Awhile ago, the awesome Jeffrey Way created a tool called Prefixr which was meant to help with the onerous task of managing vendor prefixes in your stylesheets. It worked by analyzing your stylesheet and automatically adding the vendor prefixed version of different rules into an output that you could then paste into your file. It was a pretty slick tool.
Unfortunately, now that the site has gone the way of the dodo bird and after having several users ping us about it, we wanted to provide some alternatives that can help provide similar capabilities.
The Express Prefixr Library
The first option which is closest to the functionality of Prefixr is a site called Express Prefixr. This was created by the awesome TJ Holowaychuk who apart from being an expert on Node.js development, also created the Express web application framework for Node.js.
With Express Prefixr, you're presented with two textarea fields, one for entering your styles and the second to receive the prefixed output from the service. This is very similar to the way that Prefixr worked:

To test this out, I'm taking the same code sample that Jeffrey used in his original article:
.box {
opacity: .5;
}
.container {
box-shadow: 20px;
-moz-transition: box-shadow 2s;
-webkit-border-radius: 4px;
animation: slide 1s alternate;
background: linear-gradient(top, #e3e3e3 10%, white);
}
@-webkit-keyframes "slide" {
0% { left: 0; }
100% { left: 50px; }
}
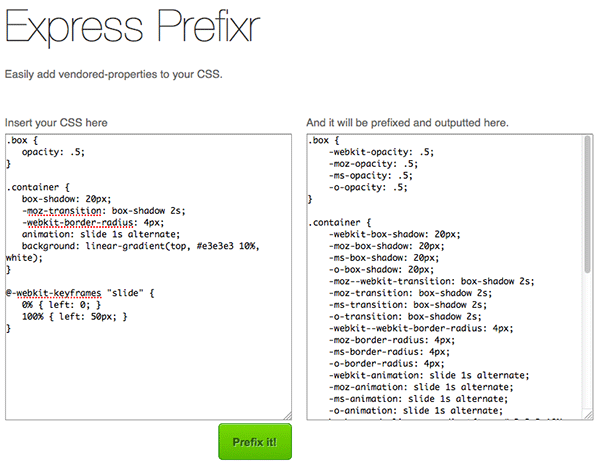
Then pressing on the "Prefix it!" button, I can immediately get my prefixed styles sent to me:

Here's the complete result:
.box {
-webkit-opacity: .5;
-moz-opacity: .5;
-ms-opacity: .5;
-o-opacity: .5;
}
.container {
-webkit-box-shadow: 20px;
-moz-box-shadow: 20px;
-ms-box-shadow: 20px;
-o-box-shadow: 20px;
-moz--webkit-transition: box-shadow 2s;
-moz-transition: box-shadow 2s;
-ms-transition: box-shadow 2s;
-o-transition: box-shadow 2s;
-webkit--webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
-webkit-animation: slide 1s alternate;
-moz-animation: slide 1s alternate;
-ms-animation: slide 1s alternate;
-o-animation: slide 1s alternate;
background: linear-gradient(top, #e3e3e3 10%, white);
background: -webkit-linear-gradient(top, #e3e3e3 10%, white);
background: -moz-linear-gradient(top, #e3e3e3 10%, white);
background: -ms-linear-gradient(top, #e3e3e3 10%, white);
background: -o-linear-gradient(top, #e3e3e3 10%, white);
}
@-webkit-keyframes "slide" {
0% {
left: 0;
}
100% {
left: 50px;
}
}
Taking this further, Express Prefixr also provides an API that you can leverage to integrate into your applications or use third party tools like curl. So taking the following snippet:
curl http://expressprefixr.herokuapp.com/api/processor -d css='body { border-radius: 10px}'
And pasting it into my terminal window gives me the following results:
reys-mbp:~ rey$ curl http://expressprefixr.herokuapp.com/api/processor -d css='body { border-radius: 10px}'
body {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
One final great thing about Express Prefixr, is that the code is available on GitHub allowing you to easily fork it and customize the software to your needs.
The Autoprefixer Library
The next option is actually designed to integrate more so into your workflow, rather than being a visual UI tool. Autoprefixer does in fact add prefixes where appropriate by using rules provided by the popular site, Can I Use. Autoprefixer's slogan is:
"Write your CSS rules without vendor prefixes (in fact, forget about them entirely)"
And it holds true. What this means is that in your stylesheets, you can focus on using the standards-based syntax and Autoprefixer will handle adding in the prefixed rules if necessary.
Let's look at some code:
:fullscreen a {
transition: transform 1s
}
The above code will be updated by Autoprefixer to the following:
:-webkit-full-screen a {
-webkit-transition: -webkit-transform 1s;
transition: transform 1s
}:-moz-full-screen a {
transition: transform 1s
}:-ms-fullscreen a {
transition: transform 1s
}:fullscreen a {
-webkit-transition: -webkit-transform 1s;
transition: transform 1s
}
Take a close look at the syntax. Notice that the transition rule was pretty much left alone except for the addition of the two Webkit-specific entries. That's because Autoprefixer only applies vendor prefixes when it's appropriate. In this case, transition is widely supported in modern browsers and doesn't really need to be prefixed.
But, the :fullscreen pseudo-class is still evolving and does need to be properly prefixed. Autoprefixer, using the Can I Use data, is smart enough to determine when to prefix something based on a browser's level of support for a feature. Very cool!
The thing to note is that Autoprefixer is meant to be incorporated into your normal deployment workflow. It's not a client-side library and you leverage it via any number of third party integrations. This includes:
- Grunt via the grunt-autoprefixer plugin
- Compass via the
autoprefixer-railsgem - Stylus via the autoprefixer-stylus plugin
- Broccoli via the broccoli-autoprefixer plugin
- Sublime Text with the sublime-autoprefixer plugin
And so many more options. Even the new Atom Editor now has the atom-autoprefixer package which shows that Autoprefixer is well-maintained.
If you'd like to see Autoprefixer in action, jump on over to the following demo and add a bunch of CSS rules that you've traditionally had to vendor prefix and see how it works for you.
The -Prefix-Free Library
The final option is a great client-side library by Lea Verou called -prefix-free. Lea's been a long-time advocate of cross-browser development and built this library to, as a bit of a shim, ensure that your site uses all of the proper vendor prefixes. She built it at a time where, unfortunately, many web developers were simply forgetting to add all of the appropriate prefixes, causing sites to not render properly across all modern browsers.
The key difference between this and the two others I mentioned previously is that -prefix-free is a JavaScript library that looks at your stylesheets in runtime and adds the vendor prefixes when needed.
Using the library is as simple as adding the following line to the head of your page:
<script src="prefixfree.js"></script>
No, seriously. That's it. The library handles the processing of every stylesheet in link or style elements and adds a vendor prefix where needed. This is especially useful for sites that are already deployed and it may not be possible to go back and update it.
It also has solid browser support being compatible with IE9+, Opera 10+, Firefox 3.5+, Safari 4+ and Chrome on desktop and Mobile Safari, Android browser, Chrome and Opera Mobile on mobile.
Hoping Vendor Prefixes Go Away
It's great to have alternatives to Prefixr and these solutions certainly fit the bill. Ultimately, though, vendor prefixes have become more complicated than they're worth and with many developers not respecting the original intent of them (for example, to designate experimental features) and leveraging them in production systems, hopefully they'll go away in the near future.
Thankfully, Google mentioned when they announced their Blink rendering engine, that they would be shifting to a feature-flag model which would hide experimental features behind hard-to-set flags which aren't accessible via code. Thank goodness!


Comments