Testing your web applications is one of the best things you can do to ensure its health, safety, and security, both for the app and your app's visitors. Symfony 2 offers a complete integration testing suite that you can use to make sure your applications run just as you expect. Today we'll look at how we can use Symfony 2 and PHPUnit, the testing framework that it employs, to write basic functional tests using the Crawler.
Installation
Before we can begin any sort of testing, let's setup our project by downloading the Symfony 2 framework, configure it and then also download PHPUnit.
Installing Symfony 2
The best way to download Symfony 2 is to use Composer. If you don't yet know what Composer is, be sure to checkout a few of the awesome Tuts+ articles and courses on it, they'll bring you up to speed quickly.
We'll first want to open our Terminal or command line interface so we can issue a few composer commands. Once in your Terminal, change directories into your local development's webroot. For me, on OS X, this will be my ~/Sites directory:
cd ~/Sites
Once in the proper directory, we can now use Composer to create a new Symfony 2 project which will download and install the framework plus any of its dependencies.
composer create-project symfony/framework-standard-edition crawling/ '~2.5'
This command tells composer to create a new project using the Symfony 2 framework in a new directory name crawling/, and then we're also specifying the exact version to download, version ~2.5. If this is the first time you're downloading the framework, this may take a while as there's a lot of libraries to downloaded for all of the vendors. So you might want to take a quick break and come back in a few minutes.
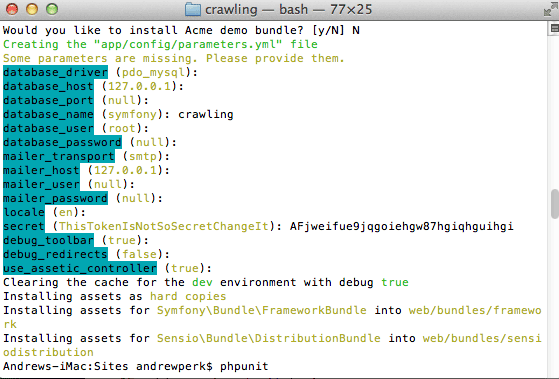
After the download completes, your Terminal should now be displaying an interactive wizard which will help you setup the configuration. It's very self explanatory, just enter in your own credentials or take the defaults as I have done:

Once you enter in your config information, Symfony 2 is downloaded, installed and ready to be used. Now we just need to get PHPUnit so we can test our code.
Installing PHPUnit
To download PHPUnit we can use a wget command in our Terminal to retrieve the .phar file or just download it from their website, it's up to you:
wget https://phar.phpunit.de/phpunit.phar
With the .phar downloaded, now we need to adjust its permissions and move it into a location where our Terminal or Command Line and PHP will have access to it. On my machine using OS X, I moved this into my /usr/local/bin directory. I also renamed the file to be just phpunit so I don't have to worry about the extension when trying to run my tests, saving me a bit of time:
chmod +x phpunit.phar sudo mv phpunit.phar /usr/local/bin/phpunit
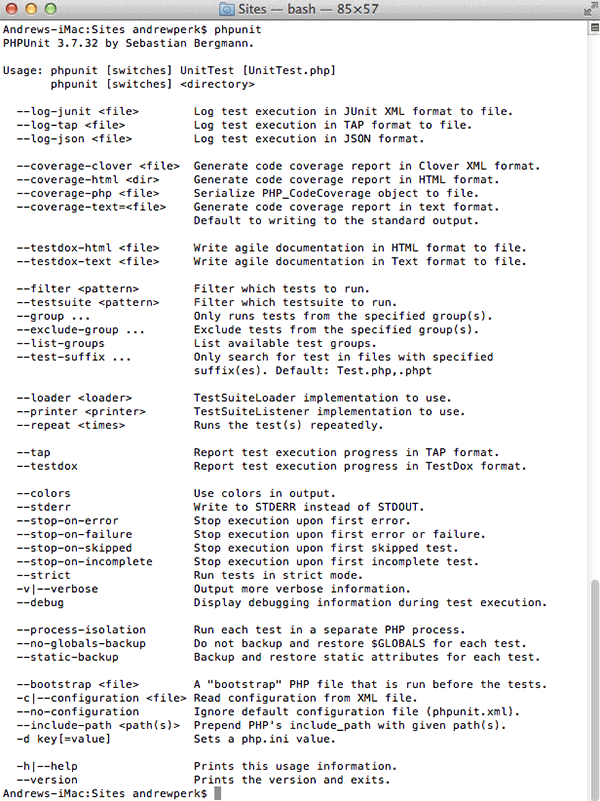
We should now be able to verify that PHPUnit was installed and is accessible via the Terminal by running the phpunit command. You should see something like this:

Creating the Crawling Bundle
Now we need a bundle to hold our application and test code. Let's create one using Symfony 2's console, from within our Terminal:
cd ~/Sites/crawling php app/console generate:bundle --namespace=Crawling/FtestingBundle --format=yml
Here, we first change directories into our crawling project and then use the console to generate a new bundle. We also specify this bundle's Vendor and bundle name, separated by a forward slash (/). Lastly, we tell it to use YAML as the format for our configuration. Now you can use whatever format you'd like if you don't want to use YAML and you could also name your bundle however you prefer, just as long as you first give it a vendor name and end your bundle name with the suffix Bundle.
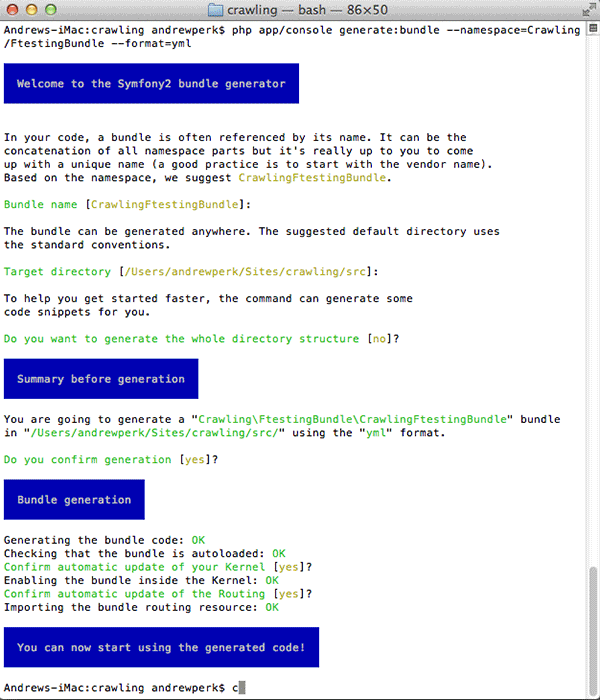
After running the above command, we again get a nice wizard to help complete the bundle installation. I just hit enter for each prompt to take the defaults as this keeps the entire process nice and simple and smooths out any path issues by putting your files in custom locations. Here's a screenshot of my bundle wizard:

How To Run Your Tests
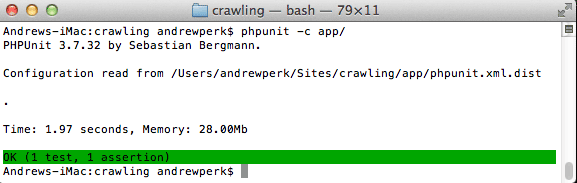
Ok, we've got Symfony 2, PHPUnit, and our bundle; I think we're ready to now learn how to run our PHPUnit tests alongside Symfony. It's actually really easy, just change directories into your crawling project and issue the phpunit -c app/ command to run all of your application's tests. You should get the following result in your Terminal:

When we generated our bundle it also generated a little sample code for us. The test that you see ran above is part of that sample code. You can see that we have a green bar, letting us know that our tests passed. Now right above the Time: 1.97 seconds, we also have a single dot showing us that just one test was ran. In the green bar we have our status of OK as well as how many tests and assertions were ran.
So by running just this one command we know that our Symfony 2 app is installed, running properly, and tested!
Creating a Controller, Template & Route
We now need some actual application code that we can test.
The Controller
Let's start by creating a new controller class file and controller action. Inside of your crawling project, under src/Crawling/FtestingBundle/Controller, create a new file named CrawlingController.php and insert the following into it:
<?php
namespace Crawling\FtestingBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class CrawlingController extends Controller {
}
In this file we just define our basic controller class structure, giving it the proper namespace and including the necessary Controller parent class.
The Controller Actions
Inside of our class, let's now define our two simple controller actions. They are going to just render two different pages: a home page and an other page:
public function homeAction() {
return $this->render('CrawlingFtestingBundle:Crawling:home.html.twig');
}
public function otherAction() {
return $this->render('CrawlingFtestingBundle:Crawling:other.html.twig');
}
The Templates
Now we need to create the template files for these controller actions. Under src/Crawling/Ftesting/Resources/views, create a new directory named Crawling to hold our CrawlingController's template files. Inside, first create the home.html.twig file, with the following HTML inside:
<h1>Crawling Home Page</h1>
<p>Here's our crawling home page.</p>
<p>Please visit <a href="{{ path('crawling_other') }}">this other page</a> too!</p>
This just contains some basic HTML and a link to the other page.
Now also go ahead and create the other.html.twig file, with this HTML inside:
<h1>Other Page</h1> <p>Here's another page, which was linked to from our home page, just for testing purposes.</p>
The Routes
Finally, for our application code, let's define the routes for these two pages. Open up src/Crawling/FtestingBundle/Resources/config/routing.yml and enter in the following two routes, underneath the default-generated route that came with our route file:
crawling_home:
path: /crawling/home
defaults: { _controller: CrawlingFtestingBundle:Crawling:home }
crawling_other:
path: /crawling/other
defaults: { _controller: CrawlingFtestingBundle:Crawling:other }
Here I define two routes, one for each of our controller actions. We start with the routes name, which we can use in links, etc.. and then we specify the routes path which is its URI to access the page in the browser, and then we tell it which controller it should map too.
Now remember with YAML you don't want to use any tabs, always use spaces or your routes will not work!
So, with just these two pages, even with how basic and static they are, we can still learn a lot about how to use Symfony 2's Crawler to test that the entire spectrum of having a controller, template, route, and links work as an integrated whole(a functional test), as well as ensure our pages display the correct HTML structure.
Writing a Functional Test
We're now ready to begin learning how to write functional tests using the Crawler. First, we'll create a test file.
Creating Our Test File
All of your tests in Symfony 2, PHPUnit tests are stored your bundle's Tests/Controller directory Each controller should have its own controller test file named after the controller class that it's testing. Since we have a CrawlingController, we'll need to create a CrawlingControllerTest.php file inside src/Crawling/FtestingBundle/Tests/Controller, with the following class definition:
<?php
namespace Crawling\FtestingBundle\Tests\Controller;
use Symfony\Bundle\FrameworkBundle\Test\WebTestCase;
class CrawlingControllerTest extends WebTestCase
{
}
Here we namespace our test and then include in the WebTestCase parent class giving us our PHPUnit testing functionality. Our test class is named exactly the same as our file name and we extend the WebTestCase parent class so that we inherit its features.
Now let's create a test method to hold our assertions that we'll make to test out our home page. Inside of our test class, let's create the following method:
public function testHome() {
}
Anytime you create a test method using PHPUnit in Symfony 2 we always prefix our method name with the word test. You can give the method name itself any name you'd like, although the convention is to name it after the controller action that you're testing. So here, I've named mine testHome to follow that convention.
The Client
Now inside of our test method we need a way to simulate a browser so that we can issue an HTTP request to one of our routes and test that everything is working as we expect it to. To do this we'll create a client object by calling a static createClient() method:
$client = static::createClient();
We can now use this $client object to make that HTTP request and begin using the Crawler.
The Crawler
The Crawler is at the core of functional testing in Symfony 2 and allows us to traverse and collect information about our web application's page, as well as perform actions like clicking links or submitting forms. Let's define our Crawler object by making an HTTP request using the client. Add the following right under your $client object, in your testHome method:
$crawler = $client->request('GET', '/crawling/home');
This will return a Crawler object to test our home page. This will both let us know that our page exists, it has the correct HTML and formatting and that the controller, template, and route all work as a unit.
Testing the Heading & Paragraph
To begin our functional tests, we want to assert that our home page contains the proper heading with the proper content inside of it. We use our $crawler object and its various methods to do this. These methods will all return back another Crawler object to us which contains the actual tested page's response. We'll then test this response to ensure everything is as expected.
Add the following code to your testHome method:
$heading = $crawler->filter('h1')->eq(0)->text();
$this->assertEquals('Crawling Home Page', $heading);
We start by calling our $crawler object's filter() method to filter the page's response and select all h1 elements. We can then chain on other method calls to filter our selection down even further. Here I use the eq() method which accepts an index position of the h1 element we want to select. I chose to select index 0, the first heading. Finally, I chain on the text method call, which will return back this HTML element's text content and store the result into a $heading variable.
After filtering the h1 element that we want to test for, we now need to assert that we have the correct element. We do this using the assertEquals() method which accepts as the first argument the value we expect the heading to have, and as the second argument, the actual value of the returned response, which is our $heading itself. By doing this we'll know that we're on the correct page, if the content matches what we expect it to be.
Running the Heading Test
So with just four simple lines of PHP code, we'll be able test our home controller, template, and route. Let's run our test to make sure it passes. In your Terminal, from within your crawling Symfony project, run phpunit -c app/. You should see the following:

Here we now have two tests and two assertions, all of which are passing! Now you can test for the single paragraph below the heading in a similar way, but this time we'll use the first(), method, like this:
$para1 = $crawler->filter('p')->first()->text();
$this->assertEquals("Here's our crawling home page.", $para1);
If you rerun your tests, we now have three passing assertions. Good job!
Testing Clicking a Link
Now let's try testing out the process of clicking our this other page link. It should take us to the other page and display the proper content there as well. Insert the following code into your testHome method:
$link = $crawler->filter('a:contains("this other page")')->first()->link();
$otherPage = $client->click($link);
$this->assertEquals('Other Page', $otherPage->filter('h1')->first()->text());
We start off by filtering our home page by a tags. We use the :contains() filter method to filter the a tags by their content so we make sure to select the correct link. We then just chain on the first() method to grab the first one and call the link() method on it to create a link object so that we can simulate clicking on it using our $client.
Now that we have a $link object, we need to click it, by calling the $client object's click() method and passing in the $link object to it and storing the response back into the $otherPage variable. This is just like any other Crawler object, the click method returns the response. Very easy!
And then lastly, we just assert that our $otherPage's heading text is equal to what we expect it to be using the assertEquals() method. If it is, we know that our link works!
Run Your Tests One Last Time!
Let's now run our tests one final time to make sure that our link works correctly and that we're on the proper page after clicking it. Here's my Terminal results:

We have two tests and four assertions, all of which are passing. App complete!
Conclusion
And that's it. We've tested out that our controller, controller actions, templates, and routes all work together and we know that the HTML and content for each element is displaying properly on the page, as well as that our link, links to the proper location. Job well done.
I now encourage you to try out what you've learned by testing out the other page, adding more HTML or links to it, and generally just getting a feel for using the Crawler to ensure your page is working as expected.


Comments