename it and start working on it.
Remixing My Project
Log in to Scratch and go to the page for my project on events.
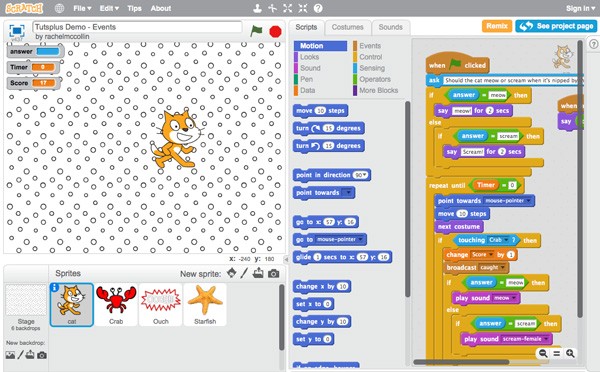
Click the See Inside button to view the project:

Now click the Remix button. Scratch will save a duplicate of my project as a new project in your account. Rename it and you're good to go!
Animating the Stage With Backdrops
The first thing we'll do is create an animated effect for the stage using those backdrops we made earlier on in the series.
Select the Stage and edit the script you've created for it that makes the timer variable change by -1 every second. You'll need to insert a switch backdrop to block inside the loop, and then make as many copies of the blocks inside the loops as you have backgrounds that you want to switch. Normally you could use the next backdrop block which would save you having to repeat very similar blocks inside your loop, but you can't do this here because of the circles backdrop.
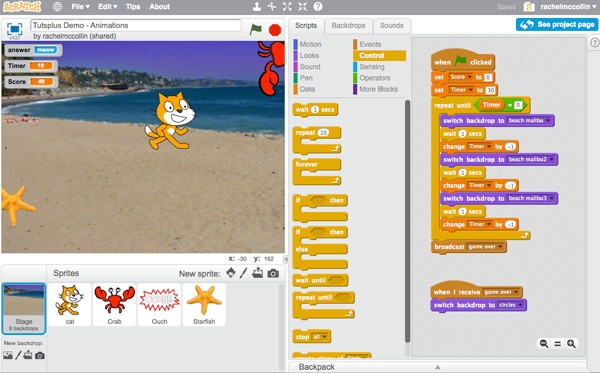
The script for your Stage will have these blocks:
when green flag clickedset score to 0set Timer to 30repeat until Timer = 30switch backdrop to beach malibuwait 1 secschange Timer by -1switch backdrop to beach malibu2wait 1 secschange Timer by -1switch backdrop to beach malibu3wait 1 secschange Timer by -1- (end of repeat until loop)
broadcast game over
Your script will look like this onscreen:

Now if you start the project, the background will appear to zoom in repeatedly. It's not the smoothest of zooms in my project (it might look better in yours!) but it gives you the idea. You could do this with more backdrops looking more like each other to create a much smoother zooming effect, and if you had a repetitive backdrop you could create an effect of zooming in forever.
Now let's animate a sprite.
Adding Animation to the Crab Sprite
In an earlier part of this series, you added an animation to the cat sprite, making it look as if it's walking around the stage. Now we're going to add an animation to the Crab sprite, changing its costume when it catches the cat so that its pincers seem to be moving.
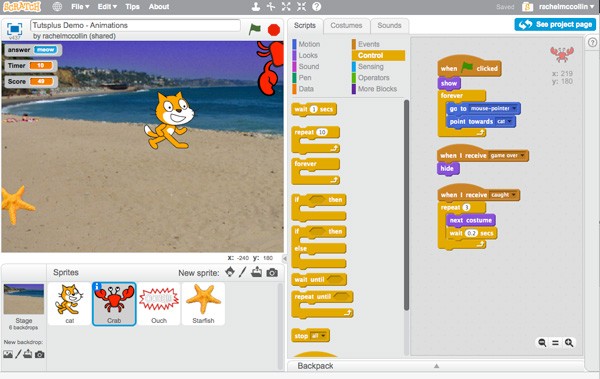
Select the crab sprite and create a new script for it:
when I receive caughtrepeat 3next costumewait 02. secs- (end of repeat loop)
This means that when the crab and the cat touch (i.e. the caught message is broadcast), the crab will switch costume and wait 0.2 seconds, three times. Try running the game and you can see that the crab looks as if its pincers are opening and closing when it catches the cat.
Here's how it looks onscreen:

Summary
Animating your Scratch projects makes them more visually interesting and helps you create effects that will enhance your games and interactions. In this tutorial you learned how to add some simple animation to your stage and one of your sprites.
For a challenge, try drawing more costumes for the sprites and adding animations for those—maybe you could duplicate the cat, draw some extra features on it, and use those when the cat is telling the user what their score was?


Comments