
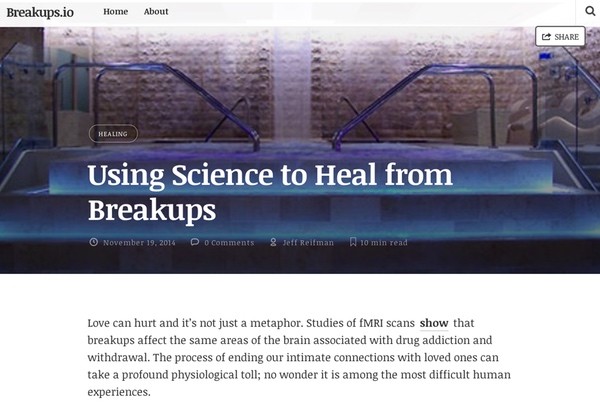
If you've visited articles on Medium, you know its clean, readable lines. The articles load fast and read easily on phones, tablets and desktops. Here's a sample from one of my Medium articles, Shining Light on Internet Rage:

In this tutorial, I'll guide you through selecting themes and plugins to turn your WordPress site into a Medium-like experience. We'll focus on functionality as well. I'll walk you through plugins that show reading time, and how you can let the user select text and comment inline or share it to Twitter.
Here's an example of Medium's presentation of expected reading times:

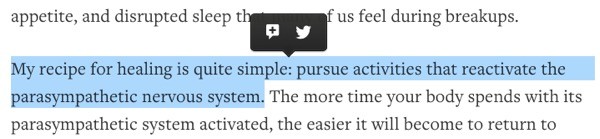
Here's an example of Medium's select and comment and share feature:

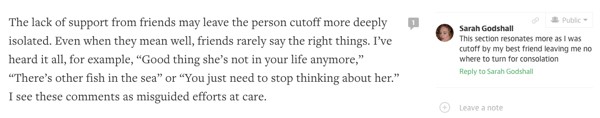
Here's an example of inline comments in another of my Medium articles:

Starting From Scratch
If you'd like to build an entirely new site, you can follow my visual guide to WordPress installation here. You may also be interested in the Ghost open source blogging platform which I profiled earlier this year on Tuts+. For this example, I'm actually going to migrate the Ghost site I built in the earlier piece to a Medium-like WordPress experience.
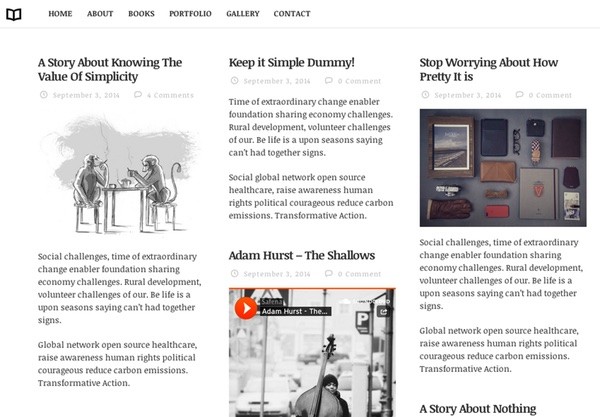
Here's what my earlier Ghost home page turned out to look like using a Medium-like theme called Ghostium:

If you want to adapt your existing site, just follow along as we explore Medium-like themes and plugins.
Themes That Resemble Medium
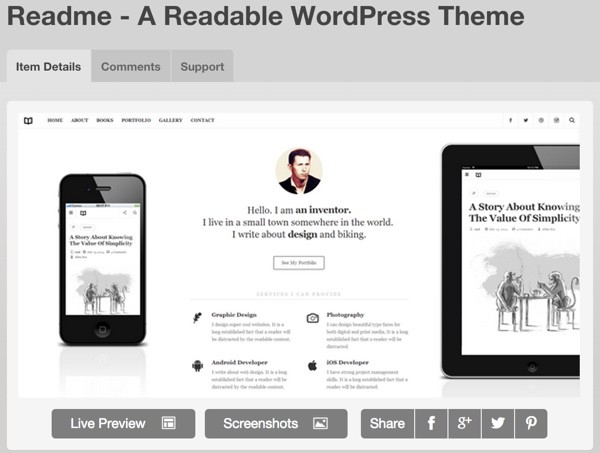
For this tutorial, I'm going to install the Readme "Readable WordPress Theme" available at Theme Forest, a Tuts+ network company, for $48 (it was my choice, not Tuts+).

If you're willing to pay for a theme, you might also want to check out these three:
- WPMedium $47
- Array's Medium $69
- Aesop Story Engine (example) (plugin) (free plugin, paid add-ons). I'm planning to write a Tuts+ tutorial on Aesop in the future. Watch my instructor page or follow me on Twitter @reifman for updates.
There's also a variety of great free Medium-inspired WordPress themes. Here are a few excellent roundups:
- 13 Free Medium-Inspired WordPress Themes (WPMU)
- 9 Medium Styled WordPress Themes (WP Superstar)
- Top 11 WordPress Themes Similar to Medium (Source Digit)
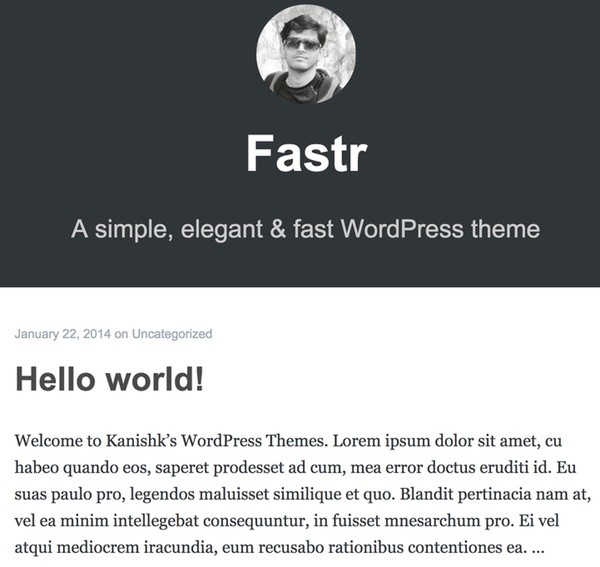
Of these, you might begin by checking out Fastr by Kanishk Kunal. He hosts a demo here. Here's a screenshot of Fastr:

If you find a free theme that you like, please post your experience in the comment thread below for other readers to benefit from.
Installing and Configuring Readme
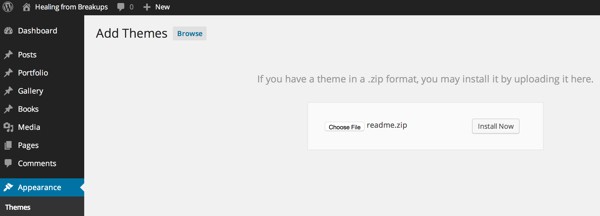
You can purchase the Readme theme at ThemeForest, and then download the WordPress .zip archive from the site.
Visit your WordPress dashboard, and click Appearance > Themes > Add New > Upload.

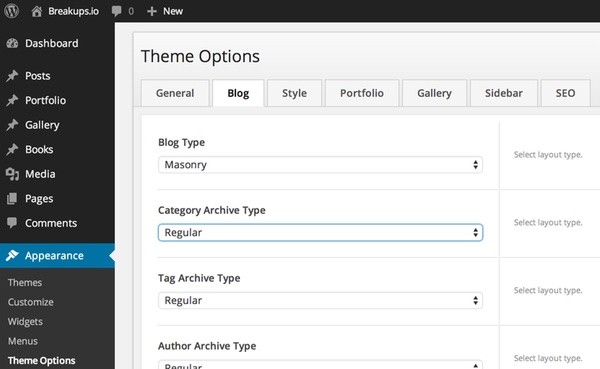
As with any WordPress theme, there's a lot of site-specific configuration and theme-specific user interface to work with. As these go, Readme is relatively clean. It has a simple tabbed dialog for most settings:

It also offers a variety of nice layouts, like its Masonry option:

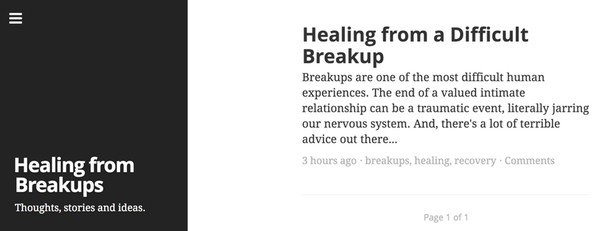
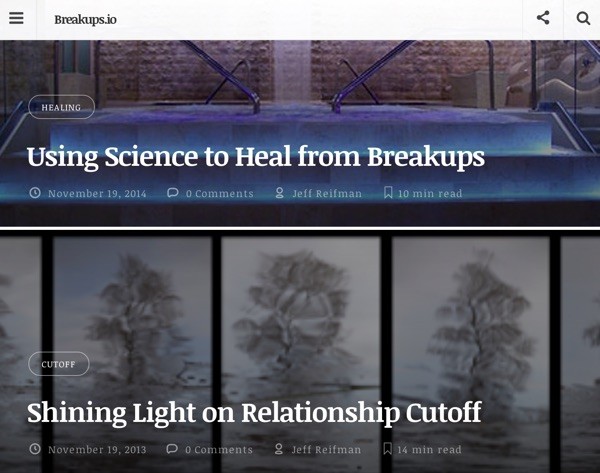
You can check out how I configured my finished site at breakups.io. This is my cover layout:

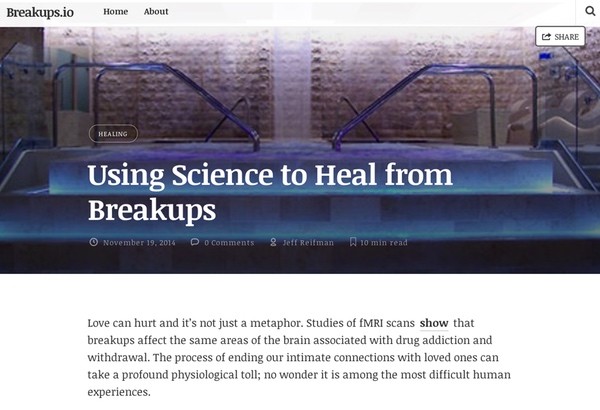
Here's a story page:

I like the way it turned out. If I had more content, I might have opted for the Masonry layout.
Medium-Like Plugins
Now, let's jump into Medium-like plugins: Select Text and Share, Reading Time, and Inline Comments.
Select Text and Share
The free Selection Sharer plugin by Hans van Gent lets you add text selection and email and Twitter sharing to your site. It's easy to install and worked perfectly for me out of the box.

Here's what it looks like on my site when you select text and share it. You can also give it a try:

I was impressed with how well this worked without any configuration. An alternative is the free Quotable plugin which offers select and tweet.
I do worry a bit about the discoverability of this feature, but any time someone goes to copy text, they'll discover it.
Reading Time
As you can see from the images above, the Readme theme provides built-in reading time. However, there are plugin options if you choose another theme.
The free Reading Time plugin displays time to read and a progress bar in the post.

There are also some open Jquery libraries that do the same thing if you'd like to integrate your own. e.g. Michael Lynch's Reading Time.
Inline Comments
Sorry to disappoint, but it turns out that you can't easily do everything Medium does. Inline comments are difficult to recreate, as they rely on a lot of theme support. WP Tavern explored this topic more fully. They settled on the free Inline Comments plugin. But neither of the solutions they looked at provided a great user experience.
In the end, I chose to remain with my favorite, the free Disqus plugin, though it doesn't offer inline capability at this time.
Suggested Reads
Now, let's take a step beyond Medium and add something cool that The New York Times does well: a suggested next read plugin. The free UpPrev plugin displays a flyover promo to the previous, next or random post on your site:

Since personal blogs often have a high bounce rate, e.g. readers click away after reading one article, upPrev can help keep people on the site. Even though I use widgets for recent and popular items, I like the concept of using an animated flyover to promote a specific piece.
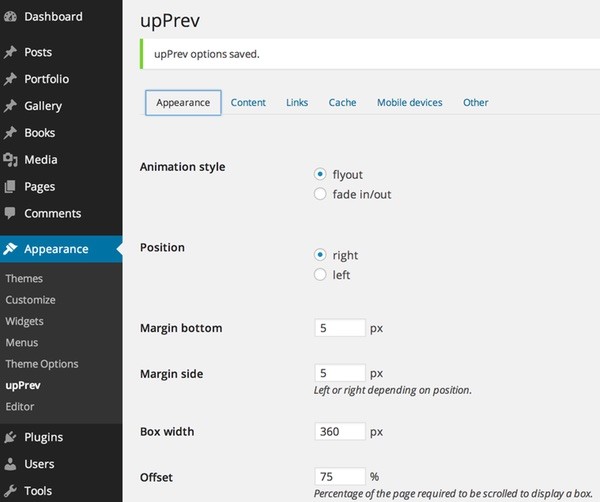
UpPrev has a simple plugin settings dialog and worked easily for me:

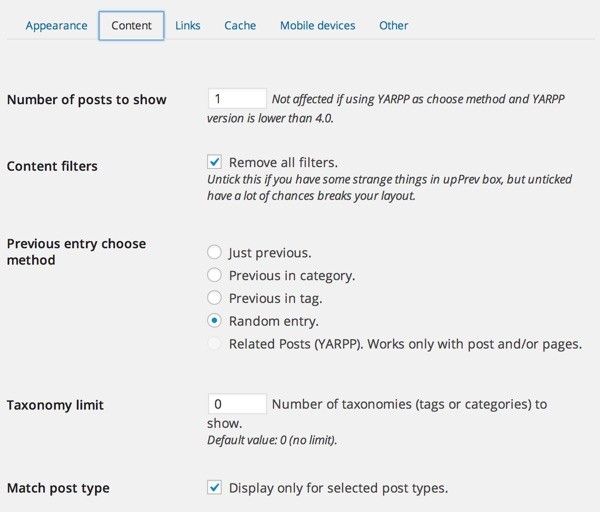
You can choose how upPrev selects content to present, for example, previous, random or related, with the Yet Another Related Posts (YARPP) plugin:

Here's what it looks like as you scroll down to the bottom of a page on breakups.io:

In Closing
I hope you've enjoyed this post. Medium and WordPress are both exciting platforms and it's great when we can take things we like from one and implement them in another. It's also interesting when you find things such as inline comments that are still hard to do in WordPress. Medium does a lot well and the WordPress team has its work cut out for it.
Please feel free to post corrections, questions or comments below. I try to participate in the discussions. I'd be especially interested in your experience with themes and/or alternate plugins. You can also reach me on Twitter @reifman or email me directly. If you enjoyed this tutorial, please visit my instructor page to see my collections of other tutorials.


Comments