I was looking for a solution to optimize my site, in a very cheap way. Often a Content Delivery Network is a good solution but not cheap, so I used Google App Engine as a CDN with Ubuntu.
Step 0: A Little Bit of Theory
Things like stylesheets, images and videos are often the major hit taken by a webserver when a webpage is loaded. It's been proven that loading these assets from different domains helps the browser with multi-tasking, because it doesn't have to wait until Asset 1 on the domain example.com is loaded to start downloading Asset 2 on the same domain. There are a number of approaches to this, and in this tutorial we'll analyze three of them.
The First Approach
Most people simply create sub-domains such as "images.domain.com", "styles.domain.com" and so on. The assets are then called from the sub-domains, so the browser 'thinks' it's coming from a different location, when in reality, they normally always target the same structure.
This approach is useful, and there's a noticeable difference in loading times. A downside to it is that you're still hitting your webserver, and now even harder, as you're making multiple connections at once to it. If you are loading images or small files, that's OK, but things will start to get uglier if you try to load videos or heavier files; and also, especially for cheap hosting, it's not always possible to create sub-domains.
The Second Approach
This consists of having a second webserver only to load assets while your main webserver deals with the other calls. You have two webservers using two different ports. The main webserver is the one responsible for all the requests, but will redirect every asset call to your second webserver. What people normally do here is use two different kinds of webservers. Most commonly Apache (as the main webserver) and lighttpd as the secondary webserver.
The concept is really pretty, but it also means you'll now have to maintain two webservers. The second one (lighttpd) should really be a one off, as once it's configured, it will just serve static content. Still, it's two webservers on your server, and if anything goes wrong, it's a bit difficult to troubleshoot.
The Third Approach
Basically it consists of hosting your assets somewhere else, where you won't have to maintain or keep an eye on performance, as this server's primary task is to serve static content. This heaven is called "Cloud Computing" and it's a "buzz word" at the moment. Basically it consists of a network of servers in strategic places. We call it strategic places, as the servers are located near you. Well, not near you, but from your IP, it redirects you to the closest server, from where you're going to be picking up the assets as they are needed.
It works pretty much as a load balancer, but based on location, instead of number of connections. It makes sure that the bits travel the shortest distance in order to get to you. In other words, if you're in Italy (like me), why should you have to wait for the data to travel from the USA, if there's a server just next door to you. There are some companies offering CDN for a very reasonable price, but today we're going to be talking about free stuff!
Before We Start
Before I start with this tutorial, I have to make it clear that the form of CDN we're going to be using here, is not truly CDN, as it doesn't offer a very high scalability, and hasn't been developed for the sole purpose of serving static files. This means it won't have the same high performance of a service designated specifically for this task. For some (like myself), it won't make such a huge difference, as this method is still better than nothing, and is immensely faster than many servers around. Also for most people who use Hosting Companies and have limited bandwidth, this will be a huge improvement.
Step 1: Google Is Your Friend
Create a Google Account. If you have a Gmail account that will do. I won't explain it in detail, but visit here to create one. Sign up for a Google App Engine Application. And now...
Step 2: Let's go! Create our CDN
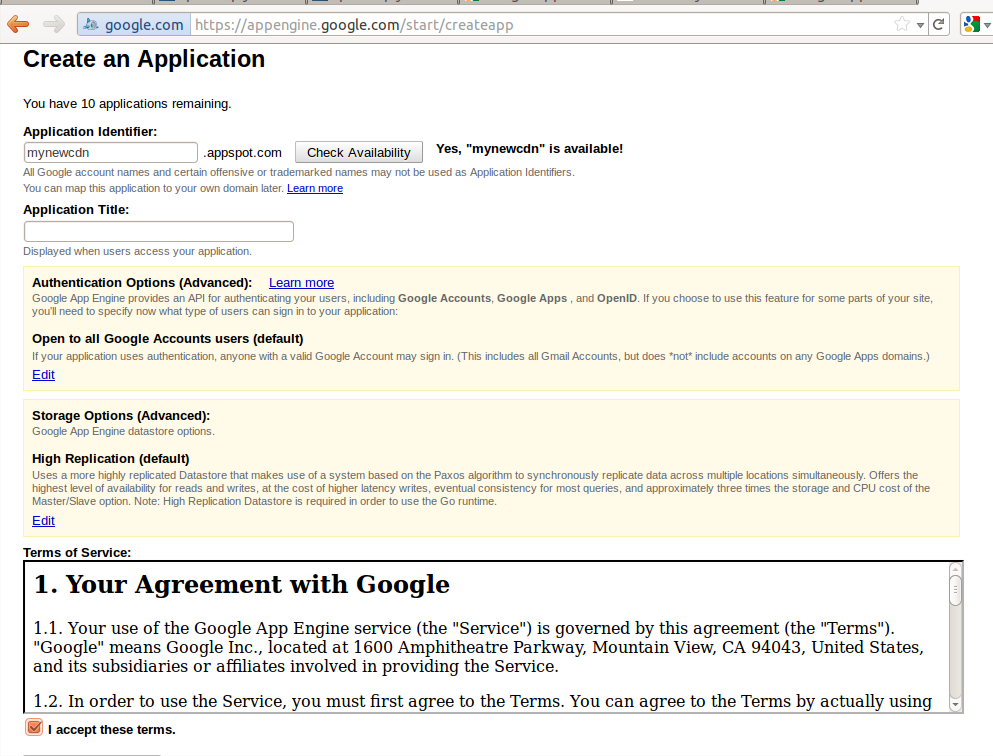
Simply login to your newly created App Engine Account and click the button Create an Application, I named mine "mynewcdn". I use Python with Ubuntu (but some steps are the same for Windows users) so:

-
With the default installation of Ubuntu, Python interpreter is already present in the system. Otherwise just install Python. If you're Windows users you can download Python from Python.org.
-
Download the latest Google App Engine SDK for Python (currently at 1.5.5);
-
Create a folder called Projects and extract Google App Engine SDK for Python into it
fabrizio@fabrix:~/Projects$ unzip google_appengine_1.5.5.zip fabrizio@fabrix:~/Projects$ cd google_appengine fabrizio@fabrix:~/Projects/google_appengine$ mkdir mynewcdn
and now you should have this (the name of the folder SHOULD to be the same as the name of the application)
fabrizio@fabrix:~/Projects/google_appengine$ ls appcfg.py dev_appserver.py mynewcdn tools BUGS gen_protorpc.py new_project_template VERSION bulkload_client.py google README bulkloader.py lib RELEASE_NOTES demos LICENSE remote_api_shell.py
-
Now inside of your folder (for me mynewcdn) you should copy all the folders with the static contents of your website (for example the folder /wp-content/uploads/). In my case I created a folder inside mynewcdn called fdicarlo with all data. Inside a folder with the name of the application that you created, make a file app.yaml. The content of this file should look as follows:
application: mynewcdn version: 1 runtime: python api_version: 1 handlers: - url: /fdicarlo static_dir: fdicarlo threadsafe: true
-
Of course you must replace mynewcdn with the name of your application and fdicarlo with the name of the folder of your static content. You can find more info about the app.yaml file on the Python Application Configuration page. Now the situation looks like this:
fabrizio@fabrix:~/Projects/google_appengine/mynewcdn$ ls app.yaml fdicarlo
-
And now:
fabrizio@fabrix:~/Projects/google_appengine/mynewcdn$ cd .. fabrizio@fabrix:~/Projects/google_appengine$ python appcfg.py update mynewcdn
Once the upload has finished, your CDN is ready at the address nameofapp.appspot.com, mine for example is http://mynewcdn.appspot.com/fdicarlo. To verify the CDN is working correctly try to view some pictures and/or files from the CDN.
Step 3: Configuration of CDN
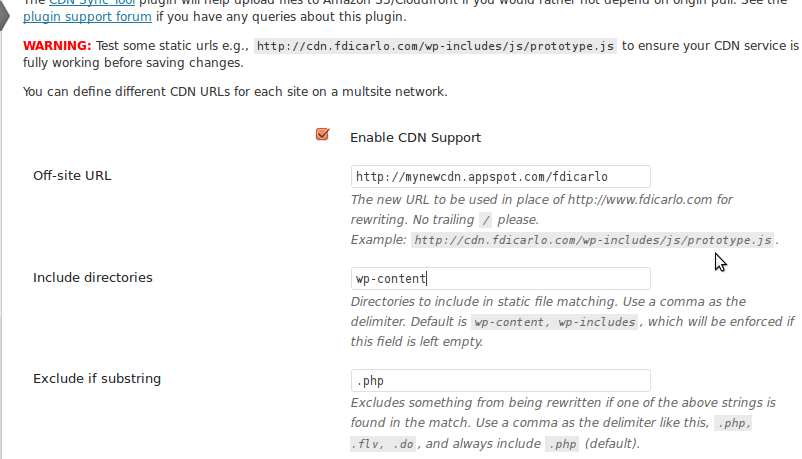
When you have created the instance on the Google app engine, and have the URL of the app, the only thing left to do is to add it to the settings in WP Super Cache and test how the page works. If somewhere in those steps you have a feeling that nothing is happening, then try to clear your cached pages from enabled cache, in the other tab called "Contents" and save the settings. I used WP Super Cache because it's useful (and powerful) also for the cache but you can use other plugins like CDN linker and the steps are similar.

In the field "Off-site URL" I insert http://mynewcdn.appspot.com/fdicarlo. Of course, you should to replace mynewcdn and fdicarlo with your name.
In the field "Include dirs" I put wp-content.
And in the last field "Exclude if substring" I suggest you to insert "php" to exclude php files. Set your parameters how you like, save and now you have configured your CDN. Now when you add pictures or other data in WordPress you should also copy to the local folder and update all with:
fabrizio@fabrix:~/Projects/google_appengine$ python appcfg.py update mynewcdn
Conclusion
I hope that has helped someone to create and start using Google CDN. Using a CDN is just one aspect of SEO and a slow performance is often caused by many factors. If you use a CDN, minifying and caching you can have good improvements to your blog so there's really no reason not to try them.


Comments